
참조
https://opentutorials.org/course/743/6584
https://poiemaweb.com/js-object-oriented-programming
개요
객체지향 프로그래밍 (Object-Oriented Programming)
오늘날 많은 유명한 프로그래밍 언어(Java, C++, C#, Python, PHP, Ruby, Object-C)는 객체지향 프로그래밍을 지원한다. “객체지향”이라는 개념은 불행히도 명확한 정의가 없는 것이 특징이다. 우리가 어떠한 개념을 이해하려할 때, 그 개념의 특성(attribute, property)을 통해 이해하는 것처럼 객체지향도 객체지향의 특성을 통해 이해할 수밖에 없다.
객체지향 프로그래밍은 실세계에 존재하고 인지하고 있는 객체(Object)를 소프트웨어의 세계에서 표현하기 위해 객체의 핵심적인 개념 또는 기능만을 추출하는 추상화(abstraction)를 통해 모델링하려는 프로그래밍 패러다임을 말한다. 다시 말해, 우리가 주변의 실세계에서 사물을 인지하는 방식을 프로그래밍에 접목하려는 사상을 의미한다.
객체지향 프로그래밍은 함수들의 집합 혹은 단순한 컴퓨터의 명령어들의 목록이라는 전통적인 절차지향 프로그래밍과는 다른, 관계성있는 객체들의 집합이라는 관점으로 접근하는 소프트웨어 디자인으로 볼 수 있다.
각 객체는 메시지를 받을 수도 있고, 데이터를 처리할 수도 있으며, 또다른 객체에게 메시지를 전달할 수도 있다. 각 객체는 별도의 역할이나 책임을 갖는 작은 독립적인 기계 또는 부품으로 볼 수 있다.
객체지향 프로그래밍은 보다 유연하고 유지보수하기 쉬우며 확장성 측면에서서도 유리한 프로그래밍을 하도록 의도되었고, 대규모 소프트웨어 개발에 널리 사용되고 있다.
생성자와 new
프로퍼티(property): 속성. 객체 내의 변수메소드(method): 객체 내의 함수객체(object): 어떤 데이터를 담을 수 있는 비어있는 상자.{ }: 만들 때프로퍼티명.name = 내용: 값을 담을 때, 값은 문자열도 되고 함수도 가능
var person = {}
person.name = 'egoing';
person.introduce = function(){
return 'My name is '+this.name;
}
document.write(person.introduce());여기서 this 는 person.introduce이라는 함수가 속해 있는 객체, 즉 person이라는 객체를 말함. 하지만 위의 예시에서는 { }와 프로퍼티, 메소드랑 분리되어 있기 때문에 혼란을 야기할 수 있음.
아래 예시처럼 객체 안에 데이터를 넣어주는 형식이 더 깔끔
var person = {
'name' : 'egoing',
'introduce' : function(){
return 'My name is '+this.name;
}
