시뮬레이터에서 관리자 모드
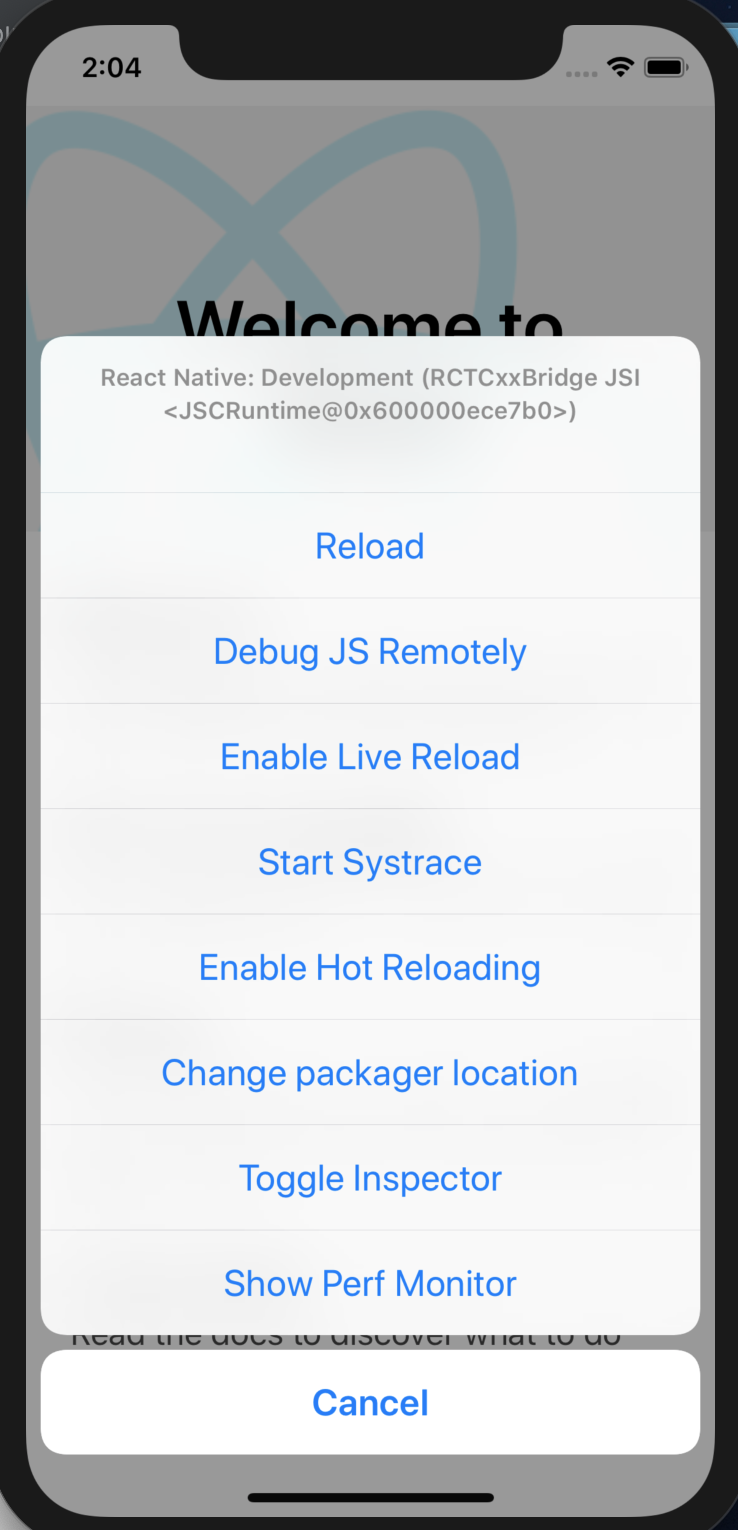
cmd + D (ios)나cmd + M (android)키를 눌러주면 관리자 모드로 접속할 수 있다.
실제 휴대폰에서 관리자 모드
- 휴대폰을 흔들어 주면 관리자 모드로 접속할 수 있다.

Reloading
코드에 변화가 생겼을 시, reload 해보려면, cmd + R키를 눌러주거나, 관리자 모드에서 Reload 를 눌러주면 된다.
자동 Reloading
관리자 모드에서 Enable Live Reload 를 눌러주면 된다. 앱의 상태를 유지하면서 자동 Reloading을 하고 싶다면 Enable Hot Reloading 을 눌러주면 된다.
