[안드로이드 스튜디오] 컨텍스트 메뉴
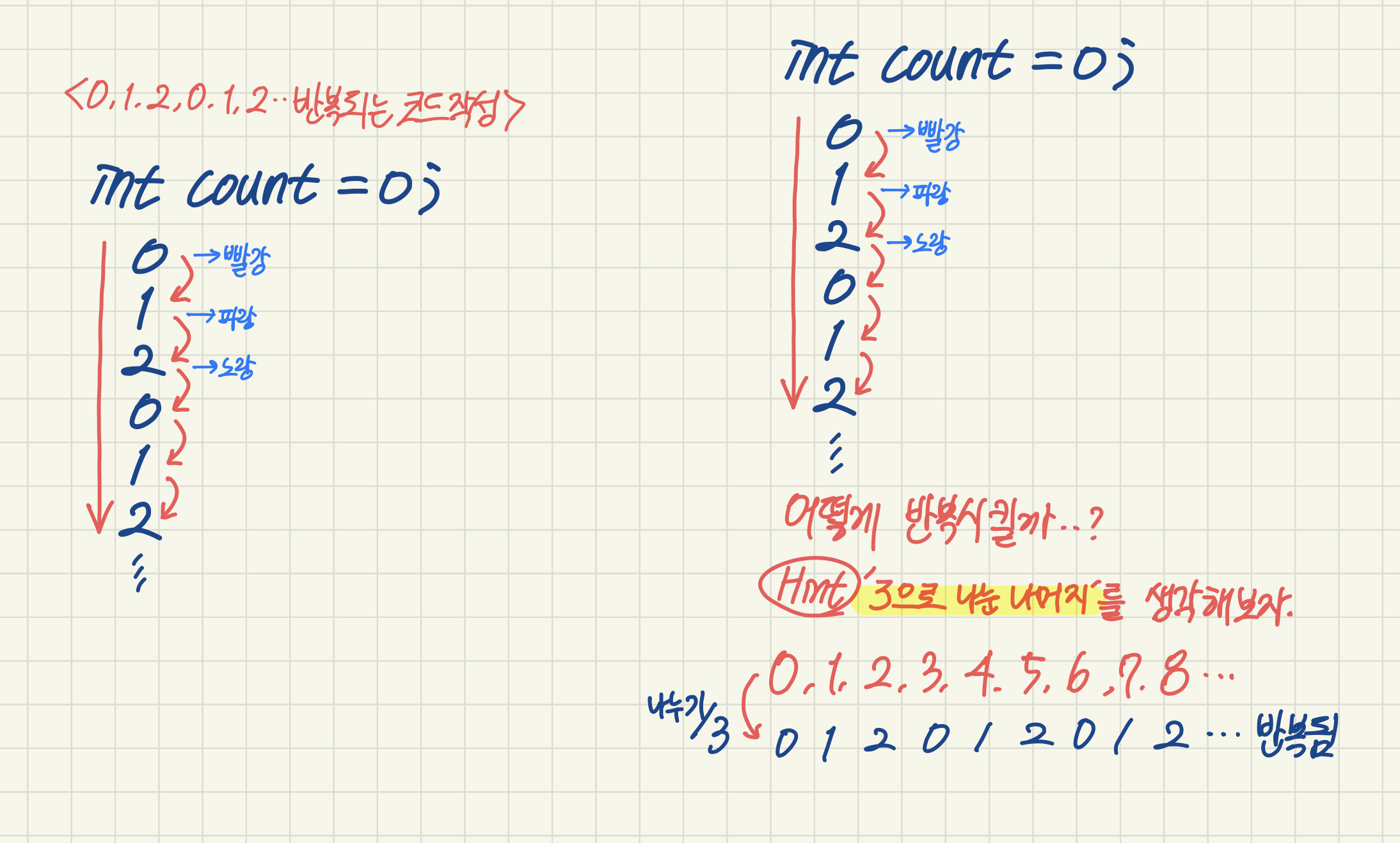
🔰 먼저 "색깔 변경" 버튼을 누르면 배경화면 색깔이 달라지는 코드를 작성해보자
xml 코드
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical"
android:id="@+id/base">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/bt"
android:text="색깔 변경"
android:layout_gravity="center_horizontal"></Button>
</LinearLayout>

java 코드
package com.cookandroid.w10_menu;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
import android.widget.LinearLayout;
public class MainActivity extends AppCompatActivity {
Button bt;
LinearLayout base;
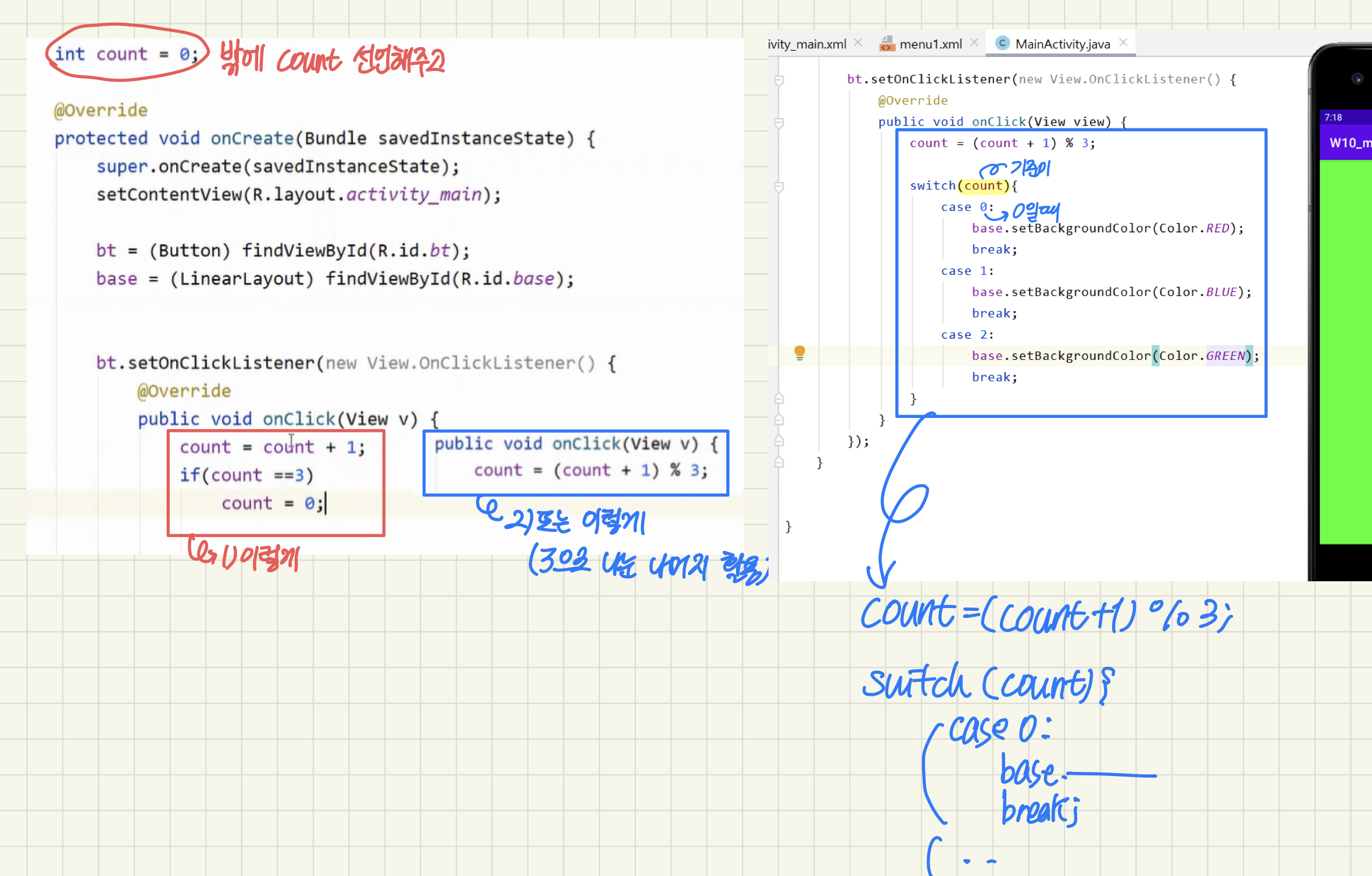
int count=0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
bt = (Button) findViewById(R.id.bt);
base = (LinearLayout) findViewById(R.id.base);
bt.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
count = (count + 1) % 3;
switch(count){
case 0:
base.setBackgroundColor(Color.RED);
break;
case 1:
base.setBackgroundColor(Color.BLUE);
break;
case 2:
base.setBackgroundColor(Color.GREEN);
break;
}
}
});
}
}🔰 다음으로 컨텍스트 메뉴 작성하기
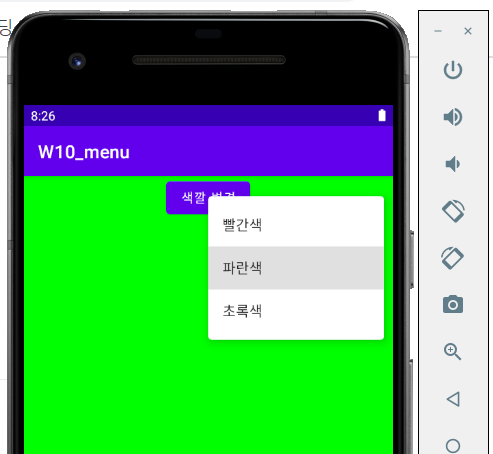
