[React Native] 리액트 네이티브(react native) workflow & 프로젝트 구조 #1 Expo CLI
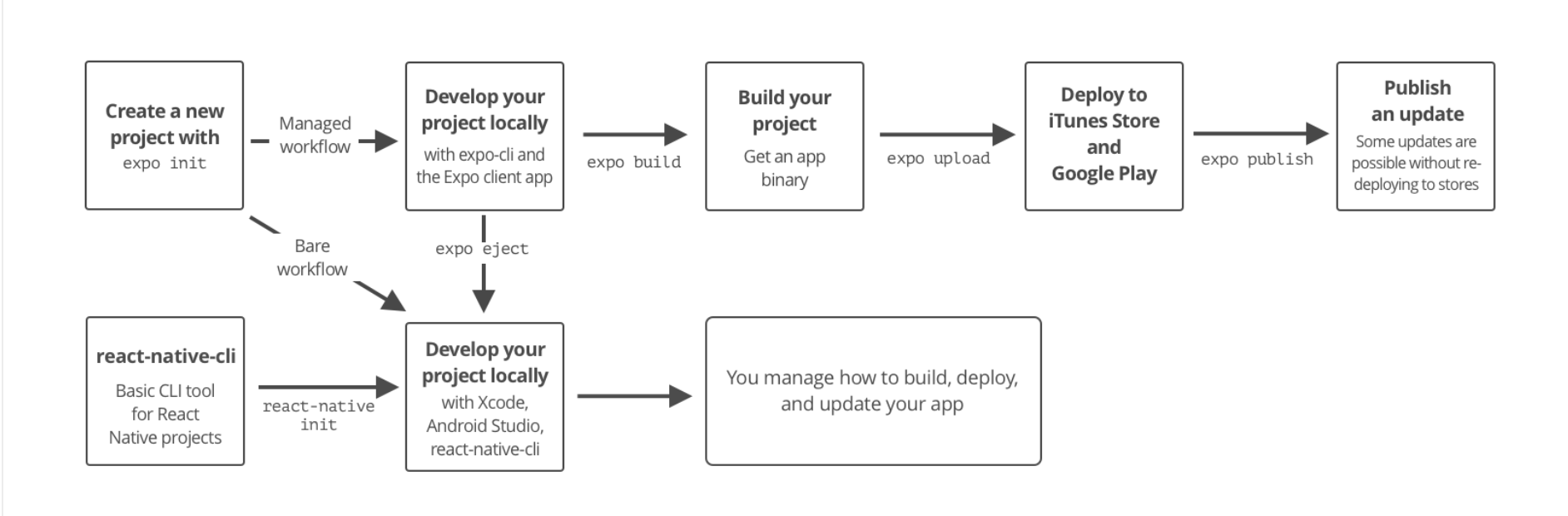
Expo tool을 사용한 두 가지 workflow

Managed workflow
managed 방식은 expo가 앱을 만들 때, 복잡한 과정들을 expo가 관리해주는 방식이다. X-code가 Android Studio를 사용할 필요가 없다. App.json을 통해 자바스크립트 코드와, 환경설정을 작성하기만 하면 된다.
bare workflow
expo로 개발하다가, 더 많은 제어가 필요하다면, expo 도구를 리액트 네이티브 앱으로 프로젝트를 꺼낼 수 있다. 이것이 bare 방식이다. managed 방식과 달리, bare 방식은 개발자가 완전한 제어와 그에 따른 복잡성을 가지고 있다.
(*앞으로 managed 방식으로 살펴보겠다.)
expo로 생성한 프로젝트 구조
프로젝트를 생성한 디렉토리에서 code . 명령어를 입력하면, VS Code가 실행된다.
(*앞으로 VS Code에서 진행할 것이다.)
