웹개발 3주차 에 이어서 4주차를 정리하기 전에 5주차까지 마무리해서 한 번에 정리했다.
1. Firebase 시작
파이어베이스는 구글(Google)이 개발한 모바일 및 웹 애플리케이션 개발 플랫폼이다.
- 웹 서버를 대신해서 만들어준다.
- 서버 개발 없이 제작이 가능하다.
- 다만, 서버를 제어하고 추가적인 기능을 구현하는데에는 한계점이 있다.
파이어베이스 프로젝트를 생성하면 Firestore Database 라는 것이 있다.
Firestore 는 구글의 클라우드 기반 NoSQL 데이터베이스이다.
-
클라우드
: 네트워크를 통하여 접근할 수 있는 가상화된 서버와 서버에서 작동하는 프로그램을 제공하는 환경 -
NoSQL
: Not Only SQL 이라고 하여 비-관계형 데이터베이스이다. 관계형인 RDBMS보다 자유롭고 확장성이 용이하고 데이터 처리 성능이 뛰어나다는 특징이 있어 대기업에서는 NoSQL를 더 많이 사용한다고 한다.
즉, 파이어스토어는 구글이 만든 가상화된 서버에서 제공하는 Not only SQL 데이터베이스이다.

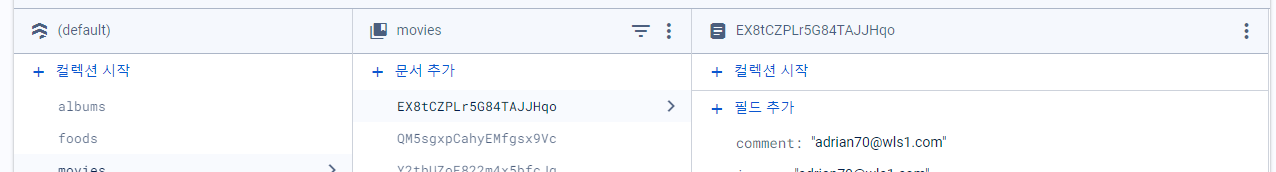
위 사진처럼 데이터베이스의 구성으로는 컬렉션, 문서, 필드가 있다.
- 컬렉션(Collection)
: 카테고리의 시작이며 여러 개의 문서들이 담겨 있는 공간이다. 대단원으로 보면 된다. - 문서(Document)
: 여러 개의 필드들이 담겨 있는 공간이다. 대단원 하위에 중단원이다. - 필드(Field)
: 문서 안에 있는 데이터가 담겨 있는 공간이다.
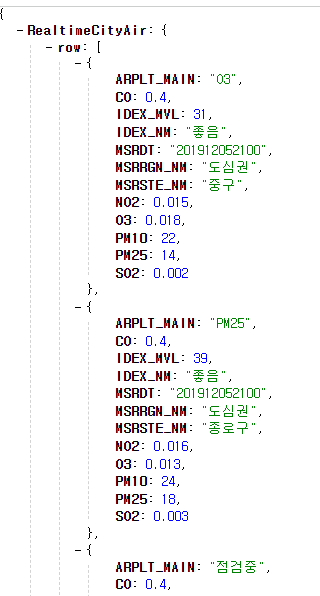
이전에 서울 날씨 정보를 불러오는 API를 보면

- RealtimeCityAir 딕셔너리 형태 안에
- row 라는 리스트 안에
- Key:Value 값들이 여러 개 있었던 것이 기억났다.
- row 라는 리스트 안에
Firestore도 비슷하게
Collection 이라는 딕셔너리 안에 Document 가 있고 Document 안에 Field(Key:Value)가 여러 개 있다고 생각한다.
나중에 특정 데이터베이스를 가져올 때 동일한 방식으로 가져올 수 있지 않을까 싶다.
2. Firebase 세팅
DOM에서 Firebase를 사용하려면 SDK를 설정 및 구성해야 한다.
SDK는 프로젝트 설정에서 일반 하단에 내려가면 여러 방식(npm, CDN, const 구성)이 있다.
여기서는 const firebaseConfig ={ ... } 방식으로 앱의 키 및 식별자가 포함된 파이어베이스 구성 객체를 가져오는 방식을 채택하였다.
이제 스크립트를 "module"로 바꿔주고, 파이어베이스 SDK 라이브러리를 가져와서 인스턴스를 초기화해줘야 한다.
<script type="module">
// Firebase SDK 라이브러리 가져오기
import { initializeApp } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-app.js";
import { getFirestore } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-firestore.js";
import { collection, addDoc } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-firestore.js";
import { getDocs } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-firestore.js";
// Firebase 구성 정보 설정
const firebaseConfig = { 여기에 내 파이어베이스 구성 객체 넣기
};
// Firebase 인스턴스 초기화
const app = initializeApp(firebaseConfig);
const db = getFirestore(app);이렇게 하면 이제 DOM에서 Firebase를 사용할 수 있게 된다.
3. Firestore에 저장 및 가져오기
DOM에서 입력한 데이터를 기록하면 새로운 카드가 생성되는 로직을 구현했었다.
하지만 입력한 데이터와 새로 생성된 카드는 새로고침하면 사라지는 휘발성 데이터였다.
때문에 기록한 데이터를 담아 줄 공간이 필요했었는데 Firebase의 Firestore에 저장하여 가져오는 실습을 하였다.
그 전에
기본적으로 스크립트 타입을 type="module"로 변경하면서 기존의 오브젝트 태그 안에 있는 이벤트 핸들러가(onclick="") 작동하지 않은 것을 볼 수 있었다.
