오늘 한 일
- join 페이지 와이어프레임대로 구현 및 이미지 업로드 로직 구현
- Firebase 프로젝트 생성 및 Firestore DB를 구축하고 멤버 등록하는 로직을 구현
- GitHub에 팀 프로젝트용 레포지터리 생성 및 브랜치 구축
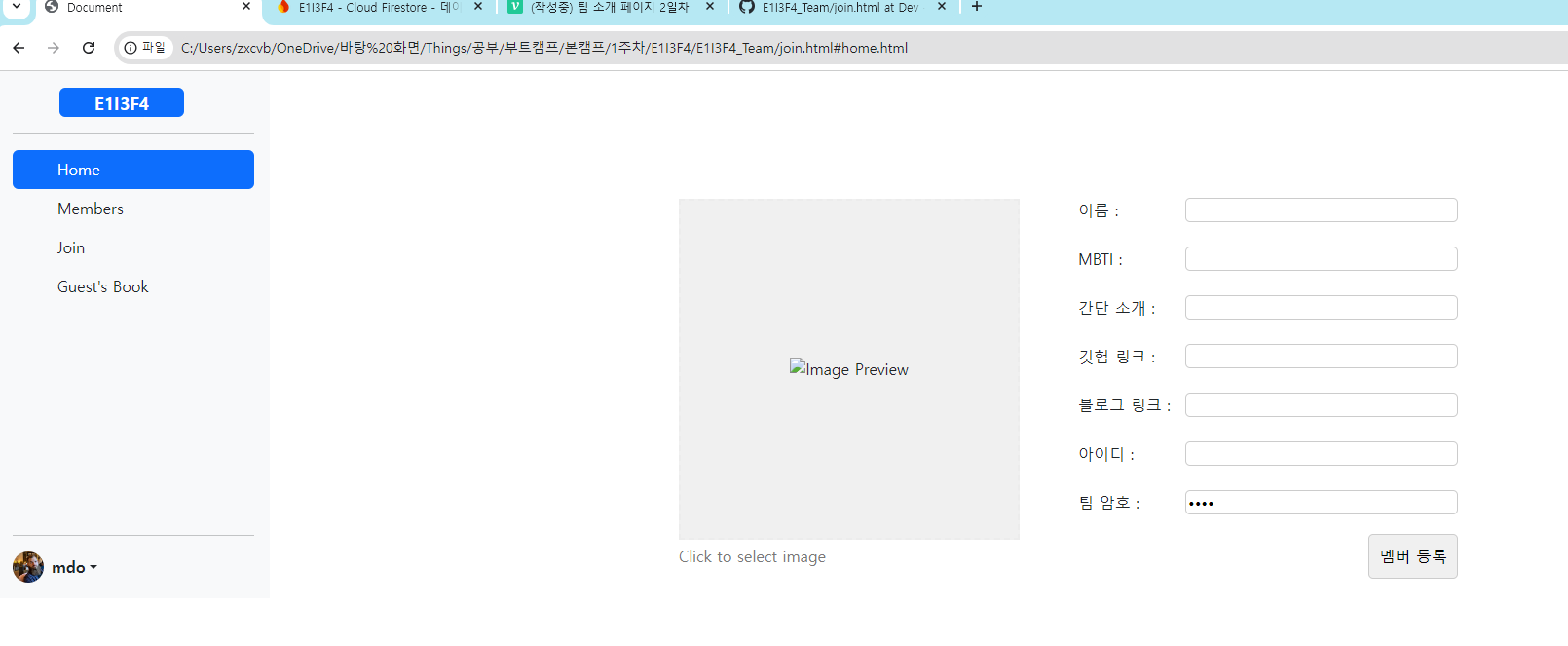
join.html


이미지는
<input type="file" id="imgFile-upload" class="upload-input" accept="image/*">
file input 형식으로 image 파일만 가져올 수 있게 만들었다.
하지만 DB에 저장하려면 url 형식만 저장이 가능하기 때문에 변환이 필요하다.
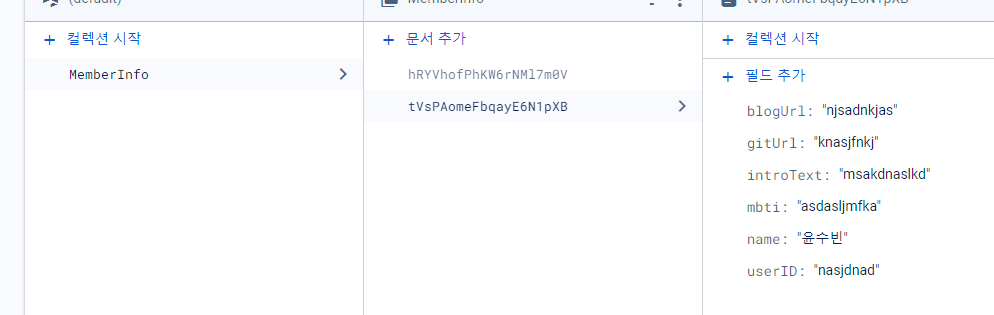
DB 저장
Firestore DB에 Input Type 데이터를 저장하는 로직을 구현했다.

const doc = {
'name': name,
'mbti': mbti,
'introText': intro,
'gitUrl': gitUrl,
'blogUrl': blogUrl,
'userID': userId
};중간에 권한 문제로 저장이 불가한 상황이 있었는데 권한을 별도로 스크립트 내에서 부여해야하는 건지.. 일단 규칙을 누구나 수정, 삭제, 추가할 수 있도록 바꾸어 놨다..
firestore DB 규칙
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
match /{document=**} {
allow read, write: if true;
}
}
}이 부분도 보안 문제가 취약하기 때문에 수정할 필요가 있다.
GitHub
깃헙은 Main(배포용), Dev(개발용) 2개로 통합 브랜치를 나누었고,
팀 인원들 각자 브랜치를 생성한 상태이다.
다행히 현재 서로 겹치는 부분이 없어서 Dev에 1차 통합할 때 충돌 이슈는 발생하지 않는다.
카테고리 메뉴를 선택하여 다른 html을 response할 때 유의하면 될 것 같다.
이후 계획
- 업로드한 이미지 url로 변환 후 DB에 저장하는 로직 구현
- firestore DB 권한 문제 해결
- members.html에서 쓰일 자유 소개 꾸미기
