1. Console 활용 실습
Chorme Devtools 에 있는 Console 창에서 강아지를 그려보는 실습을 해보았다.
그림 예시)

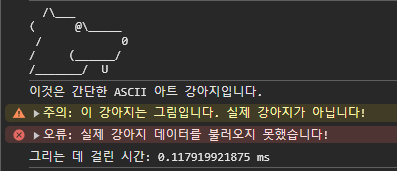
최종 출력 예시)
구현하기 위해서는 출력에서 사용할 수 있는 여러 함수를 활용해야 한다.
- Console.log
- Console.info
- Console.warn
- Console.error
- Console.time, Console.timeEnd
나는 위 5가지 명령문을 통해 구현하였다.
1. 일반 메시지 및 강아지 그리기
첫 번째로 보통 메시지를 출력할 때 사용하는 console.log는 실행 시, 출력된 이후 구분선이 그어지기 때문에 그림처럼 구분선 없이 깔끔하게 그려지려면 한 console.log에 모두 넣어야 했다.
let dog=' /\\___\n( @\\_____\n / 0\n/ (______/\n/_______/ U'
console.log(dog);굳이 dog 변수안에 담지 않고 바로 console.log로 출력해도 된다.
2. 정보 메시지
두 번째로 '이것은 간단한 ASCII 아트 강아지입니다.' 메시지를 출력하기 위해 log, debug, info 아무거나 사용해도 되지만 나는 info를 사용하였다.
출력 시, 느낌표 아이콘이 출력된다.
console.info('이것은 간단한 ASCII 아트 강아지입니다.');3. 경고 메시지
세 번째로 경고 메시지이다. 경고 메시지는 console.warn() 함수를 사용하는데 매개변수 값을 주어 경고를 출력할 수 있다.
출력 시, 노란색 바탕과 주의 아이콘이 출력된다.
여기서는 주의: 이 강아지는 그림입니다. 실제 강아지가 아닙니다! 가 출력되기 때문에 그냥 텍스트를 남겨주었다.
console.warn('주의: 이 강아지는 그림입니다. 실제 강아지가 아닙니다!');4. 에러 메시지
네 번째는 에러 메시지이다.
console.error() 함수를 사용한다. 출력 시 빨간색 바탕과 에러 아이콘이 출력된다.
console.error('오류: 실제 강아지 데이터를 불러오지 못했습니다!');5. 실행 시간 확인
다섯 번째로 실행 시간을 출력해야 한다.
실행 시간의 경우 console.time() 과 console.timeEnd()를 세트로 사용해야 하고, 시작 지점과 끝 지점을 나누기 위함이다.
하지만 그리는 데 걸린 시간이므로, 정보->경고->에러 메시지는 제외하고 싶었지만 console.timeEnd() 값을 변수에 담을 수 없어서 맨 마지막까지 시간을 확인하는 방향으로 했다.
console.time('그리는 데 걸린 시간');
1~4번 수행 ...
console.timeEnd('그리는 데 걸린 시간');time()과 timeEnd() 세트이기 때문에 그리는 데 걸린 시간으로 묶어주어 사용해야 한다.
6. 결과

console.time("그리는 데 걸린 시간");
let dog=' /\\___\n( @\\_____\n / 0\n/ (______/\n/_______/ U'
console.debug(dog);
console.info('이것은 간단한 ASCII 아트 강아지입니다.');
console.warn('주의: 이 강아지는 그림입니다. 실제 강아지가 아닙니다!');
console.error('오류: 실제 강아지 데이터를 불러오지 못했습니다!');
console.timeEnd("그리는 데 걸린 시간");반복적인 패턴이나 복잡한 연산이 필요한 내용이 아니어서 구현하는데에 어려움은 없었다.
참고자료
1. Chrome - 콘솔 기능 참고
2. Developer mozilla - Console Web API
