Youtube 윤인성님의 강의 👍🏼
혼공 1~6 강
-
Reference Error : 단어 오탈자가 발생하면 뜸
-
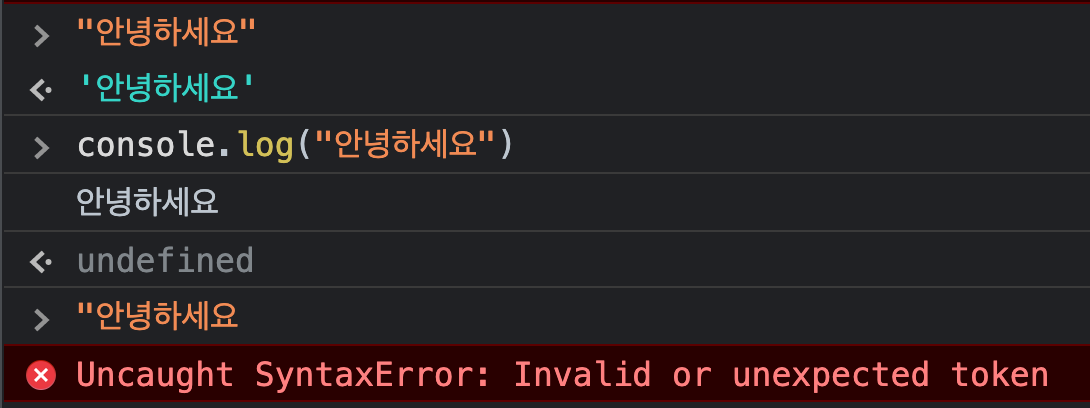
Syntax Error : 일반적으로 기호에서 오탈자 발생하면 뜸

-
표현식 : 값을 만들어내는 코드, 결과적으로 값이 만들어지면 표현식
ex) 10, 10+10, "안녕하세요", Math.abs(-10) -> 모두 표현식
ex) + 는 값을 나타내주지 않기 때문에 표현식이 아님 -
문장 종결 방법 ->
줄바꿈,세미콜론(;)줄바꿈 추천 -
프로그래밍에서의 문장 =
statement -
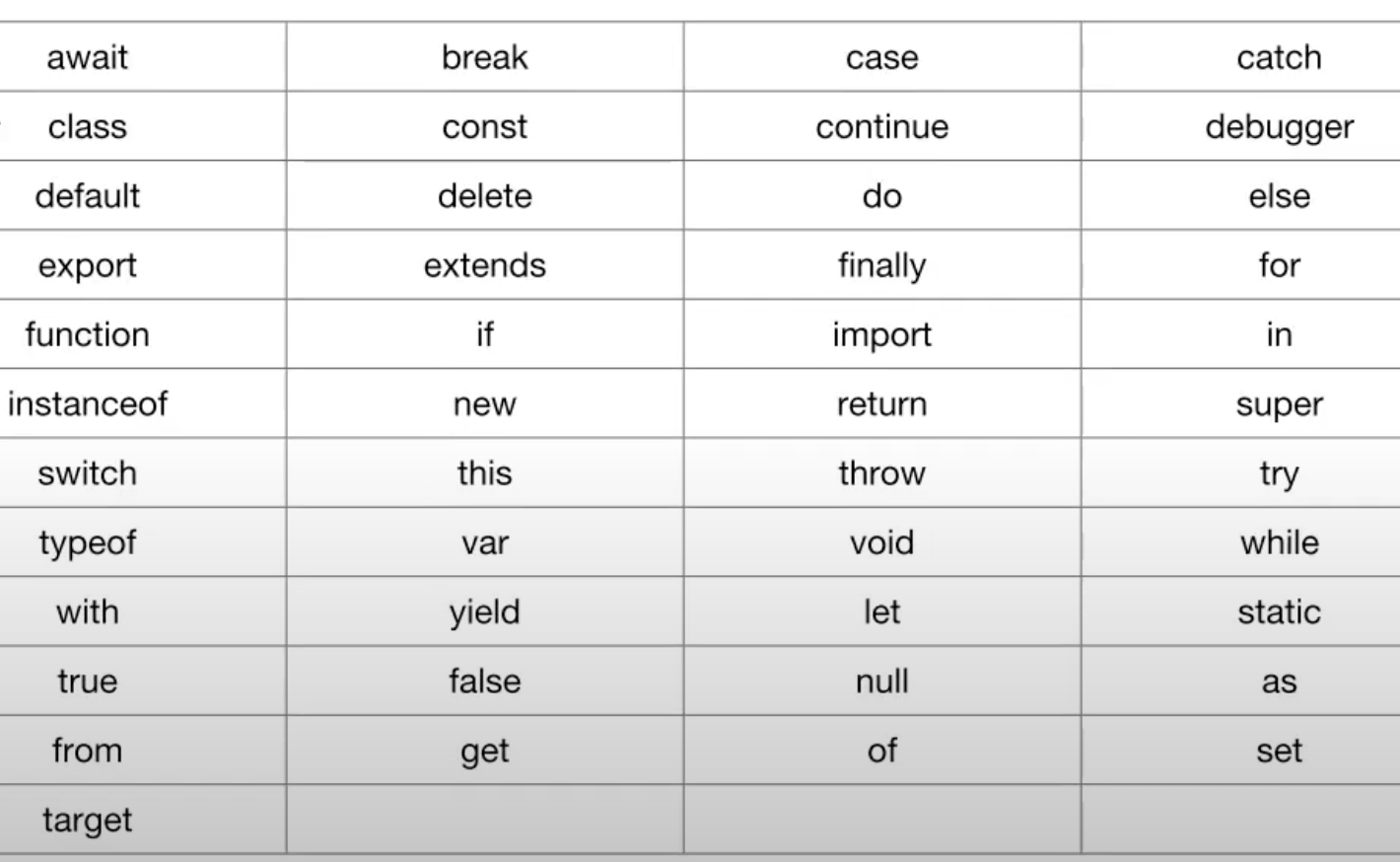
키워드 : JS가 처음 만들어질 때 정해놓은 특별한 의미가 있는 단어