}
document.write(person.introduce());여기서 person 객체를 여러 개 만들어야 할 경우 중복 문제 발생
이런 중복 문제를 해결해 줄 도구가 생성자 와 new
생성자(constructor): new가 붙어있는 함수. 객체를 만듦함수에new를 붙이면 그 리턴값은객체가 된다
function person(){}
let p0 = person()
console.log(p0)
// undefined
// person이라는 함수는 어떤 값도 리턴하고 있지 않기 때문에 undefined
new가 붙어 있는 함수를 객체를 생성하는 생성자 라고 부른다
let p1 = new person()
console.log(p1)
// person {}
// 비어있는 객체라는 말
// p1 = { } 와 거의 같음여러 객체를 만들 때 아래와 같이 하면 중복이 생김
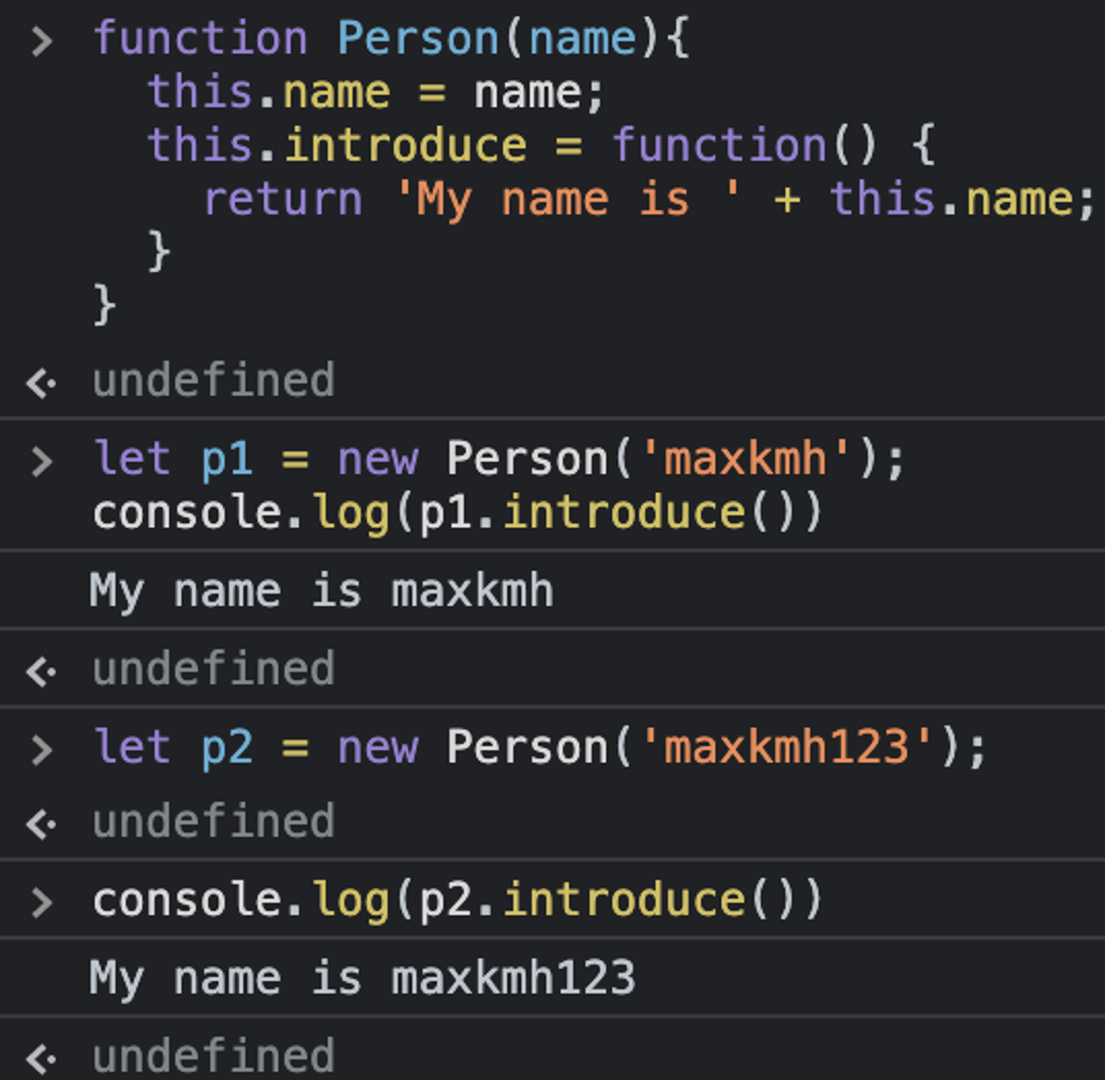
function Person(){}
var p1 = new Person();
p1.name = 'maxkmh';
p1.introduce = function(){
return 'My name is '+this.name;
}
console.log(p1.introduce())
// "My name is maxkmh"
var p2 = new Person();
p2.name = 'maxkmh123';
p2.introduce = function(){
return 'My name is '+this.name;
}
console.log(p2.introduce())
// "My name is maxkmh123"위의 중복 문제를 해결하기 위해
introduce라는 메소드를 단 한 번만 정의해 놓은 것

'maxkmh'와 'maxkmh123'이라는 값이 각각 저장된 객체를 p1, p2에 저장
그럼 introduce라는 메소드가 객체가 생성될 때마다 실행되면서 만들어짐
결국 생성자가 하는 일 = 객체에 대한 초기화 (init, initialize)
전역객체 (Global object)
모든 객체는 이 전역객체의 프로퍼티다
function func(){
alert('Hello?');
}
func();
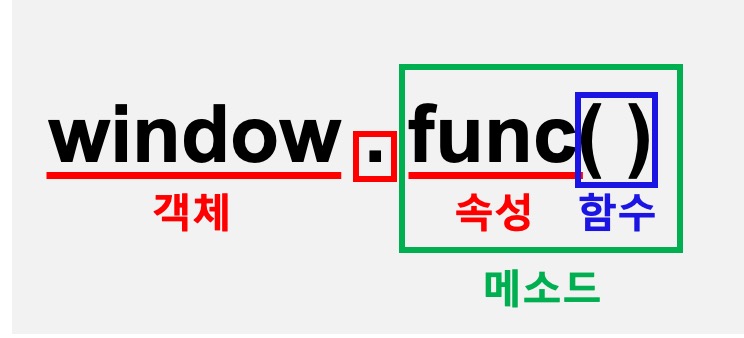
window.func();
// 위 두 가지 호출은 같은 것
func()라는 함수는 window라는 객체의 메소드인 것
다만 window라는 전역객체를 생략해서 쓰는 것
객체를 안썼기 때문에 함수
객체.함수( ) 에서 함수는 다른 말로 메소드
다른 예시
var o = {'func':function(){
alert('Hello?');
}}
o.func();
window.o.func();o라는 변수는 'func'라는 메소드를 가지고 있음
o라는 객체는 window라는 전역객체의 프로퍼티.
