기간 : 12.7(수) ~
node-js : 16.13.1
npm:8.1.2
INTRO
리엑트 수업이 종료되고, 팀프로젝트를 통해 학습성과를 본다고 한다.
2팀인 우리는 크림이라는 사이트를 참고해서 구현하기로 했다.
초기 방향은 Home등의 outline / 상세페이지등의 Detail로 3:2로 역할을 나누어 접근한다.
프로젝트 실습 및 준비
프로젝트 생성
npx create-react-app [프로젝트명]
라이브러리 설치
$ npm install react-router-dom@6
$ npm install axios
$ yarn add react-bootstrap bootstrap //$ npm install bootstrap bootstrap 으로는 주입이 안되버린다...yarn으로 연결하니 잘됨. 이유 몰루
$ npm install styled-components
cf.한줄로 입력하는방법..?
$ npm install @material-ui/core @material-ui/icons @material-ui/lab @react-google-maps/api axios google-map-react임포트
index.js 임포트
import 'bootstrap/dist/css/bootstrap.min.css';
import {BrowserRouter} from "react-router-dom";
이후 하단에 `<App/>`을 브라우저로 감싸준다
<BrowserRouter>
<App />
</BrowserRouter>app.js 임포트
import {Button,Navbar,Container} from 'react-bootstrap';
import { Route,Routes, Link } from 'react-router-dom';폴더 구조
page와 component 분리,
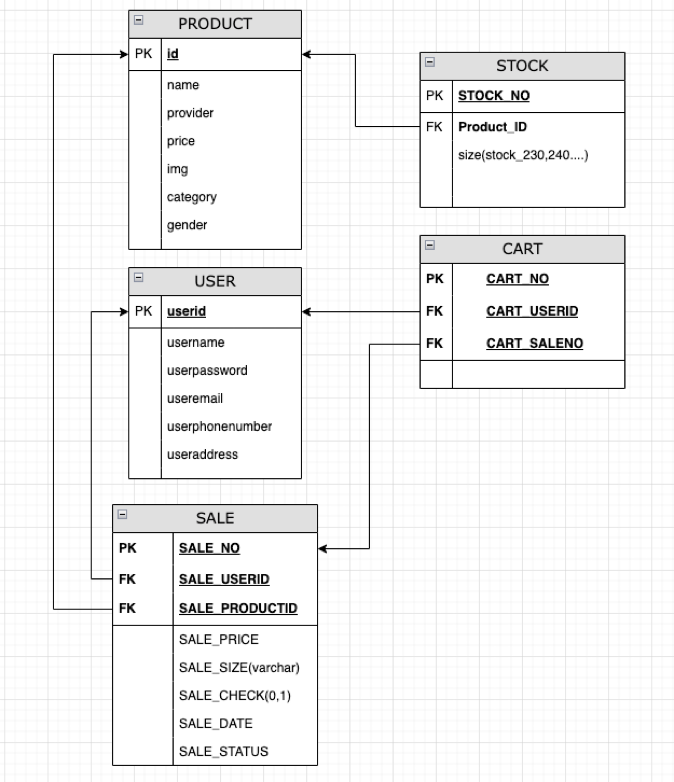
kream과 서버 구조
1207> 고민 : 이미지 처리
1209> db연결필요? ,
href사용시 전역변수들은 다 초기화, 리덕스를 써야...?
