📌 갑자기 무작정 Flutter 시작하기
나 갑자기 플러터 시작해버린다..
이 갈대같은 마음이 또 다른거 배우게 하네
공부 방법은 코딩셰프 Flutter 담백한 맛 강의 호다닥 들었고,
코딩셰프 Flutter 순한맛 시즌1 강의 들으면서 벨로그 정리 하기 이렇게 할 예정이다.
아자아자 Flutter 라이프 시작함둥,,👩💻
📌 Widget
위젯은 원래 독립적으로 실행되는 작은 프로그램을 의미한다.
flutter에서 widget?
- UI를 만들고 구성하는 모든 기본 단위 요소를 의미
- 눈에 보이지 않는 요소들까지도 위젯(디자인적 요소, css 역할 하는 것들 모두 위젯)
- 앱 전체도 하나의 위젯임
✅ Types of Widgets
- Stateless : Value 값을 지속적으로 추적 보존(상태가 없는 정적인 위젯)
- 스크린 상에만 존재하고 아무것도 안함
- 실시간 데이터 저장 안함
- 모양을 변화시키는 Value 값도 안가짐
- Stateful : 이전 상호작용의 어떠한 값도 저장하지 않음(계속 움직임이나 변화가 있는 위젯)
- 사용자의 interaction에 따라 모양이 바뀜
- ex) text 입력 필드
- Inherited
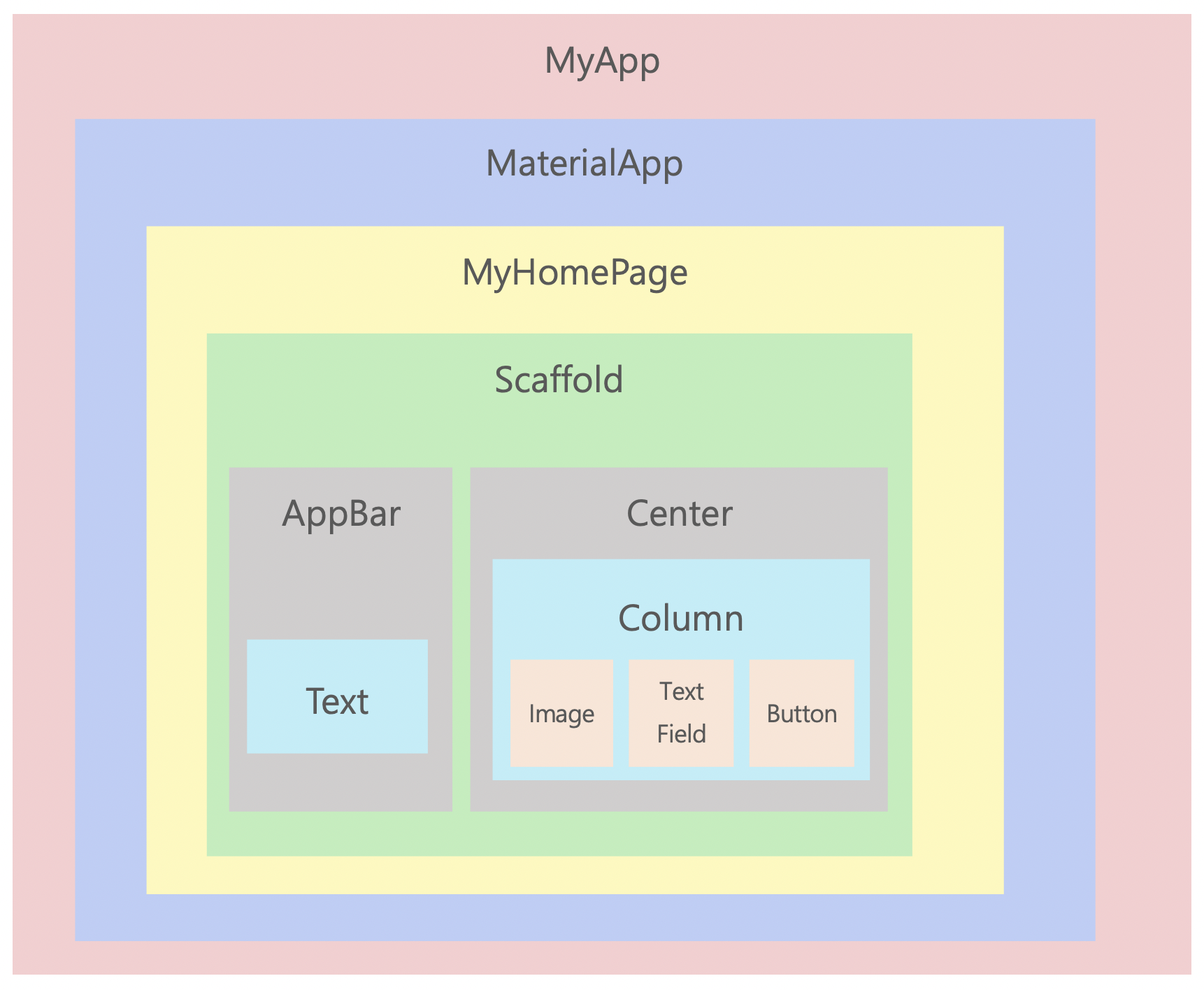
✅ Flutter Widget tree
Widget은 트리 구조임
- 한 Widget 안에 다른 Widget 포함 가능 -> 부모, 자식 관계
- Parent Widget == Widget Container
아래 그림과 같이 구성됨
(MyApp이랑 MyHomePage는 커스텀 위젯이니 이름 바꿔도 됨)

📌 앱 페이지 기본 구성
-
Function
ex)main(), runApp() -
Class
ex) MyApp()
✅ Hello 출력
import 'package:flutter/foundation.dart';
import 'package:flutter/material.dart';
//runApp은 항상 위젯을 argument로 가져야 함
void main() => runApp(MyApp());
// MyApp 위젯은 뼈대니까 stateless로 만들어 주면 됨
// stl치면 statelessWidget 틀 만들어 줌
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'First App',
theme: ThemeData(
primarySwatch: Colors.blue
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
// Scaffold 교육학에서 그 스케폴드 말하는 거임
return Scaffold(
appBar: AppBar(
title: Text('My 1st App'),
),
body: Center(
child: Column(
children: [
Text('Hello'),
Text('Hello'),
Text('Hello'),
],
),
),
);
}
}📌 마무리
진짜 요즘 너무 공부 안했다.
근데 뭐 하기 싫었다 ㅎ
글구 나름 종합시험 보고, 중간고사 보느라 바빴다.
내일은 과제하고 다음 강의 듣구 정리해야지.
아 그리고 Swift 공부하면서 벨로그 정리해보니까 자세히 정리하다보면
블로그 쓰느라 진 다 빠지는 것 같다.
그래서 이번엔 진짜 공부 노트 느낌으루다가,,
그냥 대충 내가 느끼기에 중요한것만 호다닥 요약해서 올릴 예정
그럼 제발 꾸준히 아자아자 ✨
참고
- Flutter
- 코딩셰프 Flutter 담백한 맛
- 코딩셰프 Flutter 순한맛 시즌1