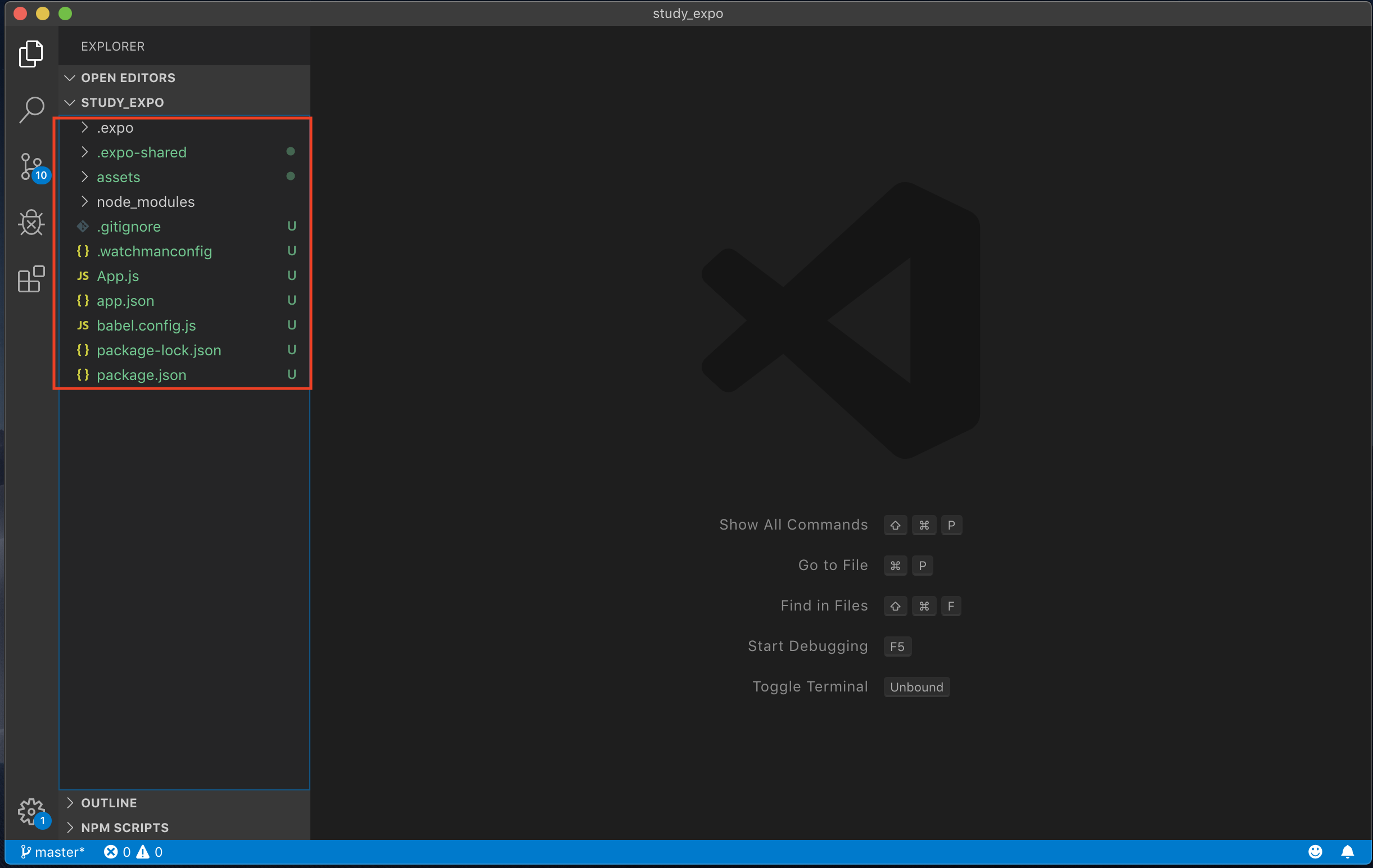
expo로 프로젝트를 생성 시 아래와 같은 구조가 생성된다.

설치가 완료된 후, 생성된 폴더 안의 app.json 파일이 expo가 읽는 파일이다.
