
📌 간략하게
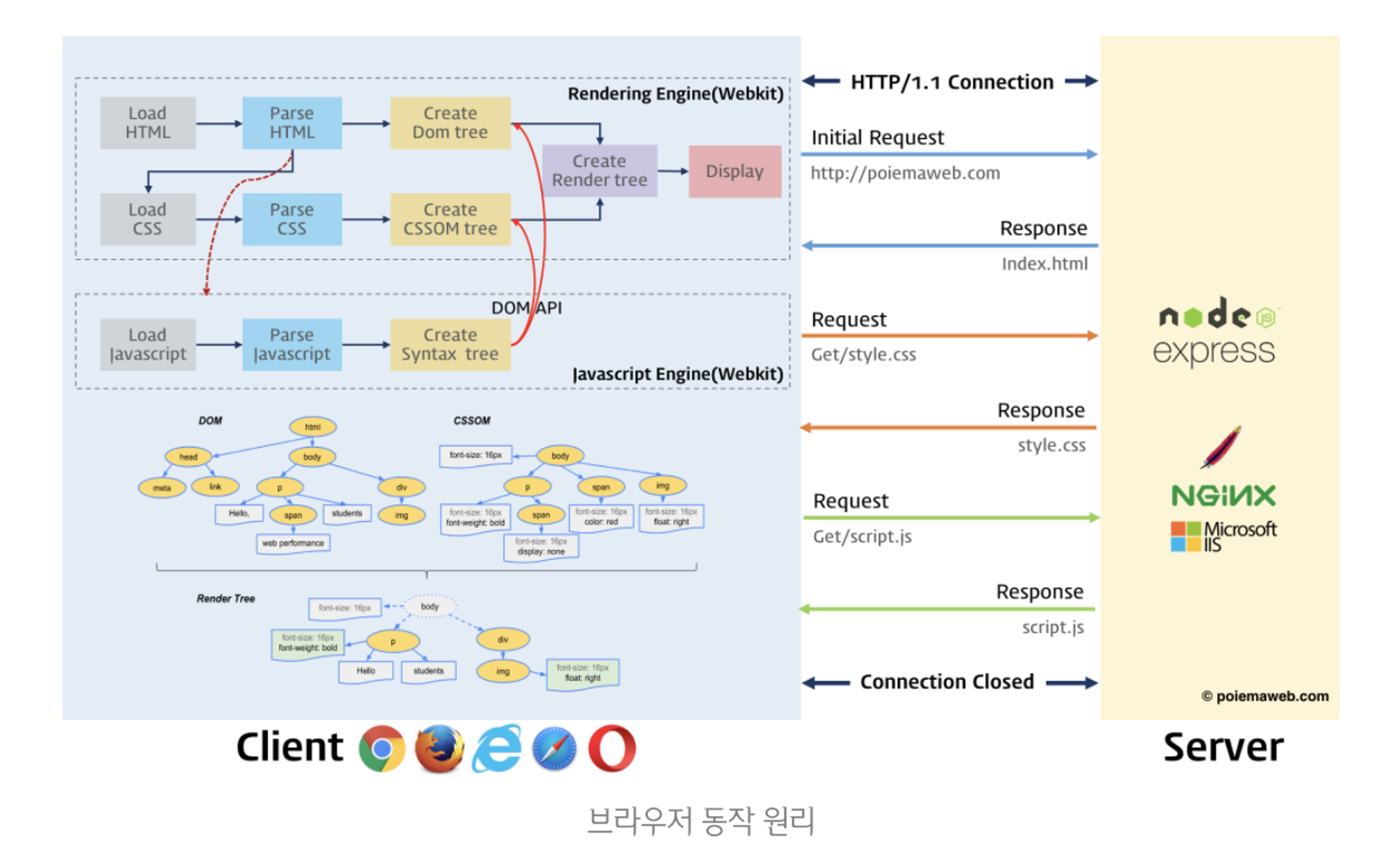
- HTML과 CSS 등 리소스를 서버로부터 받으면, 브라우저의 렌더링 엔진에서 파싱한다.
- HTML을 파싱하면서 DOM트리와 CSSOM트리를 생성한다.
- DOM트리와 CSSOM트리를 결합헤서 Render 트리를 생성한 후, 레이아웃 작업과 페인팅 작업을 한다.
📚 상세하게
- 브라우저 렌더링 엔진은 서버로부터 받은 HTML을 토큰(문법적 의미를 갖는 코드의 최소 단위)으로 분해한다.
- 각 토큰들을 객체로 변환하여 노드들을 생성한다.
- 각 노드들은 트리 자료구조를 가지고 있으며 이를 DOM이라고 부른다.
- HTML을 한 줄씩 파싱해나가다가 link태그나 style태그를 만나면 DOM생성을 일시중단하고 CSS파일을 서버에 요청한다.
- 요청받은 CSS파일 또는 style태그 안의 CSS를 파싱하여 CSSOM을 생성한다.
- HTML 파싱을 마저 진행한다.
- DOM과 CSSOM을 결합하여 렌더트리를 생성한다.
- 렌더트리는 렌더링을 위한 트리이기 때문에 브라우저에 렌더링 되는 노드만으로 구성된다.
- 렌더트리를 기반으로 HTML 요소의 레이아웃(위치, 크기)을 계산을 한 후, 브라우저 화면에 페인트 작업을 한다.
레이아웃 계산과 페인트를 다시 실행하는 리렌더링은 비용이 크기 때문에 주의할 것!
리페인트 : 레이아웃 변경 없는 경우, 재결합된 렌더 트리를 기반으로 페인트만 다시 실행되는 것
리플로우 : 레이아웃 계산부터 페인트까지 다시 해야 하는 것
💡 JS는 어떻게 파싱될까?
HTML을 파싱하면서 script 태그를 만나면 HTML파싱이 중단되고 Javascript를 우선적으로 파싱한다.
자바스크립트 파싱과 실행은 자바스크립트 엔진이 처리한다.(Not 렌더링 엔진)
우리가 흔히 알고 있는 자바스크립트 엔진은 크롬에서 사용하는 V8
- 자바스크립트 소스코드를 토큰으로 분해한다.
- 토큰들을 집합을 구문분석하여 AST(추상적 구문 트리)를 생성한다.
- AST를 기반으로 바이트코드를 생성하여 인터프리터가 이를 실행한다.
(AST를 사용해서 트랜스파일러를 구현할 수 있다)
DOM트리가 생성되기 전에 Javascript가 실행되면 정상적으로 동작하지 않을 수 있다.
-> 따라서 async/defer 어트리뷰트를 사용해서 비동기적으로 javascript를 로드해주는 것이 좋다.
async는 비동기적으로 자바스크립트 파일을 로드하지만 로드가 완료된 직후 실행되기 때문에 HTML 파싱이 완료되지 않은 상태에서 실행될 수 있다.
defer는 비동기적으로 자바스크립트 파일을 로드하고 HTML 파싱이 완료된 직후 실행된다. 필자는 주로 defer를 사용한다.