📌 App bar
오늘 정리해볼 내용은 앱 바에 메뉴 넣기 그리고 스낵 바 구현,,
사실 스낵 바 구현 좀 얼레벌레 했지만, 일단 오늘 한 거 정리한다는 의미를 두고 ㅎ ㅠ
그래서 일단 앱 바에 메뉴 아이콘 추가하고, Drawer 메뉴 만드는 것 부터 정리한다.
✅ 메뉴 아이콘 추가하기
일단 여기는 딱히 설명은 필요없고,, 코드를 정리하여 보자.
먼저 앱 바를 꾸미는 스타일 요소 몇 개를 보면,,
centerTitle를 true로 주면 title이 가운데에 배치된다.
그리고 앱 바에 elevation을 0.0으로 주면 무게감..?그림자?없이 이제 flat하게 앱 바가 만들어진다.
그 밖에 코드에서 메뉴 아이콘 추가를 위한 주요 부분을 보면 아래와 같다.
- leading : 아이콘 버튼이나 간단한 위젯을 왼쪽에 배치할 때
- action : 복수의 아이콘 버튼 등을 오른쪽에 배치할 때
- onPressed : 함수의 형태로 일반 버튼이나 아이콘 버튼을 터치했을 때 일어나는 이벤트를 정의하는 곳
그럼 이제 예제를 보자.
👩💻 메뉴 아이콘 추가하기 코드
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Appbar',
theme: ThemeData(
primarySwatch: Colors.red
),
home: MyPage(),
);
}
}
class MyPage extends StatelessWidget {
const MyPage({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('AppBar Icon Menu'),
centerTitle: true,
elevation: 0.0,
// leading으로 간단한 위젯이나 아이콘 등을 앱바 왼쪽에 나타나게 할 수 있음
leading: IconButton(
icon: Icon(Icons.menu),
onPressed: () {
print('menu button is clicked !');
},
),
actions: [
IconButton(
icon: Icon(Icons.shopping_cart),
onPressed: () {
print('cart button is clicked !');
},
),
IconButton(
icon: Icon(Icons.search),
onPressed: () {