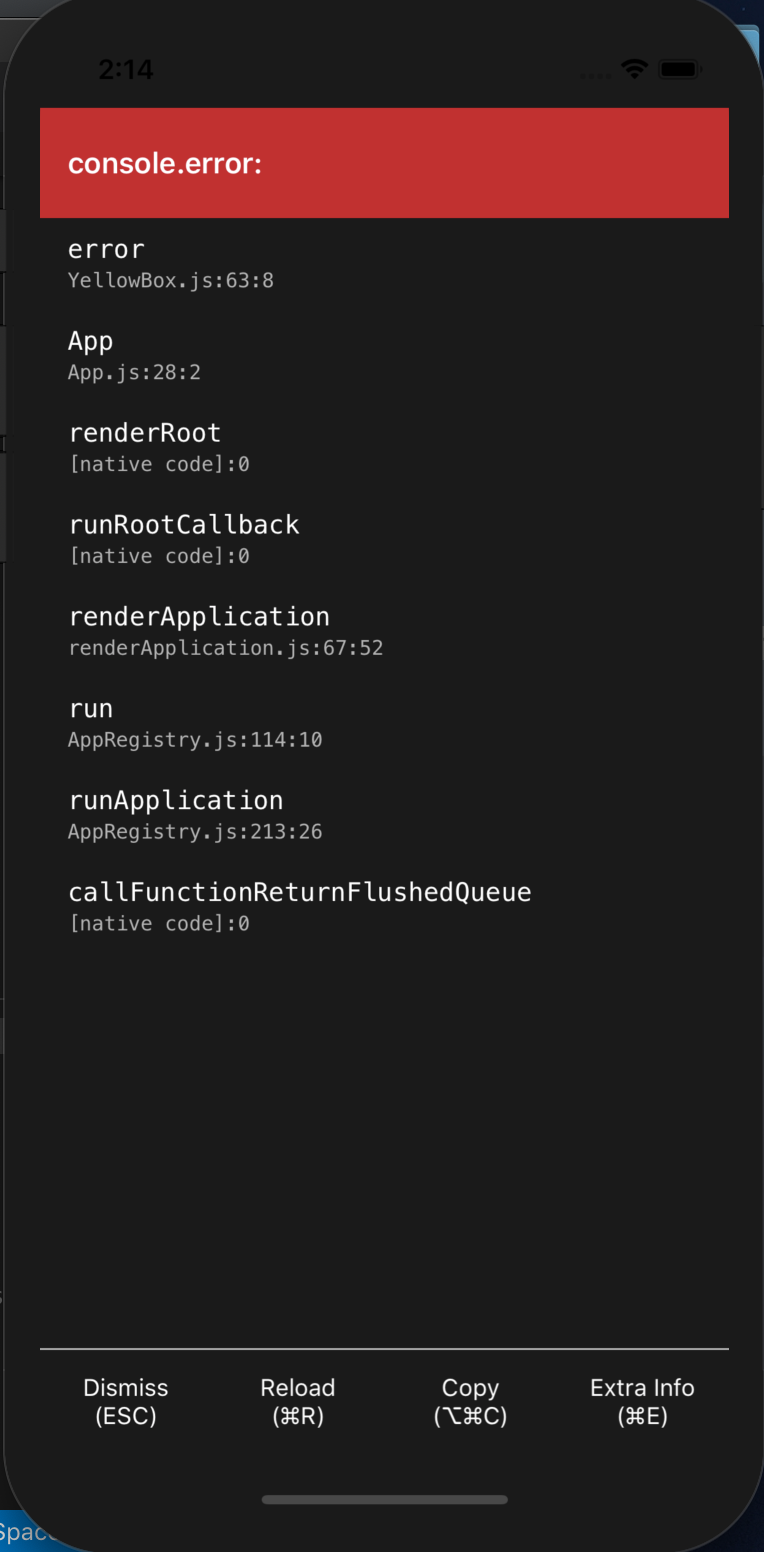
red box error
console.error(); 명령어로 에러를 출력해 볼 수 있다.