진행
(12.07)
구상
메인페이지
1. 브랜드 / 카테고리 / 추천
1. 의류 신발 잡화
2. 나이키 아디다스 샤넬
3. 여성추천 / 남성추천 / 랜덤~~~나머지(높은 할인률) : String
2. cart (상세)
3. 헤더
- 로그인 마이페이지 장바구니(결제페이지) 검색
4. 푸터
- 회사소개
1. 변동가 체크
2. 필요 데이터
- 이미지, 이름, 가격(구매가),
(12.08)
구현
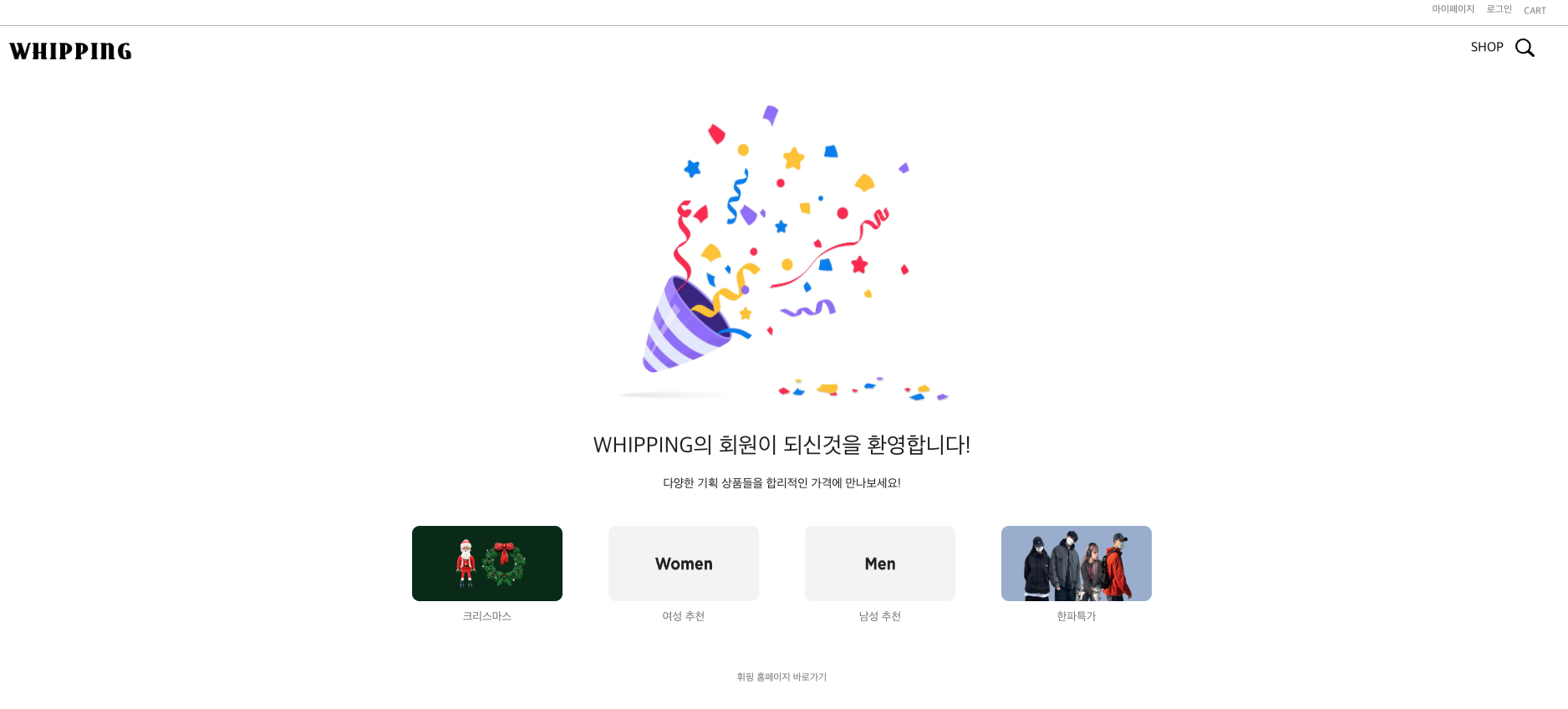
- 메인페이지 구성
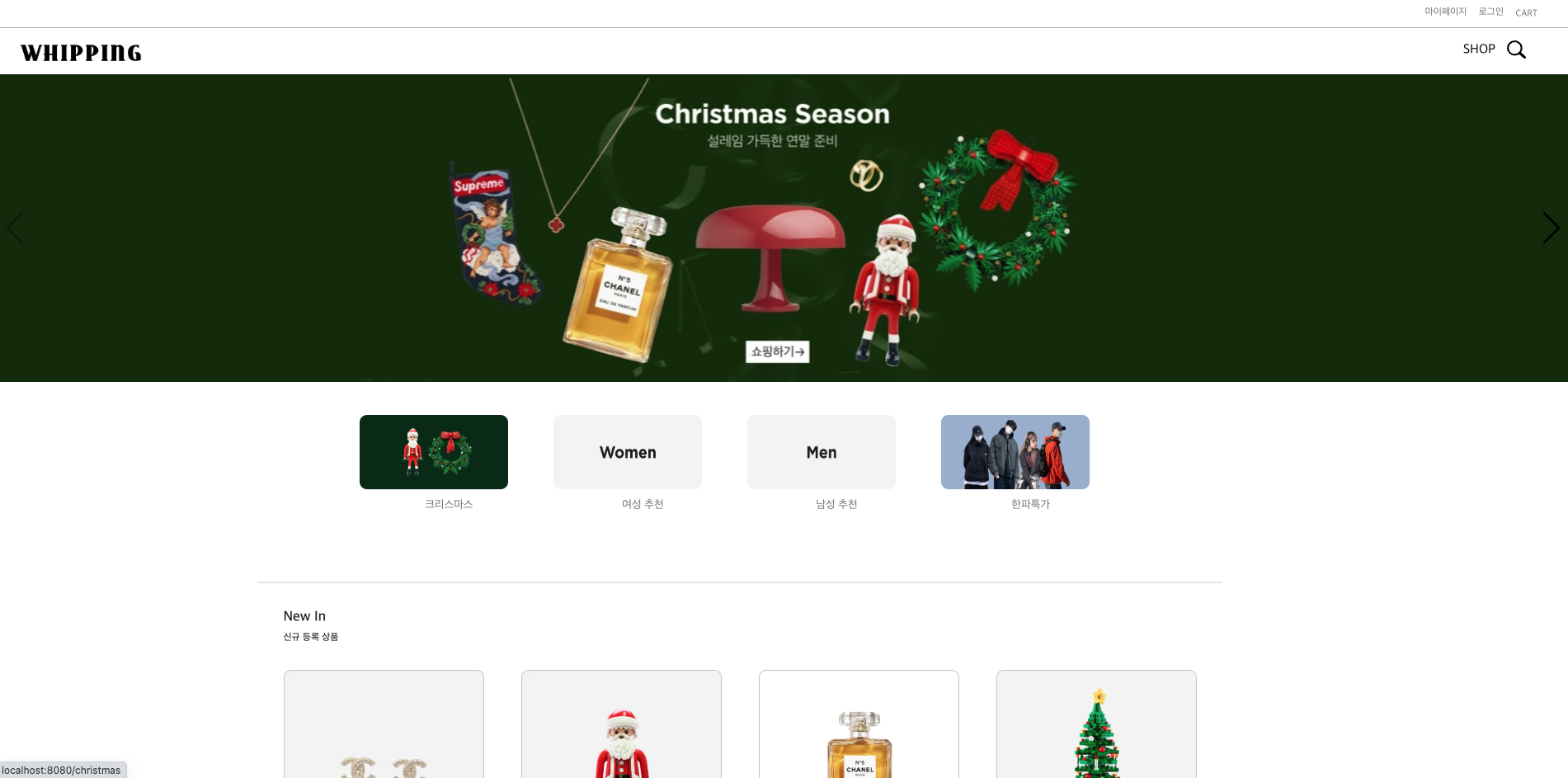
홈 화면
헤더 로그인 장바구니 shop(전체 카테고리 보기)
베너
추천 카테고리
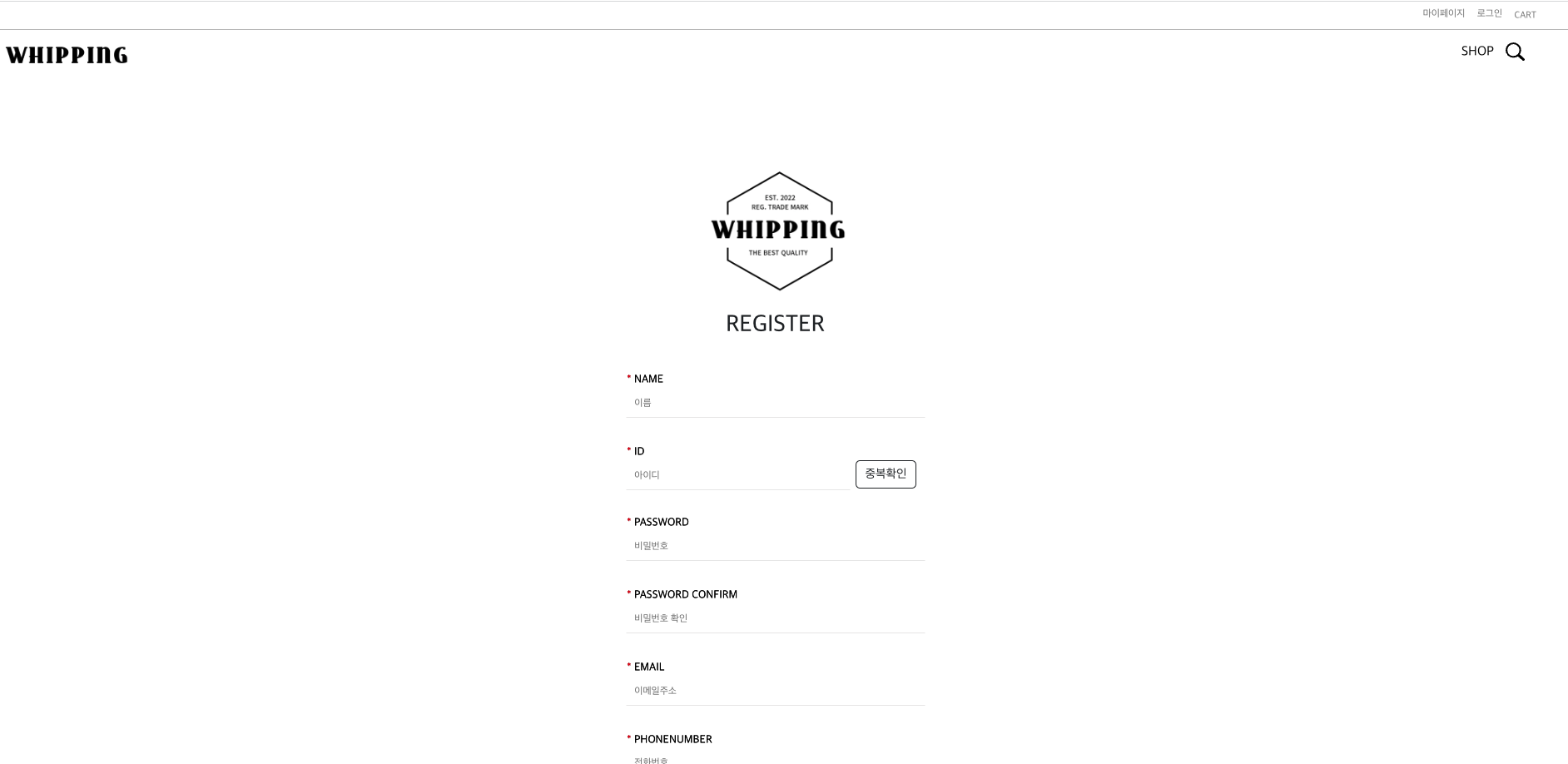
여성 추천, 남성 추천 ,세일 추천- 회원 가입 시 필요한 정보
