
1. 프로젝트 소개
- 클론 웹사이트 : 원티드(Wanted)
- 기간 : 2021.10.18.월 ~ 10.29.금
- 팀원 : 프론트 4명 + 백 2명
- 서비스
- 카테고리별로 채용 공고를 확인할 수 있습니다.
- 나의 이력서를 작성하여 관심있는 회사에 지원할 수 있습니다.
- 직군별 연봉을 카테고리별 그래프로 한눈에 확인할 수 있습니다.
- 관심있는 채용공고는 북마크하여 확인할 수 있습니다.
- 마이페이지에서 나의 지원 현황을 확인할 수 있습니다.
- 필수 구현 사항
- 로그인 및 회원가입 기능 (소셜 로그인: 카카오)
- 카테고리별 채용 공고 확인 및 필터링 기능
- 회원 이력서 작성 및 회사 지원 기능
- 직군별 연봉 카테고리에따라 그래프 확인
- 마이페이지에서 지원 현황을 확인
- 추가 구현 사항
- 채용공고 내에 회사 위치 지도 API로 띄워주는 기능
- 회원 채용 공고 북마크 기능
- 채용공고 검색 기능
- 개선 사항
- 직군별 연봉 그래프를 탐색 페이지로 이동
- 회원/비회원 나뉘어져 있는 랜딩 페이지를 하나로 통일 (비회원 레이아웃)
- 회원가입 시 휴대폰 인증 부분 삭제
2. 내가 맡은 기능
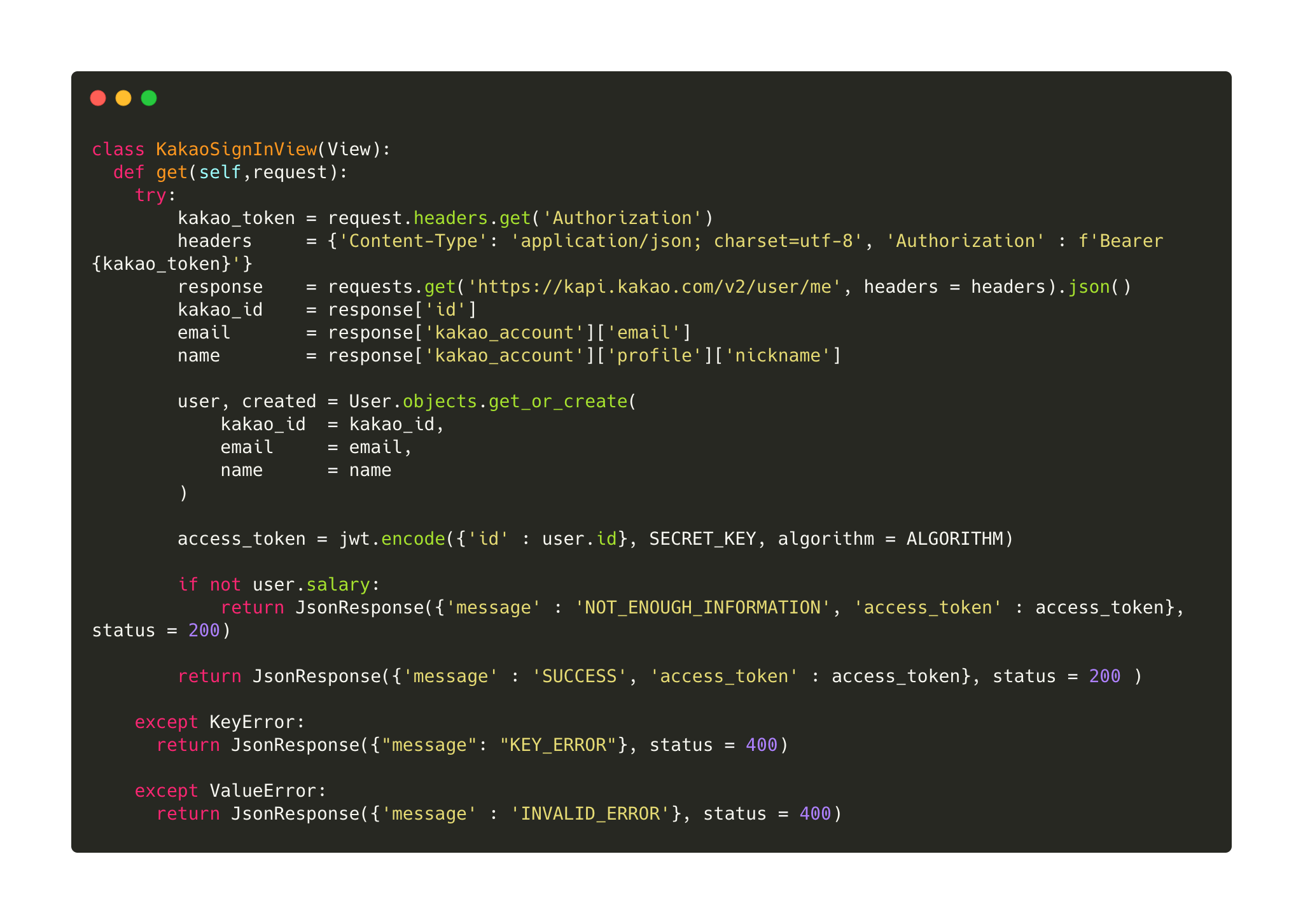
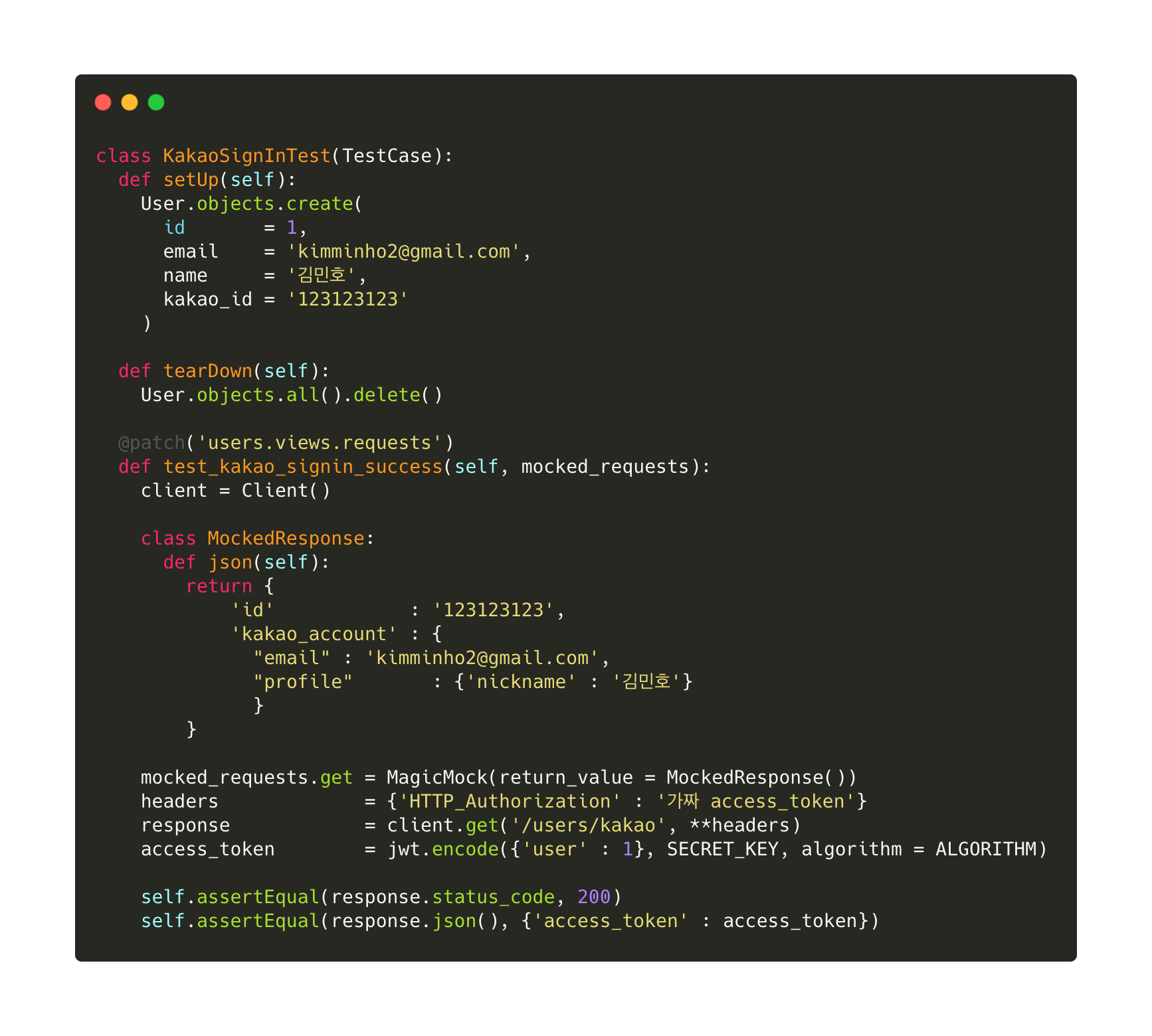
1) 카카오 소셜 로그인

- 1차 프로젝트때 회원가입과 로그인 기능을 구현해봤기 때문에 이번에는 소셜로그인 기능만 구현해보기로 했다
- 프론트단에서 카카오에서 받은 토큰을 백쪽에 보내주면 그 토큰을 다시 카카오에 보내 그 토큰에 해당하는 유저의 정보를 받아온 후 그 정보로 우리의 암호화된 토큰을 만들어 프론트로 띄워준다
- 간단해보이는 로직이지만 이해하는데 고생을 많이 했다 ㅠㅠ 뭔가 자체적인 회원가입과 로그인이 아니라 소셜 API를 사용한 로그인이라 key값을 맞추는 것도 색달랐다
- unittest 작성도 이해하기 쉽지 않았다...

