
- 객체 정의와 필요한 이유, property, key, value
- 객체의 값에 접근하는 두 가지 방법이 있는 이유와 사용 방법
- 객체의 값을 추가, 수정, 삭제
- 객체와 배열이 혼합되어 있는 데이터에서 원하는 값에 접근
- 배열의 타입이 객체인 이유
1
객체 정의와 선언, 필요한 이유
정의와 선언
- 이름(name)과 값(value)으로 구성된
속성(property)을 가진 자바스크립트의 기본 데이터 타입 - 인덱스(index)와 요소(element)로 구성된 배열과 달리, 객체에서는 인덱스가 없기 때문에 key로 값에 접근
- 객체는 중괄호{ }로 생성
- 중괄호{ } 안에는
‘키(key): 값(value)’쌍으로 구성된 속성(property) 여러 개를 넣을 수 있음. 속성(property): 키와 값을 묶어서 부르는 단위라고 생각
메소드(method): 객체의 속성 중에 함수 자료형인 속성을 메소드라고 부름키(key): 문자형. '이름' or '식별자'라고도 부름값(value): 모든 자료형 가능- 키와 값 쌍들은
쉼표(,)로 구분 - 프로퍼티는 추가, 삭제 가능
-
객체 리터럴(Object Literal) : 변수처럼 객체를 선언하는 방식.
let obj = { key: value, ... } -
생성자 함수(Constructor)
new Object(): new 연산자를 통해 Object객체의 생성자함수를 호출
new 생성자(): Number, String, Array 등의 내장 객체도 생성
객체의 필요성
- 관련있는 데이터들을 묶어서 처리할 수 있다는 점에서 효율적
- 실세계의 사고방식과 유사한 코딩을 가능하게 한다
- 내가 이해한 점 : 사물이나 사람 또는 그 밖의 모든 어떤 다양한 특성을 가진 무언가를 이 코드로 좀 더 잘 표현하기 위함인 것 같다. 예를 들어 객체가 없다면, 나를 표현할 때 엄청 많은 특성들을 하나하나 변수나 배열에 담아서 나를 표현해야 할 것이다. 예를 들면
let myName = "MinhoKim"
let myHeight = "200cm"
let myWeight = "150kg"
.
.
.
let myHobby = "sleeping"나라는 객체의 그 많은 속성들을 이렇게 표현하는 것은 쉬운 일이 아닐 것이고, 나같은 객체가 10, 100, 1000명이 된다면 사실상 이렇게 표현하는 것은 불가능할지도 모른다. 이럴 때 객체가 쓰이는 것 같다.
let MinhoKim = {
myName : "MinhoKim",
myHeight : "200cm",
myWeight : "150kg",
.
.
.
let myHobby = "sleeping",이렇게 하나의 객체로 묶어서 나를 표현하면 다양한 속성에 접근, 수정, 추가, 삭제도 용이해지고 가독성도 좋아진다는 점에서 효율적인 데이터 처리라고 생각한다.
2
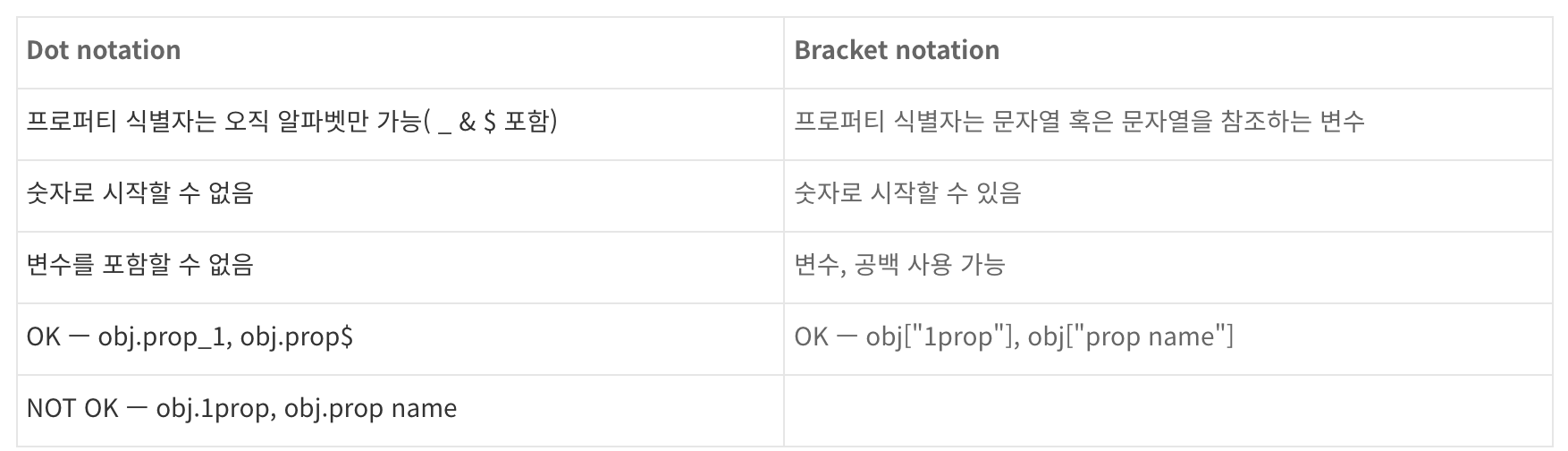
객체의 값에 접근하는 두 가지 방법이 있는 이유와 사용 방법

https://youngban.tistory.com/46
https://codeburst.io/javascript-quickie-dot-notation-vs-bracket-notation-333641c0f781
3
객체의 값 추가, 수정, 삭제
추가
객체["key"] = "value"객체.key = "value"
⛔️ 따옴표 " " 사용 주의!!
function addProperty() {
// 아래의 코드는 수정하지마세요.
let myDog = {
"name": "Happy Coder",
"legs": 4,
"tails": 1,
"friends": ["Wecode Bootcamp"]
};
// 아래에 코드를 작성해주세요.
myDog["bark"] = "woof"
// 아래의 코드는 수정하지마세요.
return myDog;
}
console.log(addProperty())수정
객체["key"] = "value"객체.key = "value"
삭제
delete 객체.속성
let dog= {
이름 : '바둑이',
나이 : '5살',
성별 : '남',
취미 : '밤에 산책하기',
}
delete dog.이름
console.log(dog)
//
[object Object] {
나이: "5살",
성별: "남",
취미: "밤에 산책하기"
}4
객체와 배열이 혼합되어 있는 데이터에서 원하는 값에 접근
function accessArray() {
//아래의 코드는 수정하지마세요.
let myPlants = [
{
type: "flowers",
list: [
"rose",
"tulip",
"dandelion"
]
},
{
type: "trees",
list: [
"fir",
"pine", 🔴
"birch"
]
}
];
// 아래에 코드를 작성해주세요.
let foundValue = myPlants[1]["list"][1] // 🔴
// 아래의 코드를 수정하지마세요.
return foundValue;
}
console.log(accessArray())
// pine 🔴