
생활코딩과 TCP SCHOOL으로 공부하며 정리한 내용입니다
http://tcpschool.com/html/intro
https://opentutorials.org/course/3084
모든 태그는 velog 화면 출력 문제로 < 과 첫 글자 그리고 마지막 글자와 > 사이에 공백을 임의로 추가했습니다 ex) <(공백)head(공백)> ~ < /head >
기본
HTML
- HyperText Markup Language
- 웹페이지 = HTML 태그들로 구성된 HTML 문서
- 확장자 .html 로 저장
HTML 태그(tag)
<시작태그> HTML </종료태그>- 태그는 시작태그와 종료태그 한 쌍으로 구성. 종료태그 앞에 /(슬래쉬)
- 빈 태그(empty tah) : 시작태그만 있는 태그
W3C
- World Wide Web Consortium
- 월드 와이드 웹(WWW)을 위한 표준을 제정하고 관리하는 중립적인 기관
- W3C가 관리하는 대표적인 웹 표준 : HTML, CSS, DOM, SGV, XHTML, XML
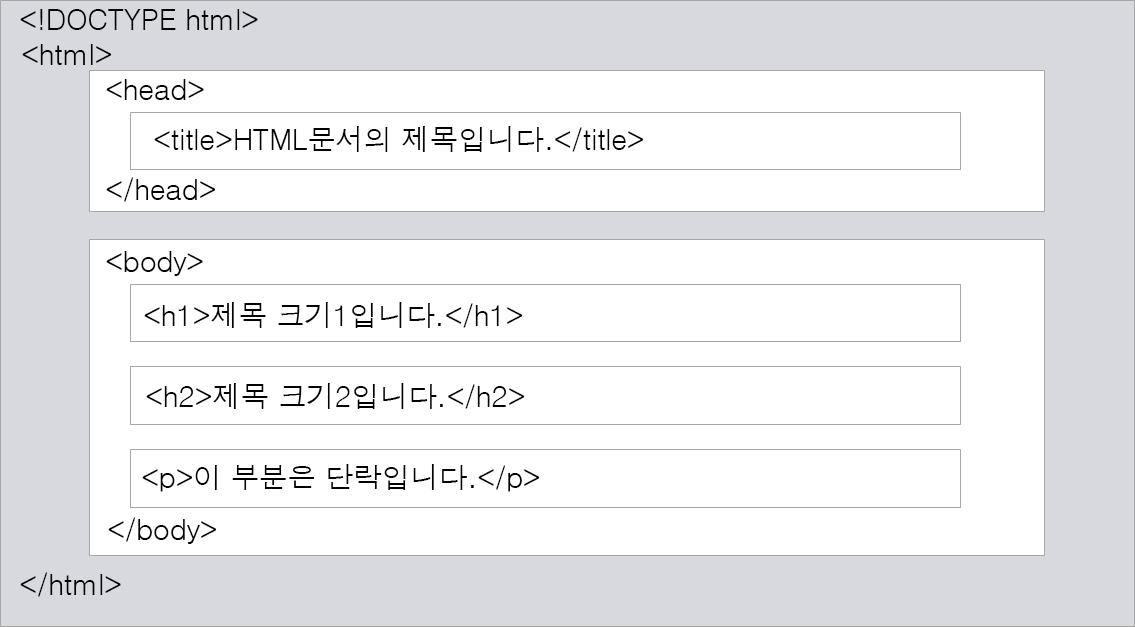
HTML 기본구조

-
< head > ~ < /head > : HTML 문서의 메타데이터(metadata)를 정의.
메타데이터(metadata)란 HTML 문서에 대한 정보(data)로 웹 브라우저에는 직접적으로 표현되지 않는 정보. title, style, meta, link, script, base 태그 등을 이용하여 표현 -
< title > ~ < /title > : 웹 브라우저의 툴바(toolbar)에 표시, 웹 브라우저의 즐겨찾기(favorites)에 추가할 때 즐겨찾기의 제목, 검색 엔진의 결과 페이지에 제목
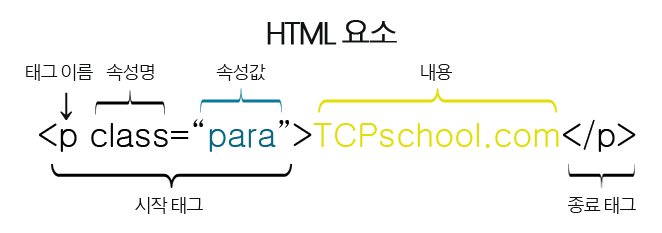
HTML 요소

- 요소(element) : 시작태그와 종료태그의 한 쌍. 여러 속성을 가질 수 있음
- 속성(attribute) : 속성명+속성값으로 구성. 요소에 대한 추가적인 정보 제공. 시작태그 내에서만 정의. 속성이름은 소문자로! 속성값은 큰따옴표로 감싸자
텍스트 요소
1. 제목(heading)
< h > ~ < /h >- 가장 큰 h1 태그부터 가장 작은 h6태그까지 있음
- h태그 위아래로 약간의 여백(margin)이 자동으로 삽입
- 검색엔진은 이 h태그를 이용하여 키워드 수집. 문서 제목을 다른 태그로 사용 NO
2. 단락(paragraph)
< p > ~ < /p >- p태그 위아래로 약간의 여백(margin)이 자동으로 삽입
- HTML 코드에서 띄어쓰기나 줄 나누기를 여러 번 하더라도 웹 브라우저는 여러 번의 띄어쓰기나 줄 나누기를 오직 하나의 띄어쓰기나 줄로만 인식
< br >태그(break line): 새로운 단락을 만들지 않고도 줄을 나눌 수 있음. 얘는 빈태그(empty tag)< pre >태그(preformatted text): 이 안에 작성된 텍스트의 모든 띄어쓰기와 줄 나누기는 웹 브라우저에 그대로 표현. 이 안에 작성된 텍스트의 글꼴(font)은 고정폭 글꼴(fixed-width font)로 자동변환< hr >태그(horizontal rule): 단락을 나눌 때나 내용상의 구분을 표현하고자 할 때 사용하는 수평 가로 구분선
