Javascript30
1.30. Whack A Mole

두더지 잡기 게임랜덤 구멍에서 랜덤 시간동안 출현 후 사라짐. 나타나는 동안 클릭하면 잡은 두더지 수 화면에 표시두더지 나타나는 구멍, 시간의 랜덤 숫자를 저장해당 구멍에 대한 class 명 추가하고, setTimeout로 일정 시간 후에 class명을 제거하도록하여
2.29. Countdown Timer

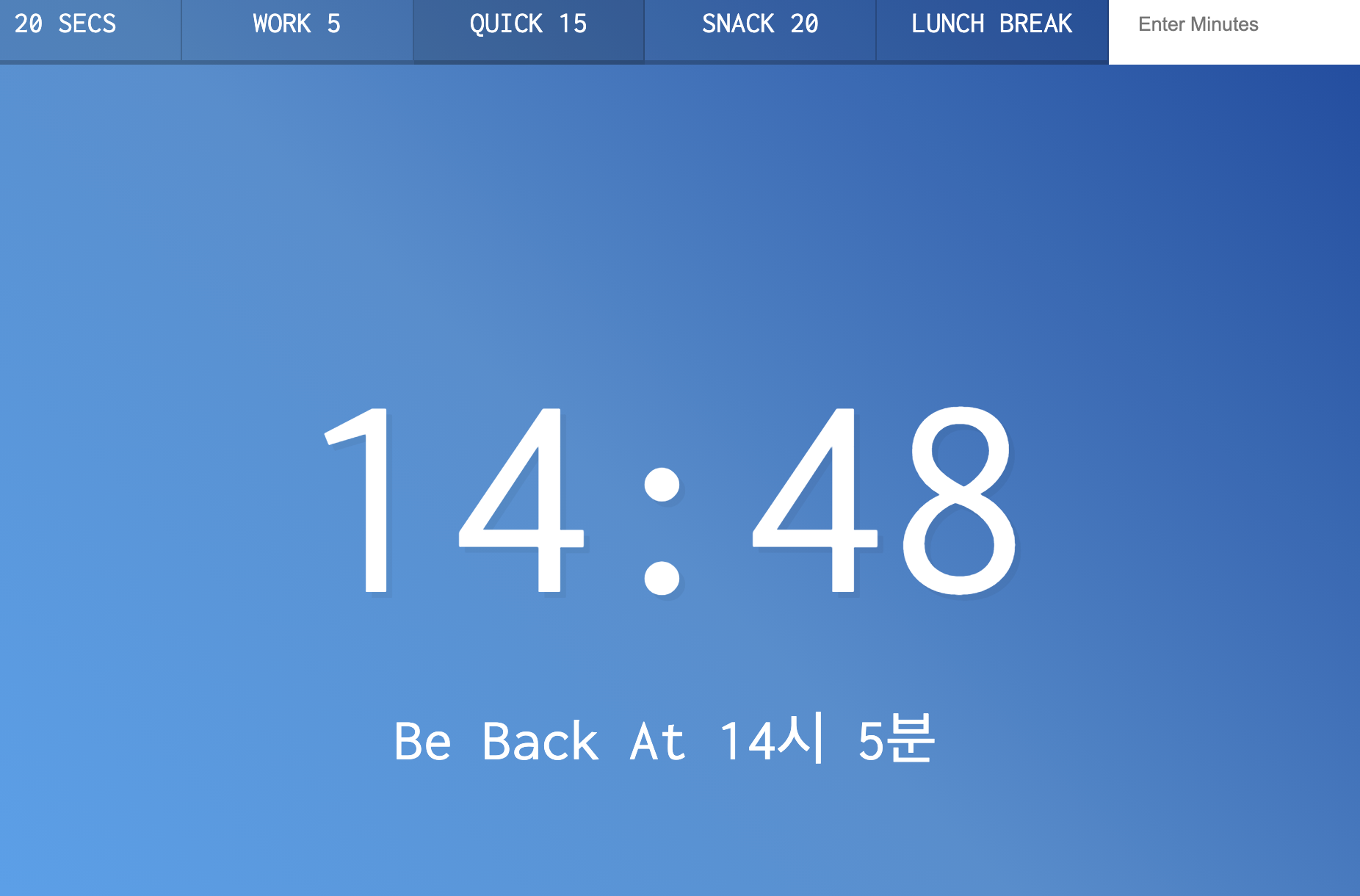
잠시 자리 비움 시간을 알리기 위한 카운트다운 화면 구현구체적으로, 미리 정해진 시간 단위 버튼 or 직접 입력 