처음 만난 팀원들과 간단한 자기소개와 함께 팀 소개 웹페이지를 제작하는 프로젝트에 직면했다.
1일차는 구현하기 전, 기획 및 설계를 진행했다.
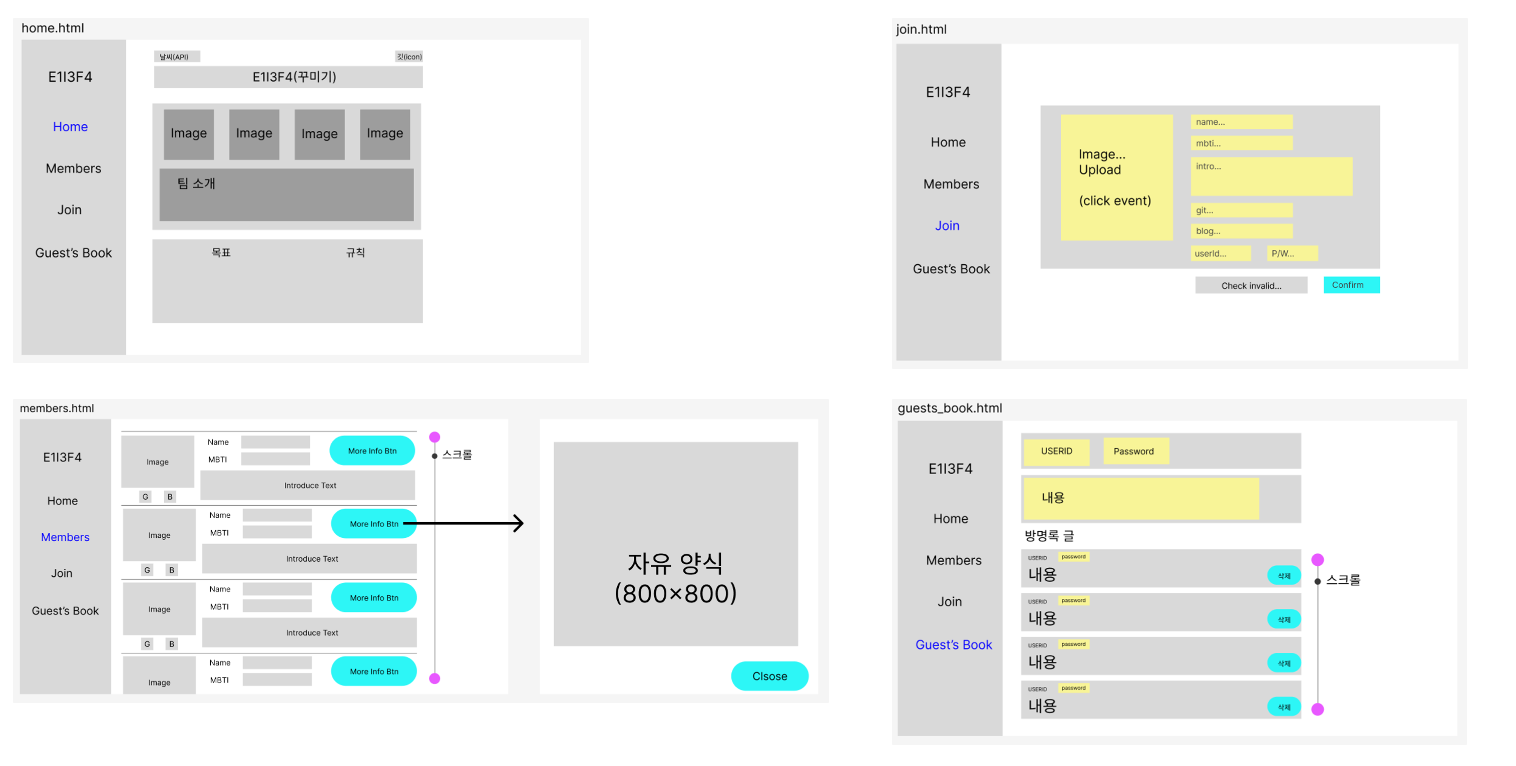
1. 와이어프레임
와이어프레임은 웹페이지를 이루는 뼈대 및 단순한 UI 구조를 도식화한 것이다.

- 왼쪽에 고정된 카테고리 바와, 각 메뉴들을 모든 레이아웃에 배치한다.
- 카테고리 바 우측에는 선택된 메뉴의 html 정보를 가져와 노출시킨다.
- Input Type은 노란색
- Button Type은 민트색
- Scroll Type은 보라색으로 표시했다.
2. 내 역할
이 프로젝트에서 내 역할은 각종 프로젝트 관련 내용을 서기하고, join.html과 Firebase DB를 구축해놓는 것.
join.html은 우리 팀에 멤버를 등록하는 페이지이다.
join 카테고리를 선택하면 /join url로 응답받아서 클라이언트에 보여준다.
[Confirm] 버튼은 POST 방식으로 Input Type의 데이터들을 서버에 요청하는데, 스크립트 내부에 저장된 팀 P/W가 일치하지 않을 경우 등록 요청이 실패하도록 구현 예정이다.
등록 요청 여부는 [Confirm] 버튼 좌측에 관련 문구가 출력된다.
3. etc..
와이어프레임과 역할 분배 말고도 ERD, API 명세서를 설계했다.
ERD의 경우 관계형 DB를 구축하기 전에 중요한 설계 단계이다.
E(Entity) 객체, R(Relationship) 관계, D(Diagram) 다이어그램으로 DB에 담길 정보들이 어떤 구조로 되어 있고 어떤 관계를 가지고 있는지 시각적으로 보여준다.
때문에 ERD에서는 객체와 속성, 관계에 대한 정의가 중요하다.
