📌 오늘의 공부는
오늘은 일단 코딩셰프 Flutter 순한맛 시즌1 강의 호다닥 또 몇개 들어줬다.
간단히 화면 구성하는 거 해보니 꽤 재밌다.
프레임워크 처음 이렇게 해보는거라 좀 어려운데 화면이 좀 이쁘게 구성이 딱딱 되는 맛에 재밌게 해보는즁,,
암튼 그래서 이번에는 일단 간단히 내 소개하는 내용 써보고 사진 넣는거 코드랑
Class와 Widget의 개념 위주로 정리해본다.
📌 소개 페이지 디자인
- Center() Widget
- Column() Widget
- 자식 위젯들에게 높이에 관해 제약을 주지 않음
- 따라서 Column을 Center로 감싸도 가로의 중앙에 배치할 뿐, 세로는 관여 안함
- 세로의 가운데 배치하는 경우 아래처럼 mainAxisAlignment 필요
mainAxisAlignment: MainAxisAlignment.center,
그래서 일단 간단히 Hello를 가운데에 배치하는 것을 코드로 구현하면 아래와 같다.
👩💻 작성 코드
import 'package:flutter/foundation.dart';
import 'package:flutter/material.dart';
//runApp은 항상 위젯을 argument로 가져야 함
void main() => runApp(MyApp());
// MyApp 위젯은 뼈대니까 stateless로 만들어 주면 됨
// stl치면 statelessWidget 틀 만들어 줌
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'First App',
theme: ThemeData(
primarySwatch: Colors.blue
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
// Scaffold 교육학에서 그 스케폴드 말하는 거임
return Scaffold(
appBar: AppBar(
title: Text('My 2nd App'),
centerTitle: true,
backgroundColor: Color.fromARGB(255, 138, 40, 33),
elevation: 0.0, // 완전히 플랫하게 메뉴바 만들어 줌
),
body: Center( // 가로축에서 중앙에 배치하게 함
child: Column(
mainAxisAlignment: MainAxisAlignment.center, // 세로 축에서 가운데에 배치
children: [
Text('Hello'),
Text('Hello'),
Text('Hello'),
Text('Hello'),
]
),
),
);
}
}✅ 이미지 삽입시
그래서 일단 코딩셰프 강의 중 캐릭터 페이지 디자인 보고,
내 소개 하는 페이지(그냥 사진 넣구 출력하는 것)를 만들어보았다.
일단 사진을 넣기 전에는 꼭 pubspec.yaml 파일에 내가 사용할 이미지의 경로를 추가해야 한다.
아래처럼 pubspec.yaml에서 assets를 찾아서 그 아래에 이런식으로 사용할 사진들을 추가하면 된다.
assets:
- assets/me.png
- assets/munji.png✅ 예제
이제 소개하는 페이지를 구현해 본다.
코드는 아래와 같다.