print('search button is clicked !');
},
),
],
),
);
}
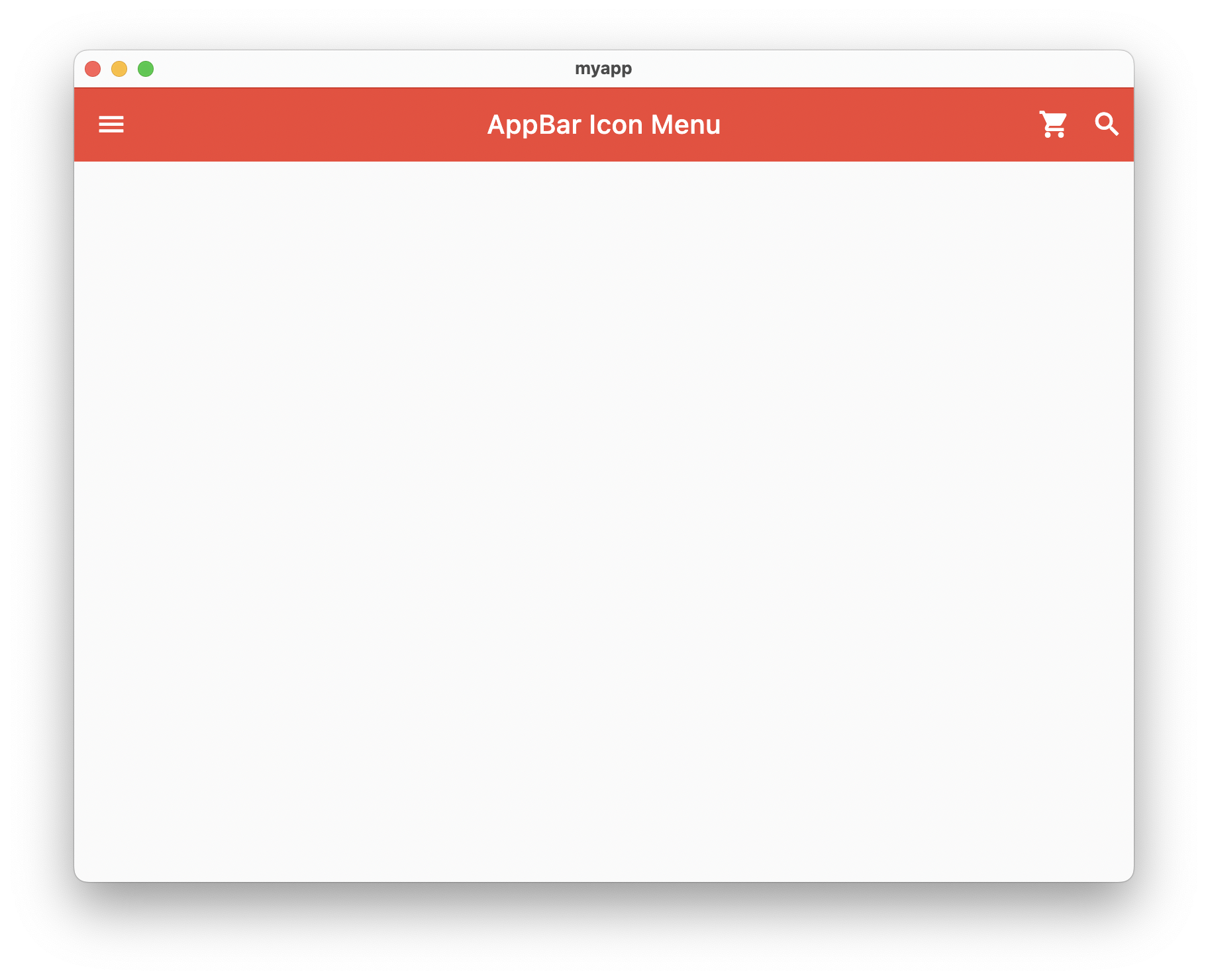
} 💻 결과 화면

이렇게 깔끔하게 메뉴가 생긴다.
✅ Drawer menu
다음은 이제 Drawer menu를 구현하는 것이다.
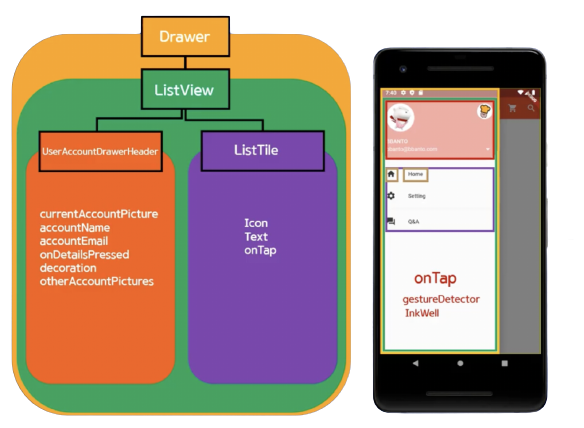
Drawer menu를 구현하기 위한 위젯 트리를 살펴보자.

출처: 코딩셰프 Flutter 순한맛 시즌1
이를 바탕으로 구현하면 아래와 같이 된다.
예제 코드에서 currentAccountPicture는 내 현재 프로필이고,
otherAccountsPictures는 다른 사람의 프로필이다.(그래서 얘는 보면 Pictures 복수형이다)
👩💻 Drawer 메뉴 예제
import 'package:flutter/foundation.dart';
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Appbar',
theme: ThemeData(
primarySwatch: Colors.red
),
home: MyPage(),
);
}
}
class MyPage extends StatelessWidget {
const MyPage({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('AppBar Icon Menu'),
centerTitle: true,
elevation: 0.0,
// leading으로 간단한 위젯이나 아이콘 등을 앱바 왼쪽에 나타나게 할 수 있음
actions: [
IconButton(
icon: Icon(Icons.home),
onPressed: () {
print('home button is clicked !');
},
),
IconButton(
icon: Icon(Icons.search),
onPressed: () {
print('search button is clicked !');
},
),
],
),
drawer: Drawer(
child: ListView(
padding: EdgeInsets.zero,
children: [
UserAccountsDrawerHeader(
currentAccountPicture: CircleAvatar(
