React.memo는 고차 컴포넌트다
고차 컴포넌트는 컴포넌트를 가져와 새 컴포넌트를 반환하는 함수이다.
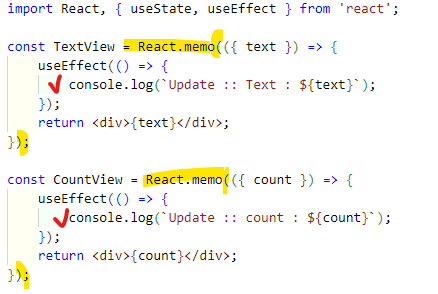
어떻게 사용하냐면 React.memo로 리랜더링 되지 않았으면 하는 컴포넌트를 감싼다. 그러면 props가 변하지 않으면 변하지 않는다.
=> 즉 부모 컴포넌트 리렌더링될때마다 자식컴포넌트도 리렌더링 되는데 동일한 프롭스로 여러번 리렌더링 해도 그 결과가 동일하므로 불필요한 리렌더링을 발생할 수 있다. React.memo는 이런 불필요한 리렌더링을 방지한다.

React.memo로 감싸기 전에는 text 혹은 count 중에 1개만 업데이트 되어도 console.log가 둘다 찍혔는데 , 감싼 후에는 업데이트 된 컴포넌트만 콘솔에 찍히게 된다 .
=> 효율적이다.