
화살표 함수(Arrow function) = 람다식 함수
- 화살표 함수는 항상
익명함수로만 사용할 수 있기 때문에
함수선언식이 아닌함수표현식을 사용.
함수표현식
let func = function(arg1, arg2, ...argN) {
return expression;
};
↓
화살표 함수
let func = (arg1, arg2, ...argN) => expression
//인자 arg1..argN를 받는 함수 func.
함수 func는 화살표(=>) 우측의 표현식(expression)을 평가하고,
평가 결과를 반환- 화살표 함수는
=>왼쪽에 있는 인수를 이용해=>오른쪽에 있는 표현식을 평가하는 함수
예시
let sum = function(a, b) {
return a + b;
↓
let sum = (a, b) => a + b;- 인수가 하나밖에 없을 경우 괄호 생략 가능
let double = n => n * 2;- 인수가 하나도 없을 경우 괄호를 비워두고 생략은 불가능
let sayHi = () => alert("안녕하세요!");- 본문이 여러 줄인 화살표 함수
평가해야 할 표현식이나 구문이 여러 개일 경우, 중괄호 { } 안에 평가해야 할 코드를 넣어주어야 하고 return 지시자로 결과값을 반환해주어야 함
let sum = (a, b) => { // 중괄호는 본문 여러 줄로 구성되어 있음을 알려줌
let result = a + b;
return result; // 중괄호 사용 시, return 지시자로 결괏값을 반환
};전역변수와 지역변수
전역변수를 사용해야 하는 분명한 경우가 아닐 경우,
지역변수를 쓰는 것이 바람직하다
(함수 안에서 변수를 선언할 때, let을 써주라는 얘기)
유효범위(Scope) : 변수의 수명
지역변수(Local Variable) : 함수의 중괄호{ } 안 쪽에서만 접근할 수 있는 변수
전역변수(Global Variable) : 자바스크립트 전체에서 접근할 수 있는 변수. 어떤 함수에 속해있지 않으면 전역변수
let vscope1 = 'global';
function fscope(){
let vscope2 = 'local';
console.log(vscope);
}
console.log(vscope1) // "global"
console.log(vscope2) // "error"
"ReferenceError: vscope2 is not defined- 여기서 vscope1은 전역변수, vscope2는 지역변수
- 지역변수 vscope2는 함수 안에서만 접근이 가능하다
- 만약에 이 함수 외부에서 console.log(fscope2);를 하면 정의되지 않아서 error
예제 1️⃣
let vscope = 'global';
function fscope(){
let vscope = 'local'; // 🔴
}
fscope();
console.log(vscope); 🔵
// "global"여기서 vscope를 찍어보면 'global'이 나옴
∵ let 키워드를 쓰게 되면 vscope을 함수 안에서 새로 선언하는 것이고 결국 이것은 지역변수가 된다. 그래서 🔵이거는 함수 밖에서 호출한 것이기 때문에 지역변수가 아닌 전역변수 값인 'global'이 나오게 된 것
예제 2️⃣
위에서 🔴 줄의 let을 없애고 다시 실행하면
let vscope = 'global'; 🟢
function fscope(){
vscope = 'local'; // 🔴
}
fscope();
console.log(vscope); 🔵
// "local"결과 값으로 'local'이 나옴
∵ let을 빼고 vscope을 쓰면 이거는 변수를 새로 선언한 것이 아니라 같은 이름을 가진 기존의 전역변수를 재할당한 것
또한 그 순서도 중요한데, 🔵 여기서 찍힌 vscope은 일단 🟢 이 전역변수의 'global'을 호출하는 것인데 여기 'global'이 fscope()함수 안의 변수 재할당에 의해서 'local'로 바뀌게 된 것!
예제 3️⃣
마지막으로 이렇게 변경되면
let vscope = 'global'; 🟢
function fscope(){
let vscope = 'local'; // 🔴
vscope = 'local' 🟡
}
fscope();
console.log(vscope); 🔵
// "global"🔴 여길 보면 let을 썼다는 말은 이미 지역변수가 선언이 되었다는 것
🟡 여기의 vscope은 함수 안에 있으니까 우선적으로 지역변수가 있는지 체크하고 지역변수가 있으니까 지역변수를 재할당
전역변수 사용 방법 ✍🏼
유효범위의 대상 = 함수 중괄호 { } 안
자바스크립트는 함수의 중괄호 { } 안에서 선언된 변수만이 지역변수가 되는 것이고 함수를 제외한 나머지(for문, if문 등)에서의 중괄호 { } 안에서 선언된 변수는 전역변수임
정적 유효범위 (static scoping)
자바스크립트는 함수가 선언된 시점에서의 유효범위를 갖는다.
