이 때 까지는 일정을 추가, 삭제하고, 이를 크롬 스토리지에 저장하였다. 이번에는 일정의 type을 추가,삭제하고 스토리지에 저장하는 과정을 개발하였다.
모달
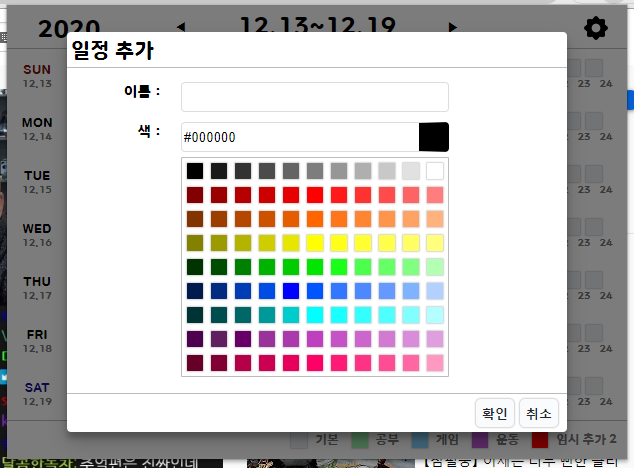
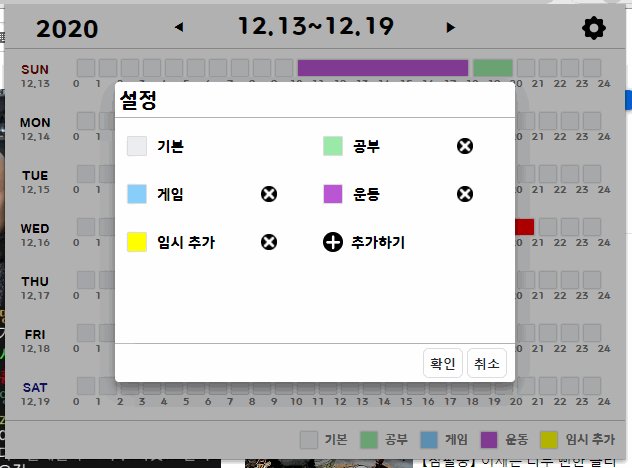
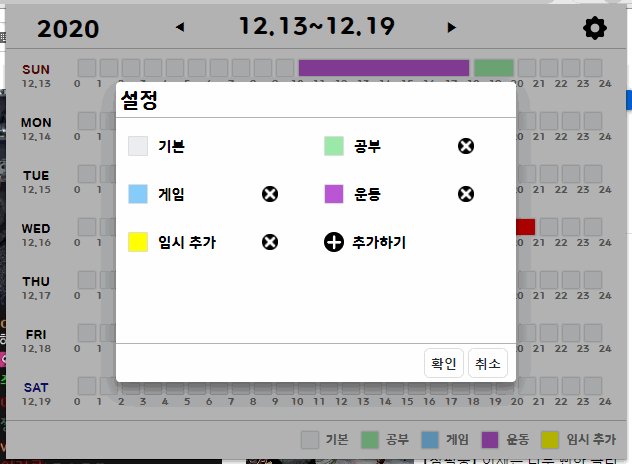
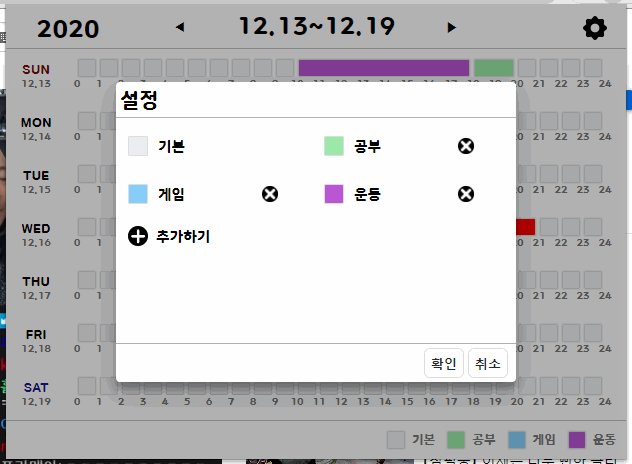
타입을 추가하고 삭제하기 위한 모달을 만들었다.