시간(분)에 대한 카운트다운 화면 구현화면 상에는 카운트다운 숫자와 최종 돌아올 시간(카운트다운 종료시간)을 텍스트로 보여줌지정한 카운트다운 시간을 더한 미
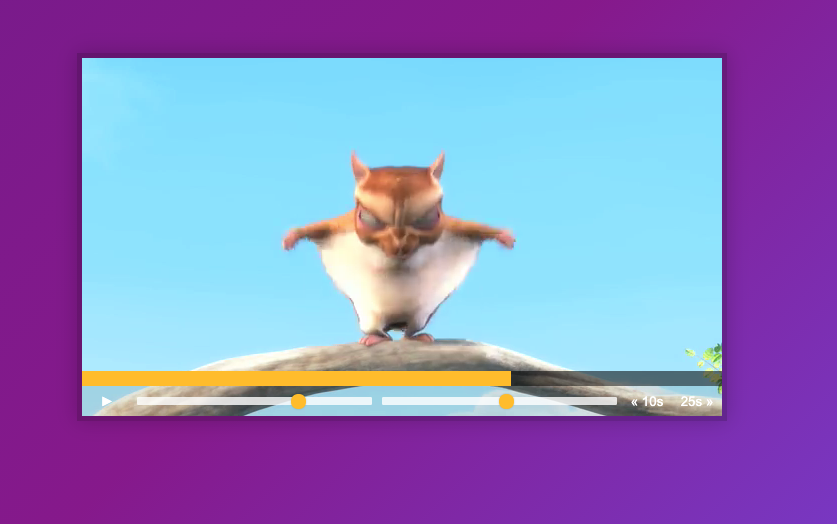
3.28. Video Speed Controller

비디오의 playbacRate를 manual 하게 조절하기 위한 UI와 function 연습video.playbackRatee.pageYelement.offsetTopHTML input tag 속성으로 min, max등을 정해서 더 쉽게 구현할 수 있지만, input