backgroundImage: AssetImage('assets/me.png'),
backgroundColor: Colors.white,
),
accountName: Text('Mei'),
accountEmail: Text('meibin@aaaa.com'),
onDetailsPressed: (){
print('arrow is clicked');
},
otherAccountsPictures: [
CircleAvatar(
backgroundImage: AssetImage('assets/munji.png'),
backgroundColor: Colors.white,
),
// CircleAvatar(
// backgroundImage: AssetImage('assets/munji.png'),
// backgroundColor: Colors.white,
// ),
],
decoration: BoxDecoration(
color: Colors.red[400],
borderRadius: BorderRadius.only(
bottomLeft: Radius.circular(40.0),
bottomRight: Radius.circular(40.0),
)
),
),
ListTile(
leading: Icon(Icons.home,
color: Colors.grey[850],),
title: Text('Home'),
onTap: (){
print('Home is clicked !');
},
trailing: Icon(Icons.add),
),
ListTile(
leading: Icon(Icons.settings,
color: Colors.grey[850],),
title: Text('Setting'),
onTap: (){
print('Setting is clicked !');
},
trailing: Icon(Icons.add),
),
ListTile(
leading: Icon(Icons.question_answer,
color: Colors.grey[850],),
title: Text('Q&A'),
onTap: (){
print('Q&A is clicked !');
},
trailing: Icon(Icons.add),
),
],
),
),
);
}
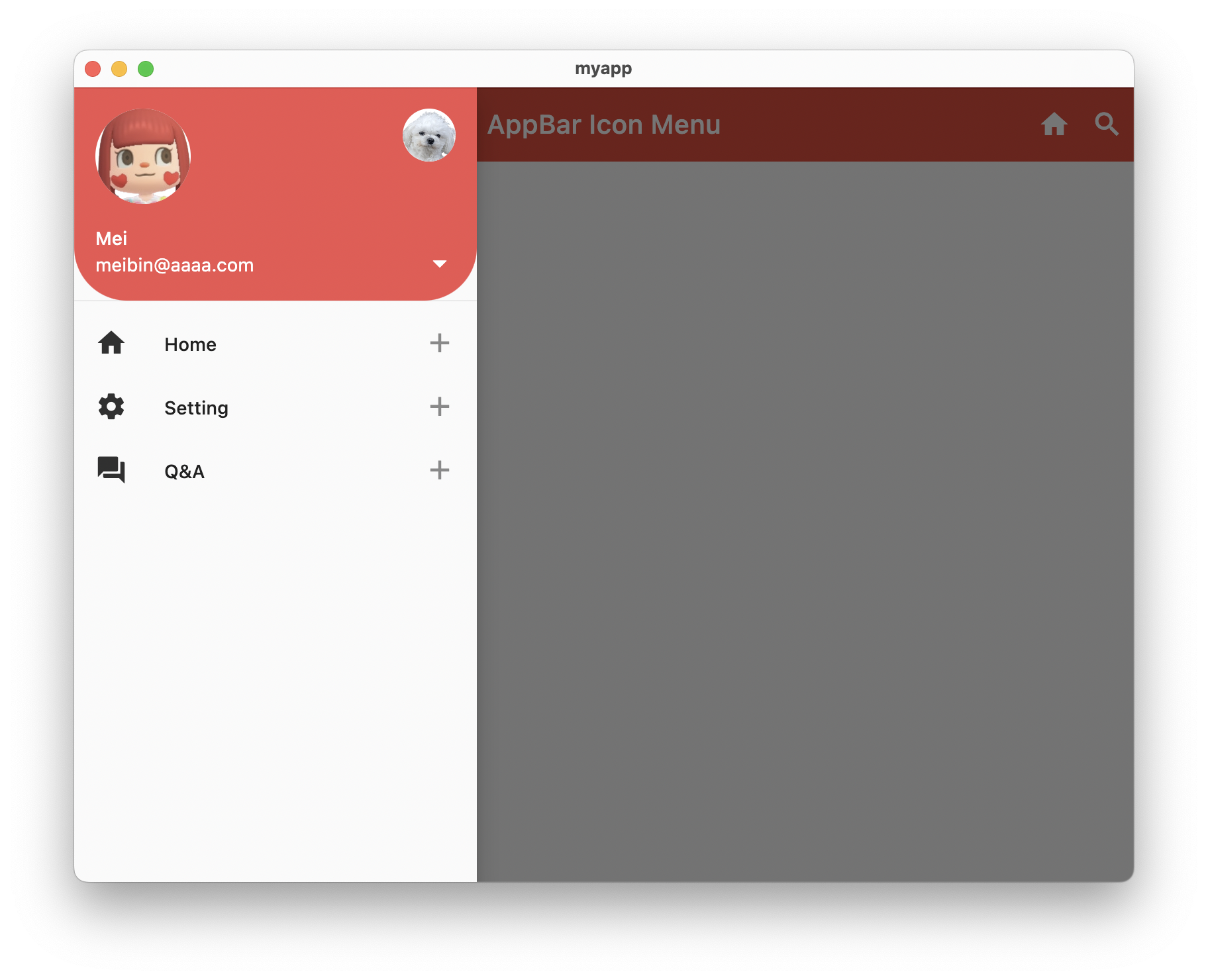
} 💻 결과 화면

📌 Snack bar
다음은 스낵 바 구현하기.