그 이유는
<button onclick="openclose()"></button>
<!-- JavaScript (module) -->
<script type="module">
function openclose() {
console.log("Button clicked!");
}
</script>위 코드에서 openclose 함수는 모듈 스코프 내에 존재하며, 전역 스코프에 노출되지 않기 때문에 인라인 onclick 핸들러에서 이를 찾을 수 없다.
즉, module을 사용하면 모듈 내에서 선언된 변수나 함수는 전역 객체인 window에 자동으로 추가되지 않기 때문에 인라인 이벤트 핸들러에서 호출되는 함수가 전역 스코프에 존재하지 않게 된다.
해결 방법으로는 함수를 전역 스코프에 노출시키거나 이벤트 리스너를 사용하는 것이다.
이번 실습에서는 오브젝트에 아이디값을 주고, 이벤트 리스너를 활용하여 기능을 작동시켰다.
ex)
$("#...").click(async function () {...}
가져오는 방법은 addDoc(), getDocs() 함수를 사용했다.
두 함수는 공통적으로 Document(문서)를 저장하는 함수이며, 어느 컬렉션에서 가져오는지 정해야 한다.
- addDoc(collection(db, 컬렉션 이름), 추가할 필드)
:await addDoc(collection(db, "컬렉션 이름"), doc); - getDoc(collection(db, 컬렉션 이름))
:let docs = await getDocs(collection(db, "컬렉션 이름"));
getDoc의 경우 가져오면 Document에 있는 모든 필드값이 저장되기 때문에 forEach() 반복문을 사용하여 기존 카드 태그에 붙이는 방식으로 하였다.
추가로, 자동으로 새로고침을 해주는 함수도 배웠다.
window.location.reload()
4. 파이어베이스 특징 및 장단점
파이어베이스를 설명하는 곳에서 나와있지만 더 알아보고 싶었다.
일단, 서버를 개발하기 위해서는 인증, 데이터베이스, 알람, 스토리지, API 등 모든 것을 개발해야 한다. 목적에 따라 더 많아질수도 있고 적어질수도 있다.
하지만 파이어베이스는 모든 플랫폼의 기본적인 토대를 자동으로 구축해주기 때문에 프로젝트를 만드는 경우 비용/기술적으로 진입장벽이 낮다는 점이다.
👍🏻 장점
- 인증 시스템을 지원
: 인증된 사용자인지 확인하는 세션처리에서 DB에 접근해도 되는지 확인하는 보안 관련 기능을 제공 - NoSQL 기반 데이터베이스
: RDBMS보다 성능적으로 빠르고 간편하다. 또한 RTSP(Real Time Stream Protocol) 방식의 데이터베이스를 지원하므로 훨씬 간단한 코드로도 원하는 구성을 만들 수 있다. - 콘솔 제공
: 콘솔이란 서버 관리자 페이지와 유사하다. 인증, 데이터베이스, 보안, API 등을 제공하기 때문에 따로 구축할 필요가 없다 - 분석 제공
: 프로젝트 혹은 제품의 사용자 수나 현재 접속자, 오류 통계, 유지율 등 여러 통계 정보를 제공해주기 때문에 데이터 수집이 용이하다.
👎🏻 단점
- 응답속도가 느려지는 경우 대처가 어려움
: 구글 클라우드 기반으로 제공받는 시스템으로 종종 처리 속도가 지연되는 경우도 발생한다고 한다. 현재도 많은 나라에서 사용할 수 있도록 넓히고 있지만 서버에 문제가 생길경우 해결하는데 한계가 있다. - 쿼리 빈약
: SQL에서 자주 쓰이는 OR, LIKE 같은 구문이 존재하지 않아 따로 데이터를 추출하여 필터링 해야한다고 한다. - 낮은 자율성
: 서버를 자동으로 구축해주는 대신 서버 자체에 대해 인프라를 구성하거나 설정하는데에 제한이 있다. 파이어베이스에서 제공해주는대로 사용해야한다. - 종속
: 구글에서 제공해주기 때문에 구글 서비스에 한해서만 기능을 사용할 수 있어 다른 서비스에 있는 데이터를 가져오거나 기능을 사용하기 힘들거나 제한적이다. - 수평확장 제한
: 서버에 사용자가 많아질수록 성능면에서 느려질텐데 서버 규모를 늘리려고 할 때 확장에 제한이 있을 수 있다.
구분해보니 파이어베이스를 통해 만든 제품을 출시하는데에는 유지보수에서 문제가 많을 것 같다는 생각이 들었다.
하지만, 초기 프로젝트 구성 및 인프라를 쉽게 구현할 수 있으니 프로토타입이나 가능성을 확인해보는 경우 파이어베이스를 사용하면 좋을 것 같다는 생각이 든다.
5. 스크래핑
스크래핑은 시스템이나 웹사이트에 있는 정보(데이터)중에서 필요한 정보를 추출 및 가공하여 제공하는 기술이다.
스크래핑은 파이썬을 통해 맛보았고,
Google Colab 이라는 구글에서 제공하는 클라우드 기반 무료 Python 실행 환경에서 진행했다.
API를 통해 실시간 날씨 정보를 가져오는 것처럼 스크래핑은 웹페이지의 특정 오브젝트의 틀도 가져올 수 있다는 점이 흥미로웠다.
만들기 어려웠던 UI/UX 적인 부분을 스크래핑하여 가져올 수 있다면 많은 도움이 될 것 같다고 느꼈다.
6. 마무리
이렇게 5주차까지 강의가 마무리되었는데 DOM에서 HTML+CSS+각종 함수를 통해 웹페이지의 UI적인 부분을 구현하고 Fetch, Firebase를 통한 백엔드의 재미를 조금씩 맛볼 수 있는 기회였던 것 같다.
앞으로 javascript 기본기를 더 배우고 실제로 쓸 만한 웹페이지를 만들어 보려고 한다.