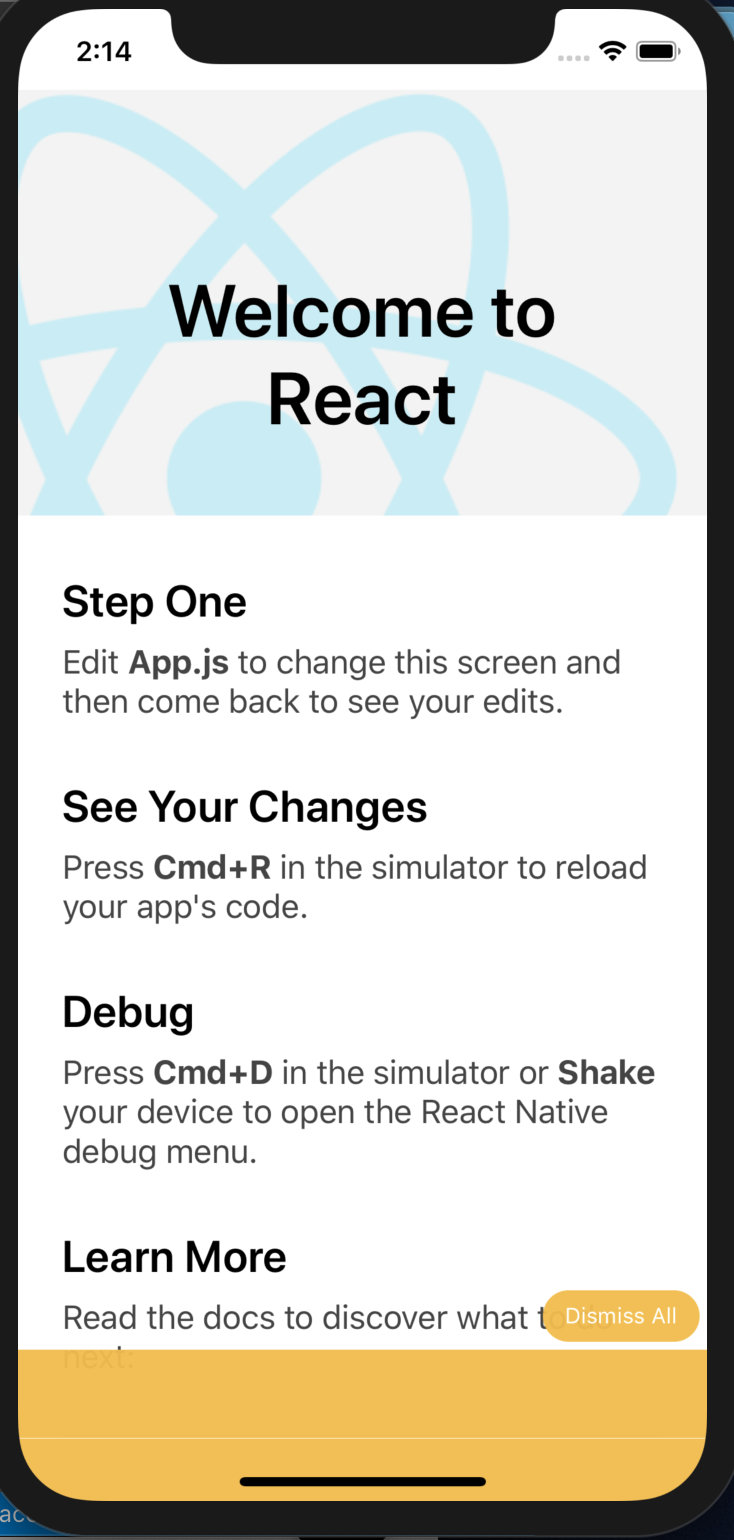
yellow box warning
console.warn(); 명령어로 경고메세지를 출력해 볼 수 있다.

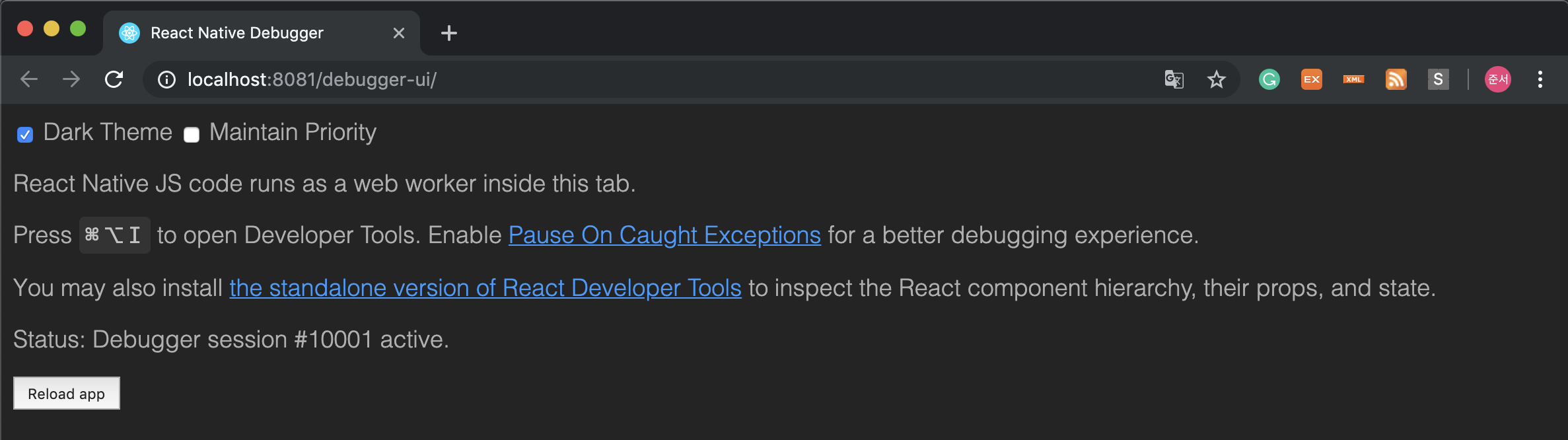
Chrome 개발자 도구
관리자 모드에서 Debug JS Remotely를 눌러주면 된다. 그럼 자동으로 웹페이지로 연결된다.

