
https://www.youtube.com/watch?v=wUgmzvExL_E
어려웠던 프로토타입 개념을 코딩애플님 강의를 보고 정리하며 조금이나마 이해한 내용입니다 갓딩애플
prototype 이해
클래스(Class)의 상속 기능을 구현하는 또 다른 방법 prototype
자바스크립트에서 prototype은 유전자 라고 생각하자
class Champ {
constructor(qSkill, wSkill){ // 🔴
this.qSkill = qSkill ;
this.wSkill = wSkill ;
}
}
let Malphite = new Champ("굴렁쇠", "박수")
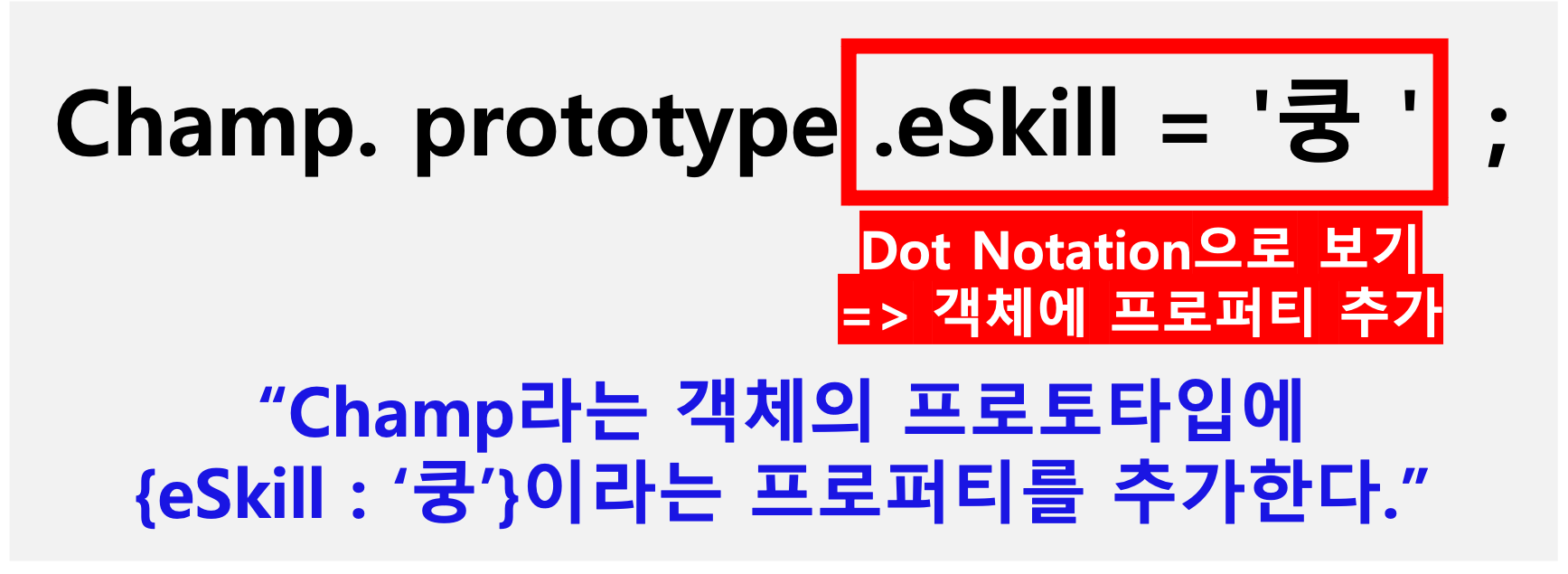
Champ.prototype.eSkill = '쿵'; // 🔵
일단 Champ라는 클래스를 하나 만들고 Malphite(말파이트)라는 객체를 하나 만들었음. 여기서 Champ의 prototype에 {eSkill : '쿵'} 프로퍼티를 추가함

생각해 볼 것들
1️⃣ console.log(Malphite.eSkill);
// 쿵
이 나옴. 근데 위에서 Malphite 객체에 따로 {eSkill : '쿵'}이라는 속성을 추가한 적이 없는데 이게 찍히는 이유는?
👉🏼 부모역할을 하는 Champ의 prototype(=유전자)에 속성을 추가했기 때문! 이렇게 되면 자식인 Malphite는 따로 속성을 추가하지 않아도 prototype에 찍힌 속성을 사용할 수 있는 것❗️
2️⃣ console.log(Malphite);
// Champ {qSkill: "굴렁쇠", wSkill: "박수"}
근데 또 Malphite를 직접 찍어보면 추가된 {eSkill : '쿵'} 프로퍼티가 없음. 왜냐?
👉🏼 부모역할을 하는 Champ의 prototype이라는 유전자에 속성을 추가했기 때문! 말파이트에 직접 추가한 것이 아니라 말파이트 출력하면 이 속성은 따로 나오지는 않는다. 하지만 유전자에 포함되어 있기 때문에 사용이 가능한 것❗️
👉🏼 jsbin에서는 {eSkill : '쿵'}까지 찍힘. 개발도구 차이인가..