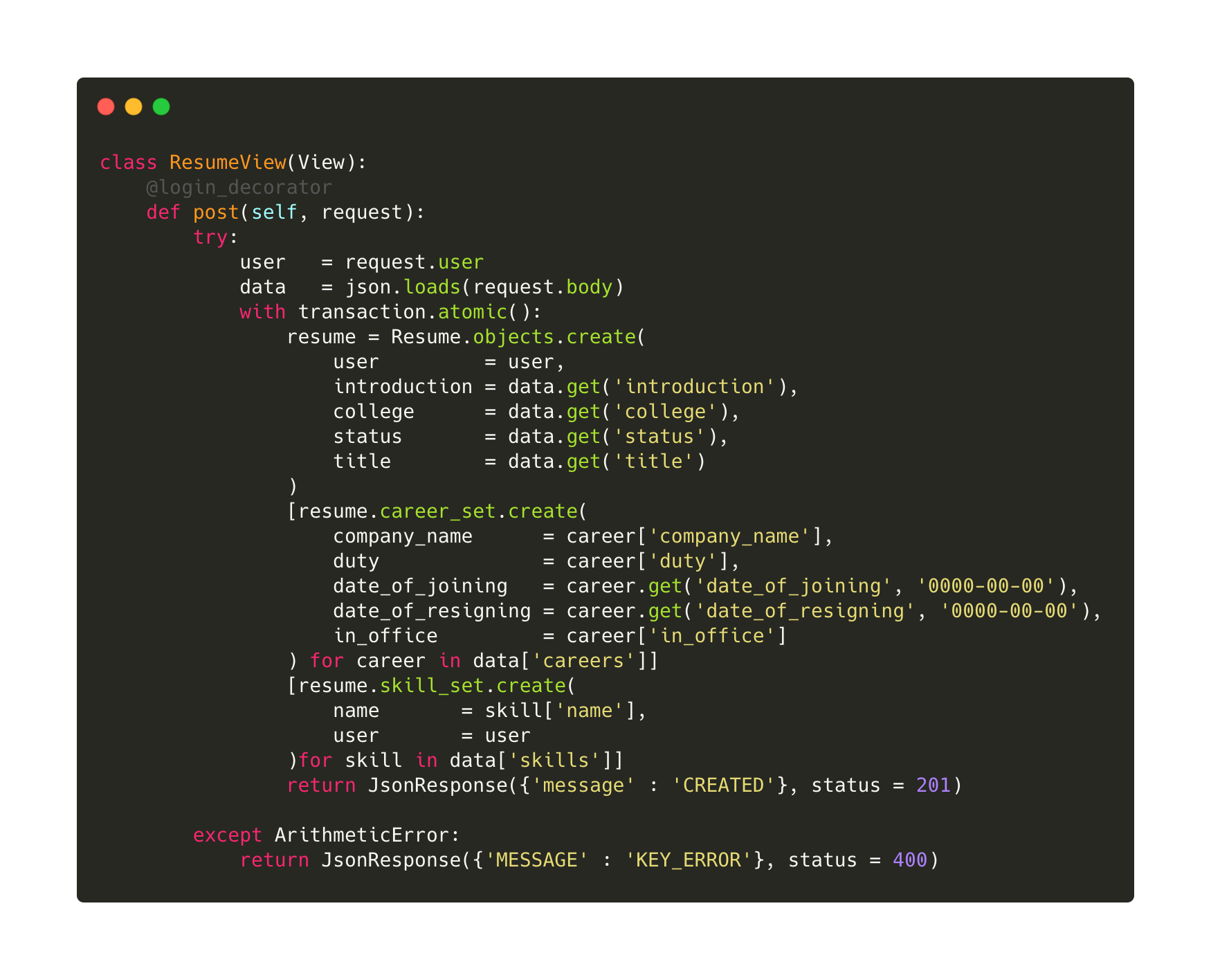
2) 이력서 API
- 파일 업로드 형식, 자체 이력서 양식 두 가지가 있었는데 파일 이력서는 추가 기능으로 구현하고 기본이력서를 먼저 완성하기로 했다
- 이력서 API는 하나의 View 안에서 post, get, delete, put 메소드로 이력서 등록, 조회, 삭제, 수정 기능을 구현했다. 아래는 이력서 등록
- 오류로 생성이 안될 경우를 대비하여 transaction 처리를 해주었다

3. 소통