
1. ESLint 란?
ESLint는 ES 와 Lint를 합친 것입니다.
ES = Ecma Script
= Ecma라는 기구에서 만든 Script = 표준 Javascript
Lint : 에러가 있는 코드에 표시를 달아놓는 것을 의미
따라서, ESLint는 자바스크립트 문법에서 에러를 표시해주는 도구입니다. 일종의 가이드라인이라고 보면 됩니다.
에러 기준은 직접 지정할 수 있습니다. 정말 코드상 문제가 되는 부분만을 지정할 수도 있고, 아니면 전반적인 코딩스타일(ex. tab은 몇 칸을 기준으로 할 것인가? / ; 여부 등)까지 지정할 수도 있습니다.
많은 사람들과 협업할때 특히 유용합니다. 에러와 코딩 스타일을 잡아주기 때문에 한 사람이 코딩한 것처럼 됩니다.
(출처 : https://velog.io/@jiwon/ESlint)
2. Prettier 란?
코드 정리 규칙을 세부적으로 설정해놓으면,
정해놓은 규칙에 맞게 자동으로 정렬해서 가독성을 높이고
코드 스타일을 통일할 수 있는 플러그인입니다.
ESLint 가 문법 오류를 체크해 "이 부분 수정해!"라며 밑줄 그어 알려주는 역할이라면, Prettier 은 문법과는 상관 없이 단순 코딩 스타일만을 체크해, 파일을 저장할 때마다 자동으로 정리해주는 역할입니다.
3. Next.js 프로젝트에 ESLint, Prettier 설정하기
(참고 : 벨로퍼트님 블로그, 그리고 이곳저곳...)
ESLint 와 Prettier 은, 혼자 개발할 때는 몰라도 협업을 할 때는 꼭 필요하다고 생각합니다.
한 번 쓰기 시작하면 너무 편해서 (특히 Prettier...) 전적으로 의존하게 되기 쉬운데, ESLint 와 Prettier 없이도 같은 방식으로 코드를 짤 수 있을 정도로 체화하는게 중요하다고 생각합니다.
우리 회사에서는 기존에 React 로 프로젝트를 개발 중에 있었습니다.
기본적인 프로젝트 설정을 다 알아서 해주는 CRA(create-react-app) 커맨드를 이용해 프로젝트를 시작했었어요.
원래 ESLint 를 사용하려면 프로젝트에 직접 설치해야 하지만,
CRA의 경우 기본적으로 ESLint 세팅이 다 되어 있었기 때문에, Airbnb 스타일같은 extension만 설치해주면 개발 환경에서도 ESLint 룰을 적용받을 수 있었어요. (CRA 에서 ESLint 와 Prettier 적용하는 법 바로가기)
하지만 CRA 가 아닌 Next.js 프로젝트에서는 직접 설치해주어야 합니다.
JavaScript 를 최근 입문하셨다면, 기본적으로 설정된 문법 옵션도 충분합니다. 하지만, 조금 더 까다로우면서도 일관적인 규칙을 사용하고 싶으시다면, 다른 개발자들이 많이 사용하는 config(configuration = 환경설정)를 불러와서 사용하시면 됩니다.
ESLint config 의 경우, npm 에서 eslint-config- 로 시작하는 패키지를 설치해서 사용하면 되는데요.
현재 기준 가장 많이 사용되는건 Airbnb 에서 정의한 자바스크립트 규칙입니다.
그렇기 때문에 저도 Airbnb 코드 스타일을 적용해보겠습니다.
Airbnb JavaScript Style Guide 바로가기
3.1 ESLint, Prettier 설치하기
eslint-config-airbnb 를 설치하려면 사전에 설치해야 하는 다른 패키지들이 있습니다. 다음 명령어를 입력해보면 확인 가능한데요:
$ npm info "eslint-config-airbnb@latest" peerDependencies
{ eslint: '^5.16.0 || ^6.8.0',
'eslint-plugin-import': '^2.20.1',
'eslint-plugin-jsx-a11y': '^6.2.3',
'eslint-plugin-react': '^7.19.0',
'eslint-plugin-react-hooks': '^2.5.0 || ^1.7.0' }참고했던 글에는 eslint-plugin-react-hooks 가 없었는데, 직접 쳐보니 추가되어있더라구요. 그러니 꼭 npm info 커맨드로 확인합시다.