(호출된 시점에서의 유효범위가 아니라는 말)
정적 유효범위(static scoping) or 렉시컬(lexical scoping)이라고 부름
let i = 5;
function a(){
let i = 10;
b();
}
function b(){
console.log(i);
}
a()
// 5- 1) 먼저 b라는 함수 안에 i라고 하는 지역변수가 있는지 확인 => 없음
- 2) 전역변수를 찾아야 함.
- 3) 여기서 전역변수는 함수 b를 호출한 시점에서의 전역변수 i=10이 아니라, 함수 b가 선언(=정의)된 시점에서의 전역변수 i=5이다.
- ∵ 함수 b는 호출될 수 있는 대상이 다양하고 그 대상의 변수에 접근한다면 그것은
동적 유효범위가 될 것 - 함수 b가 정의된 시점에서의 전역변수를 바라본다면 누가 호출하던 똑같은 값을 갖게 되기 때문에
정적 유효범위
값으로서의 함수와 콜백 ✍🏼
값으로서의 함수
자바스크립트에서는 함수도 객체(=값)이다.
1) 그래서 변수에 담을 수 있음
2) 객체 안에도 담을 수 있음 => 객체 안에 있는 함수는 메소드라고 부름
3) 다른 함수의 인자로도 담을 수 있음
예시
function cal(func, num){
return func(num)
}
function increase(num){
return num+1
}
function decrease(num){
return num-1
}
alert(cal(increase, 1)); // 2
alert(cal(decrease, 1)); // 04) 함수의 리턴값으로도 사용 가능
function cal(mode){
var funcs = {
'plus' : function(left, right){return left + right},
'minus' : function(left, right){return left - right}
}
return funcs[mode];
}
alert(cal('plus')(2,1));
alert(cal('minus')(2,1));5) 배열값으로도 사용 가능
var process = [
function(input){ return input + 10;},
function(input){ return input * input;},
function(input){ return input / 2;}
];
var input = 1;
for(var i = 0; i < process.length; i++){
input = process[i](input);
}
alert(input);
// 11
// 121
// 60.51급 객체
