
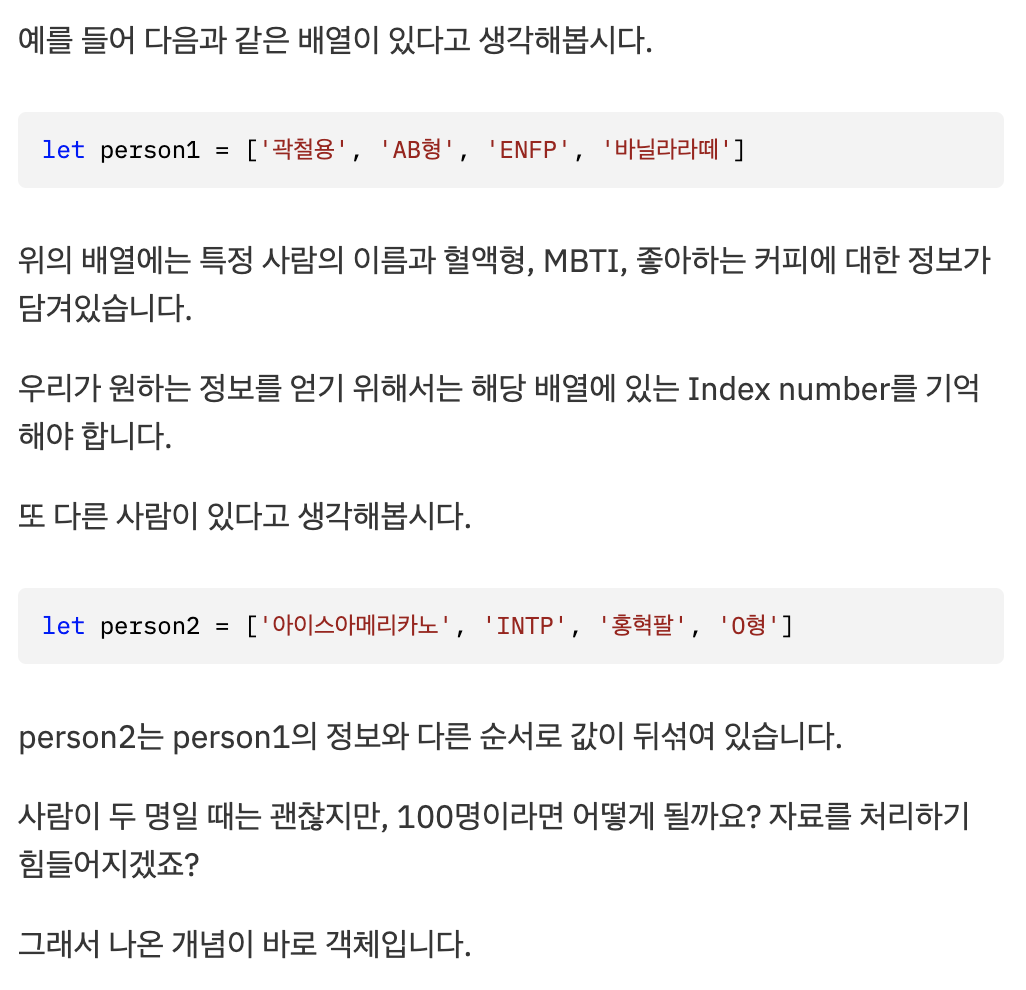
객체 (Objects)
- 여러 자료를 다룰 때 사용, 배열도 객체
- 한 마디로 정의하면
실제로 존재하는 사물을 의미하고 이름(name)과 값(value)으로 구성된속성(property)을 가진 자바스크립트의 기본 데이터 타입 - 배열(array)은 인덱스(index)와 요소(element)로 구성
- 배열은 객체를 기반으로 만들어졌기 때문에 배열과 객체는 비슷하지만, 다른 점이 있다면 요소 접근 시 배열은 인덱스 사용, 객체는
키(key)를 사용 - 객체에는 순서(인덱스)가 없기 때문에 출력하면 순서가 매번 다르게 나옴
객체가 필요한 이유

객체 선언 (object literal)
- 객체는 중괄호{ }로 생성
- 중괄호{ } 안에는
‘키(key): 값(value)’쌍으로 구성된 속성(property) 여러 개를 넣을 수 있음. 속성(property): 키와 값을 묶어서 부르는 단위라고 생각
메소드(method): 객체의 속성 중에 함수 자료형인 속성을 메소드라고 부름키(key): 문자형. '이름' or '식별자'라고도 부름값(value): 모든 자료형 가능- 키와 값 쌍들은
쉼표(,)로 구분 - 프로퍼티는 추가, 삭제 가능
객체 선언 방법
-
객체 리터럴(Object Literal) : 변수처럼 객체를 선언하는 방식.
