
함수를 사용하면 좋은 점
- 효율성 : 반복되는 코드를 한 번만 정의해놓고 필요할 때마다 호출하므로 반복작업을 피할 수 있다
- 가독성 : 긴 프로그램을 기능별로 구분해서 여러 함수로 나누어 작성하면 모듈화로 전체 코드의 가독성이 좋아진다
- 유지보수 : 기능별(함수별)로 수정이 가능하므로 유지보수가 쉽다
익명함수 vs 선언적함수
-
익명함수 : function ( ) { }
이름이 붙어있지 않은 함수 -
선언적 함수 : function 함수명( ) { }
함수이름이 있는 함수
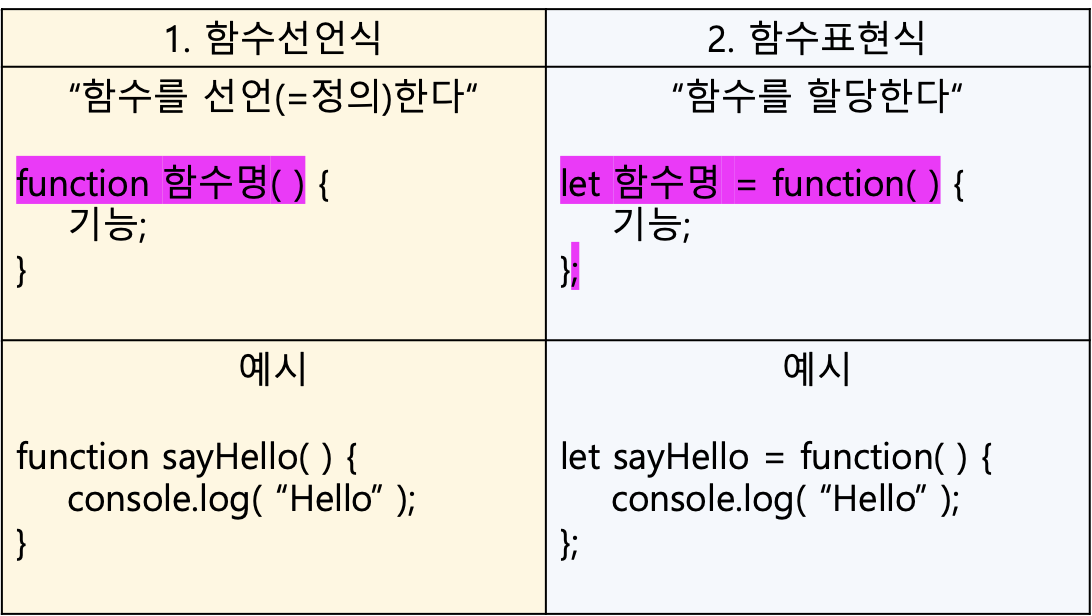
함수 선언 방법 2가지 
코드구성이 더 자유롭고 가독성이 좋다는 점에서 1번을 주로 사용
함수 호출 방법 (invacation, call)
함수명();
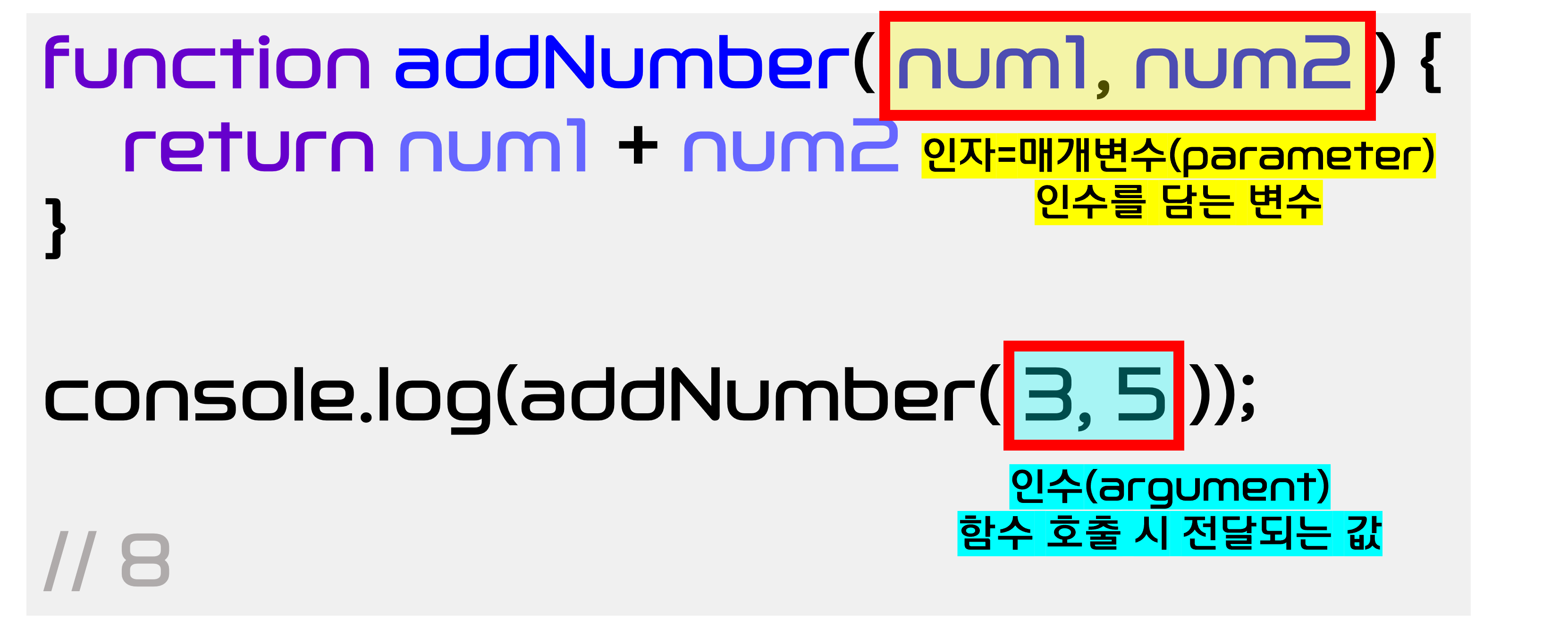
