
윤인성님의 강의를 보고 공부한 내용입니다 갓인성... 🙏🏼
21강
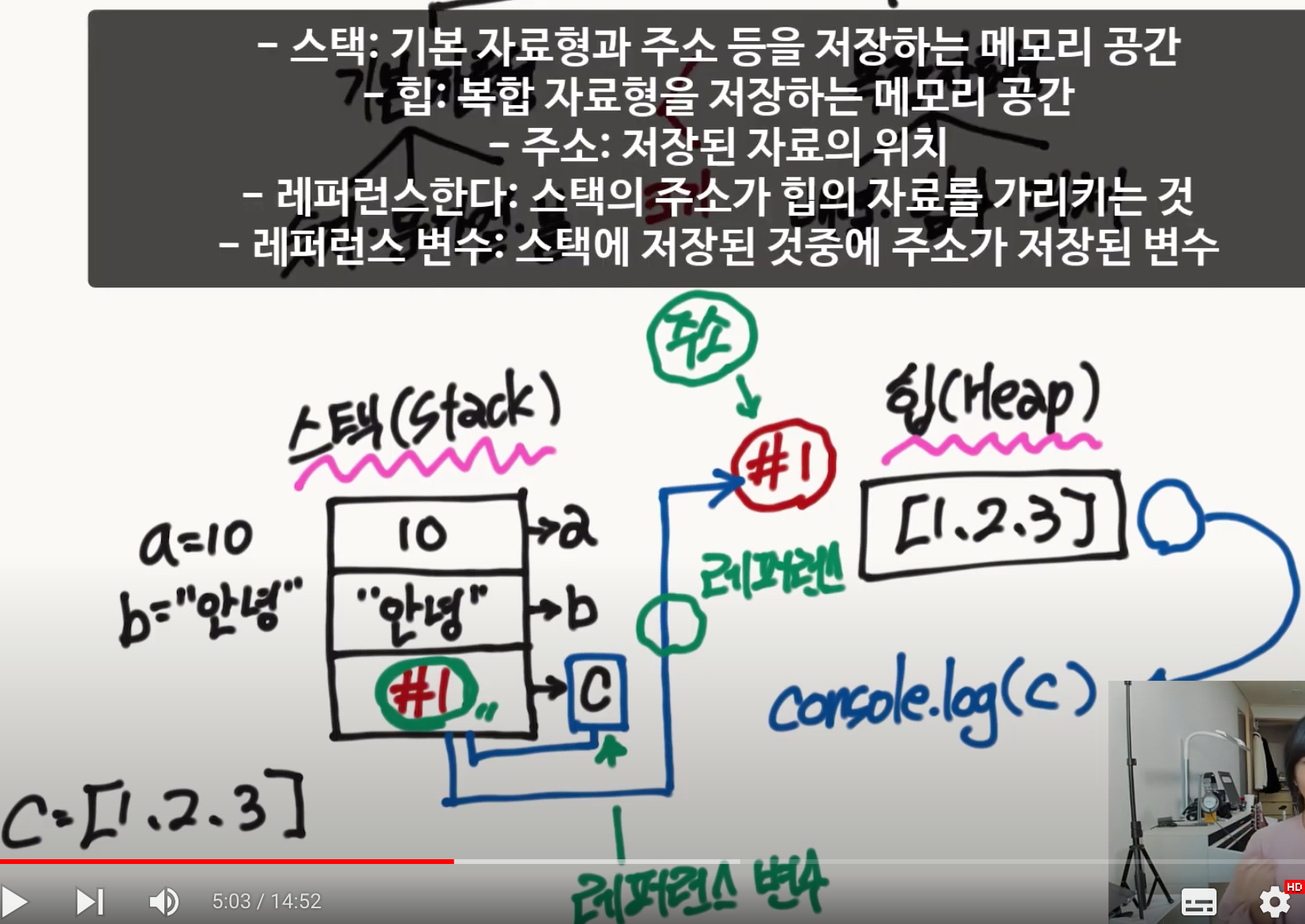
스택(Stack)
- 메모리의 저장 공간
- 기본자료형(숫자, 문자열, 불)이 저장되는 공간. 차곡차곡 쌓임
- 변수, 상수를 만든다는 것은 스택에 있는 상자에 이름을 붙여주는 것
힙(Heap)
- 메모리의 저장 공간
- 복잡자료형(배열, 함수, 객체)이 저장되는 공간
- ex) c=[1,2,3] 이라는 배열을 만들면 힙이라는 공간에 배열이 만들어지고 컴퓨터 내부에서 이 배열의 주소를 나타내는 값(ex. #1)을 스택에 넣고 이 공간에다가 c라는 이름을 붙여주게 되는 것. 그리고 console.log(c)를 하면 c라는 공간에 있는 내용을 확인해서 그 위치를 나타내는 값인 #1을 힙에서 찾아서 출력을 해주는 것.
