
http://tcpschool.com/html/intro
TCP SCHOOL으로 공부하며 정리한 내용입니다
기본요소
1. 스타일 (style)
< 태그이름 style="속성이름:속성값" >- HTML 요소의 style 속성(attribute)을 이용하면 CSS 스타일을 HTML 요소에 직접 설정 가능. 이 말은 적용하고 싶은 각 요소(=각 태그)안에 style속성을 추가하라는 것.
<body style="background-color:#33CCFF">
<h1 style="background-color:red">
style 속성을 이용한 배경색 변경
</h1>
</body>- 배경색 변경 :
style="background-color:white" - 글자색 변경 :
style="color:maroon" - 글자 크기 변경 :
style="font-size:250%" - 문단 정렬 변경 :
style="text-align:center" - 여러 스타일 한 번에 적용 가능, 각 속성+속성값 쌍들은 세미콜론; 으로 구분
style="background-color:white; color:maroon; font-size:150%; text-align:center"
2. 색 (color)
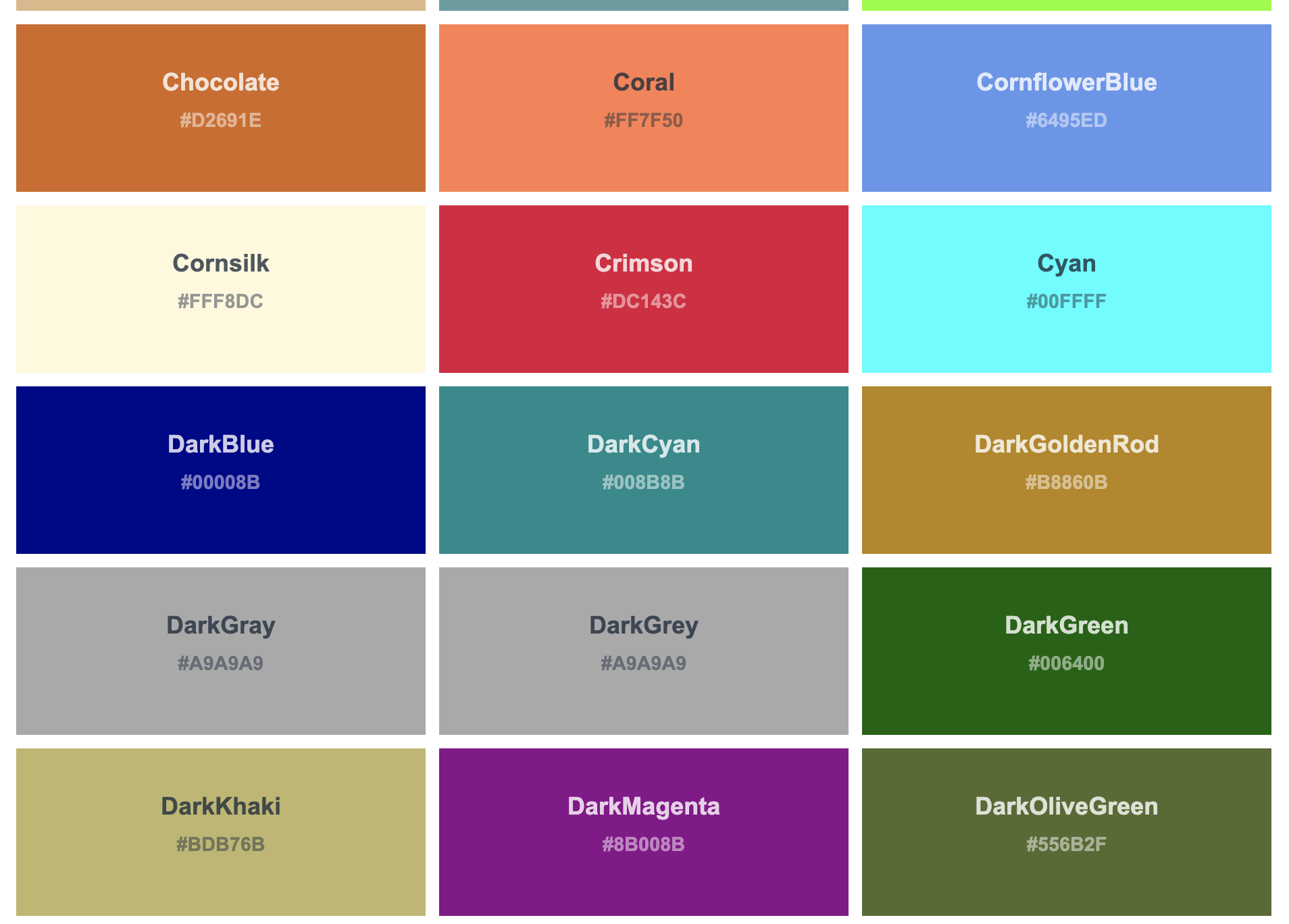
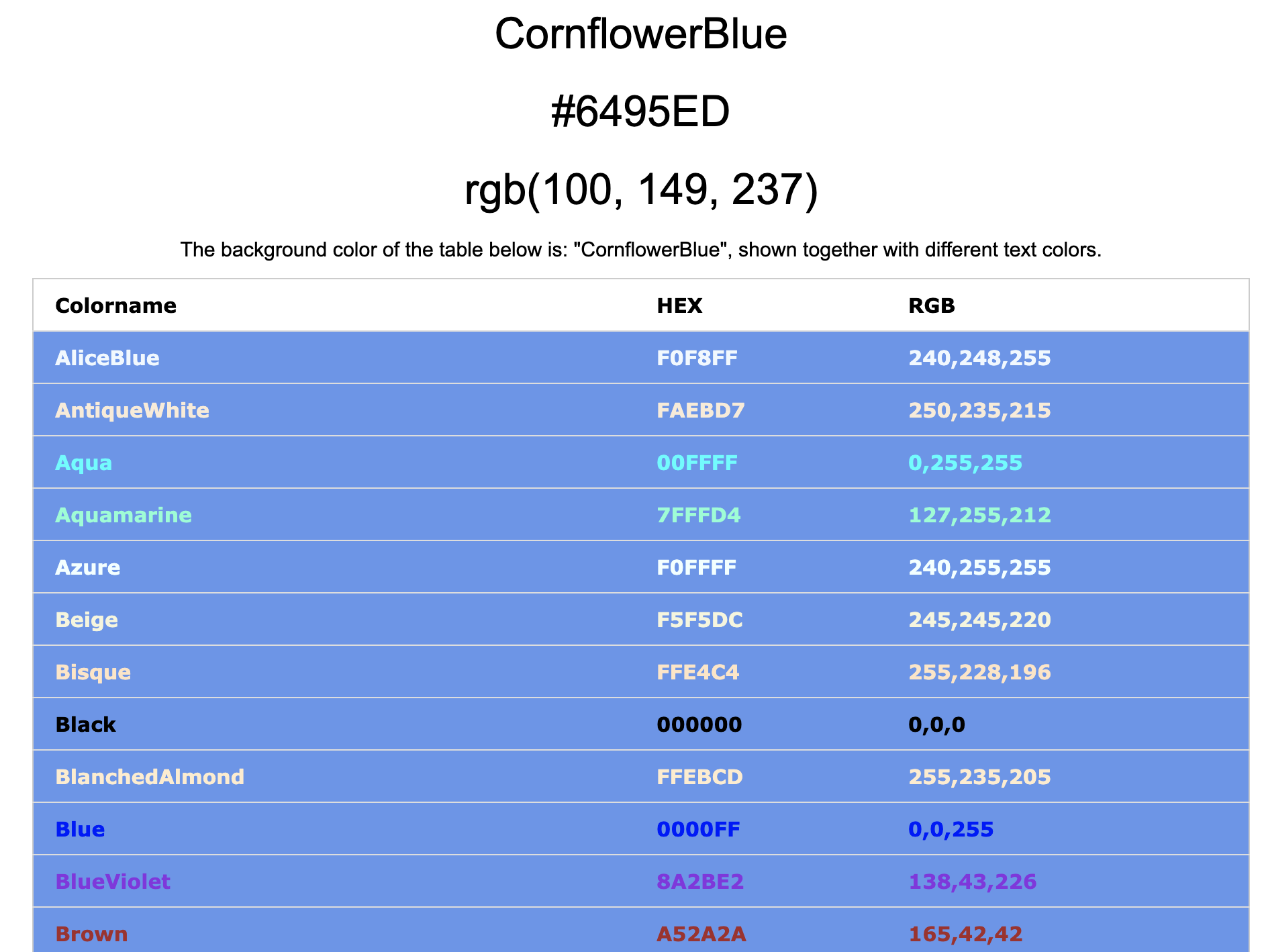
- 색상이름으로 표현
<h1 style="color:teal">색상 이름으로 표현된 청록색</h1>
- RGB 색상값으로 표현
RGB 색상의 기본색(Red, Green, Blue) 각각 0부터 255까지의 범위
<h1 style="color:rgb(0,128,128)">RGB 색상값으로 표현된 청록색</h1>
- 16진수 색상값으로 표현
RGB 색상값을 각각 16진수로 변환한 것
<h1 style="color:#008080">16진수 색상값으로 표현된 청록색</h1>3. 배경 (background)
- HTML 문서의 기본 배경(background)은 흰색이고, HTML 요소들도 각자의 배경을 가지고 있음
- 배경색 변경
: HTML5 이전까지는 bgcolor 속성을 이용했지만 HTML5부터는 CSS 사용
