시뮬레이터에서 관리자 모드
- 최신 버전의 Xcode가 있어야한다.
ctrl + cmd + z나cmd + d키를 눌러주면 관리자 모드로 들어간다.(관리자 모드에서 디버깅에 유용한 기능들을 제공해준다.)
실제 휴대폰에서 관리자 모드
- 폰을 흔들어주면 관리자 모드로 들어간다.
개발 중 red box 에러
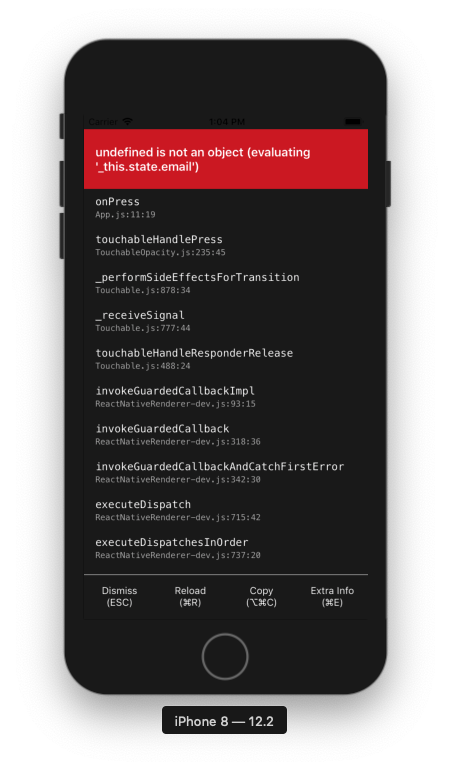
expo를 통해 react native 개발 중, red box 오류가 발생할 수 있다.