연락처
아이디
비밀번호
보유금액- 추천
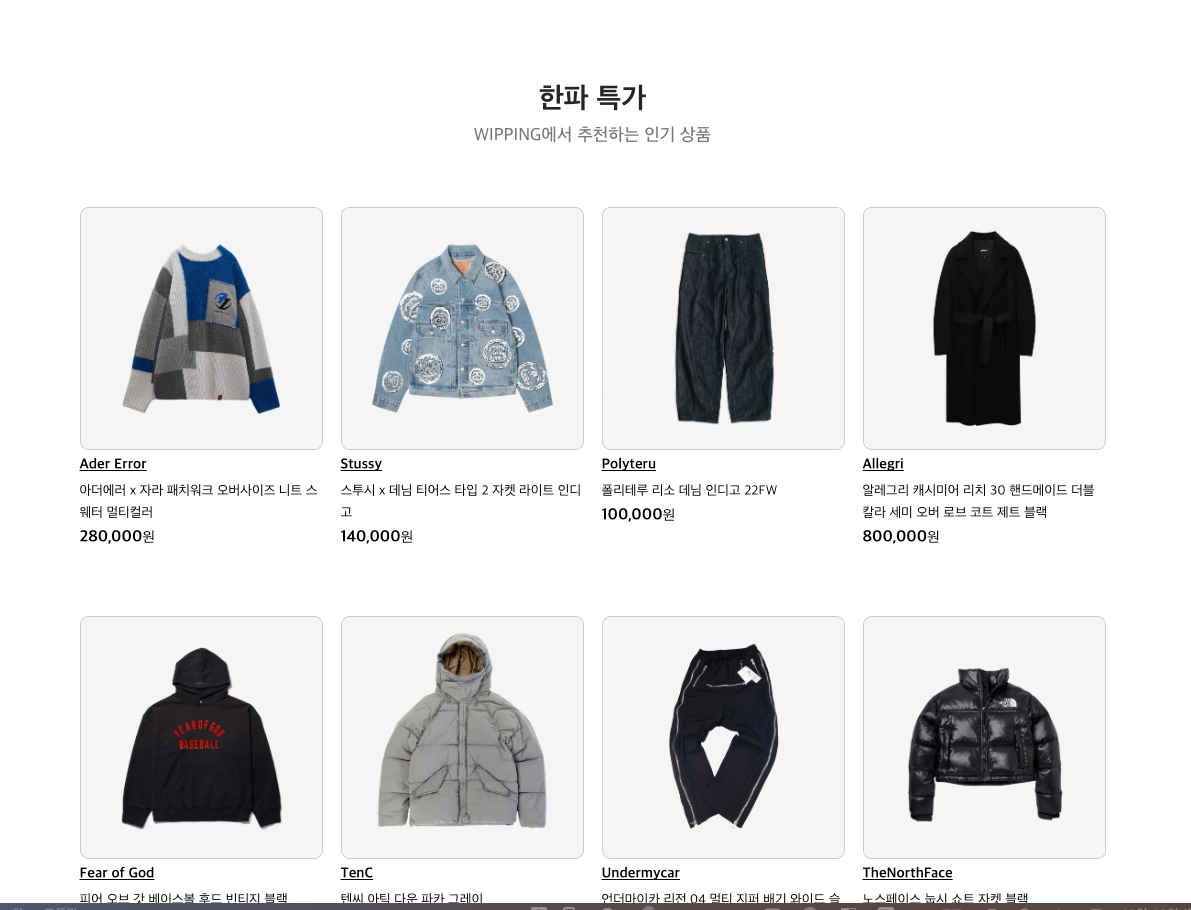
남성 추천 과 여성 추천- util
금액에 세자릿수 마다 점찍기
장바구니 중복검사 기능추가
장바구니 네비바 갯수출력
maria DB와 연결 시도
깃 오류 해결
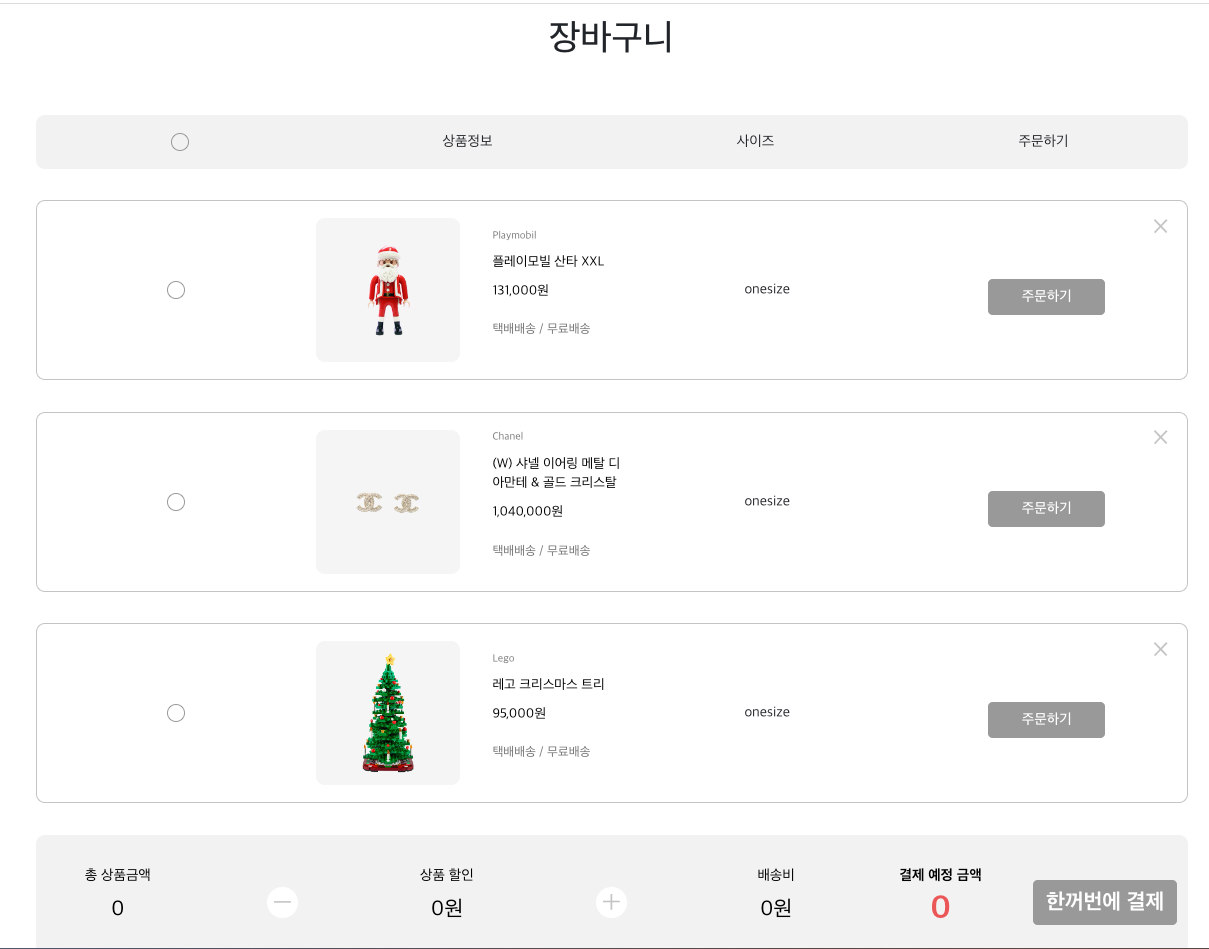
장바구니 페이지 제작
수량증감 및 삭제기능추가(장바구니)
체크기능(전체/단일)추가 및 리펙토링(장바구니수량증감함수)
장바구니총금액계산기능추가
(12.09)
현재진행상황
- 깃 작업 어제 정리사항 보고 모두 진행 함
- 충돌 문제가 많았음
- 해결 방안 - 같은 부분을 수정할 때 보고 하고 수정해야 함
- 남성추천 여성추천
- 페이지 제작 은 완료 들어갈 데이터 정제 필요
