비동기 프로그래밍 vs 동기 프로그래밍
무슨 차이일까?


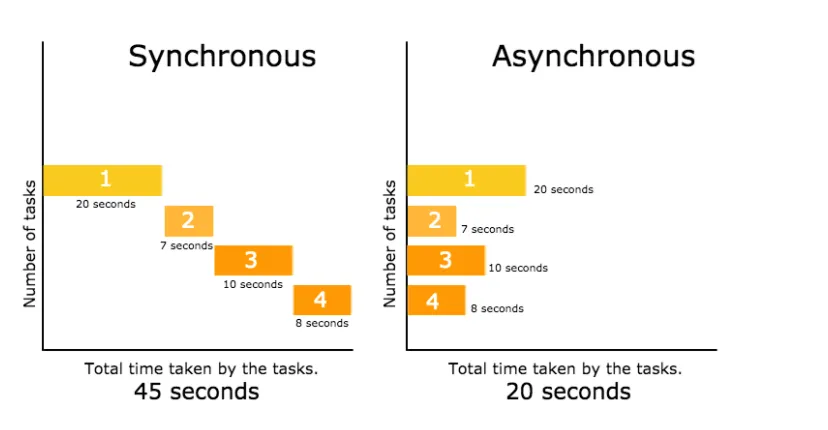
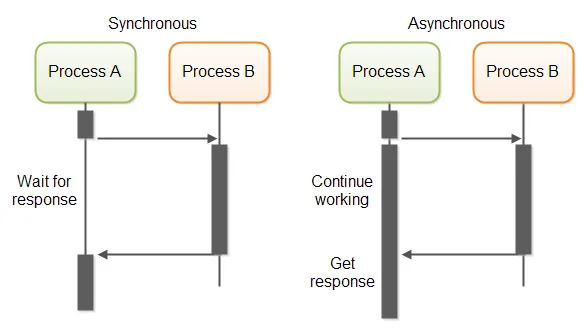
동기 처리
: 현재 실행 중인 태스크가 종료할 때까지 다음 태스크가 대기하는 방식
-> 실행 순서가 보장되지만 실행 중인 태스크가 종료될 때까지 이후 태스크들은 블로킹 됩니다.
비동기 처리
: 현재 실행 중인 태스크가 종료되지 않더라도 다음 태스크를 실행하는 방식
-> 블로킹이 발생하지 않지만 실행 순서는 보장되지 않습니다.
자바스크립트 비동기 코드 예시
자바스크립트에서의 비동기 코드 예시입니다.
function a(){
console.log('a');
}
function b(){
console.log('b');
}
setTimeout(a, 300);
b();
//실행결과
//'b'
//'a'
자바스크립트가 비동기 처리를 지원하지 않는다면
a함수가 실행된 후에 b함수가 실행되어야 합니다.
이벤트루프를 통해 비동기 처리를 지원하기 때문에
setTimeout함수의 콜백함수가 실행되기 전에
b함수가 실행되는 것을 확인할 수 있습니다.
어떻게 비동기 처리를 할까?
자바스크립트 엔진 자체는 싱글 스레드 방식으로 동작하지만
런타임 환경인 브라우저 또는 Node.js에서 이벤트 루프를 통해 비동기 처리를 지원합니다.
이벤트 루프는 태스크를 처리하기 위해 존재하는 루프입니다.
자바스크립트의 동시성을 지원하기 위한 브라우저 또는 Node.js의 기능입니다.