(그리고 yarn info 커맨드에서는 peer dependencies 체크가 안 되더라구요...? 제가 잘못한건가... 아무튼 그래서 npm 을 사용했습니다)
검색된 peer dependencies 들을 다 같이 설치해주시면 됩니다.
$ yarn add -D eslint eslint-config-airbnb eslint-plugin-import eslint-plugin-jsx-a11y eslint-plugin-react eslint-plugin-react-hooks
eslint-plugin-import: ES6 의 import/export syntax 체크, 파일 경로나 import 이름을 잘못 입력하는지 여부를 체크해주는 lint 플러그인입니다.
eslint-plugin-jsx-a11y: 리액트 element 의 접근성 이슈를 짚어 lint 해주는 플러그인입니다. 예를 들자면 interactive 하지 않은 엘리먼트에 click 핸들러가 달려 있다. 이런 오류를 뿜습니다.
eslint-plugin-react: 리액트 규칙들을 추가해주는 플러그인입니다.
eslint-plugin-import: 리액트 hooks 규칙들을 추가해 주는 플러그인이겠죠?
$ yarn add -D prettier eslint-config-prettier eslint-plugin-prettier
eslint-config-prettier: ESLint의 formatting 관련 설정 중 Prettier와 충돌하는 부분을 비활성화합니다. Prettier 에서 문법 관련된 ESlint 규칙을 사용하지 않게 되기 때문에 ESLint 는 자바스크립트 문법을 담당하고, 코드 스타일 정리는 Prettier 가 담당하게 됩니다.
eslint-plugin-prettier: 원하는 형식의 formatting 을 설정해줍니다.
$ yarn add -D babel-eslint eslint-plugin-babel
babel-eslint: Babel 이 서포트해주는 코드에 ESLint 를 적용할 수 있도록 해줍니다. 한마디로, ES6 이상의 자바스크립트, flow type 등의 feature 를 지원해줍니다. ESLint 만 깔 경우, ES6 / JSX / 객체 rest, spread 까지의 문법만 지원해줍니다. 그 이상의 문법 지원이 필요할 경우 반드시 이걸 깔아줘야 하는 거죠.
eslint-plugin-babel: 더 많은, 실험중인 feature 까지 지원해주는 플러그인입니다. babel-eslint 를 보완해주는 플러그인입니다.
3.2 ESLint 설정하기 (.eslintrc.json 파일 설정)
프로젝트 root (package.json 이 있는 곳)에 .eslintrc.json 파일을 생성합니다.
그리고 다음 내용을 복사 붙여넣기 해주세요!
// .eslintrc.json
{
"env": {
"browser": true,
"es6": true,
"node": true
},
"parser": "babel-eslint",
"extends": [
"eslint:recommended",
"plugin:react/recommended",
"airbnb",
"plugin:prettier/recommended"
],
"settings": {
"react": {
"version": "detect"
}
},
"parserOptions": {
"ecmaFeatures": {
"jsx": true
},
"ecmaVersion": 2018,
"sourceType": "module"
},
"plugins": ["react", "react-hooks", "prettier"],
"rules": {
"react/react-in-jsx-scope": 0,
"react/prefer-stateless-function": 0,
"react/jsx-filename-extension": 0,
"react/jsx-one-expression-per-line": 0,
"no-nested-ternary": 0
}
}
위 내용에서 제가 이해한 부분만 설명을 덧붙입니다.
해당 문서를 참고하시면 도움이 됩니다.
"env": 활성화하고싶은 환경을 설정해줍니다. 현재 브라우저, node, es6 환경이 활성화되어 있습니다.