🔋 완성이미지

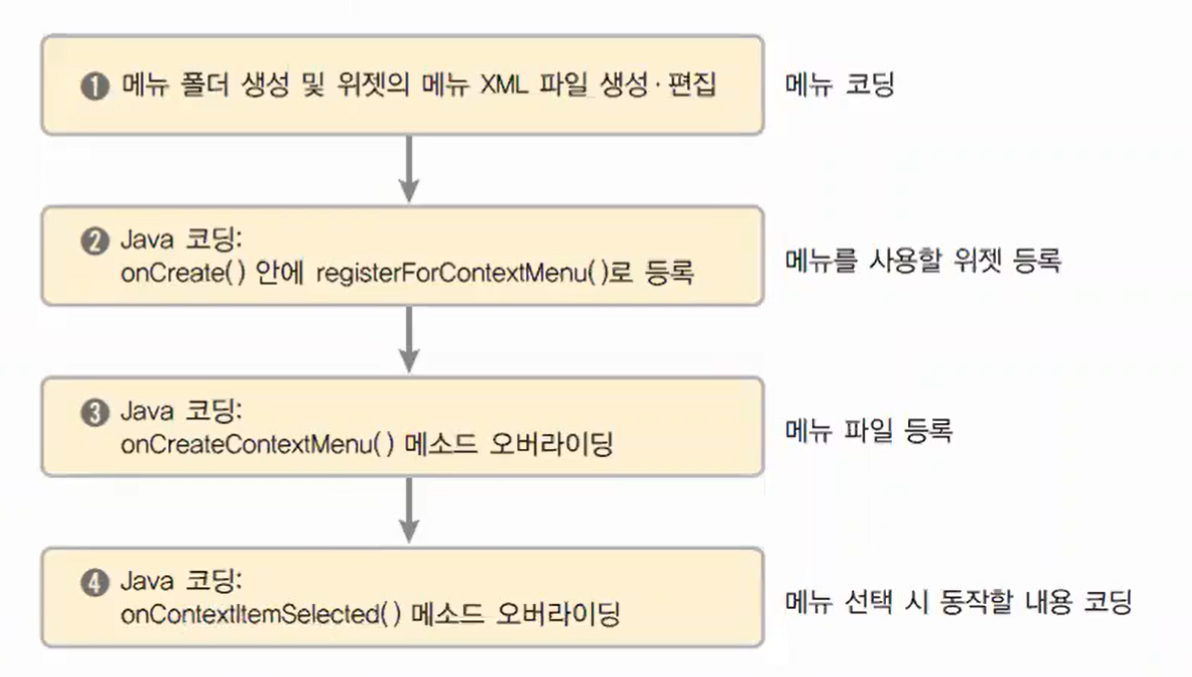
🧵 작성 순서

🔋 activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical"
android:id="@+id/base">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/bt"
android:text="색깔 변경"
android:layout_gravity="center_horizontal"></Button>
</LinearLayout>
🔋 menu1.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/red"
android:title="빨간색"></item>
<item
android:id="@+id/blue"
android:title="파란색"></item>
<item
android:id="@+id/green"
android:title="초록색"></item>
</menu>🔋 MainActivity.java
package com.cookandroid.w10_menu;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.ContextMenu;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
import android.widget.LinearLayout;
public class MainActivity extends AppCompatActivity {
Button bt;
LinearLayout base;
int count=0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
bt = (Button) findViewById(R.id.bt);
base = (LinearLayout) findViewById(R.id.base);
registerForContextMenu(bt);
bt.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
count = (count + 1) % 3;