이름은 타입의 이름을, 색은 color picker를 이용해서 선택하거나 직접 입력해서 정할 수 있다. 컬러 픽커는 https://www.cssscript.com/demo/la-color-picker/ 이곳에서 참조하여 만들었다.
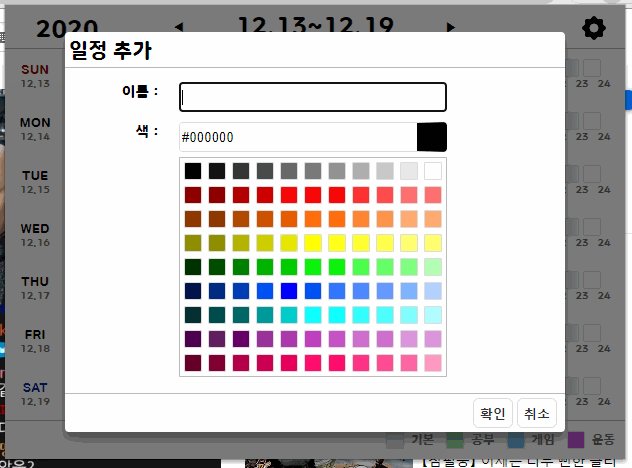
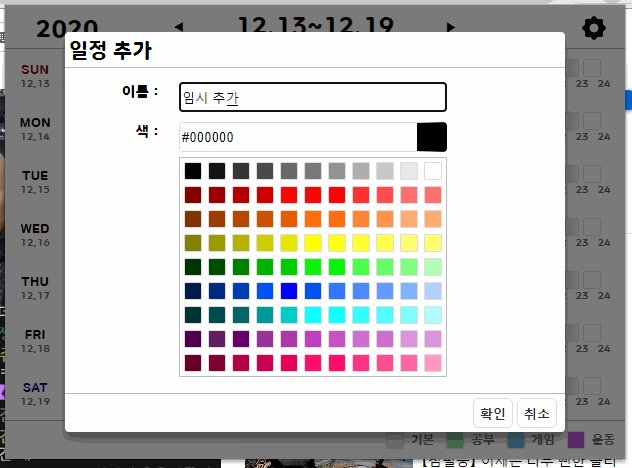
타입 추가
이름을 입력하고, 색을 지정하고 확인 버튼을 누르면 타입이 추가된다.

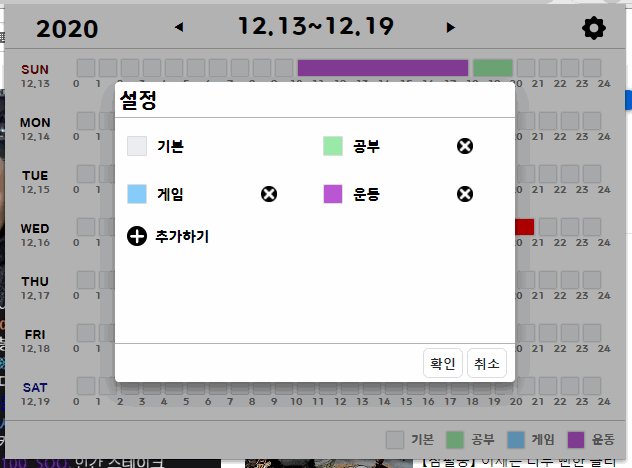
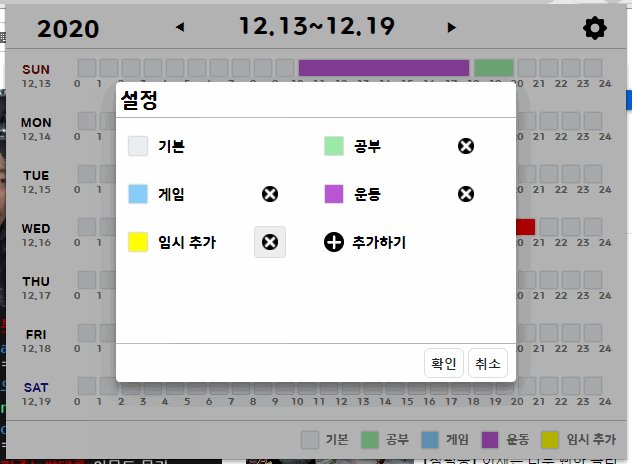
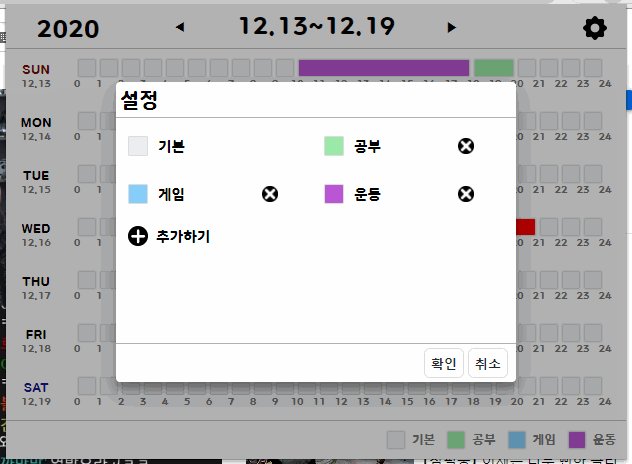
타입 삭제
타입 오른쪽의 x버튼을 누르면 삭제 여부를 묻는 confirm 창이 나오고 확인을 누르면 타입이 삭제 된다.

스토리지 저장
타입 추가 및 삭제를 하게되면 일정에서 했던 것과 마찬가지로 chrome.storage.sync.set함수를 통해서 데이터를 저장하고, 크롬 익스텐션을 실행할 때 chrome.storage.sync.get함수를 통해 데이터를 가져온다.
const setTypes = () => {
let items = {types};
chrome.storage.sync.set(items, () => {
console.log(items, '저장 되었습니다.');
});
}
const getTypes = (callback, date) => {
chrome.storage.sync.get('types', (items) => {
document.getElementById('loading').style.display = 'block';
types = items['types'] || getInitTypes();
console.log(types, items['types']);
document.getElementById('type-selection').innerHTML = '';
document.getElementById('type-selection').appendChild(createSelection(types, 'type'));
drawTypes();
drawFooterTypes();
callback(date);
document.getElementById('loading').style.display = 'none';
})
}
또 하스스톤을 .... -_-+