스낵바는 그 왜 버튼 누르면 아래쪽에 슈슉하고 뜨는 그거,,
그래서 어떻게 구현하는지 봐보자.
일단 구현할 때는 Scaffold.of 메소드를 통해서 Scaffold의 위치를 참조한 후,
showSnackBar() 메소드 내에서 스낵바를 구현해야 한다.
여기서 of의 의미는 아래와 같다.
of의 의미 : 현재 주어진 context에서 위로 올라가면서 가장 가까운 Scaffold를 찾아서 반환하라는 뜻
- ex) Something.of : 가장 가까운 Something을 찾아서 반환하라는 뜻
스낵 바는 구현 방법이 크게 두가지 있다.
일단은 빌더 위젯을 사용해서 구현하는 방법 하나, 그리고 빌더 위젯 없이 구현하는 것 하나.
근데 찾아보니 이건 구 버전 이야기인 것 같고,
그냥 빌더 없이 하는 예제 아래꺼 하나만 참고하면 될 듯 하다.
Flutter 홈페이지에서 Display a snackbar 이 내용을 참고한 것이 아래의 w/o Builder Widget 예제이다.
✅ w/Builder Widget
일단 빌더 위젯으로 구현하는 snack bar이다.
👩💻 메뉴 아이콘 추가하기 코드
import 'package:flutter/foundation.dart';
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Appbar',
theme: ThemeData(primarySwatch: Colors.red),
home: MyPage(),
);
}
}
class MyPage extends StatelessWidget {
const MyPage({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('AppBar Icon Menu'),
centerTitle: true,
elevation: 0.0,
// leading으로 간단한 위젯이나 아이콘 등을 앱바 왼쪽에 나타나게 할 수 있음
actions: [
IconButton(
icon: Icon(Icons.home),
onPressed: () {
print('home button is clicked !');
},
),
IconButton(
icon: Icon(Icons.search),
onPressed: () {
print('search button is clicked !');
},
),
],
),
body: Builder(
builder: (BuildContext ctx) {
return Center(
child: TextButton(
child: Text(
'Show me',
style: TextStyle(color: Colors.white),
),
style: TextButton.styleFrom(backgroundColor: Colors.red[400]),
onPressed: () {
final snackBar = SnackBar(
content: const Text('Yay! A SnackBar!'),
action: SnackBarAction(
label: 'Undo',
onPressed: () {
// Some code to undo the change.
},
),
);
// Find the ScaffoldMessenger in the widget tree
// and use it to show a SnackBar.