cmd + option + I키를 눌러주면 콘솔창이 뜨면서 디버깅 할 수 있다.
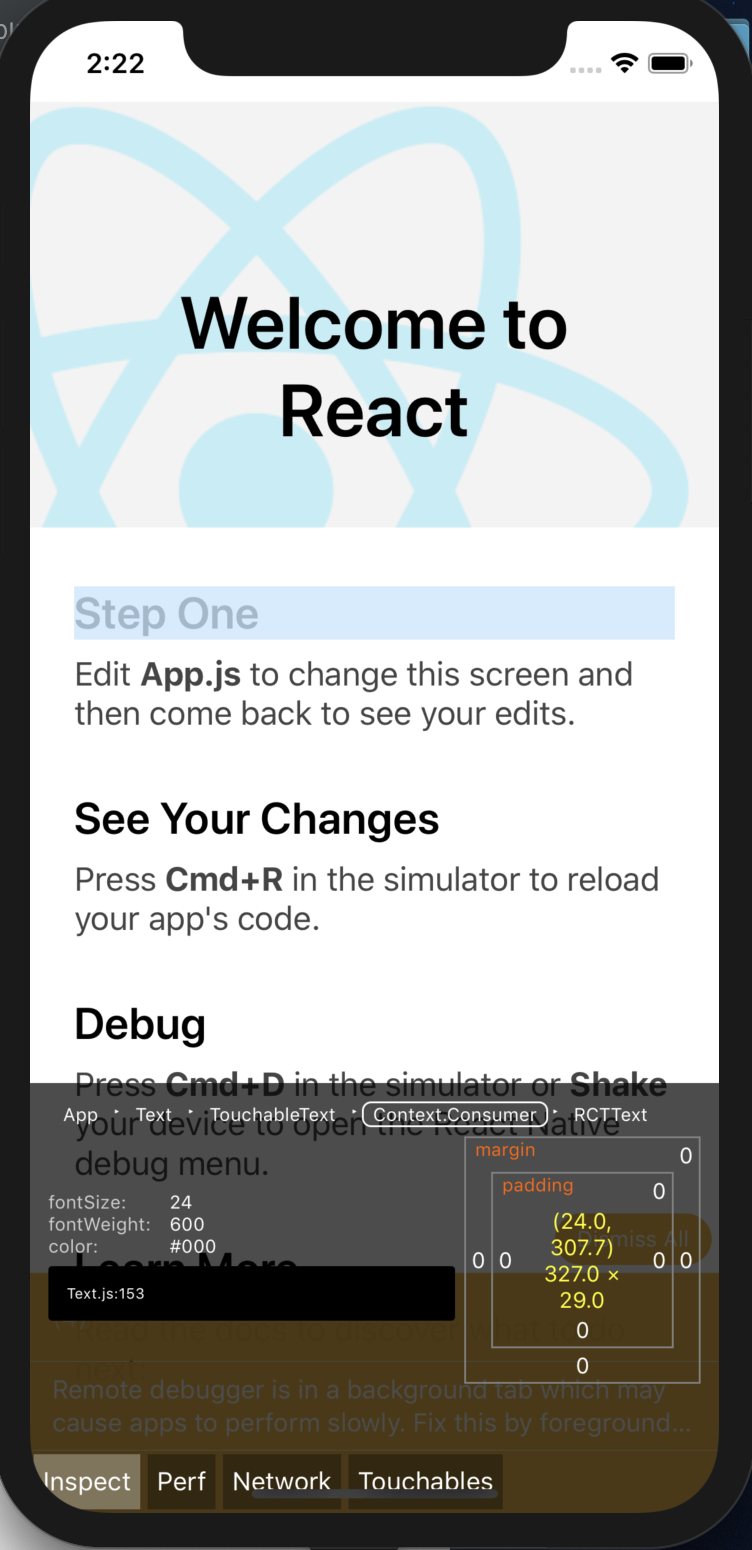
Inspector
관리자 모드에서 Toggle Inspector 을 누르고, 화면 부분을 클릭하면, 구성을 볼 수 있다.