red box를 잘 살펴보면, 어디에서 오류가 났는지 파악할 수 있다. 예를 들어 위의 그림의 오류는 App.js의 11번째 줄의 19번째 부분에서 에러가 발생했다는 뜻이다.
웹을 통한 디버깅
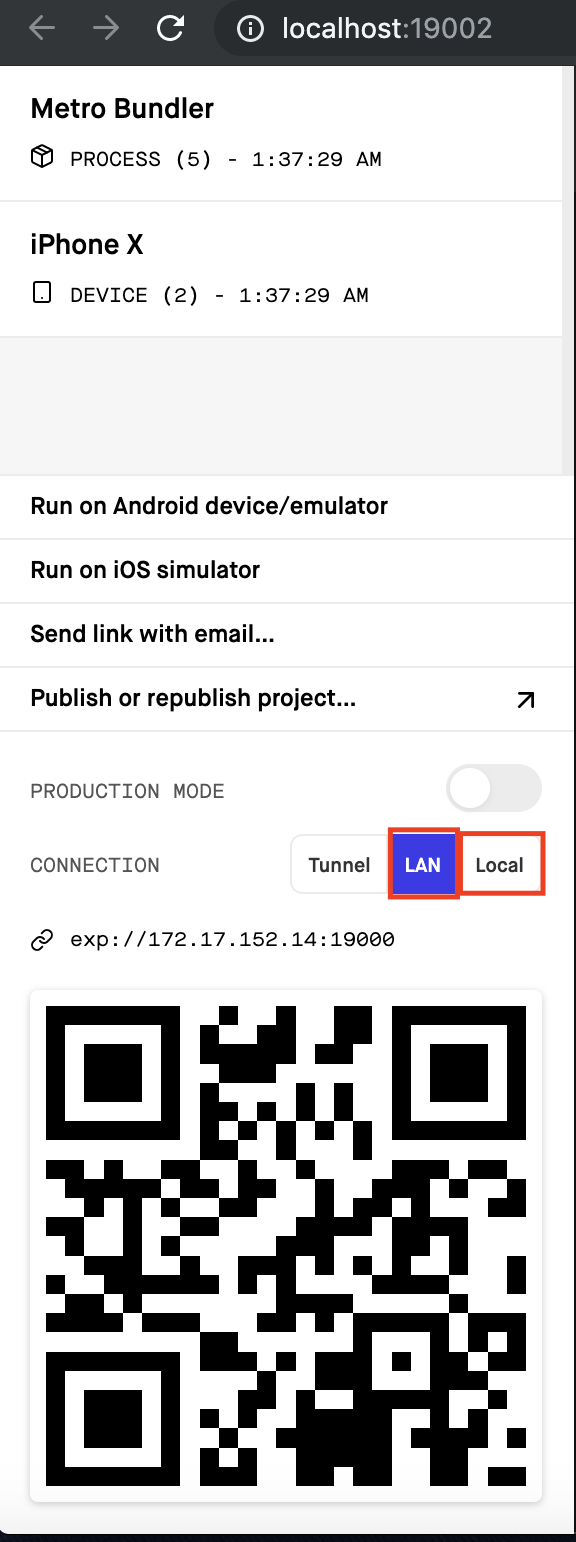
크롬등의 브라우저에서 디버깅을 할 수 있다. 먼저 expo dev tool 페이지에서 host type을 LAN이나 Local로 바꿔준다.

LAN을 사용할 경우, 테스트할 장치를 컴퓨터와 같은 wifi로 연결해줘야한다.
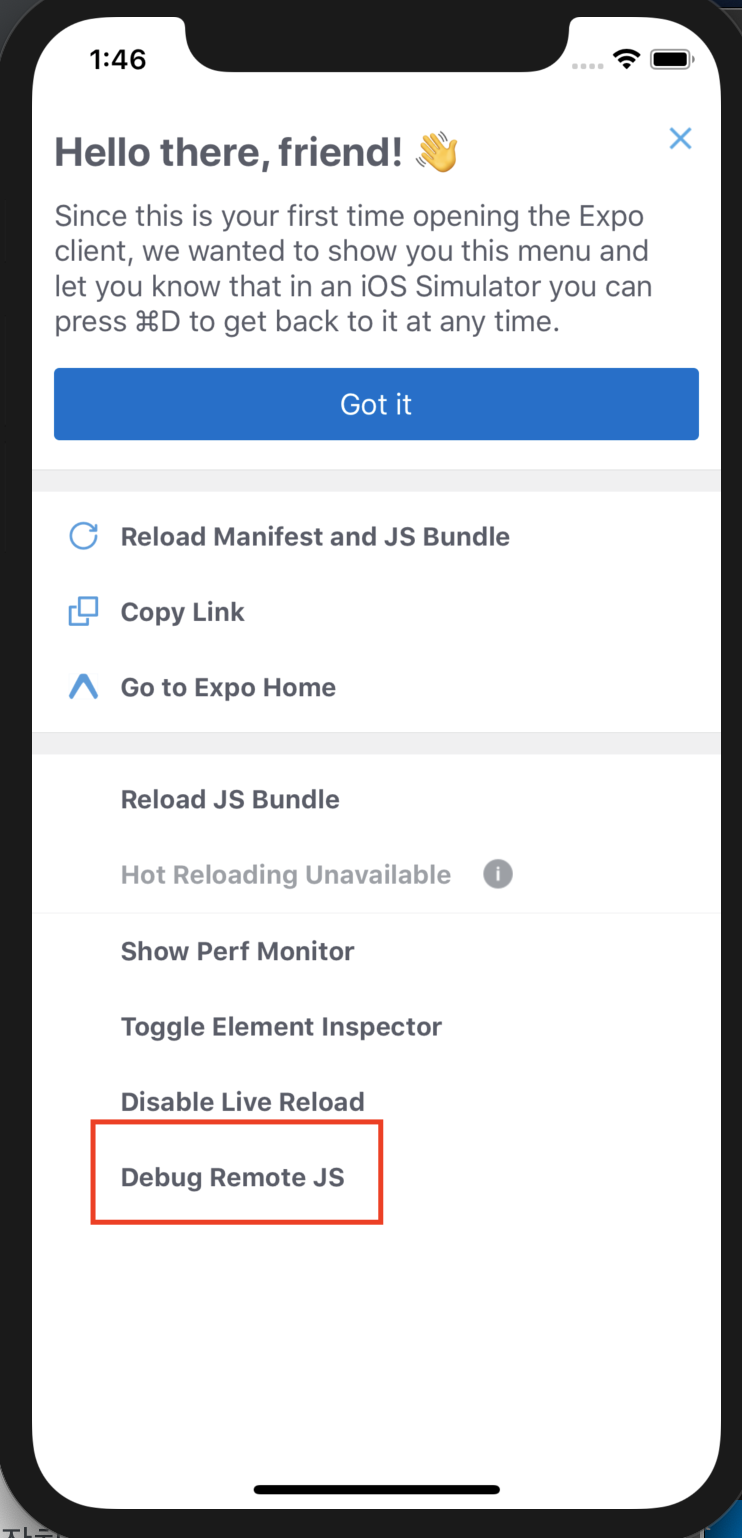
시뮬레이터나 실제 휴대폰이나 각각 방법을 통해 관리자 모드로 접속한다.