4.27. Click and Drag

가로 슬라이드 UI에서 마우스를 클릭 후 드래그를 통해 슬라이딩 효과 구현 내용mousedown 이벤트 발생 시 시작점, 좌측 scroll 최초 값을 저장mousemove 이벤트 발생 시, 저장된 시작점으로부터 드래그된 거리를 위에서 저장된 좌측 scoll 최초 값에
5.26. Stripe Follow Along Nav

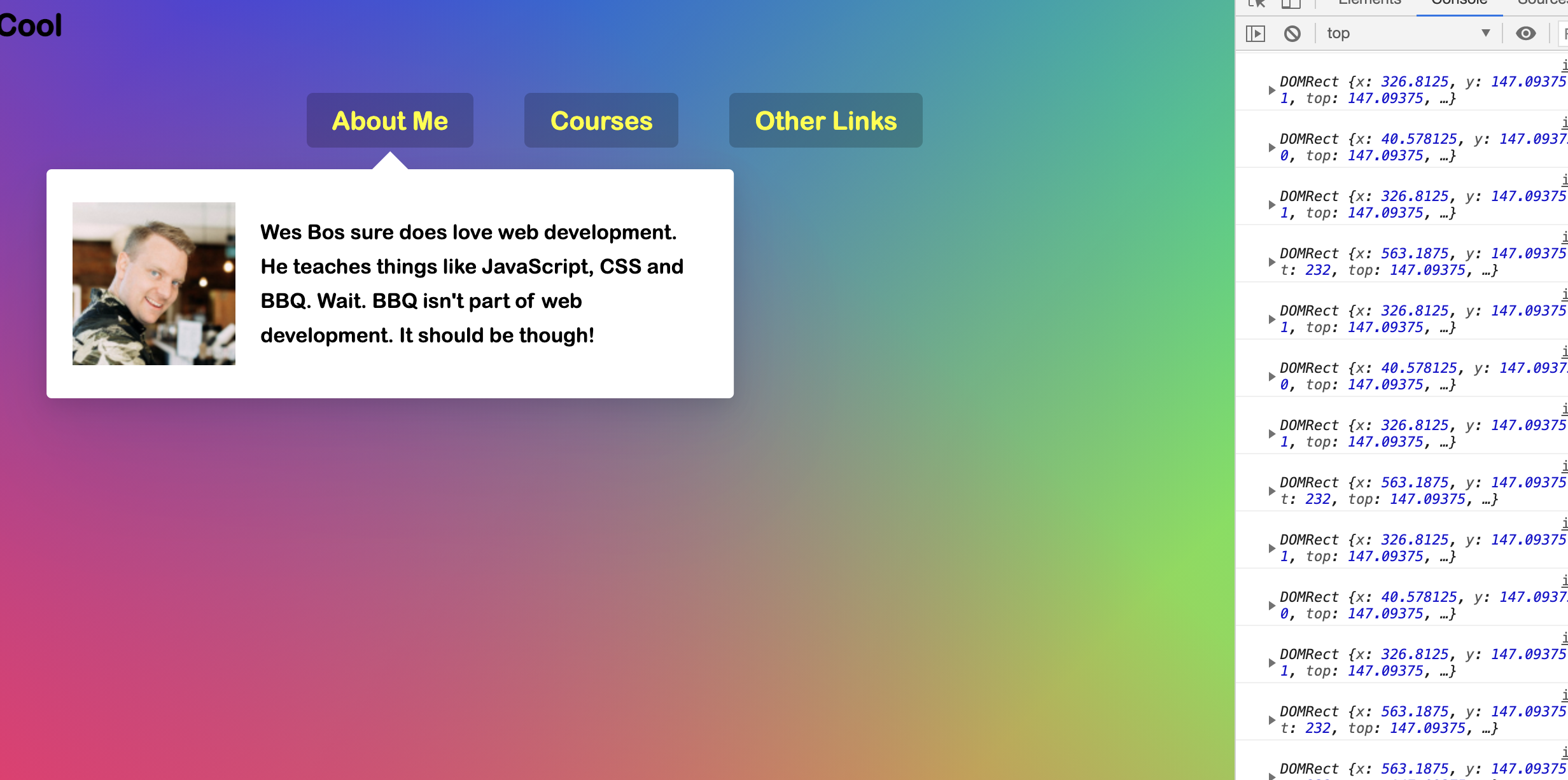
nav 메뉴에 mouse pointer가 hovering 되면, 하위 dropdown 메뉴가 각각의 크기, 위치에 맞게 보여지도록 