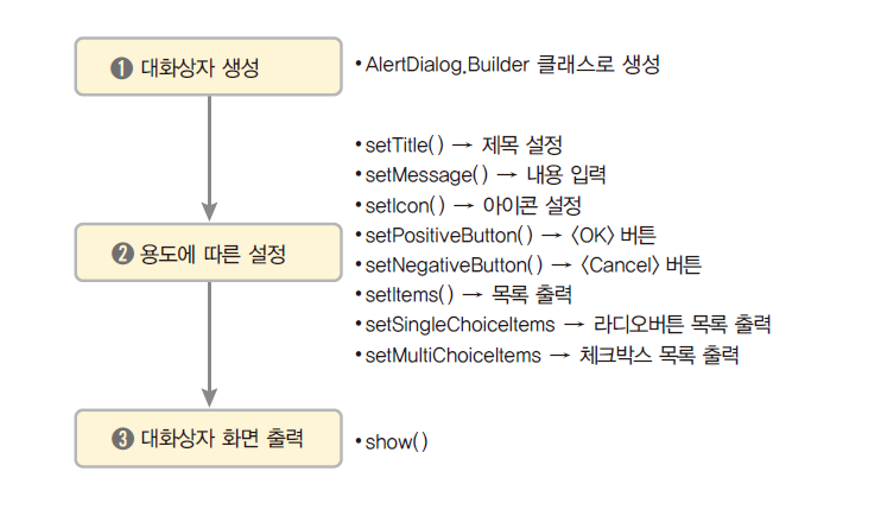
🎨대화상자 - "AlertDialog.Builder" 활용
대화상자-사용자에게 메시지를 전달하거나 사용자의 입력을 받기 위함.

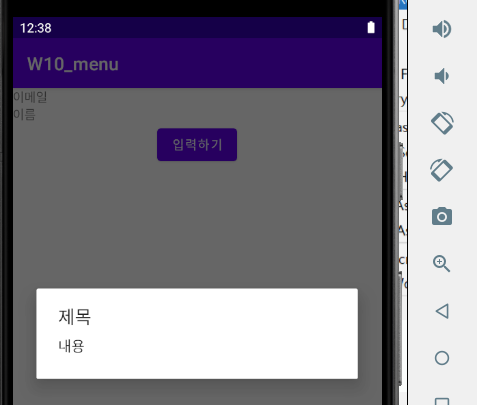
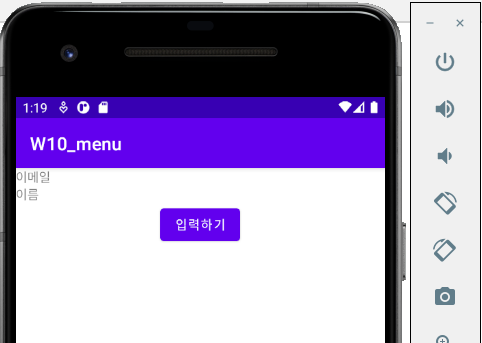
🧨 완성 화면

🧨 activity_main.xml코드
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical"
android:gravity="center_horizontal">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/tv1"
android:text="이메일"></TextView>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/tv2"
android:text="이름"></TextView>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/bt"
android:text="입력하기"></Button>
</LinearLayout>
🧨 java 코드
package com.cookandroid.w10_menu;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AlertDialog;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.ContextMenu;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
import android.widget.LinearLayout;
public class MainActivity extends AppCompatActivity {
Button bt;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
bt = (Button) findViewById(R.id.bt);
bt.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
AlertDialog.Builder d = new AlertDialog.Builder(MainActivity.this);
d.setTitle("제목");
d.setMessage("내용");
d.show();
}
});
}
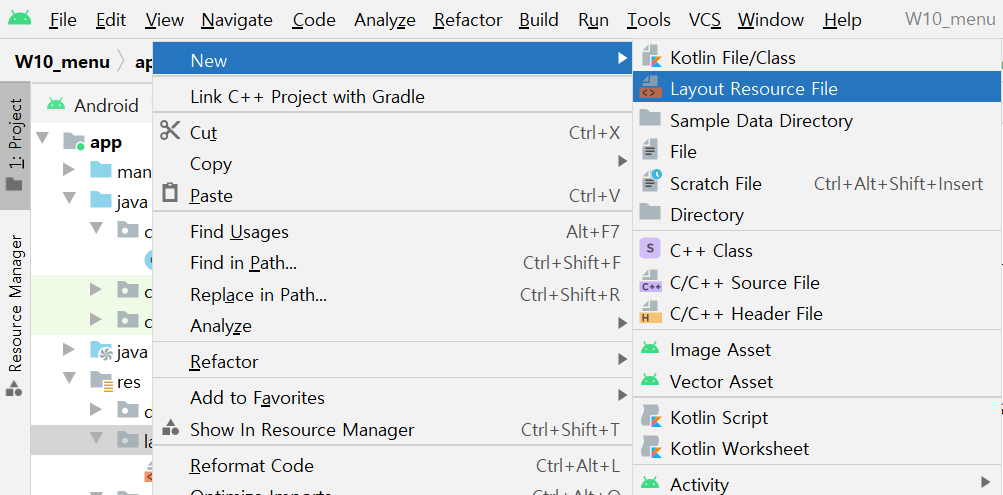
}🧨 대화상자 xml 파일 생성하기
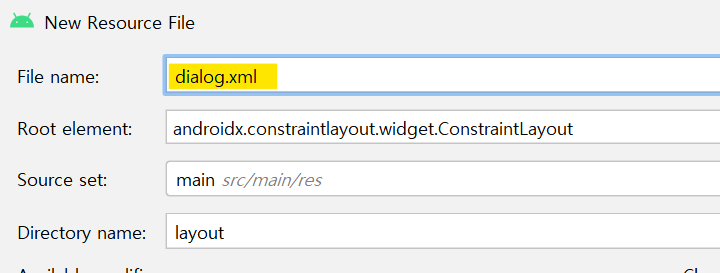
layout-->New-->Layout Resource File-->(dialog).xml 파일 생성