- 로그인
- 페이지 구현 완료
- 회원가입페이지도 제작은 완료
- 장바구니
- 제품 상세보기 db 연결시도
- href로 연결해 둔 것 전역변수가 리셋되는 경우가 생김
- 해결방안 - db 연결시 해결이 됨
- 리덕스로는 해결이 불가능 했음
당면할일
탑 내브, 이벤트 배너 , 오류 잡기
풋터
카테고리
DB 연결 및 설계
(12.10)
송수신 가능한 axios
핵심은 body: JSON.stringify에 있었다.
server.jsapp.post('/api/login', (req, res) => { console.log('login'); const userId = req.body.id; const userPw = req.body.pw; console.log(req.body); console.log(req.body); maria.query("select * from user where userid='"+userId+"' and userpassword='"+userPw+"'", (err, data, fields) => { console.log('success'); console.log(data); if (!err) res.send({user : data}); else res.send(err); console.log(data); }) })
cart.jsconst handleCart = () => { //민약 상품아이디와 유저아이디로 조회했을 떄, //1. 데이터가 있다면 해당 count를 이곳의 count로 변경, //2. 데이터가 없다면, id,count,userid를 가져가서 insert를 실행 fetch("/api/detail",{ method: "POST", headers: { "Content-Type":"application/json; charset=utf-8" }, body: JSON.stringify({ "CART_USERID" : sessionStorage.getItem("loginId"), "CART_PRODUCTID" : product.id, "CART_COUNT" : count }) }) .then((res) => res.json()) .then(data => { console.log(data); }); };
json타입의 길이는 length로 구하면 undefind가 출력된다.
해답 : Object.keys(json등의 변수이름).length
(12.12)
- 현재 진행 사항
- db 연결하여 디테일에서 사이즈 불러오기
- db 전환 작업
- 전체 카테고리 db 전환
- 로그아웃 검색 기능 위치조정 + db 버전으로 수정