"parser": parser 를 설정해줍니다. 설정하지 않을 경우 Espree가 기본 parser 로 설정됩니다. 보통 Espree, Babel-ESLint, @typescript-eslint/parser 을 사용합니다. 저는 Babel-ESLint 를 썼구요. (참고)
"extends": extension 파트. 이 extension 파트에 Prettier 를 꼭 추가해주셔야 Prettier 를 사용할 수 있습니다. 저희는 Airbnb 설정을 사용하기로 했으니 Airbnb 도 추가해줍니다.
"rules": 필요한 설정, 필요없는 설정을 관리하는 파트입니다. 1은 사용하겠다는 뜻, 0은 사용하지 않겠다는 뜻입니다. ESLint 를 사용하다 별로 필요는 없는데 영 성가시게 하는 ESLint 에러가 있다면 0 으로 설정해 비활성화하시면 됩니다. 여기 제가 적어둔 네 줄 중에서, 2~4번째 줄은eslint-config-prettier을 위한 설정입니다.no-nested-ternary는 중첩 삼항연산자를 쓸 경우 에러가 뜨길래 그냥 꺼뒀습니다... 이미 중첩 삼항연산자 써놓은 곳이 많아서...
.eslintrc.json 파일을 만들지 않고 package.json 파일에 ESLint 설정을 해 주는 방법도 있습니다.
// package.json
"eslintConfig": {
"env": {
"browser": true,
"node": true
}
}이런 식으로 해주시면 됩니다.
저는 package.json 이 너무 복잡해지는 것을 원치 않아서 파일을 분리했습니다.
3.3 React import 관련 에러
'React' must be in scope when using JSX react/react-in-jsx-scope`이런 에러가 계속 뜨는데요.
React must be in scope, 즉 상단에 리액트가 import 되지 않아 생기는 에러입니다.
import React from 'react'원래 리액트 프로젝트에서는 이렇게 상단에 React 를 import 해주어야 하죠.
Next.js 프로젝트에서는 상단에 React 를 따로 import 해주지 않아도 자동으로 import 됩니다.
써주지 않아도 되는데 써줘야 한다고 에러가 뜨니 해당 rule 을 꺼줍니다.
.eslintrc.json 파일의 rules 파트에 아래 두 내용을 추가해주세요.
"rules": {
"react/react-in-jsx-scope": 0,
},
"globals": {
"React": "writable"
}react/react-in-jsx-scope 를 꺼주어야 import 에러가 나지 않아요.
그리고 "globals" 에 "React" 를 writable 설정해주지 않으면
class Home extends React.Component {}이 코드를 쓰실 때 React 부분에서 import 하지도 않은 걸 쓴다며 ESLint 에러가 납니다. (출처 : 블로그)
3.4 Prettier 설정하기 (.prettierrc 파일 설정)
프로젝트 root에 .prettierrc 파일을 생성합니다.
그리고 다음 내용을 복사 붙여넣기 해주세요!
// .prettierrc
{
"singleQuote": false,
"semi": true,
"useTabs": false,
"tabWidth": 2,
"trailingComma": "all",
"printWidth": 80
}해석을 해보자면 다음과 같습니다 :
- 문자열을 사용 할 때에는 " 를 사용합니다. (홑따옴표가 아닌 겹따옴표 사용)
- 코드는 ; (semi-colon)으로 끝나야합니다.
- tab 대신에 스페이스를 사용합니다.
- 들여쓰기 크기는 2칸입니다. (space 2칸)
- 객체나 배열을 작성 할 때, 원소 혹은 key-value 의 맨 뒤에있는 것에도 쉼표를 붙입니다.
- 한 줄이 80칸이 넘지 않도록 합니다
다른 옵션들은 Options 페이지에서 확인 가능하니 참고하세요.