1급 객체(First-calss Object): 다양한 용도로 사용될 수 있는 데이터. 다른 객체들에 일반적으로 적용 가능한 연산을 모두 지원하는 객체- 함수는 1급 객체이기 때문에 아래로 사용 가능하다
① 변수에 할당
② 다른 함수의 인자
③ 다른 함수의 리턴값
④ 배열의 값(value)
콜백
콜백(Callback) : 어떤 함수가 수신하는 인자가 함수인 경우
- 자바스크립트의 함수는 하나의 자료형이므로 매개변수로 전달 가능
콜백함수(callback function): 매개변수로 전달하는 함수- 매개변수를 통해 함수를 받고, 그 함수를 통해 결과값을 호출
- 매개변수로 넘겨받은 함수는 일단 넘겨받고, 때가 되면 나중에 호출(called back)한다는 것이 콜백함수의 개념

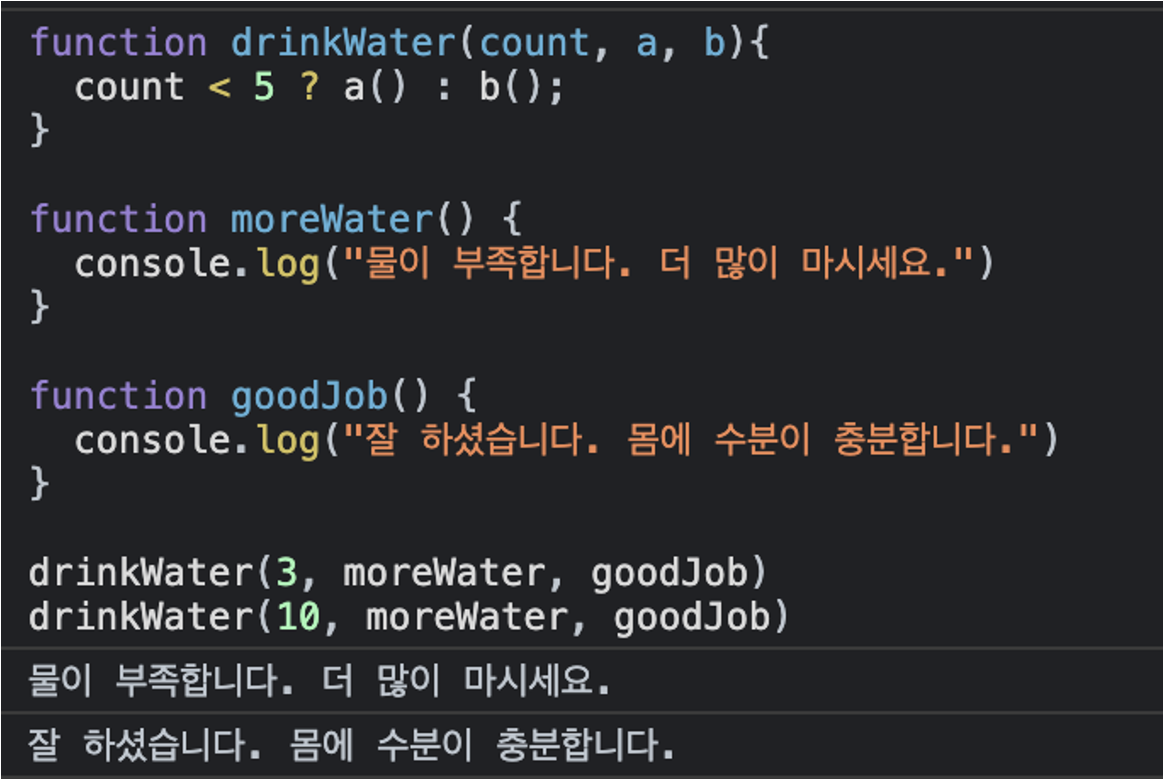
- drinkWater, moreWater, goodJob 총 3가지 함수를 선언
- 마지막에 drinkWater 함수를 호출 할 때 매개변수로 count에 숫자값을, a 에는 moreWater 함수를, b에는 goodJob 함수를 전달
- 여기서 moreWater, goodJob 함수가 콜백함수인 것
- drinkWater가 먼저 호출되고 매개변수로 들어온 count의 값에 따라 moreWater, goodJob 함수 둘 중 한 가지가 나중에 호출됨
동기처리 vs 비동기처리
동기적 처리(Synchronous): 코드가 위에서 부터 아래로 내려오면서 하나가 응답을 받아야 다음 코드가 실행되는 방식비동기적 처리(Asynchronous): 요청을 보낸 후 응답에 상관없이 다음 동작을 실행하는 방식. 비동기적 API를 제외한 모든 코드를 실행한 이후에 비동기적 API가 실행됨- 비동기적 처리가 필요한 이유 : 서버로 부터 데이터를 받아오는 것과 같이 기다려야 하는 코드가 있고, 이걸 동기적으로 처리한다면 기다리는 동안 사실상 아무것도 할 수 없는 것. 이런 불편을 해소하기 위해 비동기적으로 처리
Ajax(Asynchronous Javascript and Xml)
- 필요성 : http 프로토콜은 기본적으로 클라이언트 쪽에서 request를 보내고 server의 response를 받으면 이어졌던 연결이 끊기게 설계가 되어 있음. 그래서 화면의 내용을 갱신하기 위해서는 다시 request를 하고 response로 페이지 전체를 다시 받게 됨. 하지만 페이지 일부만을 업데이트 하고자 하는데 페이지 전체를 다시 로드하는 것은 비효율적임. Ajax는 html 페이지 전체가 아니라 필요한 부분만을 갱신할 수 있도록 Json이나 Xml형태로 최소한의 필요한 데이터만 받아서 갱신하므로 효율적.