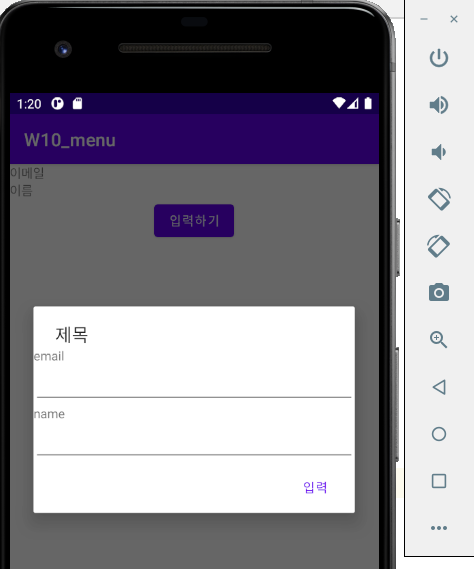
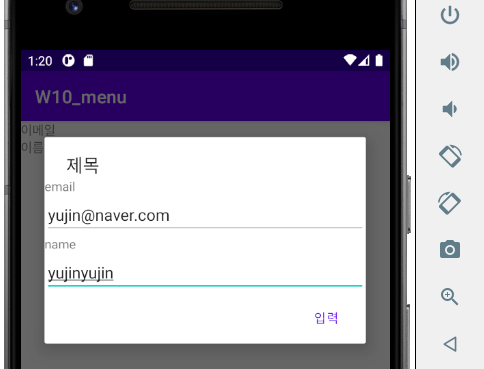
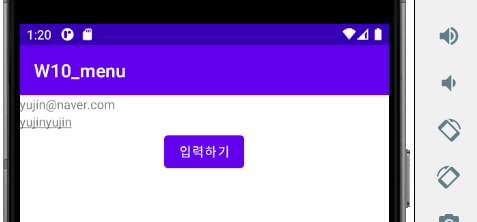
📌 완성화면




📌 dialog.xml코드 (대화상자의 생김새)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent"
android:layout_height="match_parent" android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="email"></TextView>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/et_mail"></EditText>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="name"></TextView>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/et_name"></EditText>
</LinearLayout>📌 java 코드 🎀🎀🎀 (직접 새로 작성 - 익숙해지기)
package com.cookandroid.w10_menu;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AlertDialog;
import androidx.appcompat.app.AppCompatActivity;
import android.content.DialogInterface;
import android.graphics.Color;
import android.os.Bundle;
import android.view.ContextMenu;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.LinearLayout;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
Button bt;
//dialog.xml 연결해주는 View 선언하고,
View v_d;
TextView tv1;
TextView tv2;
EditText et1;
EditText et2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tv1 = (TextView) findViewById(R.id.tv1);
tv2 = (TextView) findViewById(R.id.tv2);
bt = (Button) findViewById(R.id.bt);
bt.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//onClick 함수가 Dialog(대화상자)를 만들어 줌.
AlertDialog.Builder d = new AlertDialog.Builder(MainActivity.this);
d.setTitle("제목");
//View.inflate 이용하여 그 뷰에 해당하는 것을 '구현/실행'해주고,
v_d = (View) View.inflate(MainActivity.this, R.layout.dialog, null);
//실행한 것을 setView 함수로 전달.
d.setView(v_d);
d.setPositiveButton("입력",
new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
//dialog라는 레이아웃이 실제로 생성(inflate)되고 난 다음에, v_d라는 애를 통해서,
//그 안에 속한 것 중에서 찾아오는 것이 가능하다.
//setPositiveButton이 눌리게 되었을 때, dialog에 해당하는 우리가 만든 View (=v_d)로부터 et를 찾아옴
et1 = (EditText) v_d.findViewById(R.id.et_mail);
et2 = (EditText) v_d.findViewById(R.id.et_name);
//사용자에게 입력받은 et1, et2를 tv1, tv2에 표시
tv1.setText(et1.getText());
tv2.setText(et2.getText());
}
});
d.show();
}
});
}
}