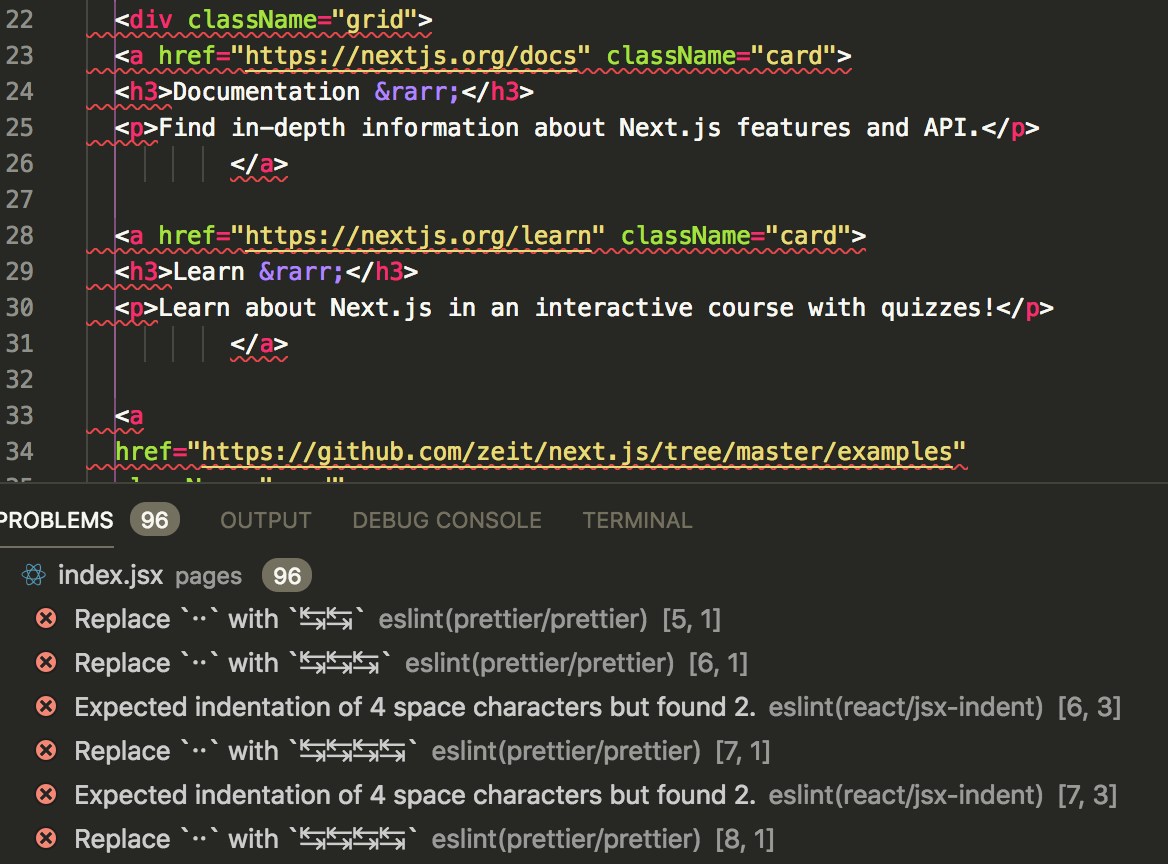
3.5 Replace ↹ with ·· 에러 발생 (들여쓰기 에러)
처음에 Prettier가 정상적으로 적용되지 않고, 파일을 저장했을 때 들여쓰기가 됐다가 안됐다가 하며 설정이 제대로 먹지 않았습니다.

Replace ↹ with ·· 라는 키워드로 검색을 해보니, .prettierrc 파일에서 "useTabs": true 로 옵션을 줄 경우 ESLint 설정과 충돌해서 들여쓰기가 됐다 안됐다 한 거였어요.
ESLint 는 스페이스를 사용하도록 되어있는데, Prettier 설정에서 space 대신 tab 을 사용하도록 설정해두었으니 충돌이 난 거였어요.
"useTabs": false 로 바꿔주니 정상적으로 작동했습니다.
3.6 IDE(VSCode) 설정
자동수정 설정, 어떤 파일들을 수정할 건지에 대한 설정 등등을 지정해주시면 됩니다. 해당 파일을 설정해주어야 Prettier 가 정상적으로 작동하며 자동 수정을 해 줍니다.