JSON(Javascript Object Notation)
정의
- 데이터 전송 등에 사용되는 경량(Lightweight)의 DATA-교환 형식
- 자바스크립트에서 객체를 만들 때 사용하는 표현식
- JSON 문서 형식은 자바스크립트 객체의 형식을 기반으로 만들어졌기 때문에 JSON 형식의 문서를 자바스크립트 객체로 변환할 수 있음
- 어떤 통신 방법이나 프로그래밍 문법이 아닌 단순한 텍스트 형식일 뿐이다
형식
① name-value 쌍 : { key : value }
{
"firstName" : "Minho",
"lastName" : "Kim",
"hobby" : "sleeping"
}② list 형식 : [ value1, value2, ... ]
{
"firstName" : "Minho",
"lastName" : "Kim",
"hobby" : ["sleeping", "playingsoccer"]
}클로저(closure)
- 내부함수가 외부함수의 맥락(context)에 접근할 수 있는 것
- 내부함수 : 함수 안에 정의되어 있는 함수
- 외부함수 : 어떤 함수를 둘러싸고 있는 함수
- 내부함수는 외부함수의 지역변수에 접근할 수 있음. 특히 외부함수의 실행이 끝나서 외부함수가 소멸된(=return 값을 반환한) 이후에도 내부함수가 외부함수의 변수에 접근할 수 있음 👉🏼 이러한 메커니즘을 클로저라고 함
function outter(){
var title = 'coding everybody';
function inner(){
alert(title);
}
inner();
}
outter();
// 'coding everybody'arguments
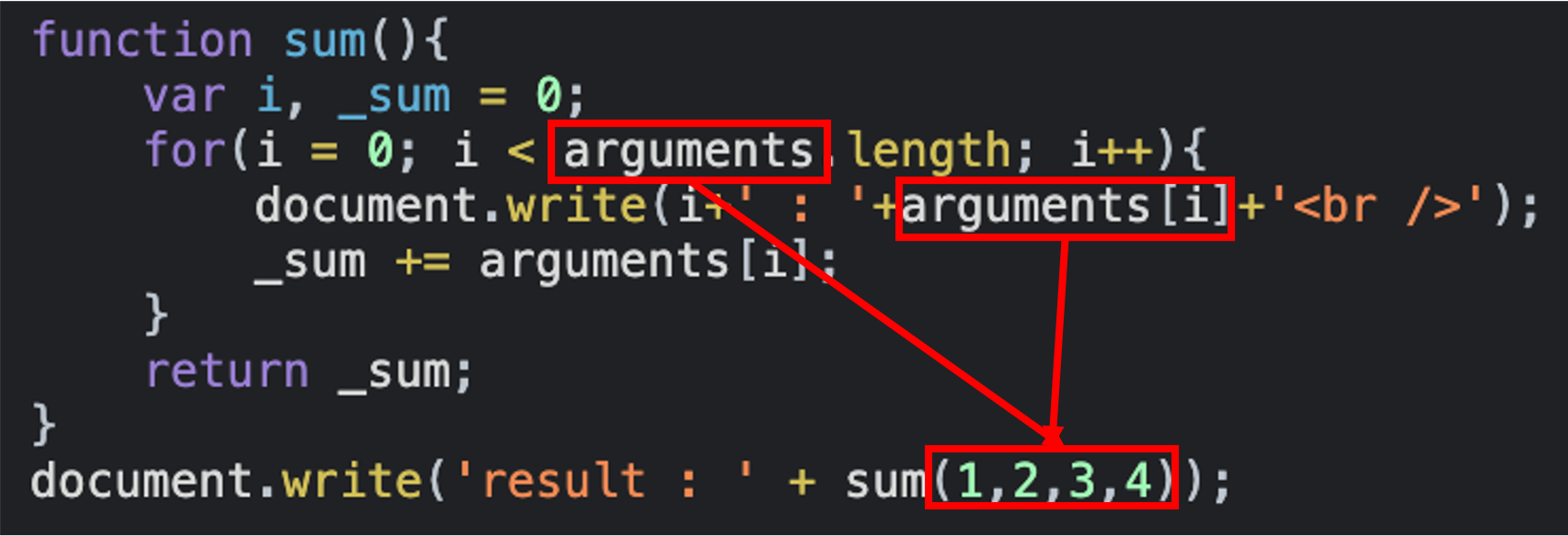
함수 안에서 함수의 인자와 여러가지 정보들을 담고 있는 객체. 사용방법이 배열과 유사

여기 arguments는 함수 호출시에 사용자가 전달한 인수 값이 arguments에 들어가 있는 것. 몇개의 인수가 들어올 지 모를 때 유용.
arguments.length: 인수의 개수를 알 수 있음arguments[i]: 그 각각의 인수에 접근할 수 있음

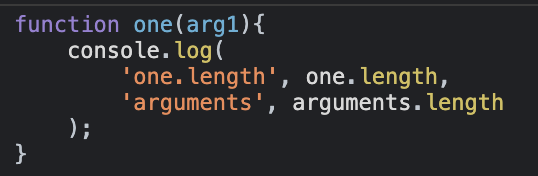
함수이름.length: 그 함수가 매개변수로 정의한 개수를 알 수 있음
함수의 호출 ✍🏼