ScaffoldMessenger.of(ctx).showSnackBar(snackBar);
},
),
);
},
));
}
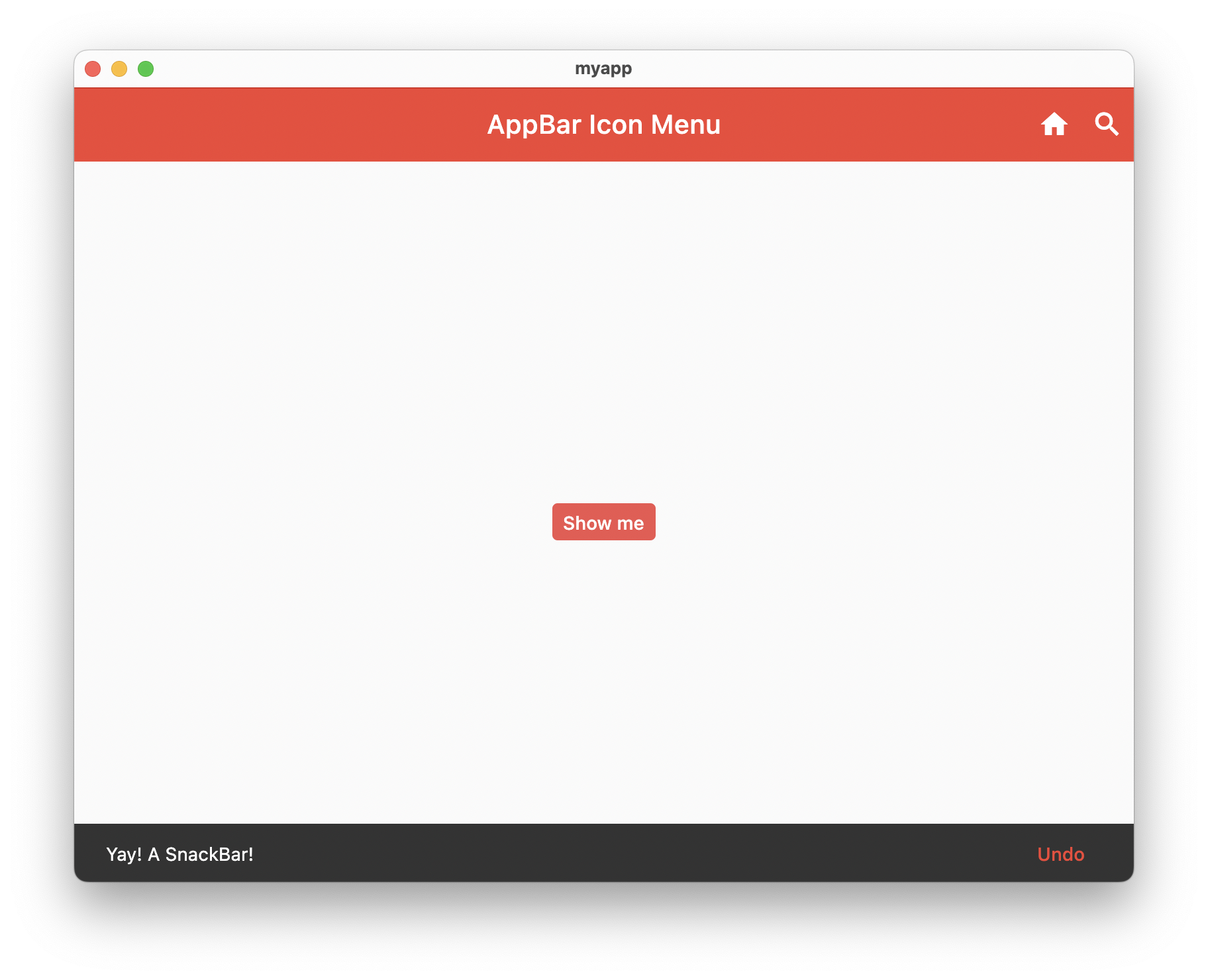
} 💻 결과 화면

✅ w/o Builder Widget
다음은 빌더 위젯 없이 구현한 snack bar이다.
👩💻 메뉴 아이콘 추가하기 코드
import 'dart:async';
import 'package:flutter/foundation.dart';
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Appbar',
theme: ThemeData(primarySwatch: Colors.red),
home: MyPage(),
);
}
}
class MyPage extends StatelessWidget {
const MyPage({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('AppBar Icon Menu'),
centerTitle: true,
elevation: 0.0,
// leading으로 간단한 위젯이나 아이콘 등을 앱바 왼쪽에 나타나게 할 수 있음
actions: [
IconButton(
icon: Icon(Icons.home),
onPressed: () {
print('home button is clicked !');
},
),
IconButton(
icon: Icon(Icons.search),
onPressed: () {
print('search button is clicked !');
},
),
],
),
body: MySnackBar(),
);
}
}
class MySnackBar extends StatelessWidget {
const MySnackBar({super.key});
@override
Widget build(BuildContext context) {
return Center(
child: ElevatedButton(
onPressed: () {
final snackBar = SnackBar(
content: const Text('Yay! A SnackBar!',
textAlign: TextAlign.center,
),
action: SnackBarAction(
label: 'Undo',
onPressed: () {
// Some code to undo the change.
},
),
);
// Find the ScaffoldMessenger in the widget tree
// and use it to show a SnackBar.