동시성: 동시에 실행되는 것처럼 보이는 것
병렬성: 실제로 동시에 실행되는 것

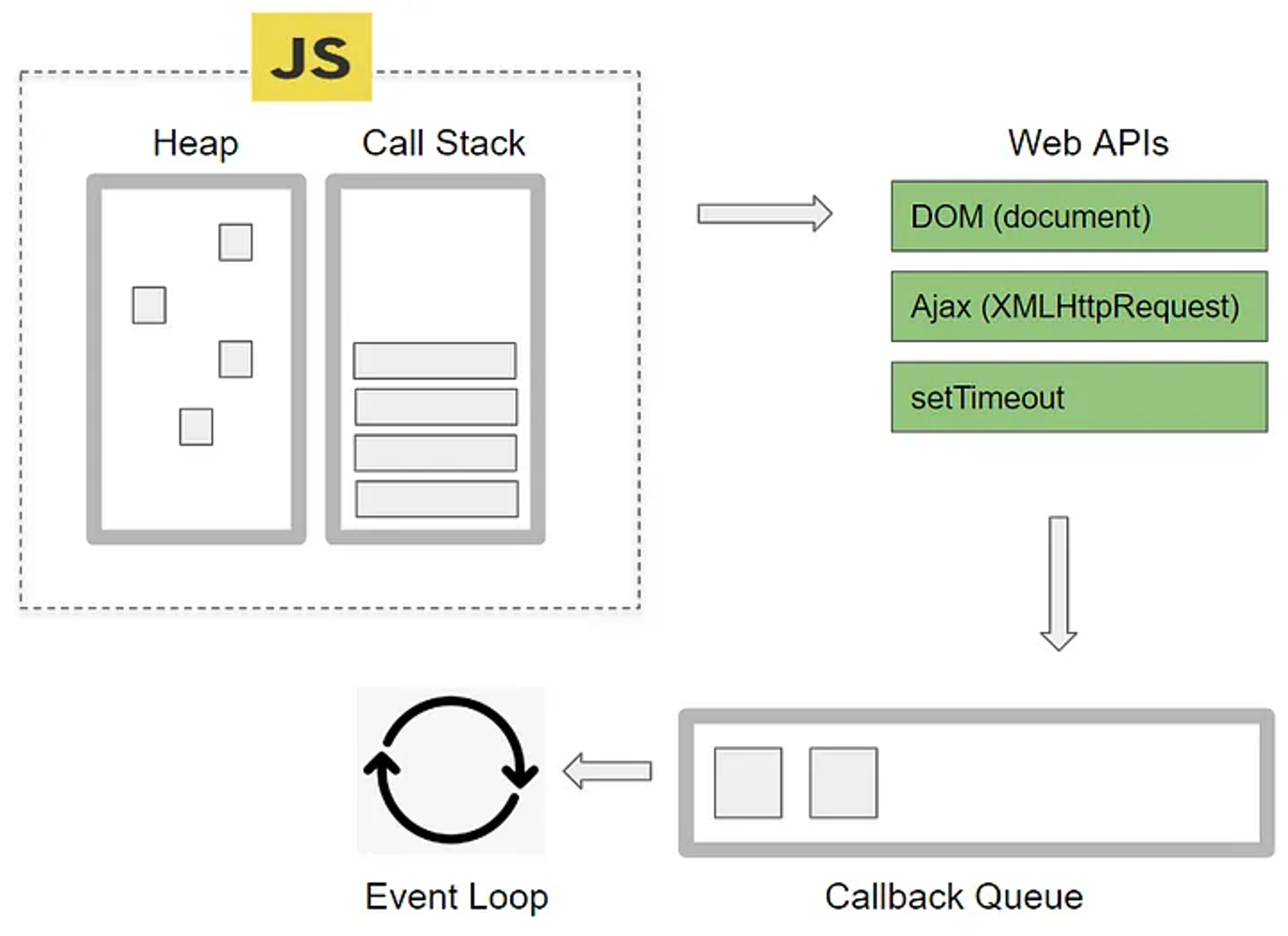
JavaScript 엔진은 Memory Heap과 Call Stack으로 이루어져 있습니다.
- 함수가 호출되면
Call Stack에 쌓이게 됩니다. - 이벤트 루프는
Call Stack과Callback Queue를 감시하면서Call Stack이 비어있을 경우,Callback queue에서 함수를 꺼내Call Stack에 추가합니다. - 브라우저와 자바스크립트 엔진의 병렬 처리
3-1.Call Stack에서 실행된 비동기 함수는 브라우저 또는 Node.js에서 처리를 하게 되고, 비동기 함수의 작업이 완료되면 실행될 콜백함수를Callback Queue로 넘겨주게 됩니다.
3-2. 그동안에 자바스크립트 엔진은Call Stack에 있는 나머지 동기 함수들을 처리하게 됩니다.
이벤트 루프는 Call Stack과 Callback Queue를 감시하며 이러한 과정을 끊임없이 반복합니다.
콜백 큐의 종류로는
Task Queue, Microtask Queue,Animation Frames가 있습니다.
우선순위는
Microtask Queue:프로미스의 후속 처리 메소드의 콜백함수가 보관됨Animation Frames: requestAnimationFrame과 같은 메서드의 콜백함수가 보관됨Task Queue:setTimeout 같은 비동기 함수의 콜백 함수 또는 이벤트 핸들러가 보관됨
순으로 실행됩니다.