- aos 추가 이벤트 연결 메인 페이지 연결
- 진행할 사항 상품 정렬 기능 마이페이지 정보
(12.13)
- 현재 진행 사항
- 마이페이지 기능 구현 css
- 로그인 , 메인 css 카테고리
- 정렬기능,페이징기능
- 디버깅 detail
- db 작업 ,최저가 받아오기 변경 ,구매 시 로그
- 진행할 사항 최저가 , detail페이지의 구매, 판매 ,css 마무리, 새로운 기능 추가
(12.14)
- 현재 진행 사항
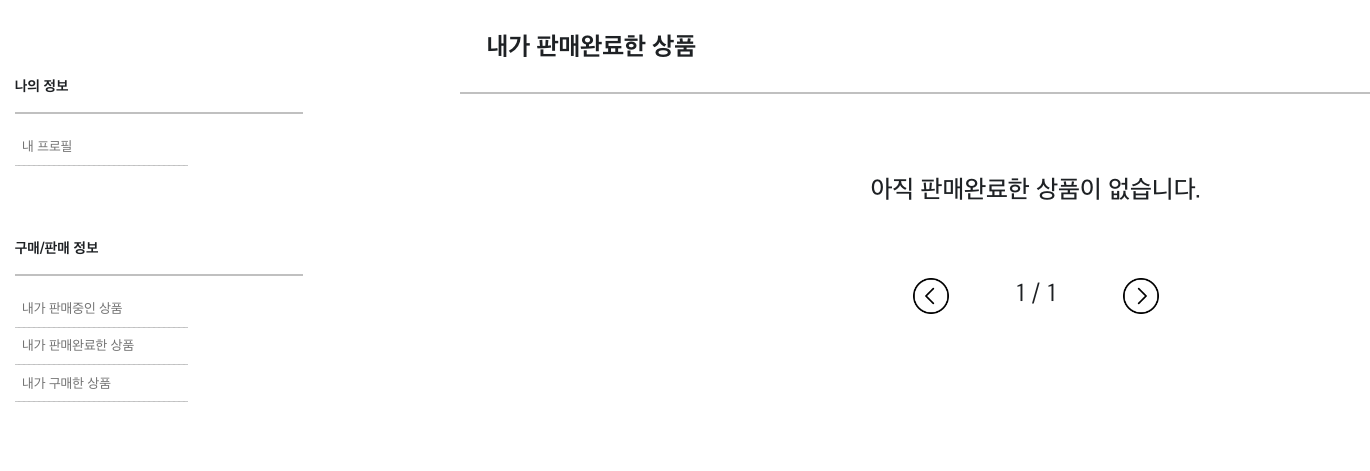
- 마이페이지 판매목록 불러오기
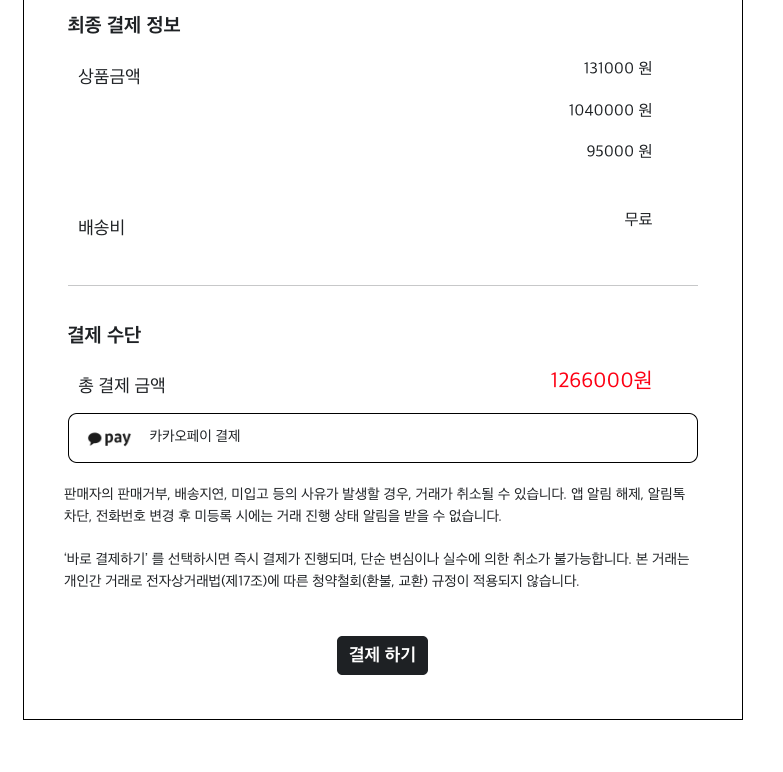
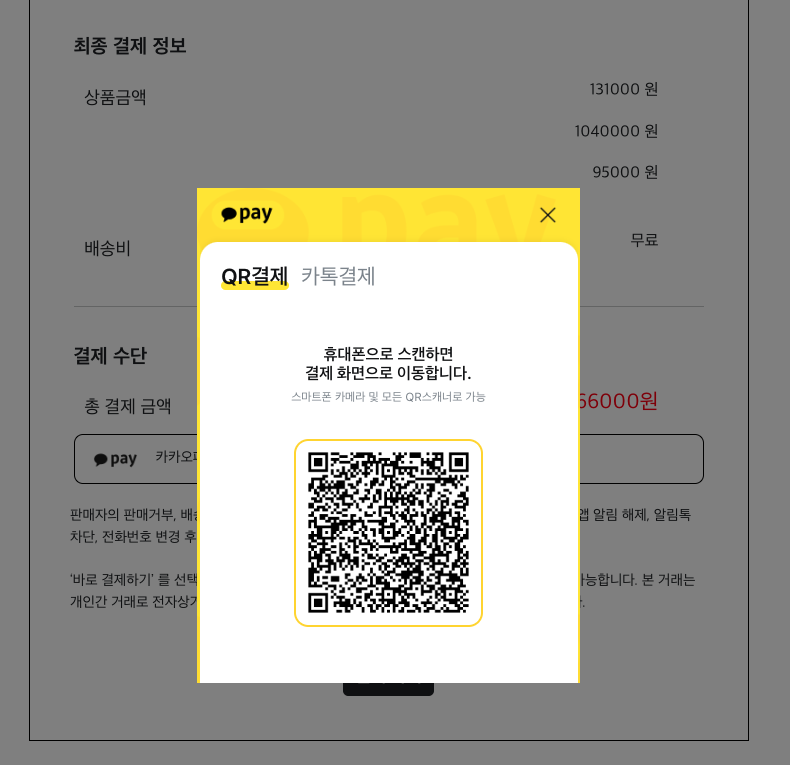
- 카카오페이 결제 추가하기
