프로젝트 소개
- 일정 수준 이상의 스크롤을 하게되면, 이미지가 슬라이드 식으로 나타나고 사라지는 효과 구현(class name 추가 방식)
코드 작성 순서
- 제어 대상(이미지)를 특정
- 슬라이드 함수 코드 작성 (스크롤 위치 등을 고려해서, 조건 문 작성)
: - 최상위 위치로부터 이미지 반 위치까지의 길이가 최상위 위치부터 이미지 최상단 라인까지 길이보다 크고, scollY 값이 최상단 위치로부터 이미지 바닥까지의 거리는 지나지 않도록 구현
배운 것들
- debounce 함수
: 불필요하게 너무 많은 event 발생에 의해 callback function이 호출되는 경우, 적정 수준으로 조절하기 위한 함수이고, 대상 callback function을 괄호로 감싸 사용
출처: http://ezcode.kr/study/view/209

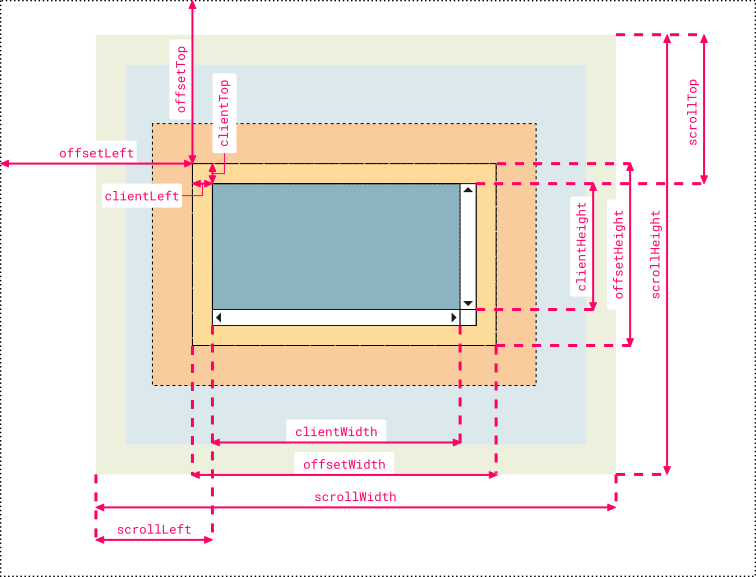
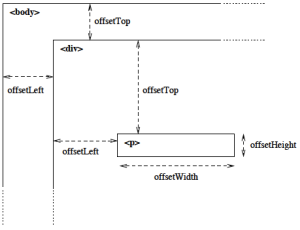
사진 출처: https://stackoverflow.com/questions/21064101/understanding-offsetwidth-clientwidth-scrollwidth-and-height-respectively

출처: https://brooknovak.wordpress.com/2013/06/11/find-the-character-position-using-javascript-fast-big-pages-all-browsers-no-preprocessing/
최종 코드
<script>
function debounce(func, wait = 20, immediate = true) {
var timeout;
return function () {
var context = this,
args = arguments;
var later = function () {
timeout = null;
if (!immediate) func.apply(context, args);
};
var callNow = immediate && !timeout;
clearTimeout(timeout);
timeout = setTimeout(later, wait);
if (callNow) func.apply(context, args);
};
}
const imgs = document.querySelectorAll('.slide-in');
function imgSlide() {
imgs.forEach((img) => {
// console.log(window.scrollY);
// console.log(window.innerHeight);
const slideInAt =
window.scrollY + window.innerHeight - img.height / 2;
const imgBottom = img.offsetTop + img.height;
const isHalfshown = slideInAt > img.offsetTop;
const isNotPassed = window.scrollY < imgBottom;
if (isHalfshown && isNotPassed) {
img.classList.add('active');
} else {
img.classList.remove('active');
}
});
}
window.addEventListener('scroll', debounce(imgSlide));
</script>느낀 점
- scrollY 오타 때문에, 몇 시간을 허비했다. 실제 코드 작성시 오타를 줄이는 것이 효율성이나 생산성에 엄청 큰 영향을 줄 수 있는 것 같다. 좀 느리더라도, 오타가 없도록 처음에 작성하는 연습을 해야겠다.
- 화면 위치, 좌표 등 관련 속성을 숙지하자!