3️⃣ 프로퍼티 추가 위치
🔴 여기에 프로퍼티를 추가하면 자식 객체가 프로퍼티를 직접 가지는 것
🔵 여기에 프로퍼티를 추가하면 부모 prototype만 프로퍼티를 가지는 것
4️⃣ 상속 원리
자식 객체에 프로퍼티가 있으면? 가져오고
자식 객체에 프로퍼티가 없으면? 그 부모 prototype에 접근
그 부모 prototype에도 없으면? 그 부모의 부모...
그 부모 prototype에도 없으면? 그 부모의 부모의 부모...
이렇게 가는 개념이 prototype chain
prototype 은 유전자라는 말 이해하기
먼저 배열을 하나 만들겠음
let arr1 = [ 4, 6, 2, 3, 1, 8, 9, 5]
이 배열을 sort()메소드를 통해 정리할 수 있음
arr1.sort()
근데 당연히 자연스럽게 썼던 이 sort()메소드는 생각해보면 함수이고
나는 이런 함수를 따로 정의해준적이 없는데 바로 썼던 것임. 어떻게?
바로 arr1이라는 배열의 부모 객체의 유전자에, 즉 prototype에 이미 sort()함수가 내장되어 있기 때문! (Array 이건가...?) ✍🏼
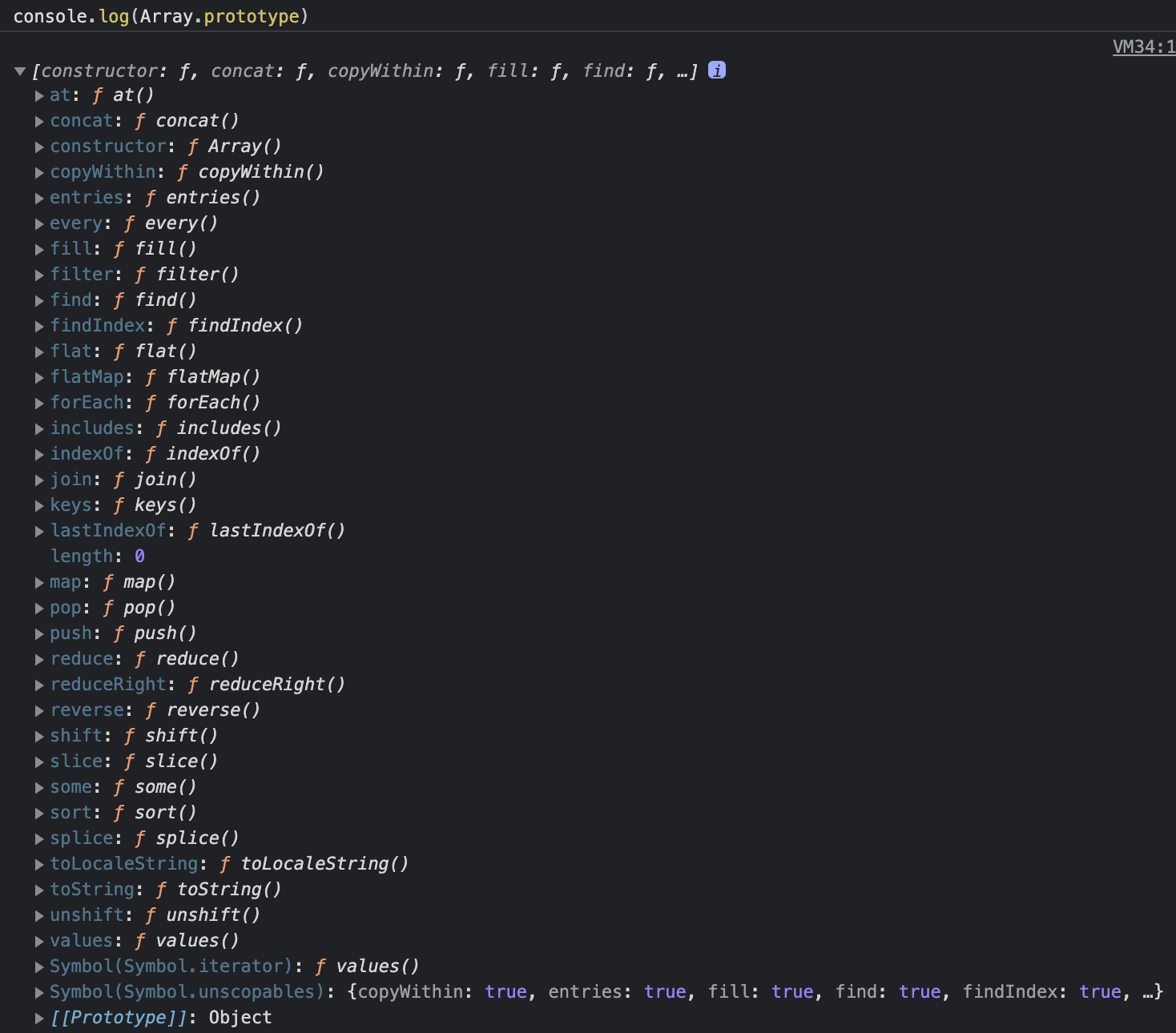
