
6. 리스트 (list)
① 순서가 없는 리스트(unordered list)
< ul > ~ < /ul >: 순서가 없는 리스트< li > ~ < /li >: ul태그 안의 각각의 리스트 요소.- 각각의 리스트 요소 앞에는 기본 마커(marker)로 검정색의 작은 원(bullet)위치
- CSS의
list-style-type속성 사용 시 리스트 요소 앞에 위치하는 마커(marker)를 다른 모양으로 변경 가능
-disc : 검정색 작은 원 모양 (기본설정)
-circle : 흰색 작은 원 모양
-square : 사각형 모양
<p>검정색 사각형 모양</p>
<ul style="list-style-type: square">
<li>감자</li>
<li>상추</li>
<li>고구마</li>
</ul>② 순서가 있는 리스트(ordered list)
< ol > ~ < /ol >: 순서가 있는 리스트- 이것도 각각의 리스트 요소는 < li >태그
- 각각의 리스트 요소 앞에는 기본 마커로 아라비아 숫자가 위치
- CSS의 list-style-type 속성 사용 시 리스트 요소 앞에 위치하는 마커 변경 가능
-decimal : 숫자 (기본설정)
-upper-alpha : 영문 대문자
-lower-alpha : 영문 소문자
-upper-roman : 로마 숫자 대문자
-lower-roman : 로마 숫자 소문자
<p>영어 소문자</p>
<ol style="list-style-type: lower-alpha">
<li>감자</li>
<li>상추</li>
<li>고구마</li>
</ol>③ 정의 리스트(definition list)
< dl > ~ < /dl >: 이 태그로 시작< dt > ~ < /dt >: 용어의 이름< dd > ~ < /dd >: 용어에 대한 정의
<dl>
<dt>호박</dt>
<dd>- 박과의 한해살이 덩굴성 채소</dd>
<dt>상추</dt>
<dd>- 국화과의 한해살이 또는 두해살이풀</dd>
</dl>7. 테이블
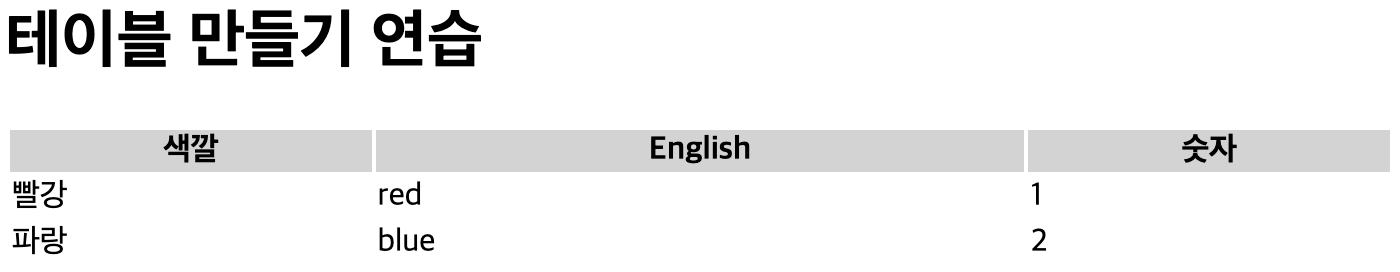
① 테이블 생성
<body>
<h1>테이블 만들기 연습</h1>
<table style="width:100%">