이때 위치를 나타내는 #1 과 같은 값을주소라고 부르고 스택에 있는 주소가 힙에 있는 값을 가리키는 것을레퍼런스라고 한다. 그리고 스택에주소가 들어있는 C라는 변수는 레퍼런스가 들어있는 변수이기 때문에레퍼런스 변수라고 부름

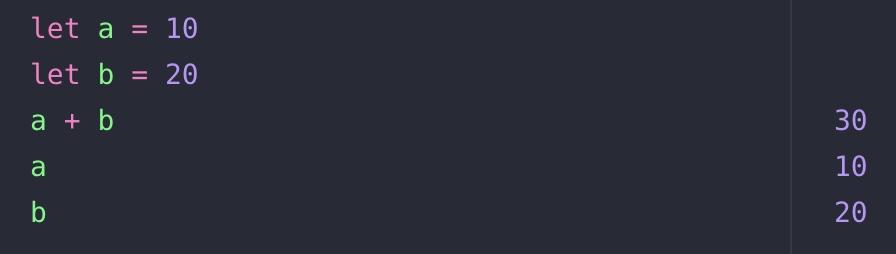
비파괴적 처리
- 어떠한 처리 후 원본이 변경되지 않는 처리
- ex)
+ 연산

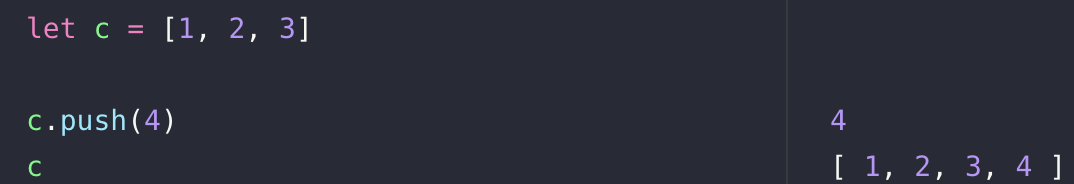
파괴적 처리
- 어떠한 처리 후 원본이 변경되는 처리
- ex) push() 메소드

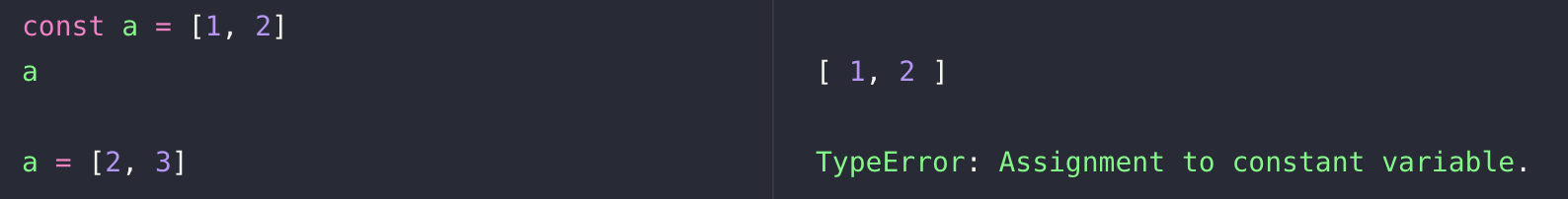