관리자 모드로 접속 후, Debug Remote JS를 눌러준다.

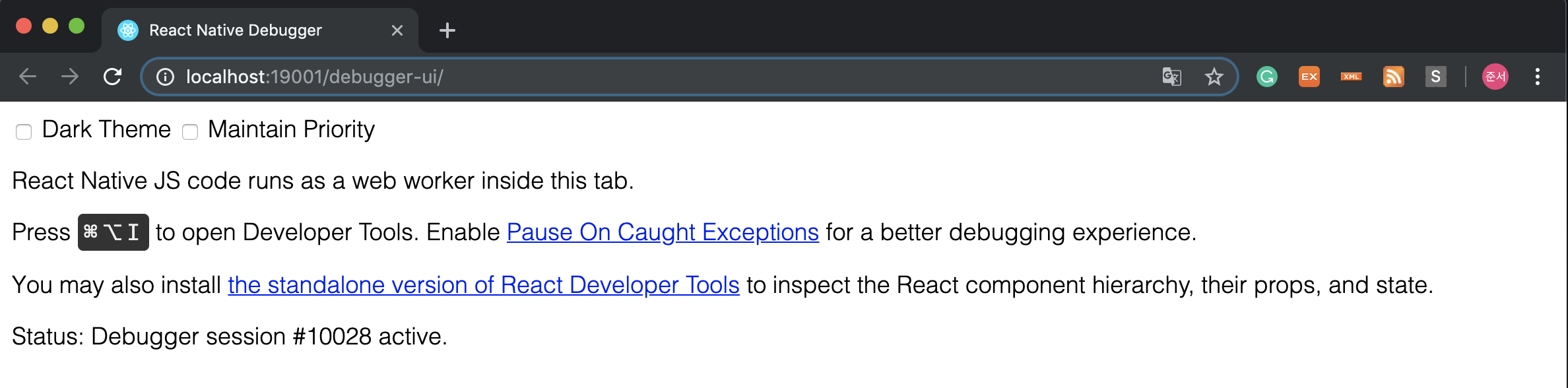
그럼 자동으로, 웹으로 연결될 것이다.

cmd + option + I 키를 사용하여 관리자 모드로 디버깅 할 수 있다.
안녕하세요. 게시물 잘 보고 있습니다 ^^. 잘 정리해주셔서 너무 감사해요! 이제 막 공부해보려는 학생입니다.
제가 맥북 사용자가 아니여서 설명해주신 시뮬레이터에서의 관리자 모드의 사용을 할 줄 모르겠습니다.
혹시 조금만 더 쉽게 설명해주실 수 있으신가요? 엄청난 초보자입니다.