<style>
body { background-color: lightblue; }
h1 { background-color: rgb(255,128,0); }
p { background-color: #FFFFCC; }
</style>123- 배경의 이미지 변경
-< 태그이름 background="이미지주소" >
-배경으로 이미지를 사용하면 웹 페이지의 로딩시간이 증가. 따라서 보통은 작은 사이즈의 이미지를 패턴(pattern)으로 만들어 배경 이미지로 반복 설정
4. 링크 (link)
링크
-
하이퍼 링크(hyperlink) = 링크(link)
-
< a href="링크주소" >HTML 링크< /a > -
< a >태그의 href 속성은 링크를 클릭하면 연결할 페이지나 사이트의 URL 주소를 명시
-
< a >태그는 텍스트나 단락, 이미지등 다양한 HTML 요소에 사용 가능
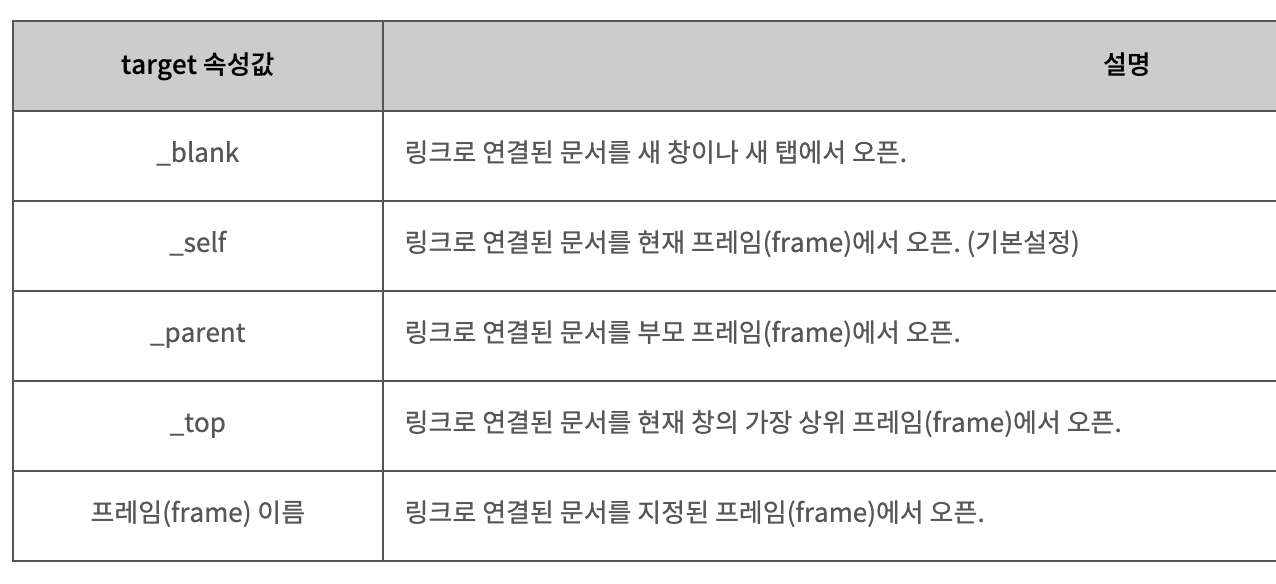
target 속성
-
< a >태그의 target 속성은 링크로 연결된 문서를 어디에서 열지를 명시

직접 해보면 이해가 쉬움!