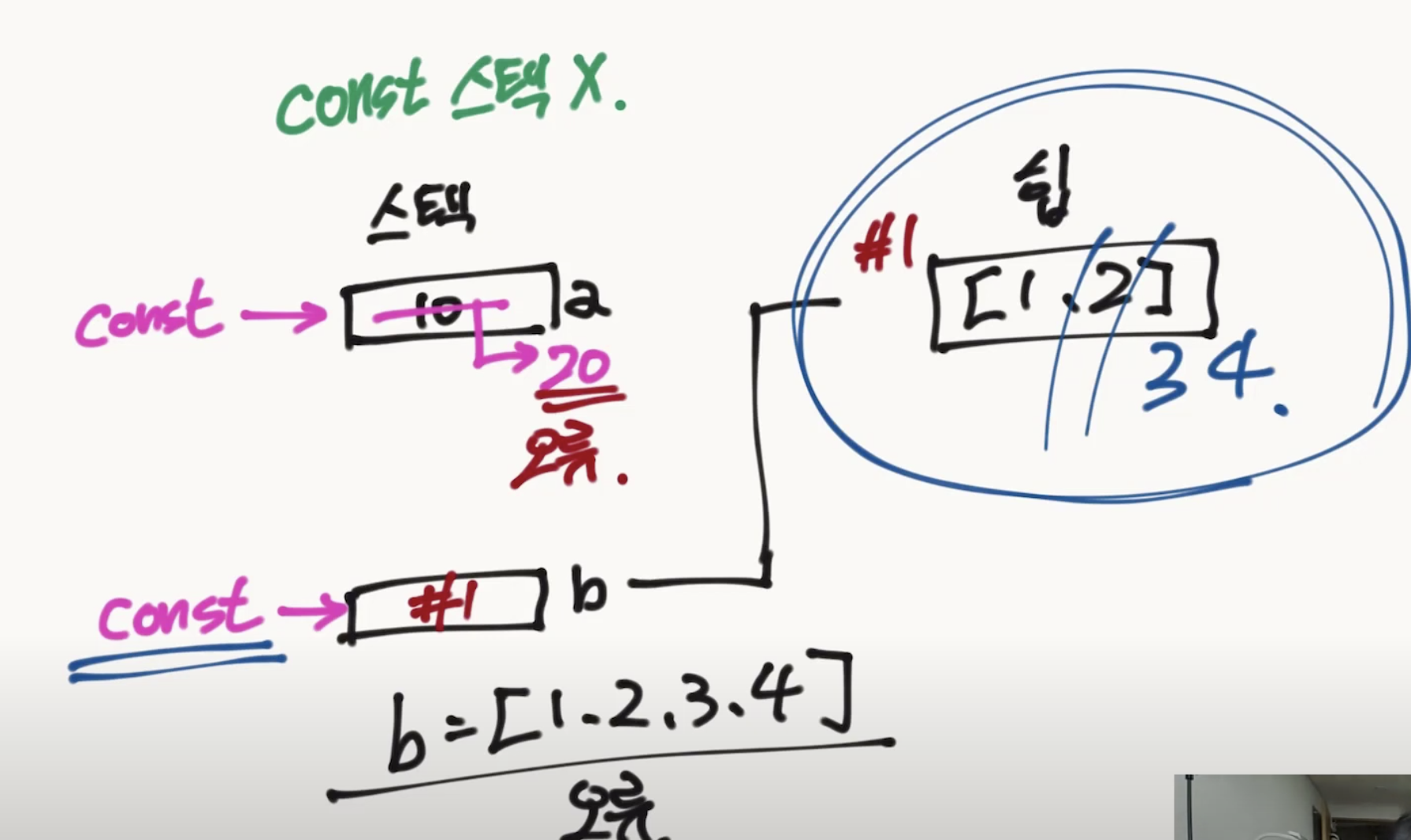
const의 제한
- const : 스택에 있는 값을 변경할 때 오류가 난다. 즉, const는 스택에 있는 값을 변경하지 못하게 하는 것
- 힙에 있는 레퍼런스된 복합 자료형을 조작하는 것에는 문제가 없다


const b = [1, 2] 를 선언하면 힙에 배열값이 담기는 것이고 스택에는 그 배열의 주소값이 담기는 것이다. b 자체를 변경하려는 시도는 오류가 나지만 주소가 할당된 힙에 있는 값을 변경하는 것은 가능하다. 그래서 const가 있어도 복합자료형은 변경이 가능한 것.