📌 Toast message
오늘은 Toast message 구현하는 코드를 정리하려고 한다.
버전이 바뀐 이후 구현 방법이 내가 듣는 강의랑 다른데,
이걸 잘 못찾고 있다..
코드 보면 될 것 같은데 이상하게 내가 돌리면 안돌아간다.
암튼 그래서 나는 Flutter Toast Message Example Tutorial 여기 나와 있는 코드만 된다.
✅ pubspec.yaml 수정
일단 Toast message 사용하려면 pubspec.yaml 파일을 수정해줘야 한다.
pubspec.yaml 파일의 dependencies: 아래에 fluttertoast: ^최신버전 을 추가한다.
최신 버전이 몇인지는 pub.dev 에서 Dart packages을 볼 수 있는데 여기서 확인하면 된다.
내가 예제 해보는 지금은 8.1.1이 최신이라서 아래처럼 넣어준다.
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.2
fluttertoast: ^8.1.1 // 최신 버전으로 적어주면 됨✅ Flutter Toast Properties
Flutter의 Toast 관련 속성들은 다음과 같다.
-
msg: 'this is a toast msg'
// Toast message에 들어갈 메시지 내용 -
toastLength: Toast.LENGTHSHORT/Toast.LENGTH_LONG
// Toast message 뜨는 시간 얼마나 길게 할지(Android)_ -
timeInSecForIosWeb: 1
// Toast message 뜨는 시간 얼마나 길게 할지(iOS) -
gravity: ToastGravity.BOTTOM
// Toast message 위치 어디에 할 것인지 -
fontSize: 20.0
// Toast message의 폰트 크기 -
backgroundColor: Colors.orange
// Toast message의 배경 색 설정 -
textColor: Colors.grey
// Toast message의 글자 색 설정
✅ 예제 1
예제를 두개 따라해봤는데, 일단 얘는 나는 실행이 잘 안된다.
근데 맞는 것 같아서 일단 적어두고 나중에 다시 실행을 좀 해보기 위해 일단 이 포스트에 넣는다.
👩💻 입력 코드
import 'package:flutter/material.dart';
import 'package:fluttertoast/fluttertoast.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Toast message',
theme: ThemeData(primarySwatch: Colors.red),
home: MyPage(),
);
}
}
class MyPage extends StatelessWidget {
const MyPage({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Toast bar'),
centerTitle: true,
),
body: Center(
child: TextButton(
onPressed: (){
flutterToast(); // 토스트는 함수 호출로 구현하면 됨
print('Text button is clicked');
},
child: Text('TOAST',
style: TextStyle(
color: Colors.white
),
),
style: TextButton.styleFrom(
backgroundColor: Colors.red[400],
),
),
),
);
}
}
void flutterToast() {
Fluttertoast.showToast(
msg: 'This is a Toast message',
toastLength: Toast.LENGTH_SHORT, // 토스트 뜨는 시간 얼마나 길게 할 지 (Android)
gravity: ToastGravity.BOTTOM, // 토스트 위치 어디에 할 것인지
timeInSecForIosWeb: 1, // 토스트 뜨는 시간 얼마나 길게 할 지 (iOS & Web)
backgroundColor: Colors.orange,
textColor: Colors.grey,
fontSize: 20.0,
);
} 💻 실행 결과