내가 이해한 바로는 배열인 arr1의 부모객체인(?) Array의 prototype을 확인해보면

이렇게 나옴. 여기에 몇 번 봤던 pop(), slice() 등의 함수가 이미 내장되어 있기 때문에 Array의 자식 객체인 모든 새로운 배열들이 따로 설정하지 않고도 함수들을 쓸 수 있는 것

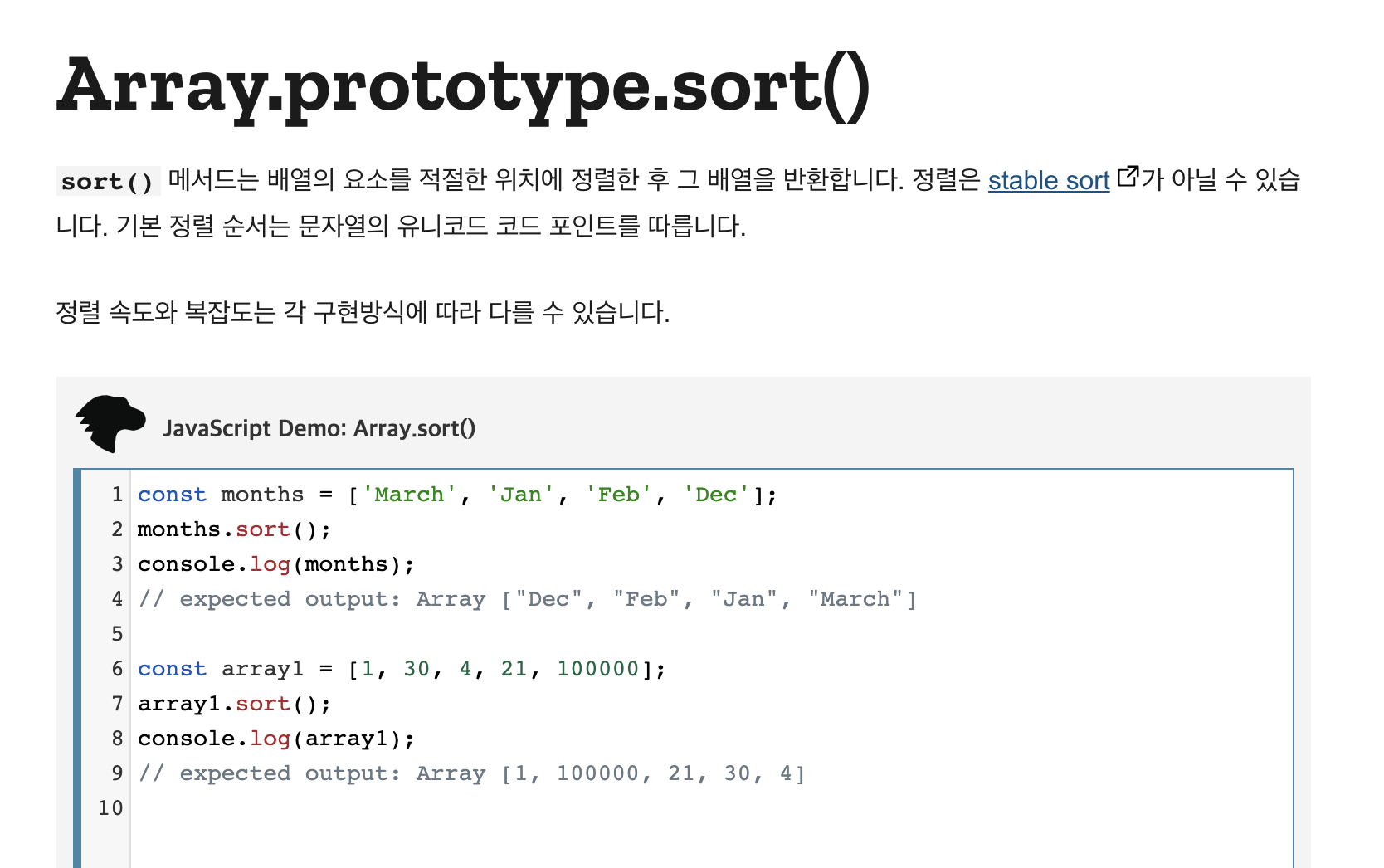
그래서 MDN 사이트에서 Array.prototype.sort() 이렇게 나온게 이유가 있었음.
난 Array에 내가 선언한 배열을 넣어서 생각하고 잉? 중간에 prototype은 뭐지? 라고 생각하고 걍 넘어갔는데 역시나 틀리게 생각한 것!
MDN에서 Array.prototype.sort() 이렇게 나오는 것의 의미는
Array라는 부모객체의 prototype에 sort() 함수(메소드)
지금 헷갈리는 것! ✍🏼
일단 내가 선언한 배열 arr1의 부모 객체가 Array 이건가...?
이렇게 생각할 수 있는게 arr1이 배열이라서?
근데 console.log(typeof(arr1)) // "object" 이렇게 찍어서 나오는 것은 배열은 객체라는 것까지는 이해되는데
console.log(typeof(Array)) // "function"이 나오네? 얘는 뭐지?