

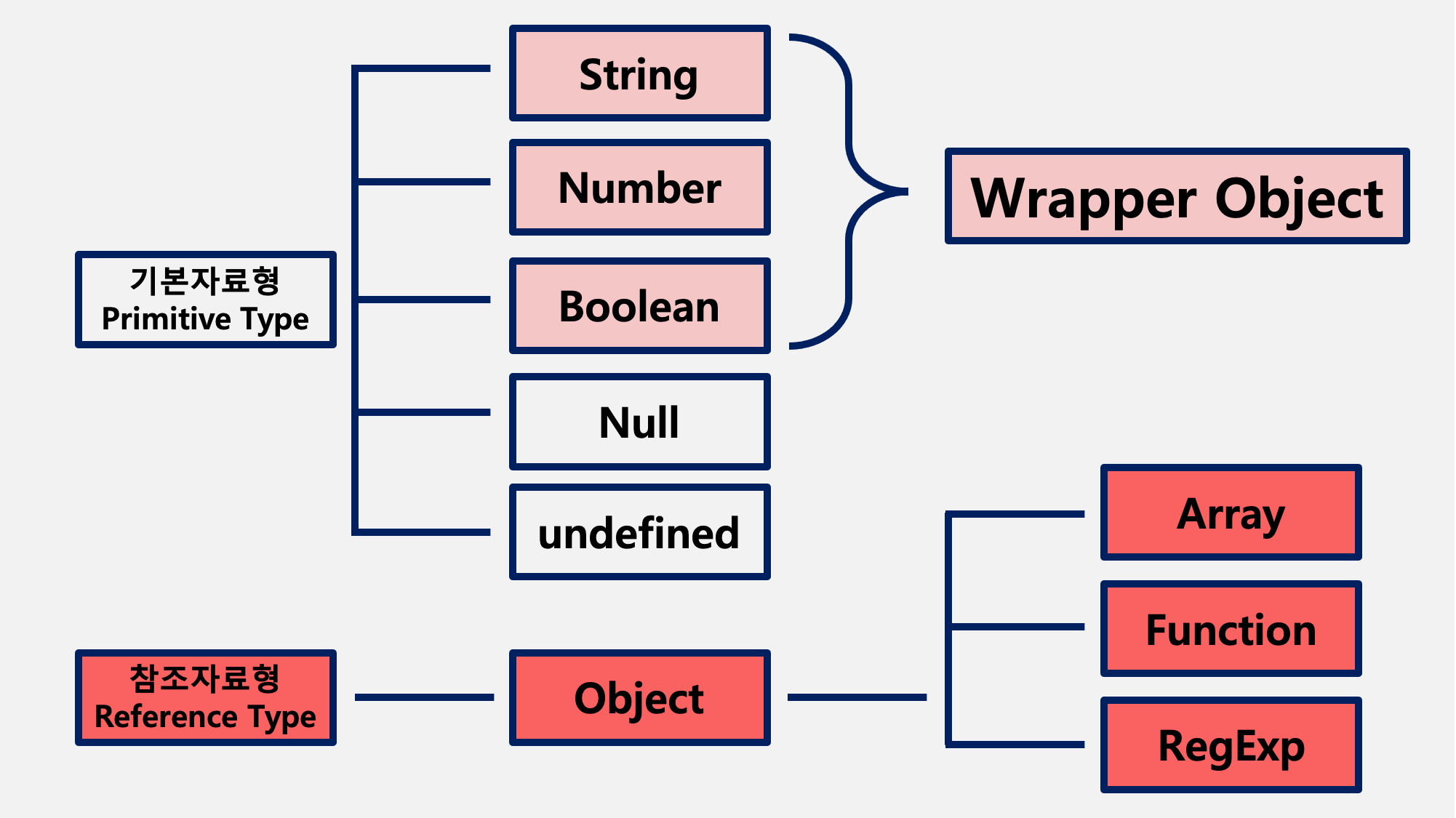
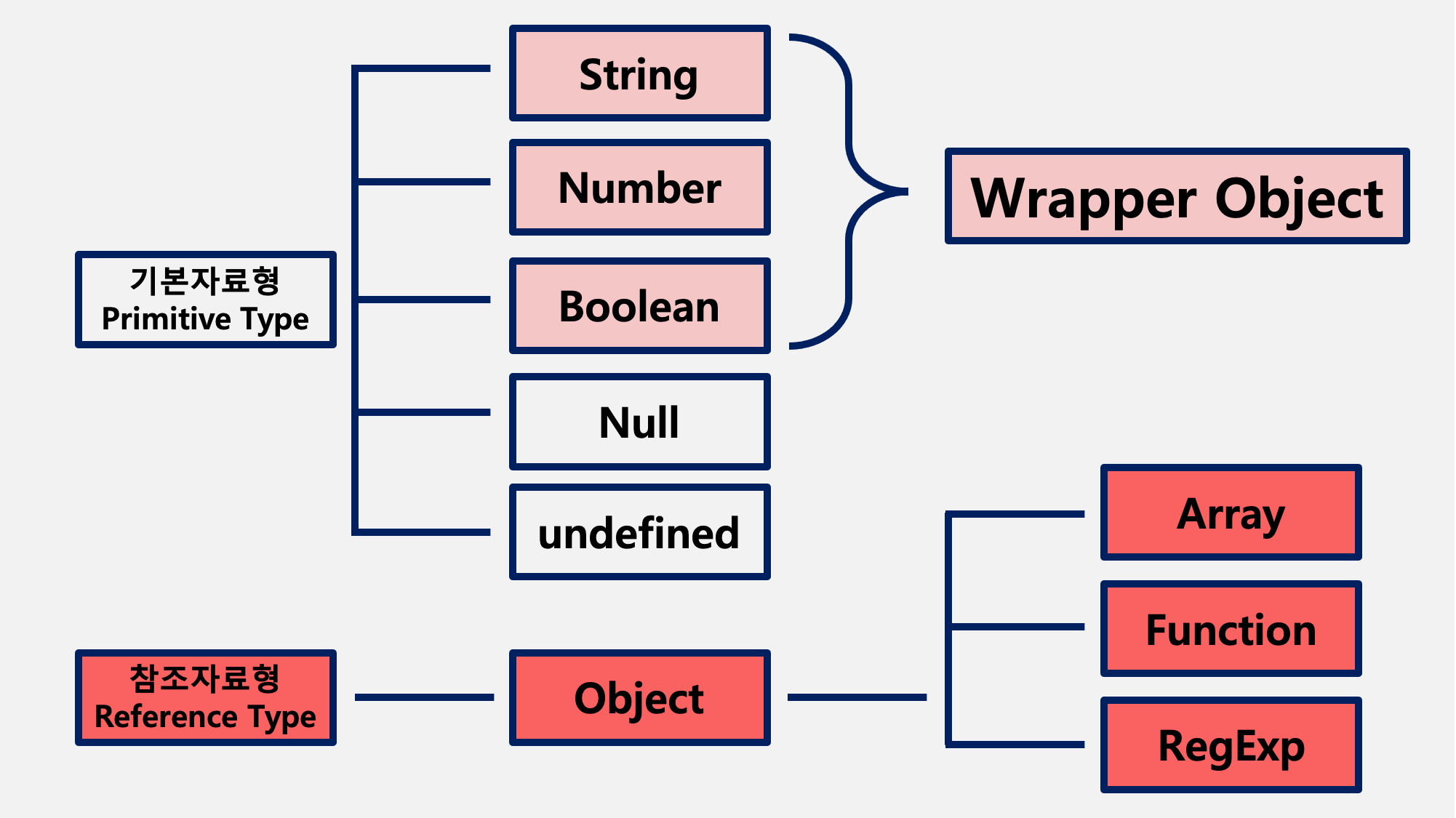
먼저 자료형에는 크게 기본자료형(primitive type)과 참조자료형(reference type)이 있고 기본자료형은 초반에 가볍게 정리했었다
참조자료형(reference type)
참조자료형에 속하는 배열, 함수, 정규표현식 그리고 객체는 일단 다 객체이다. (정규표현식은 잘 몰라서 일단 제외...ㅎ)
// 🔴 배열
let numbers = [1, 4, 6, 3, 8, 9, 5]
console.log(typeof(numbers))
// "object"
// 🔵 함수
function sayHello() {
return "Hello"
}
console.log(typeof(fruits))
// "object"
// 🟢 객체
let minho = {
성별 : '남',
취미 : '코딩'
}
console.log(typeof(minho))
//"object"그리고 🔴 배열에서 우리는 아무렇지 않게 sort()라는 함수를 써왔음
let numbers = [1, 4, 6, 3, 8, 9, 5]
console.log(numbers.sort())
// [1, 3, 4, 5, 6, 8, 9]근데 생각해보면 sort()라는 함수를 어디서도 정의한 적이 없는데 어떻게 쓸 수 있을까?
