
정규표현식(=정규식)
문자열에서 특정한 문자를 찾아내는 도구
문자열에 나타는 특정 문자 조합과 대응시키기 위해 사용되는 패턴
컴파일 : 패턴을 찾는 단계
실행 : 대상에 대해서 어떤 작업을 하는 단계
정규식을 만드는 2가지 방법
1. 정규식 리터럴
let pattern = /a/ : 슬래쉬와 슬래쉬 사이(a)가 찾고자 하는 대상
2. 정규식 객체 생성자
let pattern = new RegExp('a') : 정규식 객체를 만들고 'a'라는 문자찾기
위에서 pattern안에 정규식 객체가 들어있다고 생각하면 됨
정규식의 주요한 작업 3가지
추출, TEST, 치환
정규식에서 쓰이는 메소드
RegExp.exec() : 추출 목적
- 'abcde'안에서 a를 찾는 것, 없으면 null
let pattern = /a/;
pattern.exec('abcde');
// ["a"]- .은 문자 아무거나
let pattern = /a./;
pattern.exec('a나bcde');
// ["a나"]RegExp.test() : TEST 목적
- 찾고자 하는 값이 있으면 true, 없으면 false
let pattern = /a/;
pattern.exec('abcde');
// truestring.match()
- 찾고자 하는 값을 출력, 없으면 null
let pattern = /a/;
let str = 'abcdef';
str.match(pattern);
// ["a"]string.replace()
- 대상에서 패턴을 찾아 두 번째 인자로 대체
let pattern = /abc/;
let str = "abcdef"
console.log(str.replace(pattern, "ABC"))search() ✍🏼
split() ✍🏼
정규식 옵션 i, g
/찾을 대상/i
- i를 붙이면 대소문자를 구분하지 않는다.
let iNo = /a/;
console.log("Abcde".match(iNo)); // null
let iYes = /a/i;
console.log("Abcde".match(iYes)); // ["A"];/찾을 대상/g
- g는 global의 약자로, 전체에서 검색된 모든 결과를 리턴
let gNo = /a/;
console.log("abcdea".match(gNo)); // ["a"]
let gYes = /a/g;
console.log("abcdea".match(gYes)); // ["a", "a"]i,g 같이 사용할 수도 있음
- /a/ig : a를 찾는데 대소문자를 구분하지 않고 전체에서 검색된 모든 결과를 리턴
let igTogether = /a/ig
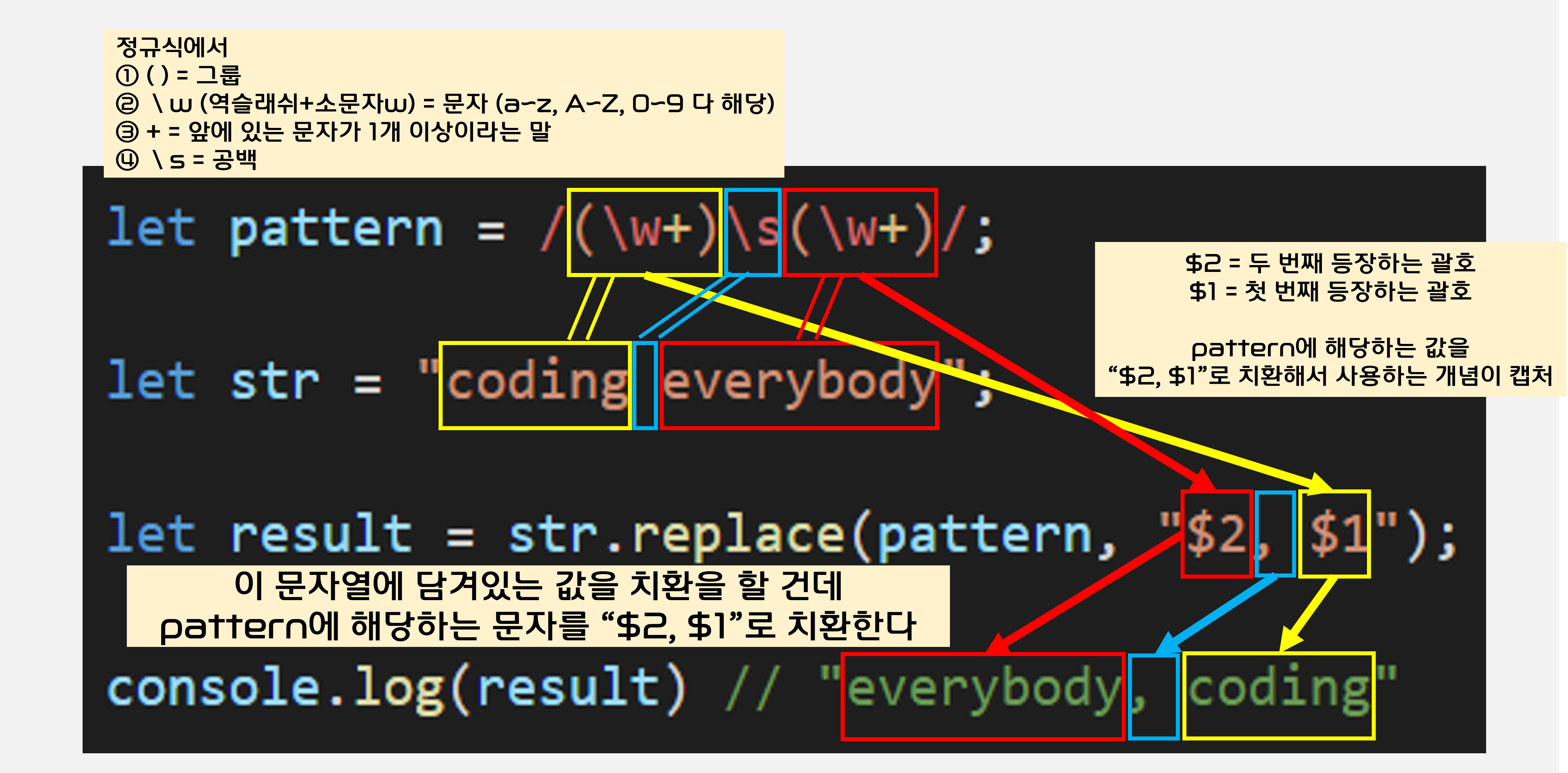
console.log("abcdeA".match(igTogether)) // ["a", "A"]캡쳐

정규표현식(생활코딩)
https://opentutorials.org/course/909/5143
정규표현식 시각화
https://regexper.com/
정규표현식 빌더
https://regexr.com/