3. 서식(formatting)
- 텍스트(text)에 다양한 효과를 주는 여러 태그(tag)
강조 효과
< b > ~ < /b >: bold text. 단순히 화면에 텍스트 굵게< strong > ~ < /strong >: 굵게 + 중요 의미 포함< i > ~ < /i >: italic text. 기울어진 이탤릭체.< em > ~ < /em >: emphasized text. 이탤릭체 + 중요 의미 포함- 검색엔진은 strong태그와 em태그를 더 중요하게 인식
하이라이팅 효과
< mark > ~ < /mark >: highlighting. 노란색형광펜
이 velog 글 작성도 html 문법이 적용가능한거구나
삭제 효과
< del > ~ < /del >: delete. 텍스트 중앙에 가로줄
삽입 효과
< ins > ~ < /ins >: insert. 텍스트 밑에 가로줄
위첨자, 아래첨자 효과
< sup > ~ < /sup >: superscript< sub > ~ < /sub >: subscript
<body>
<h1>sup태그와 sub태그를 이용한 첨자</h1>
<p>X<sup>2</sup> + Y<sup>3</sup> = Z</p>
<p>물을 나타내는 화학식은 H<sub>2</sub>O 입니다.</p>
</body>X2 + Y3 = Z
물을 나타내는 화학식은 H2O 입니다.4. 인용구(quotation)
짧은 인용구
< q > ~ < /q >: quotation. 자동으로 앞뒤에 큰따옴표 붙음
블록 인용구
< blockquote > ~ < /blockquote >: 길이가 긴 인용문. 별도의 단락으로 표시되고 큰따옴표는 붙지 않음.
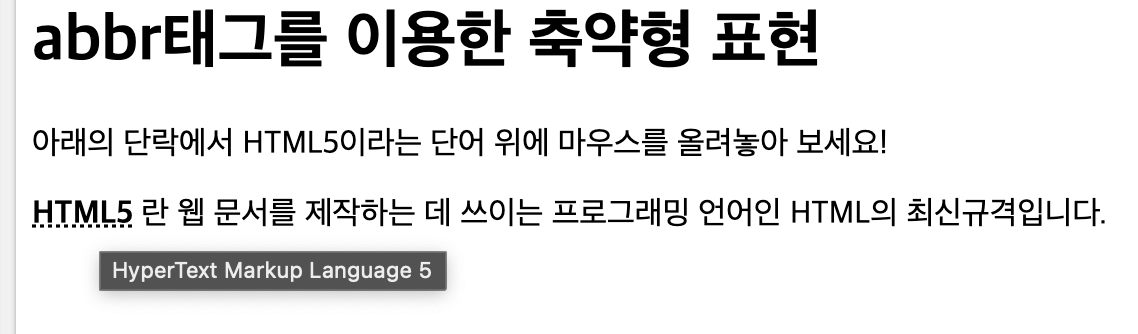
축약형 표현
< abbr > ~ < /abbr >: abbreviation. < abbr >태그 위에 마우스를 위치시키면 title 속성에 명시한 용어의 원형이 나타남
<p><strong><abbr title="HyperText Markup Language 5">HTML5</abbr></strong>
란 웹 문서를 제작하는 데 쓰이는 프로그래밍 언어인 HTML의 최신규격입니다.</p>
주소 표현
< address > ~ < /address >: 이탤릭체로 표현. 아래로 약간의 공백이 자동으로 삽입
5. 주석 (comment)
< !-- 주석내용 -- >: 개발자가 작성한 해당 코드에 대한 이해를 돕는 설명이나 디버깅을 위해 작성한 구문. 웹에 안 뜸- 시작 태그(< !--)에는 느낌표(!)가 있지만 종료 태그(-- >)에는 느낌표가 없음
- HTML 코드에 삽입된 주석을 읽고 싶다면, 웹 브라우저의 페이지 소스 보기 등을 통해서 확인 가능
- 중첩 주석 불가능
6. 문자셋 (character set)
웹 브라우저가 HTML 문서를 정확하게 나타내기 위해서는 해당 문서가 어떠한 문자셋으로 저장되었는지를 알아야 하기 때문에 HTML 문서가 저장될 때 사용된 문자셋에 대한 정보를 < head >태그 내의 < meta >태그에 명시해야 함.
HTML5에서 UTF-8의 경우 : < meta charset="UTF-8" >
UTF-8 : 세상에 있는 거의 모든 문자를 표현할 수 있는 유니코드 문자를 지원하는 HTML5의 기본 문자셋