switch(count){
case 0:
base.setBackgroundColor(Color.RED);
break;
case 1:
base.setBackgroundColor(Color.BLUE);
break;
case 2:
base.setBackgroundColor(Color.GREEN);
break;
}
}
});
}
@Override
//메뉴 파일 등록
public void onCreateContextMenu(ContextMenu menu, View v, ContextMenu.ContextMenuInfo menuInfo) {
super.onCreateContextMenu(menu, v, menuInfo);
//메뉴를 실제로 화면에 띄워주는 역할을 할 Inflater 작성
MenuInflater m = getMenuInflater();
/*옵션 메뉴의 경우 화면 안에 점 세개로 메뉴가 존재하기 때문에, '무엇'에 대한 메뉴인지에 대한 설명이 필요 없었지만,
컨텍스트 메뉴는 그러한 화면 위의 표시가 없기 때문에, 예를 들어 버튼 각각에 대한 메뉴를 만들어 주고 싶다면 어떤 버튼인지를 지정해줘야 함.
그래서 컨텍스트 메뉴를 만들어주는 메서드(onCreatContextMenu)안에서, 지금 누구에 해당하는 컨텍스트를 만들어 줄지를 구분해줘야 함.*/
if(v == bt){
m.inflate(R.menu.menu1, menu);
}
}
@Override
public boolean onContextItemSelected(@NonNull MenuItem item) {
super.onContextItemSelected(item);
switch(item.getItemId()){
case R.id.red:
base.setBackgroundColor(Color.RED);
count = 0;
break;
case R.id.blue:
base.setBackgroundColor(Color.BLUE);
count = 1;
break;
case R.id.green:
base.setBackgroundColor(Color.GREEN);
count = 2;
break;
}
return true;
}
}