[Spring Boot] 템플릿 엔진 - Thymeleaf

템플릿 엔진이란?
동적 컨텐츠를 생성하는 방법이다.
view만 만드는데 사용하는 것이 아니다. 여러 가지 용도(code generation, email 등)로 사용할 수 있지만, 주로 사용하는 기능이 view를 만드는 것이다.
기본적인 템플릿은 같은데 거기 들어가는 값들만 경우에 따라 달라진다. 그래서 정적인 컨텐츠를 생성할 수 없고, 동적으로 컨텐츠를 생성해서 제공해줘야한다.
Thymeleaf
스프링 부트가 자동 설정을 지원하는 템플릿 엔진이 4 가지 있다.
FreeMarker
Groovy
Thymeleaf
Mustache
*스프링부트는 JSP는 권장하지 않는데, JAR패키징을 할 수없고(WAR 패키징) 의존성 문제도 발생할 수 있기 때문이다.
Thymeleaf는 비교적 최근에 만들어진 템플릿 엔진이다.
Thymeleaf를 사용하기 위해 pom.xml에 아래의 의존성을 추가해줘야한다.
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
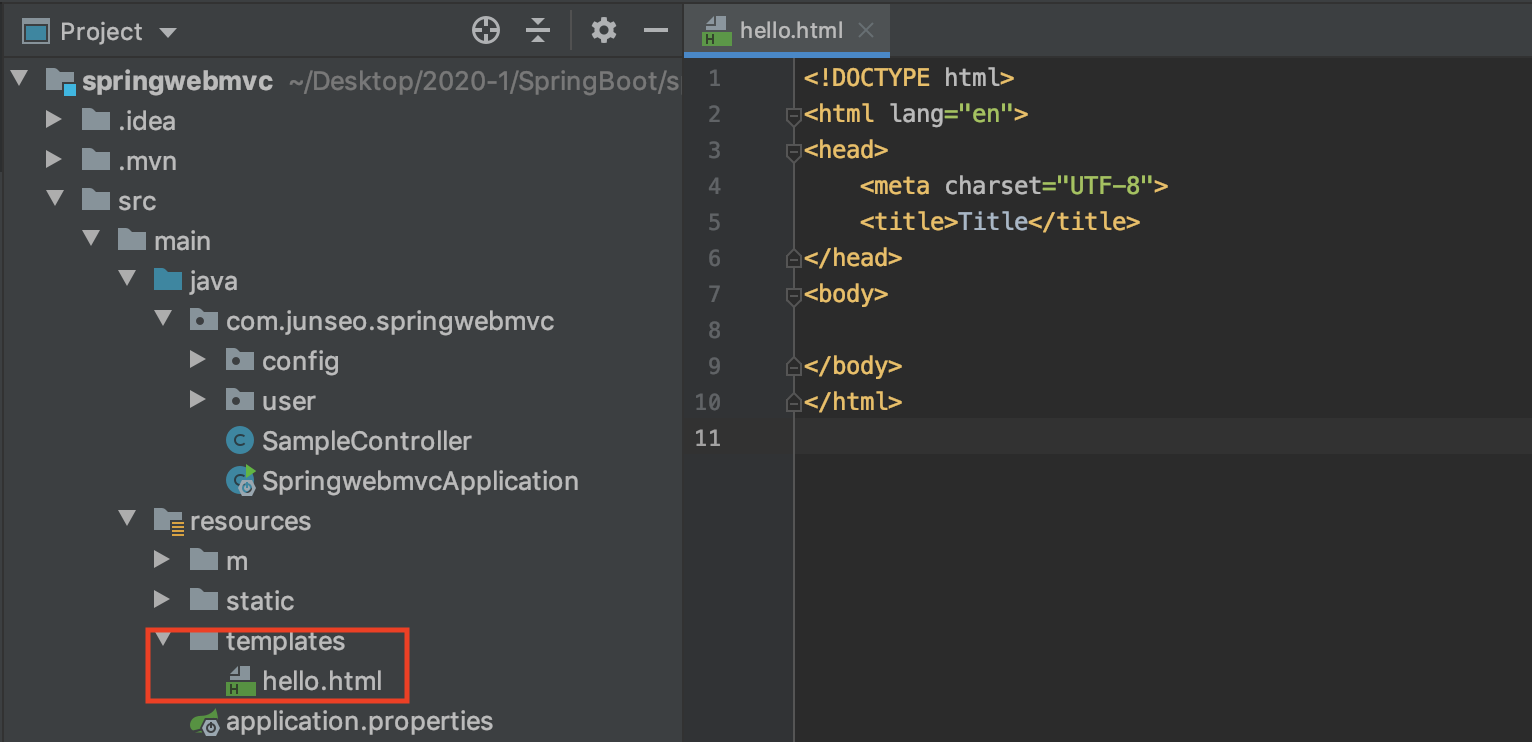
</dependency>기본적으로 자동 설정이 적용되고, 모든 동적으로 생성되는 view들은 src - main - resources - templates 에서 찾게된다.
예시
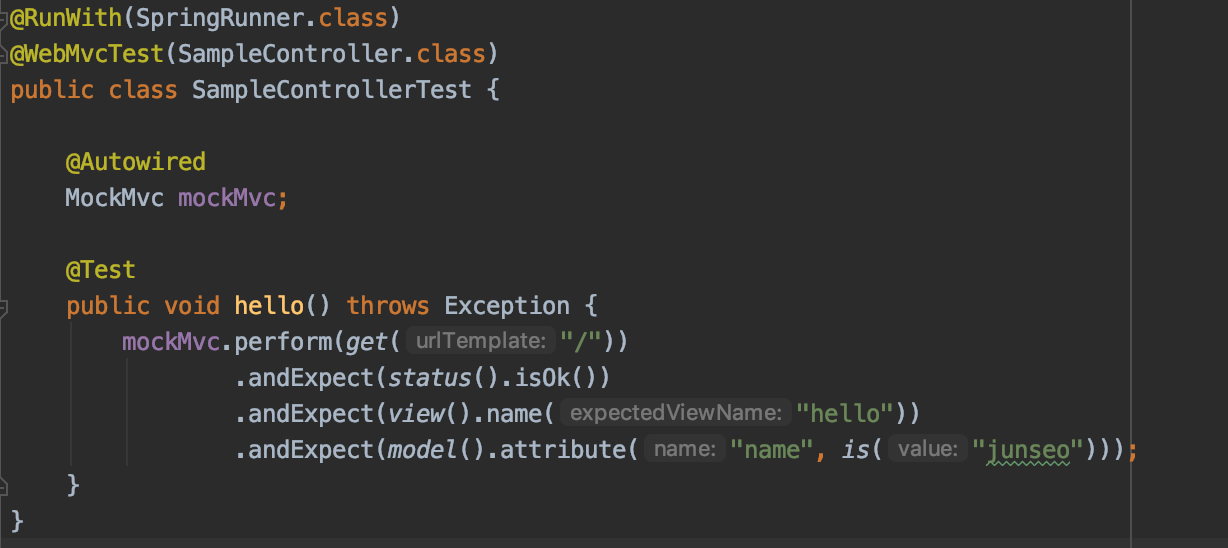
요청을 "/hello"로 받고, 응답을 만드는 데 사용하는 모델은 name에 junseo라는 값이 들어있고, 응답의 view이름이 hello인 Test를 하나 만든다.