👩💻 작성 코드
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Intro',
home: Grade(),
);
}
}
class Grade extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.red[50],
appBar: AppBar(
title: Text('Intro'),
backgroundColor: Colors.red[300],
centerTitle: true,
elevation: 0.0,
),
body: Padding(
padding: EdgeInsets.fromLTRB(30.0, 40.0, 0.0, 0.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,// column 안에 있는 글자의 시작 위치가 같도록 함
children: [
Center(
child: CircleAvatar(
backgroundImage: AssetImage('assets/me.png'),
radius: 60.0,
),
),
Divider(
height: 60.0, // 디바이더 위랑 아래 간격 합쳐서 60px
color: Colors.grey[850],
thickness: 0.5, // 선의 두께 지정하는 속성
endIndent: 30.0, // 디바이더 선이 끝에서 부터 얼마나 떨어지게 할지 정함
),
Text('name',
style: TextStyle(
color: Colors.black87,
letterSpacing: 2.0,
),
),
SizedBox(
height: 10.0,
),
Text('Mei',
style: TextStyle(
color: Colors.black54,
letterSpacing: 2.0,
fontSize: 28.0,
fontWeight: FontWeight.bold
),
),
SizedBox(
height: 30,
),
Text('age',
style: TextStyle(
color: Colors.black87,
letterSpacing: 2.0,
),
),
SizedBox(
height: 10.0,
),
Text('24',
style: TextStyle(
color: Colors.black54,
letterSpacing: 2.0,
fontSize: 28.0,
fontWeight: FontWeight.bold
),
),
SizedBox(
height: 30.0,
),
Row(
children: [
Icon(Icons.check_circle_outline),
SizedBox(
width: 10.0,
),
Text('HTML5 and CSS3',
style: TextStyle(
fontSize: 16.0,
letterSpacing: 1.0
),)
],
),
Row(
children: [
Icon(Icons.check_circle_outline),
SizedBox(
width: 10.0,
),
Text('MySQL',
style: TextStyle(
fontSize: 16.0,
letterSpacing: 1.0
),)
],
),
Row(
children: [
Icon(Icons.check_circle_outline),
SizedBox(
width: 10.0,
),
Text('Javascript',
style: TextStyle(
fontSize: 16.0,
letterSpacing: 1.0
),)
],