-
식별자 : 프로그래밍 언어에서 이름을 붙일 때 사용하는 단어
- 규칙 : 키워드 사용 불가, 숫자 시작 불가, 특수문자는_와$만 허용, 공백 문자 포함 불가 -

alert('Hello World') -> 함수
Array.length -> 속성
input -> 변수
prompt('Message', 'Defstr') -> 함수
Math.PI -> 속성
Math.abs(-273) -> 메소드
- HTML 주석 :
<!----> - Javascript 주석 : 한 줄 주석 -
//, 여러 줄 주석 -/**/
7강 문자열과 숫자
-
열 : 일렬로 나열한 집합
식별자와 구별하기 위해서 문자들을"또는'로 감싸서 문자열 만듦 (의미동일) -
문자열에 적용할 수 있는 처리
1) 문자열 연결 연산 : 문자열 + 문자열
2) 문자 선택 연산 : 문자열[인덱스] -> 문자 하나
3) 문자열의 길이 : 문자열.length -> 문자 개수
8강 불(bool)
- JS에서
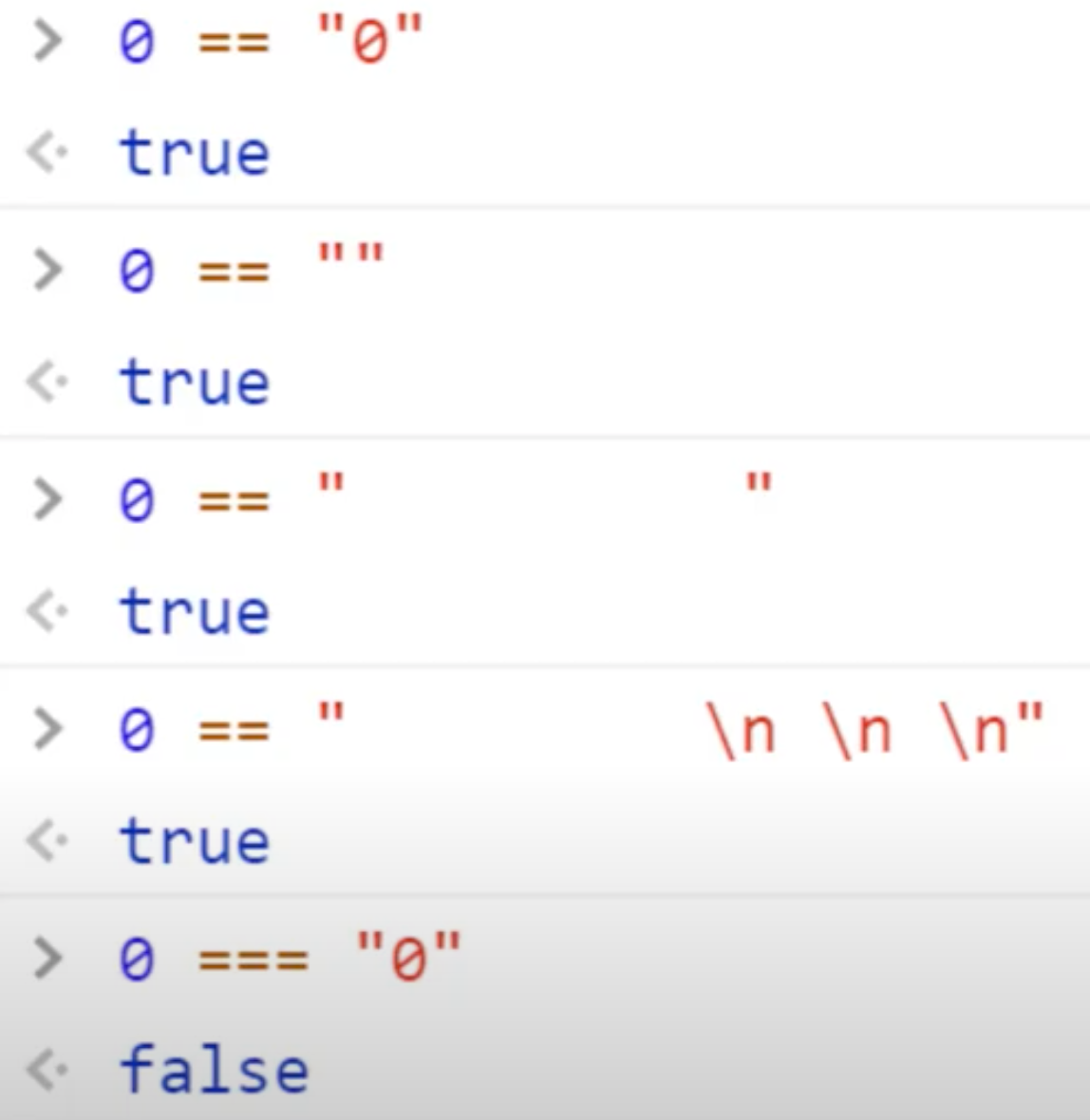
===와==는 다르다. 비교연산자는=== !==>=,<=
9강 불 연산
논리 합 연산
- 연산자 :
||(또는) (|하나 쓰면 비트 합 연산) - 형태 : 불 || 불 -> 적어도 하나만 true이면 전체 값이 true
true || true -> true
true || false -> true
false || true -> true
false || false -> false
논리 곱 연산
- 연산자 :
&&(그리고) (&하나 쓰면 비트 곱 연산) - 형태 : 불 && 불 -> 양쪽 모든 것이 true 여야 전체 값이 true
true && true -> true
true && false -> false
false && true -> false
false && false -> false
-3 <= x < 2이런 부등식은 자바스크립트에서 인식되지 않는다. 앞의 -3 <= 를 true로 인식하고 true < 2 를 구하는 것으로 우리가 원하는 범위를 구하고자 하는 코드가 아니게 됨
그래서-3 <= x && x < 2이렇게 사용해야 함
결론 : 이거 두 개 정도만 쓰이기 때문에 외우자!
⍺ < x && x < β: 닫힌 범위
x < ⍺ || β < x: 열린 범위
&& 와 || 는 불 연산자임
드모르간의 법칙
- 부등식은 반대로!
- 논리곱 논리합 교체!
10강
typeof 자료- 템플릿 문자열 -> 백틱으로 만든다, 내부에는
${표현식}으로 작성한다 ==와===구분