구현하는 내용https://stripe.com/ 참고event listener를 각 li element에 붙임mouse가 in,
6.25. Event Capture, Propagation, Bubbling and Once

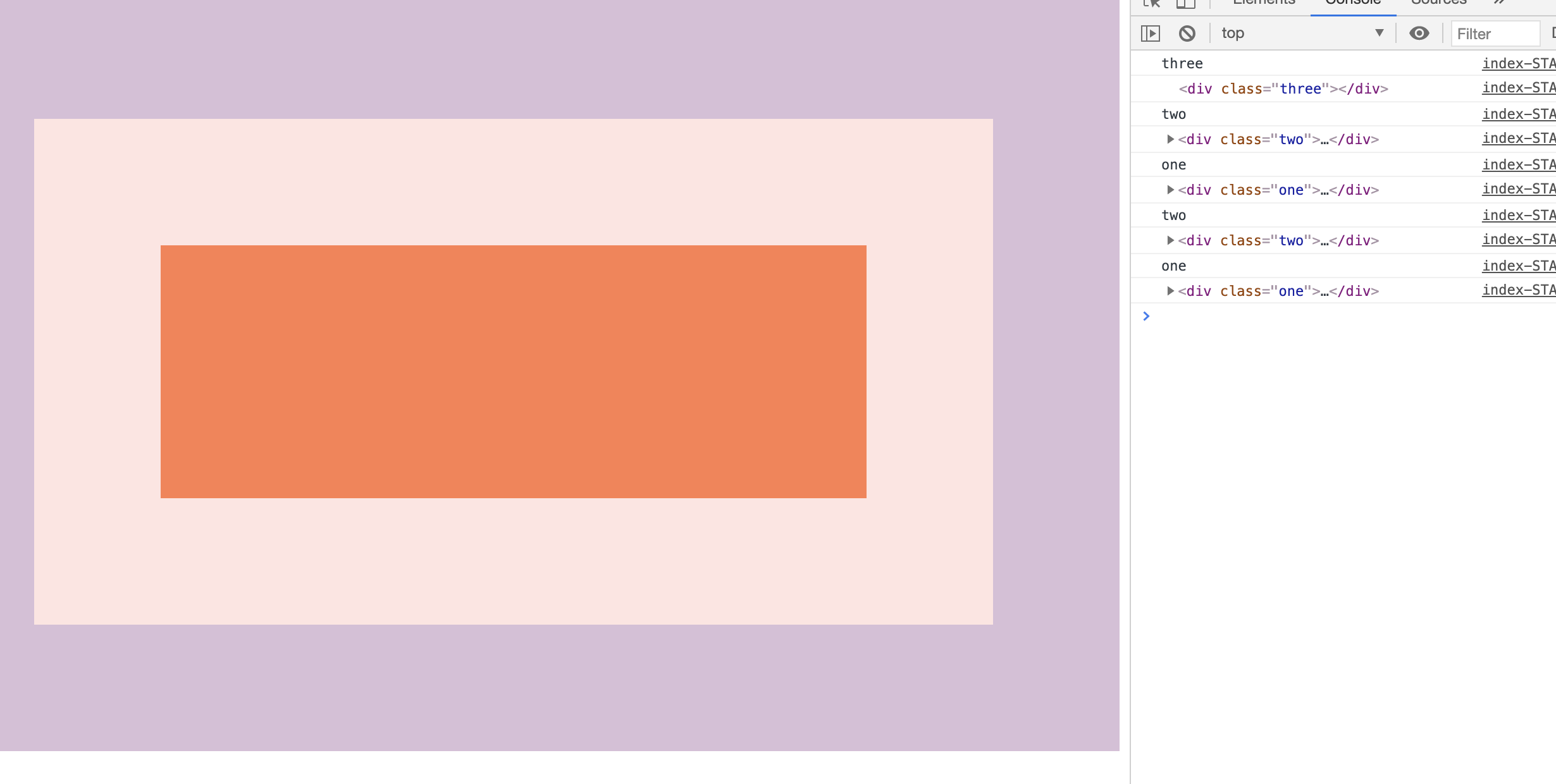
Event 발생 시 bubbling과 capture 그리고 addEventListener 함수의 option 인자(capture와 once)에 대한 학습Event Bubbling: 특정 element에서 event 발생 시, 상위 element로 이벤트가 전파(prop