http://tcpschool.com/examples/tryit/tryhtml.php?filename=html_basic_links_02
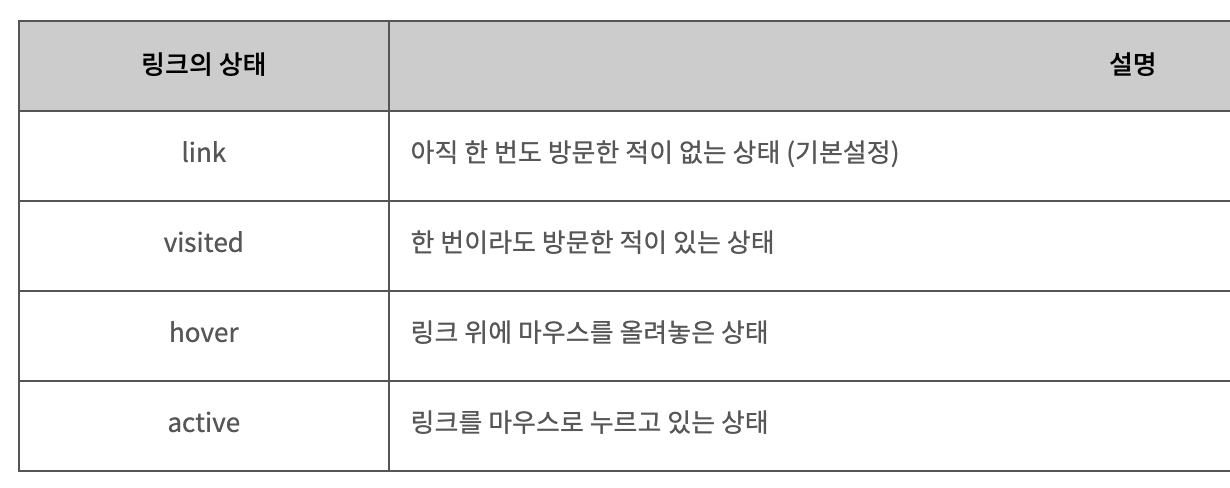
링크의 상태

http://tcpschool.com/examples/tryit/tryhtml.php?filename=html_basic_links_03
페이지 책갈피
- 우선 책갈피를 통해 가고 싶은 위치에 < a >태그를 만들고 name 속성을 작성. 다음에 작성한 name 속성값을 이용하여 다른 < a >태그에서 링크 걸기
<a href="#bookmark"><p>제목 3으로 갑시다!!!</p></a>
...
<h2><a name="bookmark"></a>제목 3</h2>5. 이미지 (image)
이미지 삽입
< img >: HTML 문서에 이미지를 삽입할 때. 빈 태그(empty tag)< img src="이미지주소" alt="대체문자열" >
-src 속성 : 이미지가 저장된 주소의 URL 주소
-alt 속성 : 이미지가 로딩될 수 없는 상황에서 이미지 대신 나타날 문자열
이미지 크기(width, height) 설정
- style 속성 사용
<style>
img {
width:100%;
border: 1px solid black;
}
</style>- width, height 속성 사용
<img src="/examples/images/img_flag.png" alt="html size"
width="320" height="214">이미지 테두리 (border)
- border 속성을 사용
<img src="/examples/images/img_flag.png" alt="이미지 테두리"
style="width:320px; height:214px; border: 3px solid black">이미지에 링크(link) 설정
- 이미지에 < a >태그를 이용하여 링크를 설정
<a href="/html/intro" target="_blank">
<img src="/examples/images/img_flag.png" alt="flag"
style="width:320px; height:214px">
</a>이미지 맵 만들기
- 이미지 맵(image map) : 이미지의 일부를 클릭할 수 있도록 만들어서 버튼처럼 사용하는 기능
- 사용법 : < img >태그의 usemap 속성을 < map >태그의 name 속성과 연결하면 이미지와 맵사이의 관계가 설정됩니다. < map >태그는 하나 이상의 < area >태그를 가지며, 이 < area >태그가 바로 버튼과 같은 역할
<img src="/examples/images/img_imagemap.jpg" alt="진실혹은거짓"
usemap="#vending" style="width:320px; height:240px"/>
<map name="vending">
<area shape="rect" coords="90,60,180,130" alt="거짓"
href="https://ko.wikipedia.org/wiki/%EA%B1%B0%EC%A7%93%EB%A7%90">
<area shape="rect" coords="210,200,70,130" alt="진실"
href="https://ko.wikipedia.org/wiki/%EC%A7%84%EC%8B%A4">
</map>http://tcpschool.com/examples/tryit/tryhtml.php?filename=html_basic_images_05