11강
1. 상수 -> const 식별자 = '자료'
- 중복 선언 불가능 -> 중복시 다른 이름 사용하거나 이전 내용 버리기
- 위의 형태 맞춰야 함
- const 는 상수를 선언할 때 사용하고 변경 불가!
2. 변수 -> let 식별자 = '자료'
- 중복 선언 불가능
- 변경 가능!
- let a 이렇게만도 쓸 수 있음
- 식별자 = '자료' 만도 가능
기본 용어
- 선언(정의) : 식별자를 상수/변수로 사용하는 것
- 할당 : 변수에 자료값을 넣는 것
- 초기화 : 처음으로 값을 할당하는 것
12강
a++: 현재 문장을 실행한 후에 a += 1
let a = 0
console.log(a++) // 0 // console.log(a) -> a += 1
console.log(a) // 1++a: 현재 문장을 실행하기 전에 a += 1
let b = 0
console.log(++b) // 1 // b += 1 -> console.log(b)
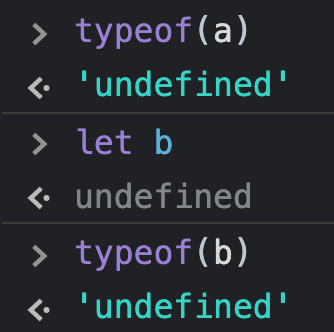
console.log(b) // 1 undefined자료형
1) 상수와 변수로 선언하지 않은 식별자
2) 값이 없는 변수

13강
prompt는 입력을 무조건 문자열로 받음.
Ex) 123123을 입력해도 '123123' 문자열 출력
그래서 숫자열로 받고 싶을 경우Number()NaN: Not a Number. 숫자 자료형이기는 하지만 숫자인 것이 아닌 값이 들어있을 때 나옴

- false로 변환되는 5가지 경우
0,NaN,"",null,undefined
14강
- program = pro[미리] + gram[작성된 것]
컴퓨터에서는 입력 -> 처리 -> 출력 과정을 미리 작성한 것을 프로그램이라고 부름