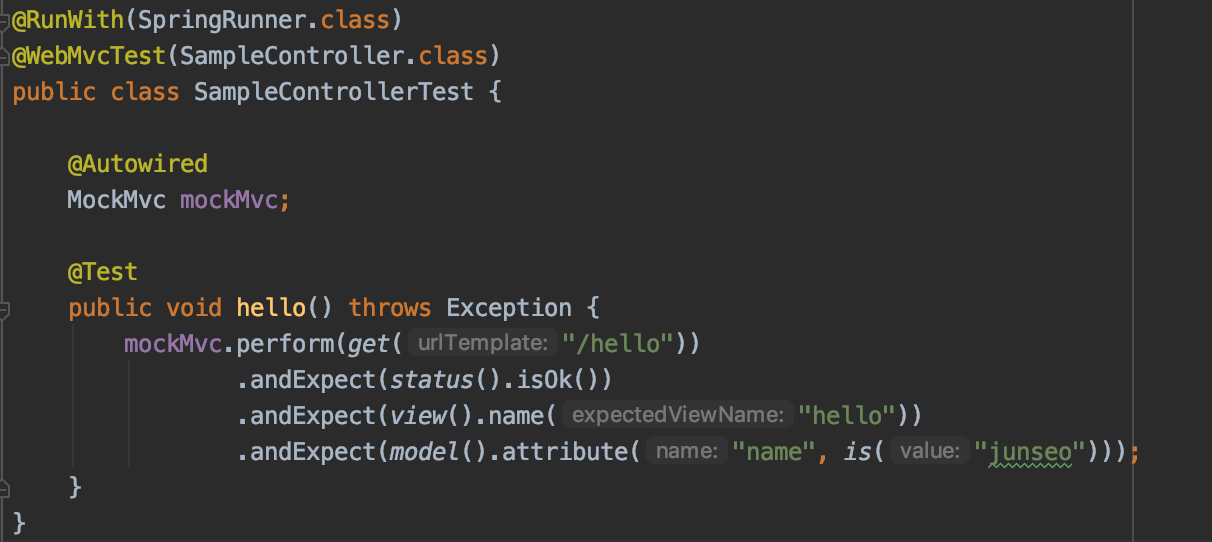
Test를 보면 /hello 라는 요청을 받아와야하므로, SampleController에 @GetMapping으로 /hello를 받게 만들어준다.