<tr style="background-color:lightgrey">
<th>색깔</th>
<th>English</th>
<th>숫자</th>
</tr>
<tr>
<td>빨강</td>
<td>red</td>
<td>1</td>
</tr>
<tr>
<td>파랑</td>
<td>blue</td>
<td>2</td>
</tr>
</table>
</body>

< table > ~ < /table >: 이 태그로 열고< tr > ~ < /tr >: 태그는 테이블에서 열을 구분< th > ~ < /th >: 태그는 각 열의 제목을 나타내며, 모든 내용은 자동으로 굵은 글씨에 가운데 정렬됨< td > ~ < /td >: 태그는 테이블의 열을 각각의 셀(cell)로 나누어줌
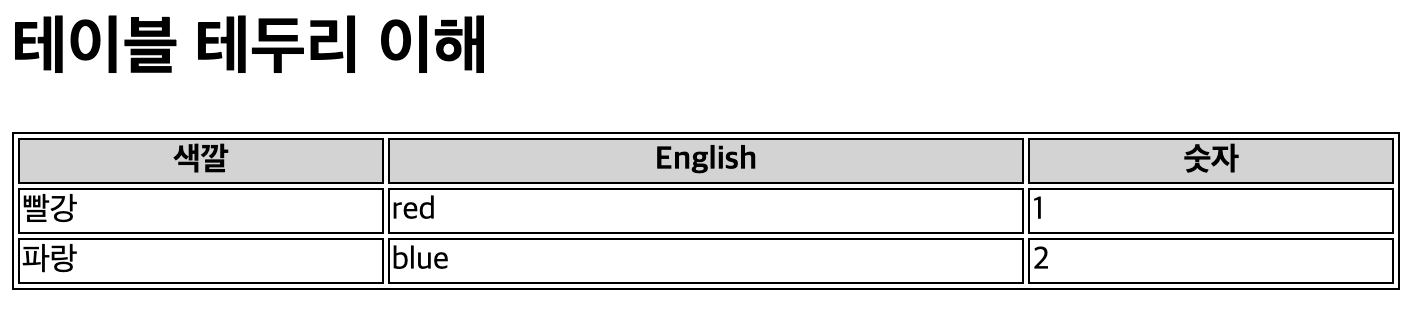
② 테이블 테두리
- CSS의 border 속성을 이용하면 테이블 테두리 표현 가능
- border 속성값을 따로 명시하지 않으면, 디폴트값은 빈 테두리
<style>
table, th, td { border: 1px solid black }
</style>
- 근데 여기서 보면 테두리 줄이 2개. 왜냐면 table, th, td 이 3개의 태그가 각각 자신만의 태두리를 따로 갖고 있기 때문
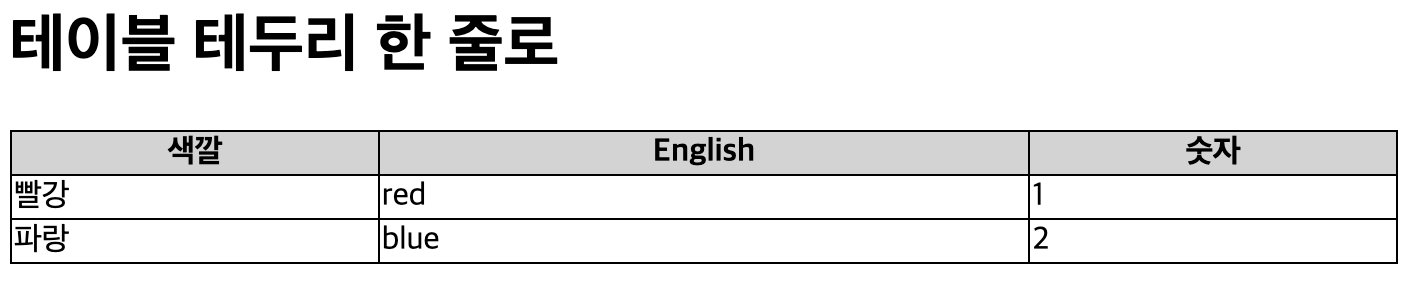
- 테두리를 한 줄로 만들고 싶을 때
border-collapse속성 사용
border-collapse 속성값을 collapse로 설정하면 됨
<style>
table, th, td { border: 1px solid black;
border-collapse: collapse }
</style>
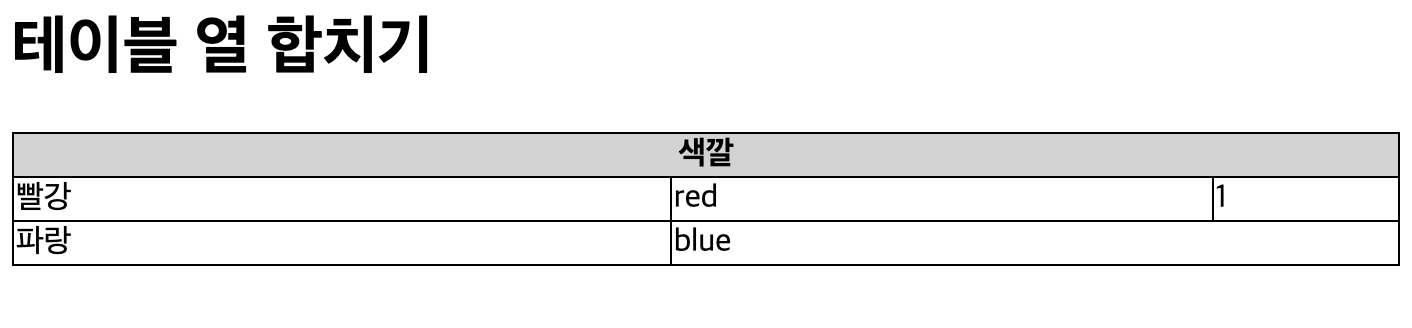
③ 테이블 열 합치기
colspan = "숫자": 여기서 숫자는 합칠 열의 개수- 합치려고 하는 열에 해당하는 태그는 삭제해줘야 함
(= 같은 tr태그 안에 있는 td태그)
<body>
<h1>테이블 열 합치기</h1>
<table style="width:100%">
<tr style="background-color:lightgrey">
<th colspan = "3">색깔</th>