),
Center(
child: CircleAvatar(
backgroundImage: AssetImage('assets/munji.png'),
radius: 40.0,
backgroundColor: Colors.red[50],
),
),
],
),
),
);
}
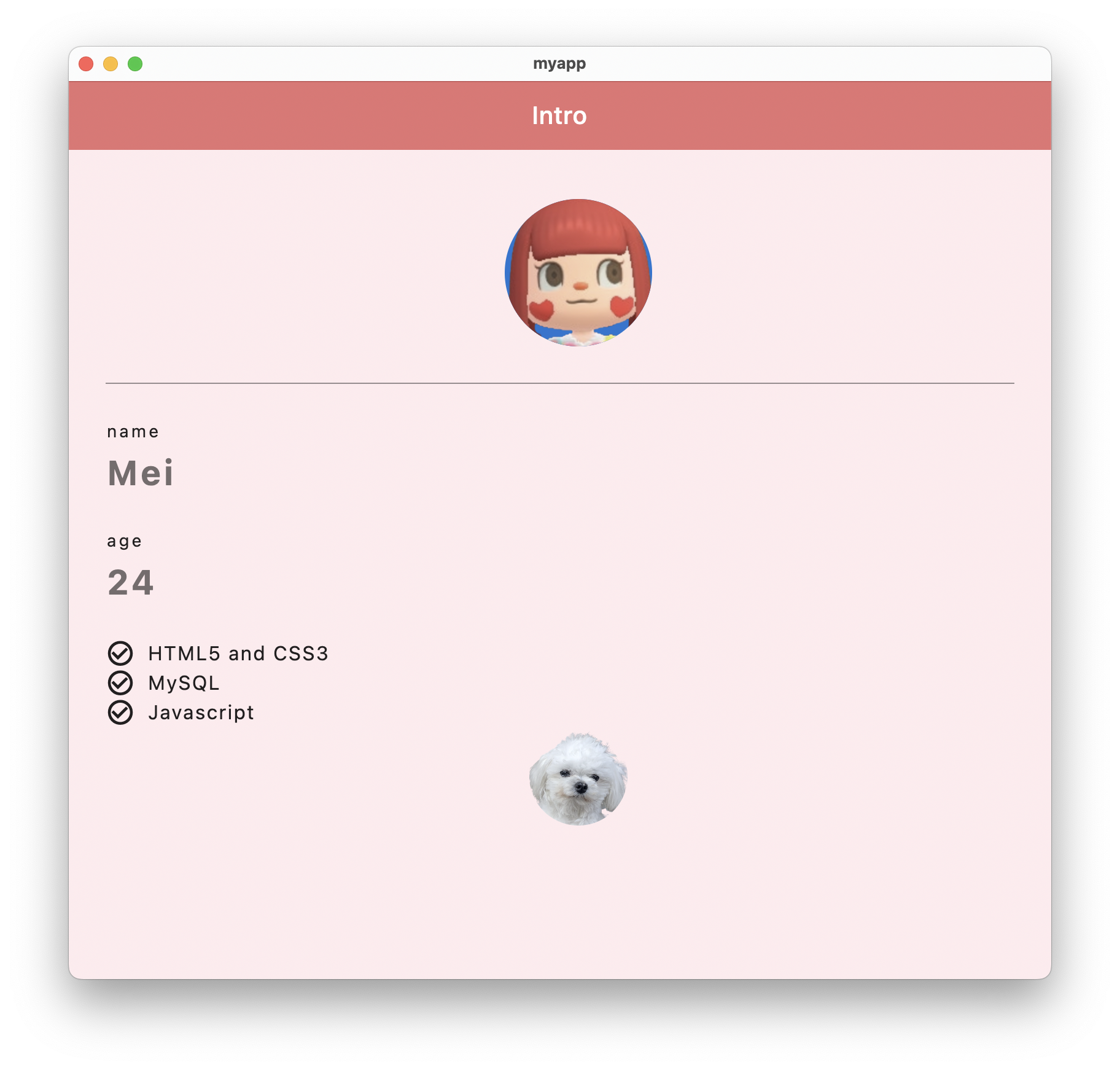
}💻 결과 화면
위와 같이 하면 결과는 아래와 같다.

일단 어렵지 않게 예쁜 화면이 구현되는게 너무 마음에 든다.
📌 Class & Widget
✅ 클래스, 객체, 인스턴스
-
클래스 : 어떤 객체에 대한 속성과 기능이 들어가 있어야 함
-> 인스턴스를 만드는 설계도
-> 클래스명 정의할때는 대부분 대문자로 시작 -
객체 : 클래스가 정의된 후 메모리 상에 할당되었을 때를 말함
-
인스턴스 : 클래스 기반으로 생성되어 실제 프로그래밍 상에서 사용되는 대상
- 👩💻 클래스 예제
class Person{
String name; // Type 추론 기능도 있긴 있음
int age;
String sex;
}
void main(){
Person p1= new Person();
p1.age = 24;
p1.name = 'Mei';
p1.sex = 'F';
print(p1.age);
}✅ 생성자
- 생성자 : 생성자를 만들지 않으면 기본 생성자 생김
- 👩💻 생성자 예제
class Person{
// 멤버변수 생성
String name; // Type 추론 기능도 있긴 있음
int age;
String sex;
Person(String name, int age, String sex){
// argument로 받은 값을 멤버변수(this)에 넣어줌
this.name = name;
this.age = age;
this.sex = sex;
}
}
void main(){
Person p1 = new Person('Mei', 24, 'F');
Person p2 = new Person('Ho', 21, 'F');
}- 생성자의 argument를 선택값으로 바꾸는 법
- 👩💻 생성자 선택값 변환 예제
class Person{
// 멤버변수 생성
String name; // Type 추론 기능도 있긴 있음
int age;
String sex;
Person({String name, int age, String sex}){
// argument로 받은 값을 멤버변수(this)에 넣어줌
this.name = name;
this.age = age;
this.sex = sex;
}
}
void main(){
Person p1 = new Person(age: 24);
Person p2 = new Person(sex: 'F');
}✅ 위젯
- 위젯 : 결국 위젯은 모두 클래스로 만들어진 인스턴스임
appBar : AppBar(title: Text('Hello'))
// AppBar 클래스로 인스턴스 만들어서 그중에 appBar argument에 텍스트 입력📌 마무리
오늘은 이렇게 공부한 내용을 정리해봤다.
근데 그냥 이렇게 정리 노트식으로만 하니까 확실히 블로그 작성에 있어서 부담이 없고 좋다.
어떠한 일이라도 부담을 가지면 벅차게 느껴지는 것 같다.
항상 부담은 최소한으로 노력은 최대한으로 하고 살아가기로 하자.
내일은 메뉴 만들기부터 강의 듣고 정리하자 👍
참고
- Flutter
- 코딩셰프 Flutter 담백한 맛
- 코딩셰프 Flutter 순한맛 시즌1