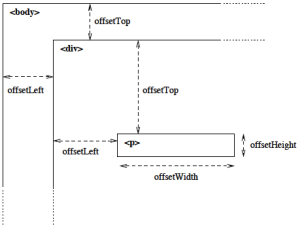
7.24. Sticky Nav

수동으로 CSS의 position: sticky와 같은 효과 구현하는 내용offsetTopscrollYcss position 속성을 fixed로 변경하면, 원래 차지하던 공간을 차지하지 않게되어 공간 변형이 일어나므로 유의
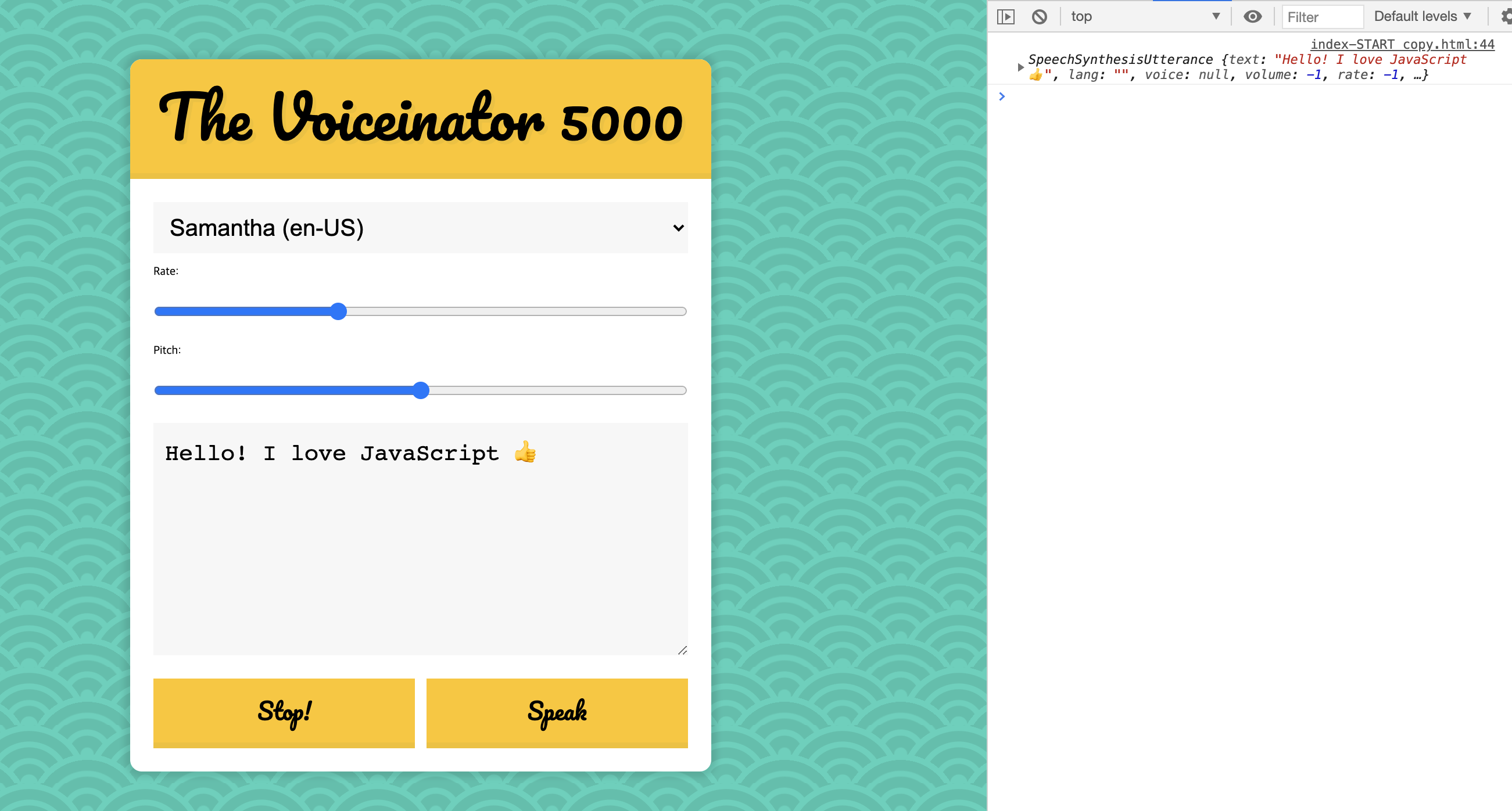
8.23. Speech Synthesis

Text to Speech 기능 구현voice 종류, rate, pitch도 함께 설정 (Html 상의 input