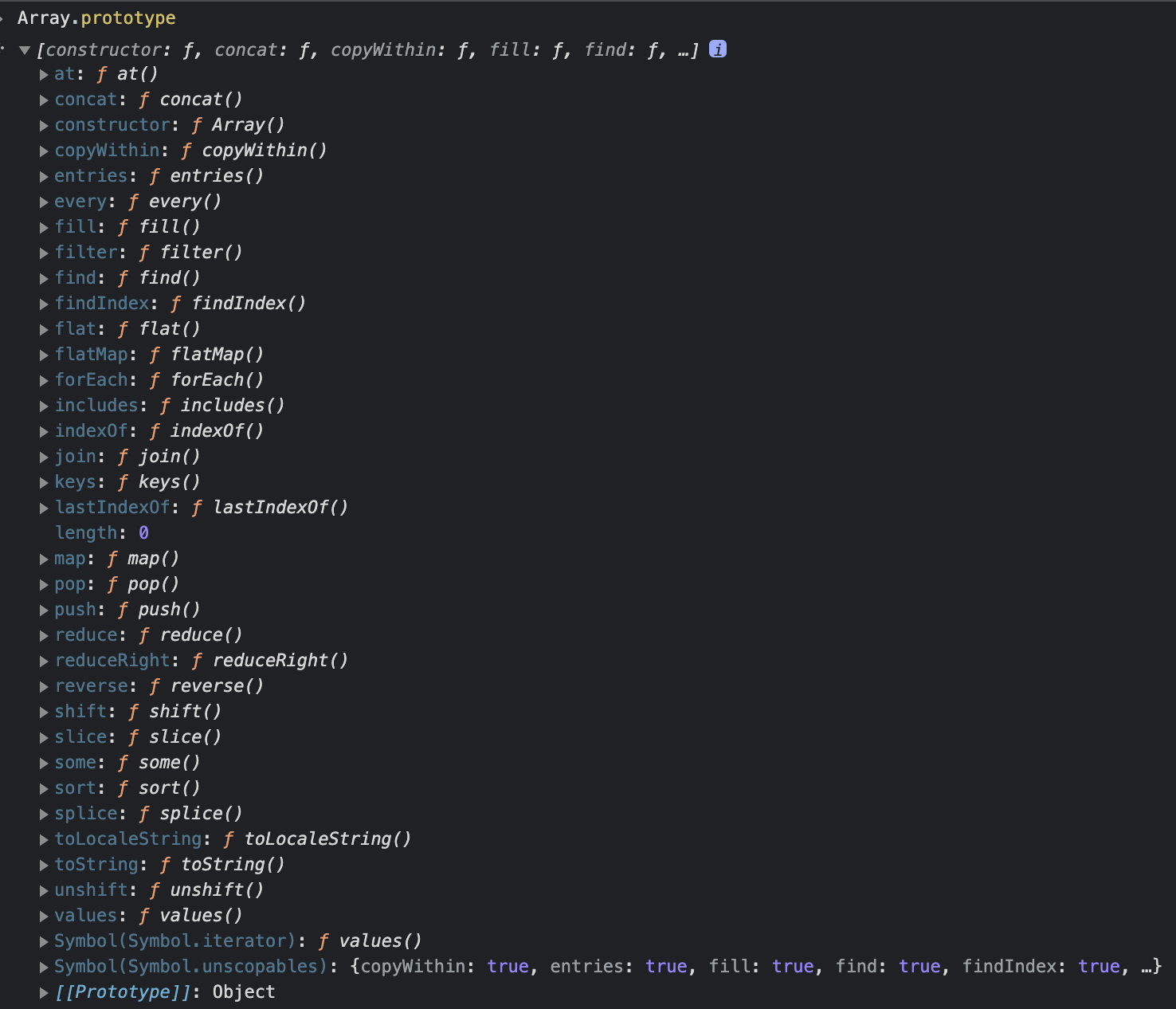
그건 바로 numbers라는 배열의 전역객체인 Array의 prototype에 sort() 함수가 내장되어 있기 때문. Array.prototype을 찍어보면

이런 함수들이 내장되어 있기 때문에 그 동안 배열 관련한 함수(메소드)를 아무 의심없이 썼던 것
Array가 단순히 "배열"을 번역한 단어가 아니라 고유명사인 것 같음
여기서 드는 2가지 의문점
1️⃣ Array라는 전역객체의 메소드들이 이렇게 있으면 다른 전역 객체들은 어떤 메소드가 있을까?