인수와 매개변수
인수와 매개변수는 같은 의미로 통용되지만, 엄밀히 말하면 다르다고 한다
- 매개변수(parameter,input,인자) : 함수 등에서 사용되는 전달되는 값(=인수)을 담는 변수. 함수 내부에서만 다룰 수 있음
- 인수(argument) : 값, 변수, 참조 등으로 전달되는 값

return
- 함수의 output을 얻을 수 있게 해준다
- 함수의 실행을 종료한다
- 변수에 할당 가능
- 명령어(예약어)
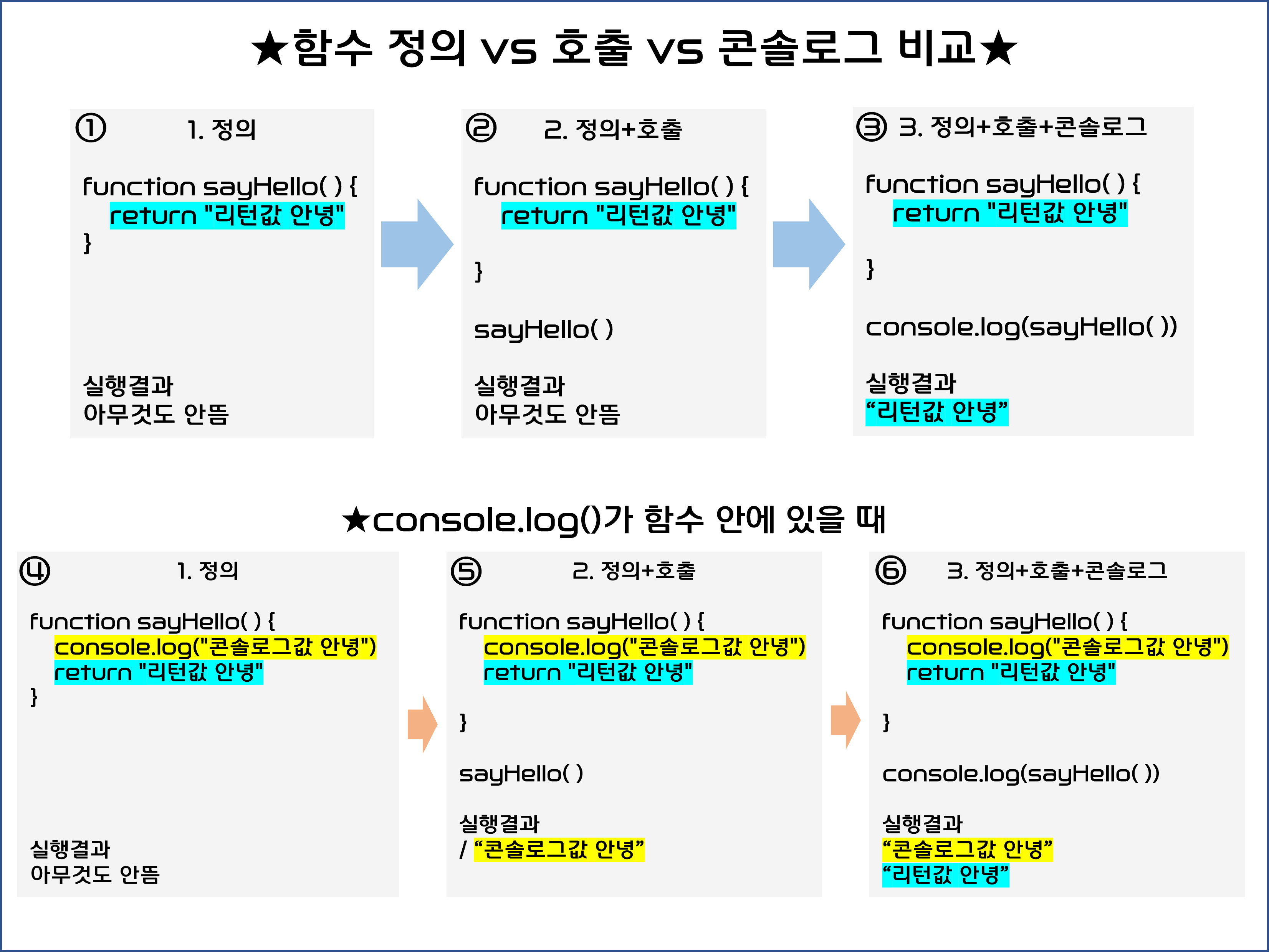
함수의 정의 vs 호출 vs 콘솔로그 이해하기
호출하는 것과 콘솔로그를 찍는 것은 다르다
-호출만 했는데 콘솔에 나오는 경우는 console.log가 함수 안에 있을 때
-호출만 하면 리턴값이 보여지지는 않지만 어딘가에 저장되어 있다고 생각

추가할 내용
-지역변수, 전역변수
-함수 예제
-화살표 함수