- 카테고리 css 작업, 기타 css 작업
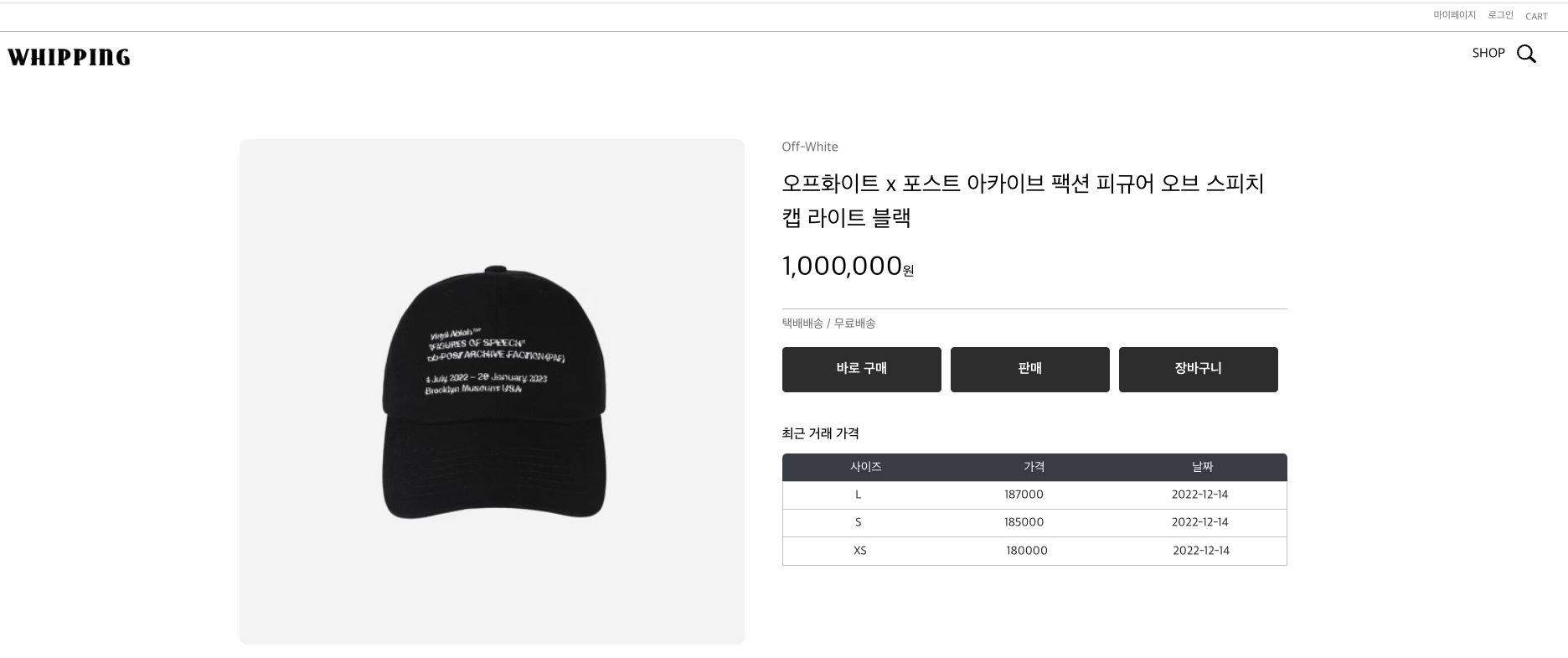
- 디테일 에 최근 거래가격 추가 및 css 작업
- db 불러서 사이즈 불러오고 결제 또는 판매시 후 처리
- 진행할 사항 최저가 , detail페이지의 구매, 판매 ,css 마무리, 새로운 기능 추가
결과
https://github.com/rhj1216-hochan06/douzoneth3_2team_reactproject.git

















- 1 결론 및 기대효과
마리아 DB 연결시 get 방식과 post 방식의 장 단점 을 알았다
Get 계속 값을 받아 오기 때문에 새로고침이 주기적으로 이루어지지만 그렇기 때문에 데이터를 많이 소비하여 로딩속도가 느려진다.
리액트 프로젝트를 더 잘 이해하고 진행 할 수 있게 되었다.