2️⃣ 근데 문자열도 메소드를 막 쓰지 않았나...? 문자열은 객체가 아닌데...? 참조타입이 아니라 원시타입으로 알고 있는데....?
1️⃣ 다른 전역객체 프로토타입을 찍어보자
먼저 참조자료형(reference type)
Function.prototype

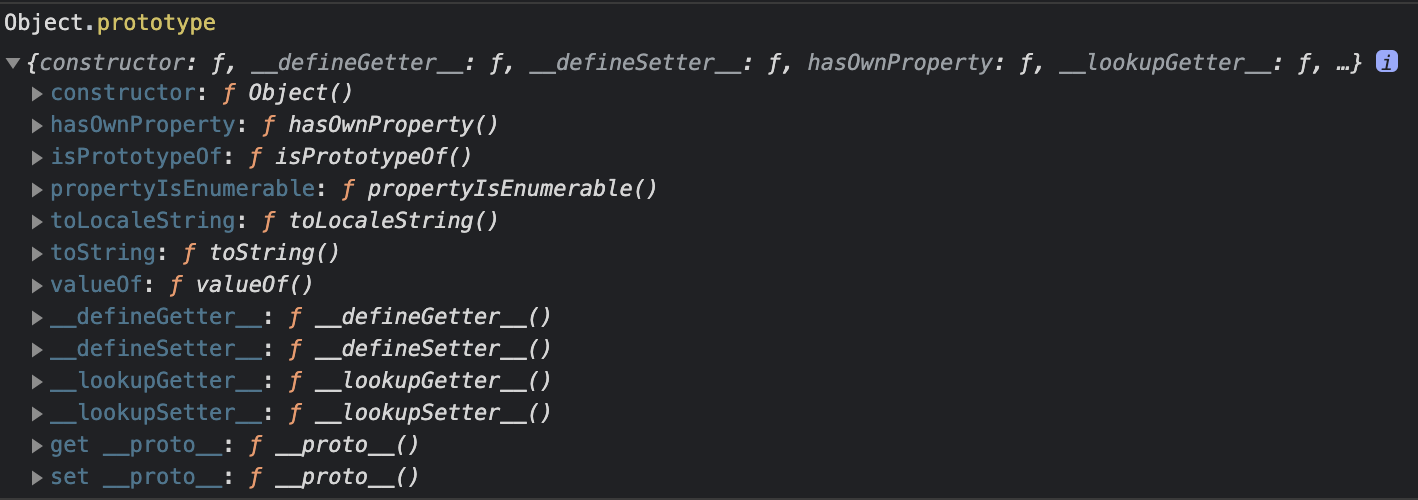
Object.prototype

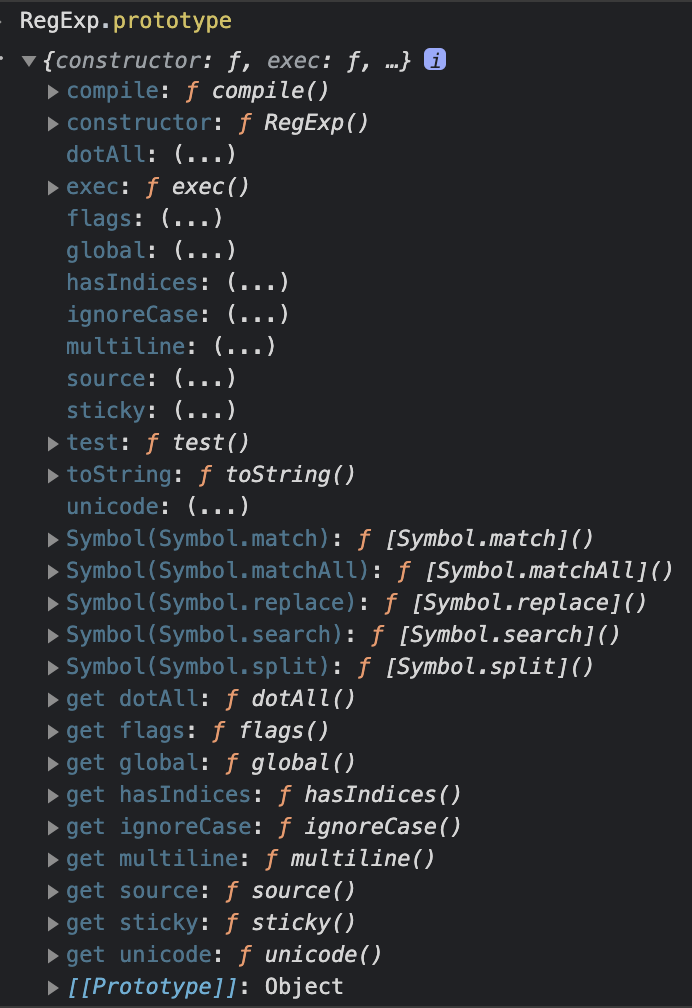
RegExp.prototype