</tr>
<tr>
<td>빨강</td>
<td>red</td>
<td>1</td>
</tr>
<tr>
<td>파랑</td>
<td colspan = "2">blue</td>
</tr>
</table>
</body>
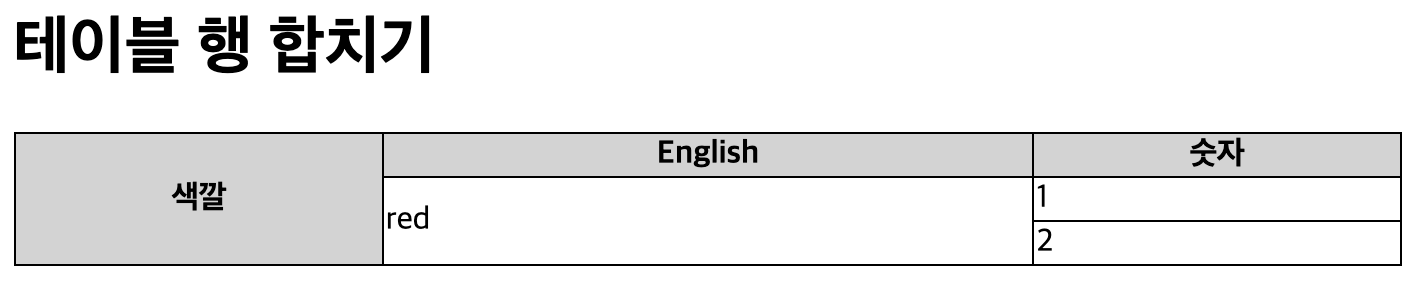
④ 테이블 행 합치기
rowspan = "숫자": 여기서 숫자는 합칠 행의 개수- 합치려고 하는 행에 해당하는 태그는 삭제해줘야 함
(= 다른 tr태그 안에 있는 td태그들)
<body>
<h1>테이블 행 합치기</h1>
<table style="width:100%">
<tr style="background-color:lightgrey">
<th rowspan = "3">색깔</th>
<th>English</th>
<th>숫자</th>
</tr>
<tr>
<td rowspan = "2">red</td>
<td>1</td>
</tr>
<tr>
<td>2</td>
</tr>
</table>
</body>
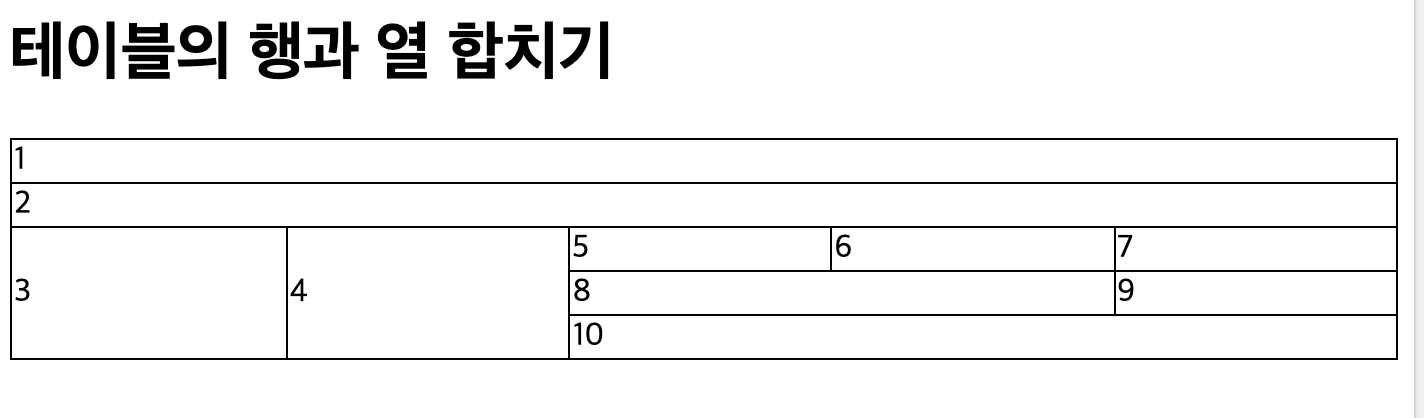
⑤ 테이블 행과 열 합치기
<h1>테이블의 열과 행 합치기</h1>
<table style="width:100%">
<tr>
<td colspan="6">1</td>
</tr>
<tr>
<td colspan="6">2</td>
</tr>
<tr>
<td rowspan="3">3</td>
<td rowspan="3">4</td>
<td colspan="2">5</td>
<td>6</td>
<td>7</td>
</tr>
<tr>
<td colspan="3">8</td>
<td>9</td>
</tr>
<tr>
<td colspan="4">10</td>
</tr>
</table>

✍🏼 이 코드 원래는 그럼 6*5 행열인건가...?
⑥ 테이블 캡션(caption) 설정
< caption > ~ < /caption >: 테이블 상단에 제목이나 짧은 설
<table style="width:100%">
<caption>색깔 이름을 적어보겠습니다</caption>
<tr>
<td>빨강</td>
<td>파랑</td>
<td>노랑</td>
</tr>
</table>