let obj = { key: value, ... } -
생성자 함수(Constructor)
new Object(): new 연산자를 통해 Object객체의 생성자함수를 호출
new 생성자(): Number, String, Array 등의 내장 객체도 생성
객체 요소 추가 & 접근
객체에는 순서가 없기 때문에 인덱스로 접근할 수 없고 키(key)로 접근
객체명['키(key)']: Bracket Notation. key는 대괄호나 소괄호로 묶어줘야 함객체명.키(key): Dot Notation. 이 방식을 더 많이 사용
객체를 생성할 때 키(key)는 식별자와 문자열을 모두 사용할 수 있음. 대부분 식별자를 키로 사용하지만, 식별자로 사용할 수 없는 단어를 키로 사용할 때는 문자열을 사용해야 함. 또한 식별자가 아닌 문자열을 키로 사용했을 때는 무조건 대괄호[ ]를 사용해야 객체의 요소에 접근할 수 있음.
let dog= {
이름 : '바둑이',
나이 : '5살',
성별 : '남',
취미 : '밤에 산책하기',
}
console.log(dog)
console.log(dog['이름'])
console.log(dog.취미)
// 실행결과
[object Object] {
나이: "5살",
성별: "남",
이름: "바둑이",
취미: "밤에 산책하기"
}
"바둑이"
"밤에 산책하기"객체 안의 객체 접근
let myStorage = {
"car": {
"inside": {
"glove box": "maps",
"passenger seat": "crumbs"
},
"outside": {
"trunk": "jack"
}
}
- 여기서 myStorage 객체의 car라는 key의 값 안에서 inside라는 key의 값 안에서 glove box라는 key의 값(value)인 maps을 얻고자 할 때
myStorage["car"]["inside"]["glove box"]자바스크립트 객체(object)에서는 존재하지 않는 key에 접근하려고 할 때 undefined 출력
객체 요소 제거
delete 객체.속성
let dog= {
이름 : '바둑이',
나이 : '5살',
성별 : '남',
취미 : '밤에 산책하기',
}
delete dog.이름
console.log(dog)
//
[object Object] {
나이: "5살",
성별: "남",
취미: "밤에 산책하기"
}메소드 내부에서 this 키워드 사용
메소드 내에서 자기 자신이 가진 속성을 출력하고 싶을 때는 자신이 가진 속성임을 분명하게 표시해야 하고, 이 때 this 키워드 사용
let grades = {
'list' : {'apple' : 10, 'banana' : 9, 'melon' : 8},
'show' : function(){
for(let name in this.list){
console.log(name, this.list[name]);
}
}
}
grades.show();
//
"apple"
10
"banana"
9
"melon"
8여기서 this.list는 grades 안에 있는 속성이라는 것을 의미.
this를 안써주면 list가 정의되지 않았다고 뜸.
객체 자료형
- 속성과 메소드를 가질 수 있는 모든 것은 객체. 배열, 함수도 객체
- 함수는
실행이 가능한 객체라는 특이한 자료
기본 자료형
- 숫자, 문자열, 불
- 이런 자료형은 객체가 아니므로 속성을 가질 수 없음.