다음으로 기본자료형(primitive type)
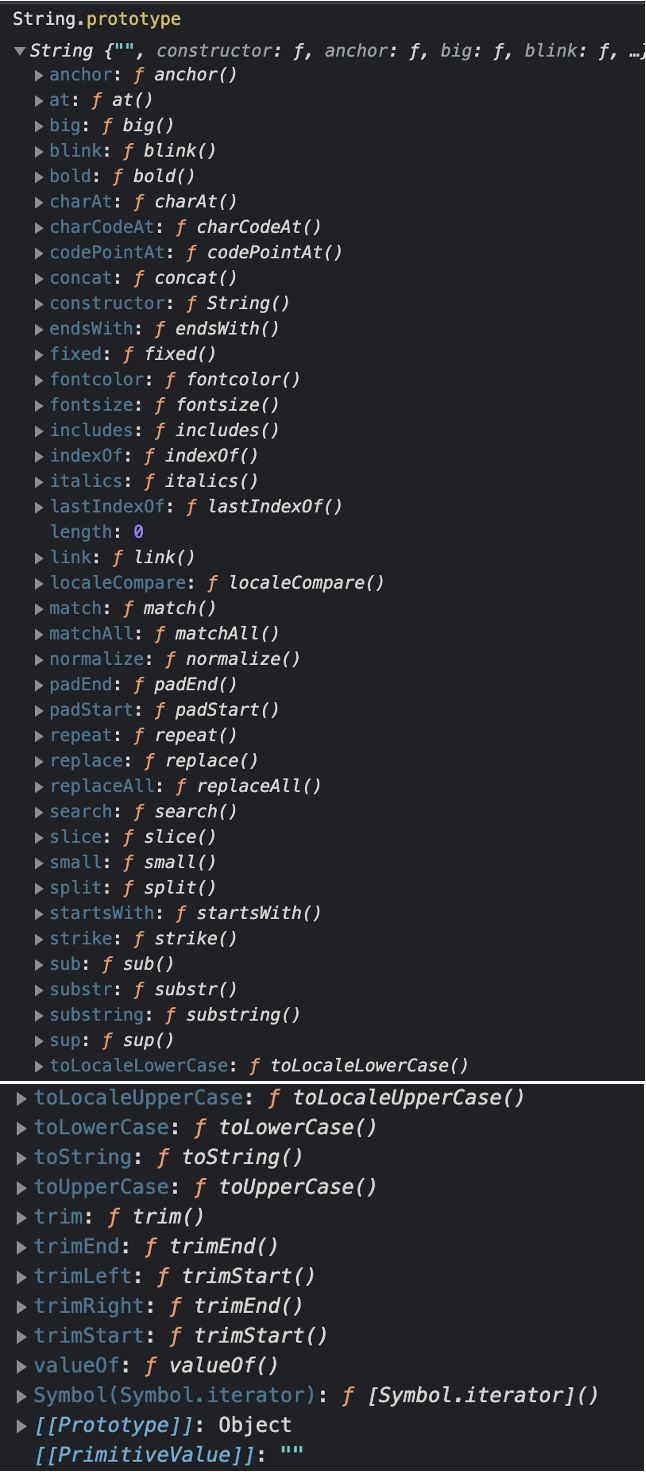
String.prototype

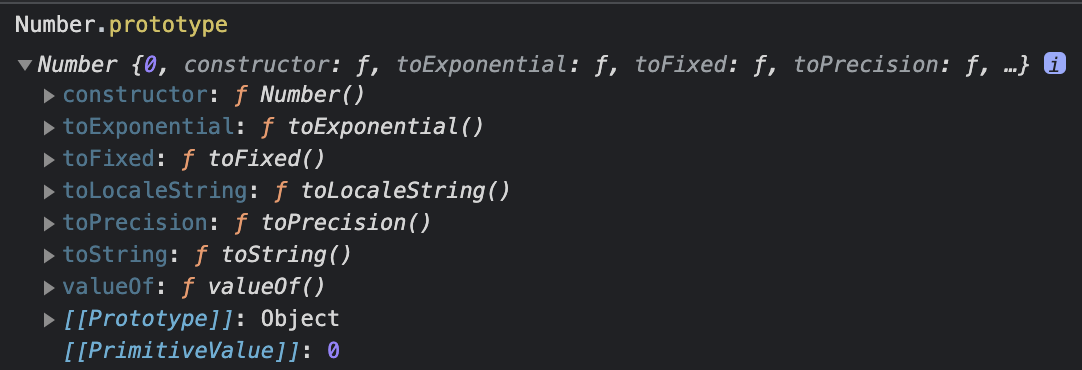
Number.protptype

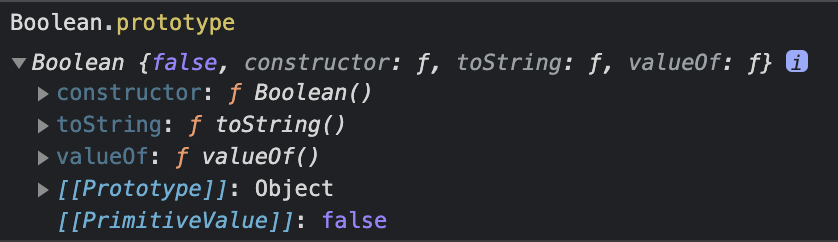
Boolean.prototype

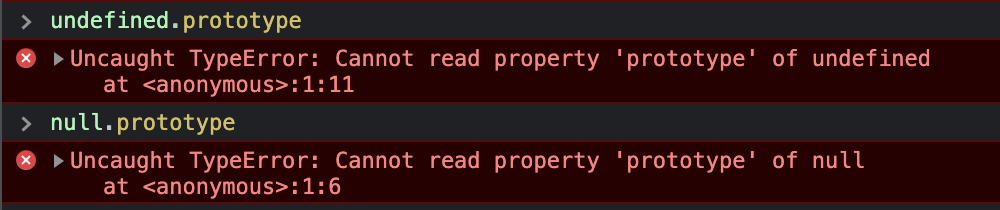
null과 undefined의 prototype은 없음

2️⃣
래퍼객체(Wrapper Object)
원시타입은 객체가 아님. 하지만 객체처럼 메소드를 호출하여 사용할 수 있는 원시타입을 래퍼객체(Wrapper Object)라고 부르며 String, Number, Boolean 이 3가지가 있음 (Symbol은 몰라서 일단 패스...ㅎ)

자료의 홍수 속에서 공부를 하면 할 수록 '내 부족한 판단력으로 정확한 개념을 습득하고 있는게 맞나'라는 의문이 듭니다......😭 혹시나 저의 부족하고 잘못된 부분을 알려주신다면 정말 큰 도움이 될 것 같습니다 🙏🏼