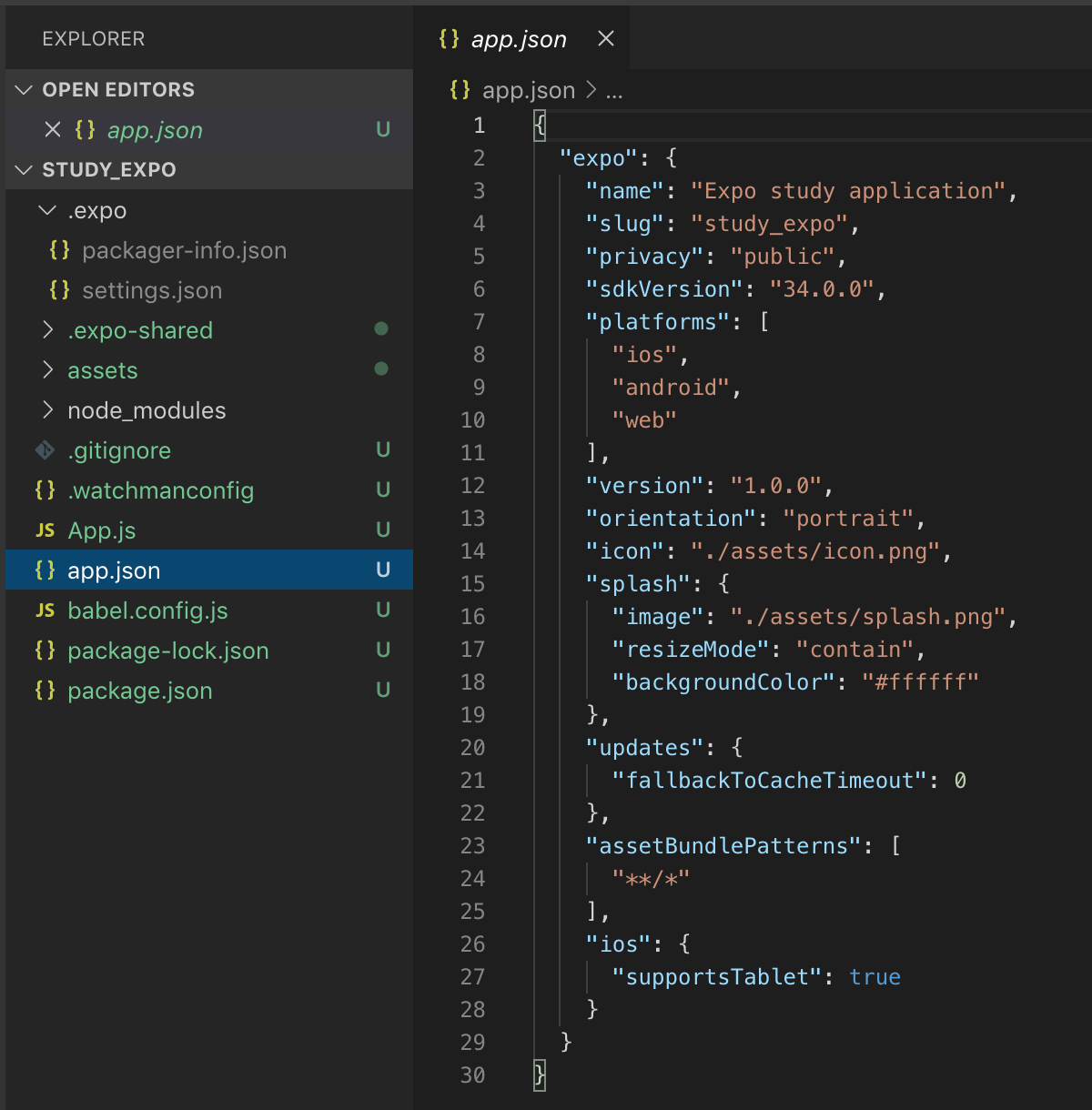
app.json
app.json 은 코드에 속하지 않는 앱의 일부들을 구성하기 위한 것이다.

expo key 하위 특성
name: expo와 홈 화면에 표시되는 앱의 이름
slug: 배포를 위한 url이다.(expo.io/@project-owner/study_expo)
privacy: public / unlisted 두 가지 옵션이 존재한다. unlisted인 경우 검색 결과에서 experience를 숨긴다.
sdkVersion: 프로젝트를 실행할 expo sdk 버전이다. package.json에서 지정된 버전과 동일한 버전이어야한다.
platforms: 프로젝트가 지원하는 플랫폼. default 값은 ["ios", "android"]이다.
version: 개발자의 앱의 버전이다.
orientation: 앱을 가로나 세로 방향으로 잠글 수 있는 특성이다.
icon: 앱 설치시 보이는 아이콘 이미지이다.(1024 x 1024 를 권장한다.)
splash: 로딩 화면을 구성하는 것이다.
updates: 앱이 OTA 자바스크립트 업데이트를 요청하는 방법 및 시기에 관한 구성이다.
나머지 특성들은 필요하다면 아래의 사이트에서 살펴볼 수 있다.
https://docs.expo.io/versions/v34.0.0/workflow/configuration/
package.json
프로젝트 정보와 의존성(dependencies)을 관리하는 문서
assets
이미지, 폰트, 비디오, 사운드 등의 자원들을 모아놓는 곳
App.js
앱 실행시 눈으로 보이는 화면. 이 파일에 여러 컴포넌트들을 import하여, 화면을 구성한다.