결과를 보면, 분명 버튼을 잘 눌리는데..
함수 호출이 안되거나 아니면 버전차이..? 모르겠다.
일단 적고 다시 봐야지..
✅ 예제 2
이거는 정상적으로 실행이 되는 Flutter Toast Message Example Tutorial의 코드이다.
👩💻 입력 코드
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:flutter/widgets.dart';
import 'package:fluttertoast/fluttertoast.dart';
void main()
{
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Toast',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState()
{
return _MyHomePageState();
}
}
class _MyHomePageState extends State<MyHomePage> {
late FToast fToast;
showCustomToast() {
Widget toast = Container(
padding: const EdgeInsets.symmetric(horizontal: 24.0, vertical: 12.0),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(25.0),
color: Colors.green,
),
child: Text("This is a Custom Toast"),
);
fToast.showToast(
child: toast,
toastDuration: Duration(seconds: 3),
);
}
@override
void initState() {
super.initState();
fToast = FToast();
fToast.init(context);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Flutter Toast"),
),
body: Center(
child: ElevatedButton(
child: Text("Show Toast"),
onPressed: () {
showCustomToast();
},
),
)
);
}
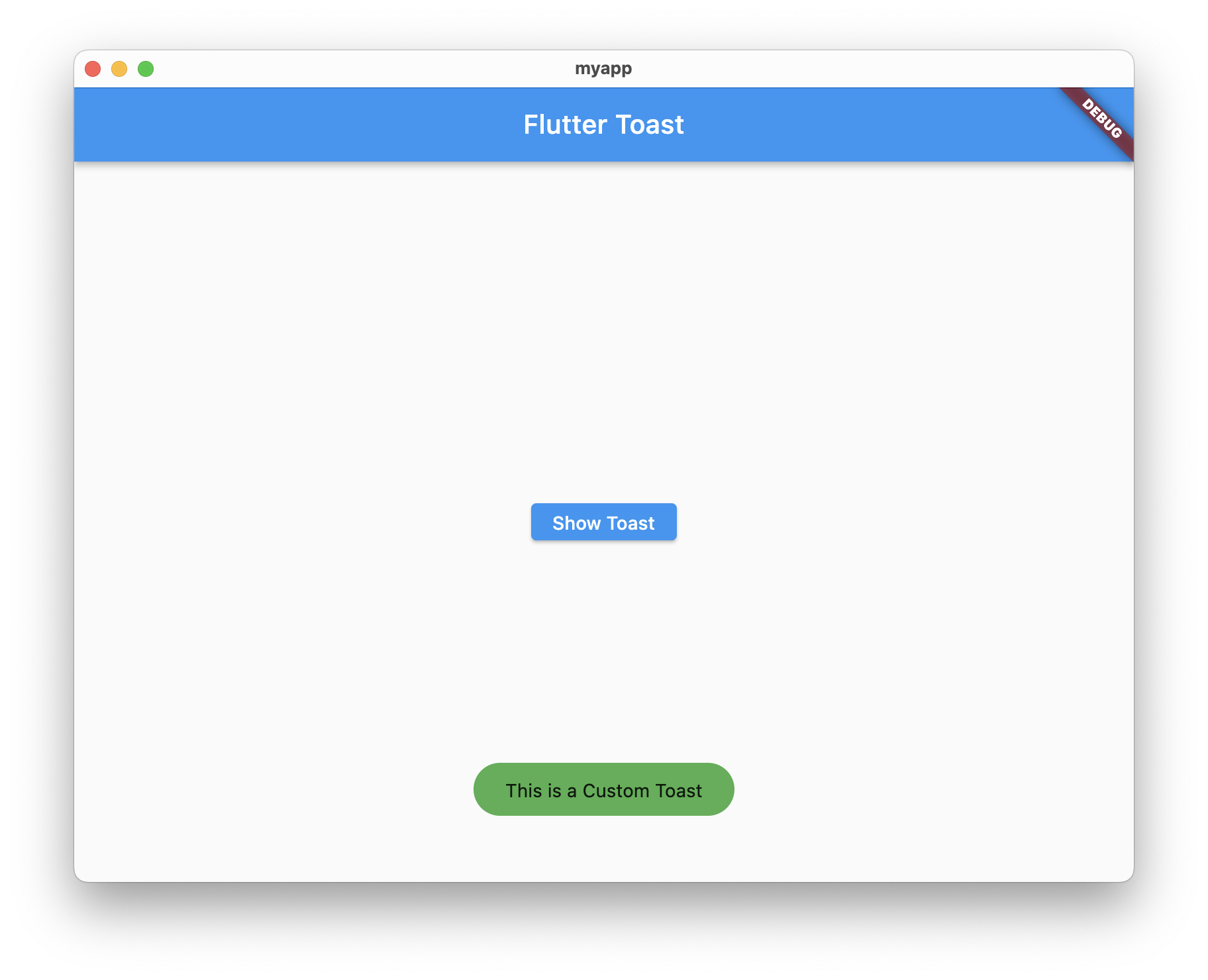
}💻 실행 결과

📌 마무리
코드 안돼서 종일 잡고 씨름했는데,,안된다 ㅎ
아무래도 다트에서의 위젯이나 함수에 대한 개념이 부족해서 코드 읽는 능력이 부족한 탓인듯 하다.
다음 강의가 일단은 기본 개념 정리 강의인 것 같으니까, 우선 코딩셰프 Flutter 담백한 맛 강의 마저 듣고, 최근 버전의 Flutter를 다룬 강의를 하나 찾아서 좀 들어봐야겠다.
아무튼 오늘은 짧지만 포스팅 하나를 마치고, 남은 하루는 과제 해야겠다.🥱✨
참고
- Flutter
- Dart packages
- 코딩셰프 Flutter 담백한 맛
- 코딩셰프 Flutter 순한맛 시즌1


공식 문서 보시면 전자는 ios,android에서만 ,
후자는 ios,android ,web(!!!!) 을 포함한 모든 플랫폼에서 가능하다고 써져있네욤.. ㅠㅠ 저도 이거때문에 한참 씨름했습니다.