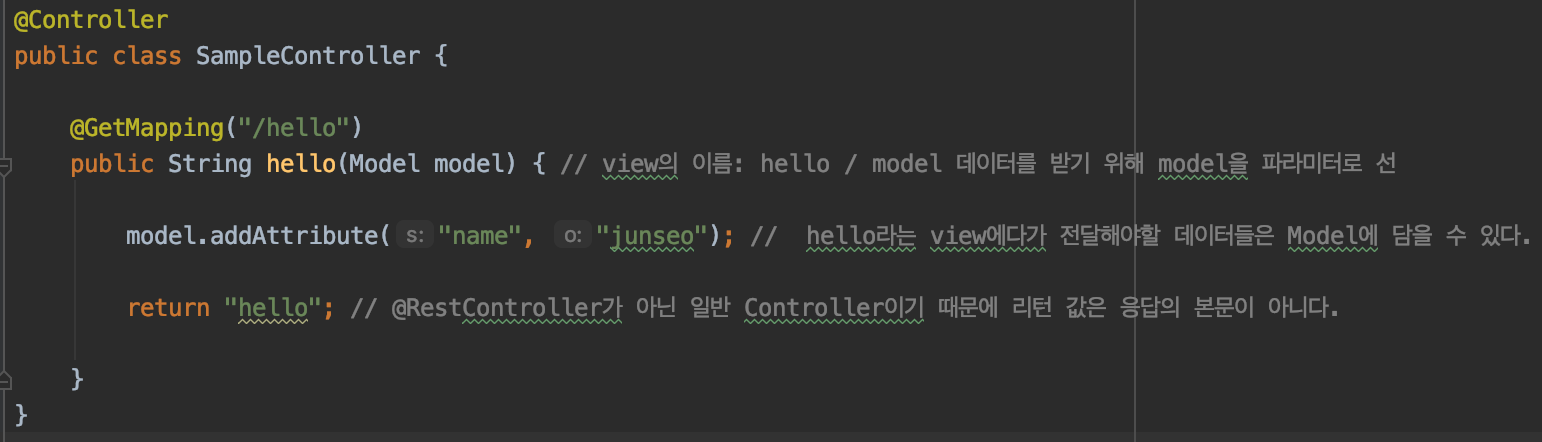
SampleController의 어노테이션이 @RestController가 아닌 @Controller이기 때문에, public String hello의 리턴 값은 본문을 나타내지 않는다.
public String hello 자체는 view를 의미한다.
view에다 전달할 데이터는 Model에 담아줘서 전달해줄 수 있다.
이제 template을 만들어준다.

그리고 테스트를 실행하면 테스트를 패스함을 볼 수 있다.
model을 통해 view로 데이터를 넘겨서 사용할 수 있다.
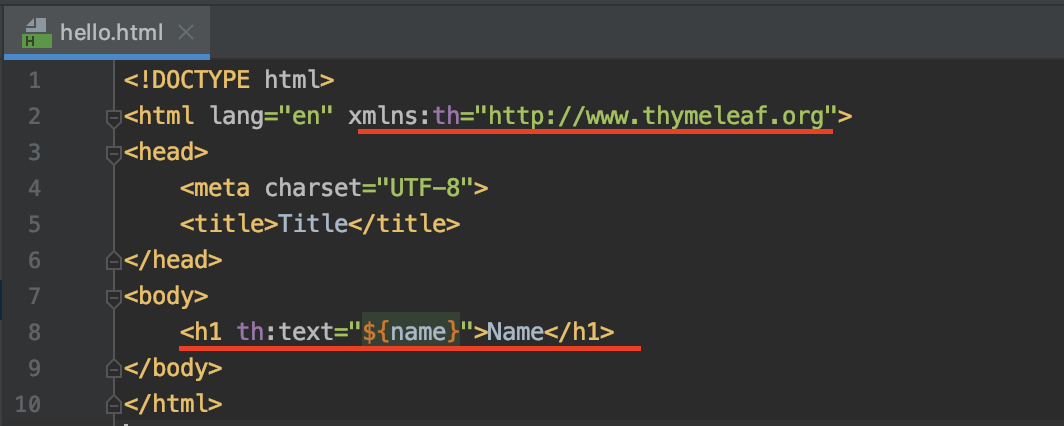
thymeleaf 문법을 사용하기 위해 xmlns:th="http://www.thymeleaf.org"를 추가해준다.

실행시켜보면 model로 넘겨줬던 값을 제대로 받아옴을 볼 수 있다.