[Spring Boot] index 페이지 & 파비콘
index 페이지
index 페이지는 애플리케이션을 root로 요청했을 때의 페이지다. 즉, localhost:8080 으로 호출했을 때 처음 뜨는 페이지를 말한다.
2가지 방법으로 index 페이지를 생성할 수 있다.
정적 페이지로 생성하는 방법
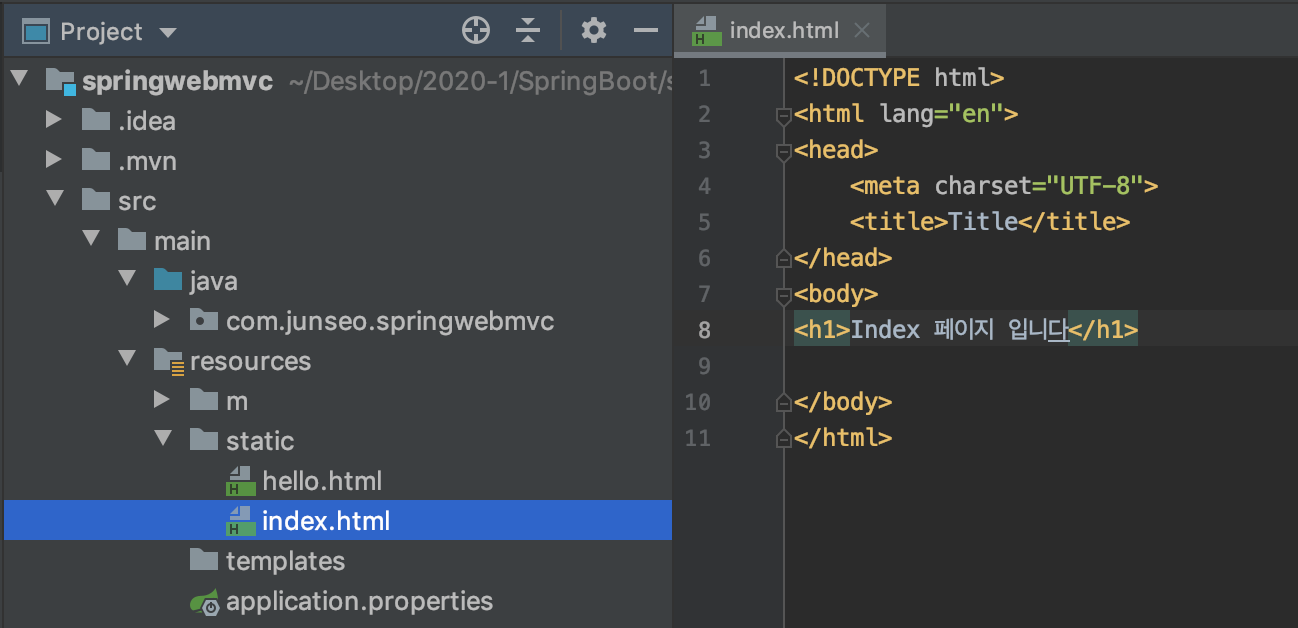
저번에 공부한 기본 리소스 위치 4가지 중, 아무 곳이나 index.html 파일을 만들어주면 된다.
그러면 자동으로 그 파일이 index 페이지로 된다.


동적 페이지로 생성하는 방법
동적 페이지로 생성하는 방법도 있는데 후에 템플릿 쓰는 법을 배울 때 해보겠다.
파비콘
아래의 아이콘 부분이 파비콘이다.

파비콘을 바꿔보겠다.
먼저 https://favicon.io/ 에 접속해, Generate From Text를 클릭한다.

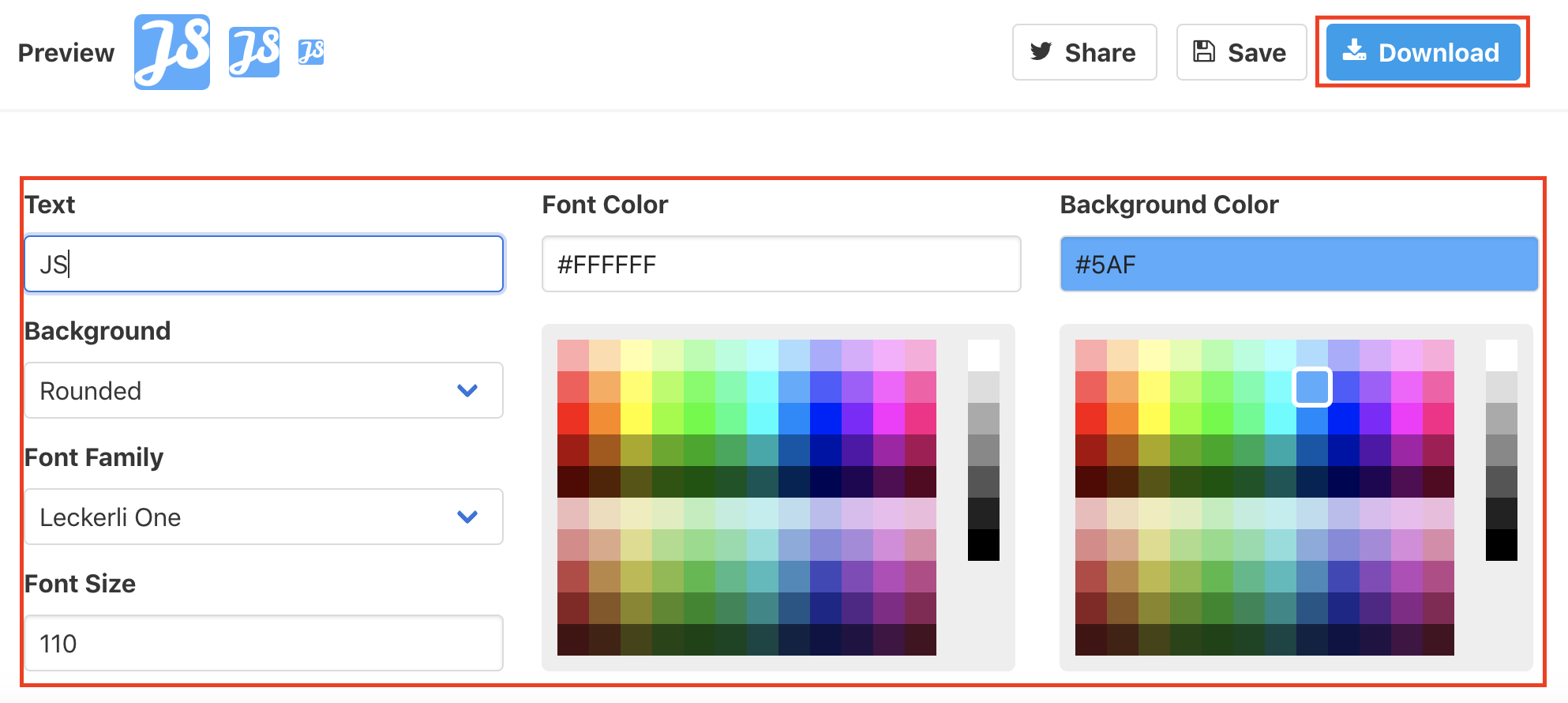
파비콘을 만들고 Download 한다.

다운받아 resource 디렉토리 아무 곳에나 두면 된다.