window.o.func() 의 의미
:o는 window기준에서 보면 프로퍼티, func( )기준에서 보면 객체
this ✍🏼
var o = {
func : function(){
if(o === this){
document.write("o === this");
}
}
}
o.func();- o라는 변수에 { }객체를 정의해서 할당함
- 이 객체에는 func라는 프로퍼티가 있고 이 프로퍼티는 함수이기 때문에 메소드임
- 이 메소드를 호출하면 정의한 객체를 담고 있는 변수 o와 이 메소드 안에서 this에 담겨있는 값이 같은가? 같다
- 어떠한 객체 안에서 메소드를 호출하면 그 메소드가 소속되어 있는 객체를 this로 접근할 수 있다는 말
- ① 어떤 객체에 소속되어 있지 않은 함수 func( )를 호출하면 이 안에서 this 는 window 라는 전역객체를 가리킴.
- ② 반면에 o.func( )라는 메소드를 호출하면 이것의 this는 fun( ) 메소드의 객체인 o를 가리킴
- 근데 ①, ②는 같은 결과임
- ①에서 어떤 객체에 속해 있지 않은 함수 func( )는 사실 window.func( )인 것. 다시 말해서 func( )라고 하는 함수는 window라는 전역객체의 메소드라는 말
- 그냥 함수 func( )를 호출했을 때 this 는 window 라는 것과 객체에서 메소드를 호출했을 때 this는 이 객체라는 것은 동일한 얘기
this 정리
메소드가 속해있는 객체를 가리킴- 생성자 안에서 this는 그 생성자가 만든
객체 - this의 값은 함수를 호출하는 방법에 의해 결정된다
= this는 함수가 호출될 때 마다 다를 수 있다는 말
cf) 자바스크립트에는호출 시 결정되는 것 vs 선언 시 결정되는 것이 있는데 선언 시 결정되는 것 중에 하나는클로저 - 호출한 객체 === this
- 함수가 누구의 소속이냐에 따라서 this값은 그 소속(=객체)를 가리킴
상속(inheritance) ✍🏼
- 상속은 객체의 로직을 그대로 물려 받는 또 다른 객체를 만들 수 있는 기능
- 상속받은 객체는 상황에 맞게 부모 객체의 로직을 변경,추가, 제거 등 재활용 가능
어떤 객체를 상속 받고 싶을 때 상속 사용 방법!
그 객체를 생성자의 prototype에 할당시키면 된다
function Person(name){
this.name = name;
}
Person.prototype.name=null;
Person.prototype.introduce = function(){
return 'My name is '+this.name;
}
function Programmer(name){
this.name = name;
}
Programmer.prototype = new Person();
var p1 = new Programmer('egoing');
document.write(p1.introduce()+"<br />");prototype ✍🏼
말 그대로 객체의 원형
생성자는 기본적으로 함수
함수를 생성할 때 new를 붙여주면 함수는 단순한 함수가 아니라 생성자라는 함수가 되는 것이고 그렇게 실행된 결과는 새로운 객체를 만들어서 그 객체를 리턴. 비어있는 객체를 리턴하는 것이 생성자 역할이라고 한다면 의미가 없음. 새로 생긴 객체에는 가지고 있어야 하는 메소드나 프로퍼티 값을 기본적으로 가지고 나타나는 것에서 의미가 있음. 우리가 얻고자 하는 그 객체의 원형(=어떤 메소드를 가지고 있는지, 어떤 프로퍼티를 가지고 있는지)은 바로 prototype이라고 하는 프로퍼티에 저장이 되어있는 것.
Prototype Chain : 프로토타입이 연결되어 있는 것
표준 내장 객체의 확장
표준 내장 객체(Standard Built-in Object) : 자바스크립트가 기본적으로 가지고 있는 객체들
Object, Function, Array, String, Boolean, Number, Math, Date ,RegExp
✍🏼
prototype
표준 내장 객체의 확장
Object
데이터 타입
참조