ScaffoldMessenger.of(context).showSnackBar(snackBar);
},
style: ElevatedButton.styleFrom(
foregroundColor: Colors.black, // ElevatedButton의 글자색
backgroundColor: Colors.orange, // ElevatedButton의 배경색
),
child: const Text('Show SnackBar'),
),
);
}
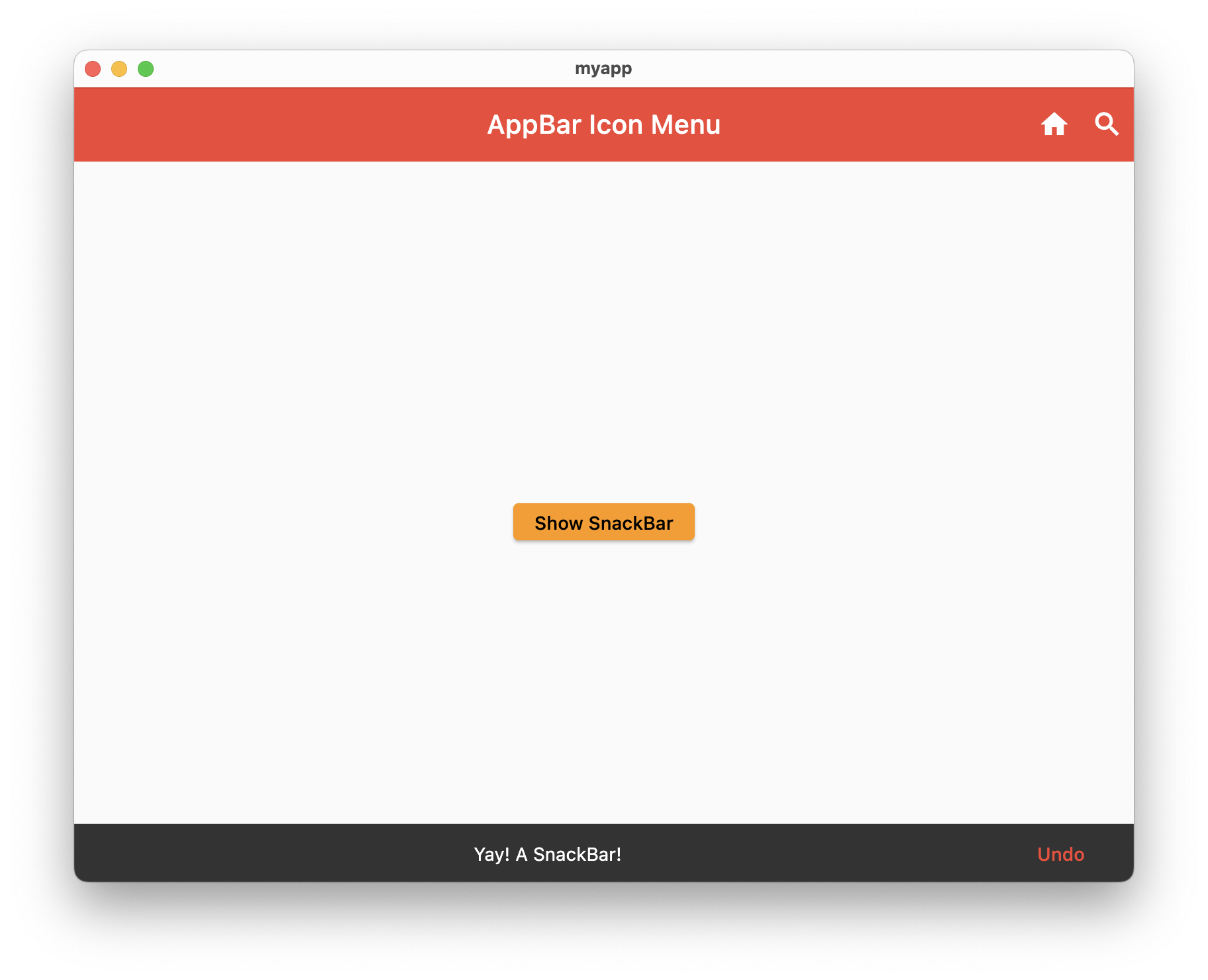
} 💻 결과 화면

📌 마무리
오늘은 이렇게 앱 바에 메뉴 만드는 것과 스낵 바 구현하는 것을 공부해봤다.
시간 날때 BuildContext 개념도 정리해야지.. (<- 이거 뭔가 좀 헷갈린다)
오늘도 일단은 포스팅 성공 🐱✨
참고
- Flutter
- 코딩셰프 Flutter 담백한 맛
- 코딩셰프 Flutter 순한맛 시즌1