마지막으로 IDE(에디터) 설정을 건드릴 차례입니다.
저는 VSCode 를 사용하므로 그에 맞춰서 적습니다. 다른 에디터는... 저도 모르겠어요
-
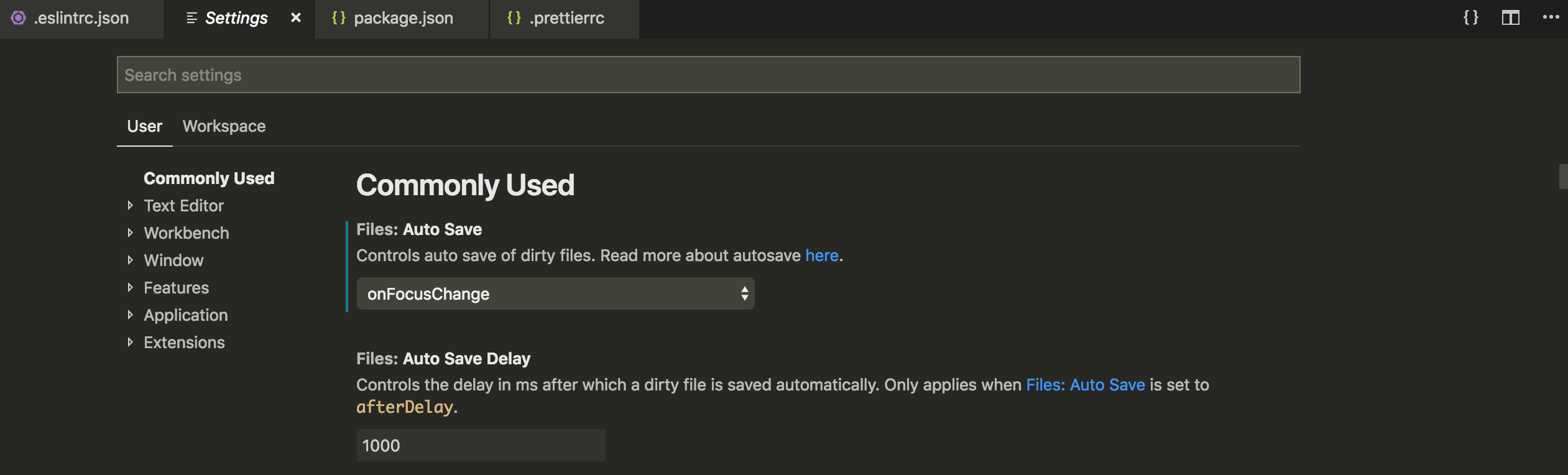
Code - Preference - Settings 로 들어갑니다.
-
그러면 다음과 같은 화면이 생깁니다.

-
우측 상단에 생긴
{}버튼을 눌러 세팅을json파일 형태로 바꿉니다. -
settings.json파일이 열렸나요? 그렇다면 아래 6개 프로퍼티를 추가합니다. (아래 프로퍼티 중 없는 것만 추가하시면 됩니다.)
"editor.formatOnSave": true,
"[javascript]": {
"editor.formatOnSave": false
},
"eslint.autoFixOnSave": true,
"eslint.alwaysShowStatus": true,
"prettier.disableLanguages": ["js"],
"files.autoSave": "onFocusChange"index.js 파일에서 코드를 아무렇게나 작성하고 save 를 해보세요. Prettier 가 정상적으로 적용되나요?
.vscode/settings.json 에 설정하는 규칙은 해당 프로젝트에만 적용됩니다. 새로운 프로젝트를 하신다면 또 다시 설정해주셔야 합니다.
자, 이렇게 Next.js 프로젝트에 ESLint 와 Prettier 설정이 끝났습니다.
15개의 댓글
That is what I was looking for, what information, present here at this site!
https://kdealer.online/







좋은 글 감사합니다