value 연동)SpeechSynthesis API: text to speech 기능 구현 시 활용 APIhttps://developer.mozi
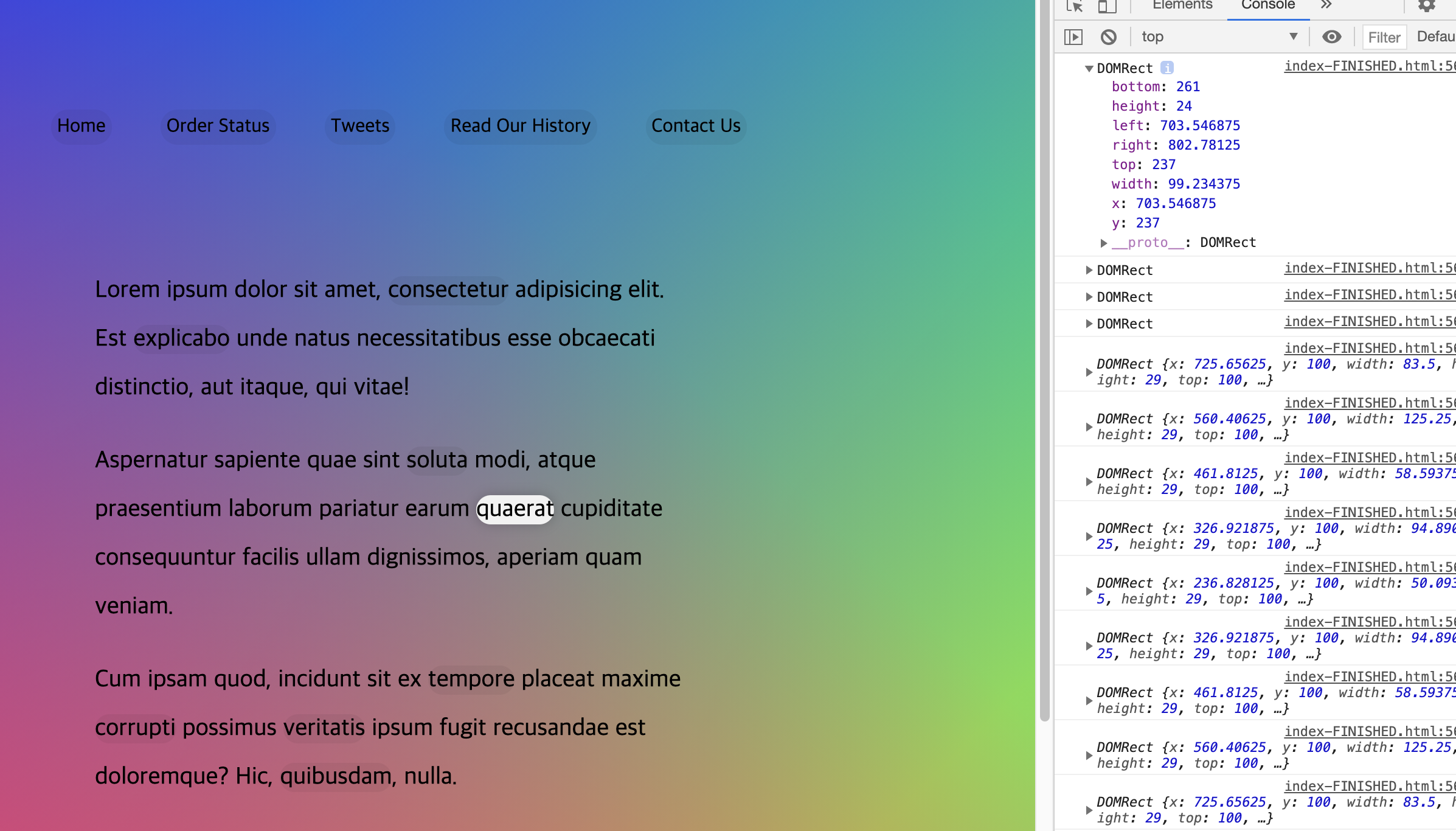
9.22. Follow Along Link Highlighter

마우스 포인터를 따라서 해당 텍스트의 길이와 위치에 맞게 하이라이트 효과가 되도록 구현 (stripe 웹페이지처럼, 메뉴 버튼에 hovering 하면, 이에 따라 선택 가능한 하위 메뉴 박스가 열리는 효과와 동일)'mouseover' event와 'mouseenver'
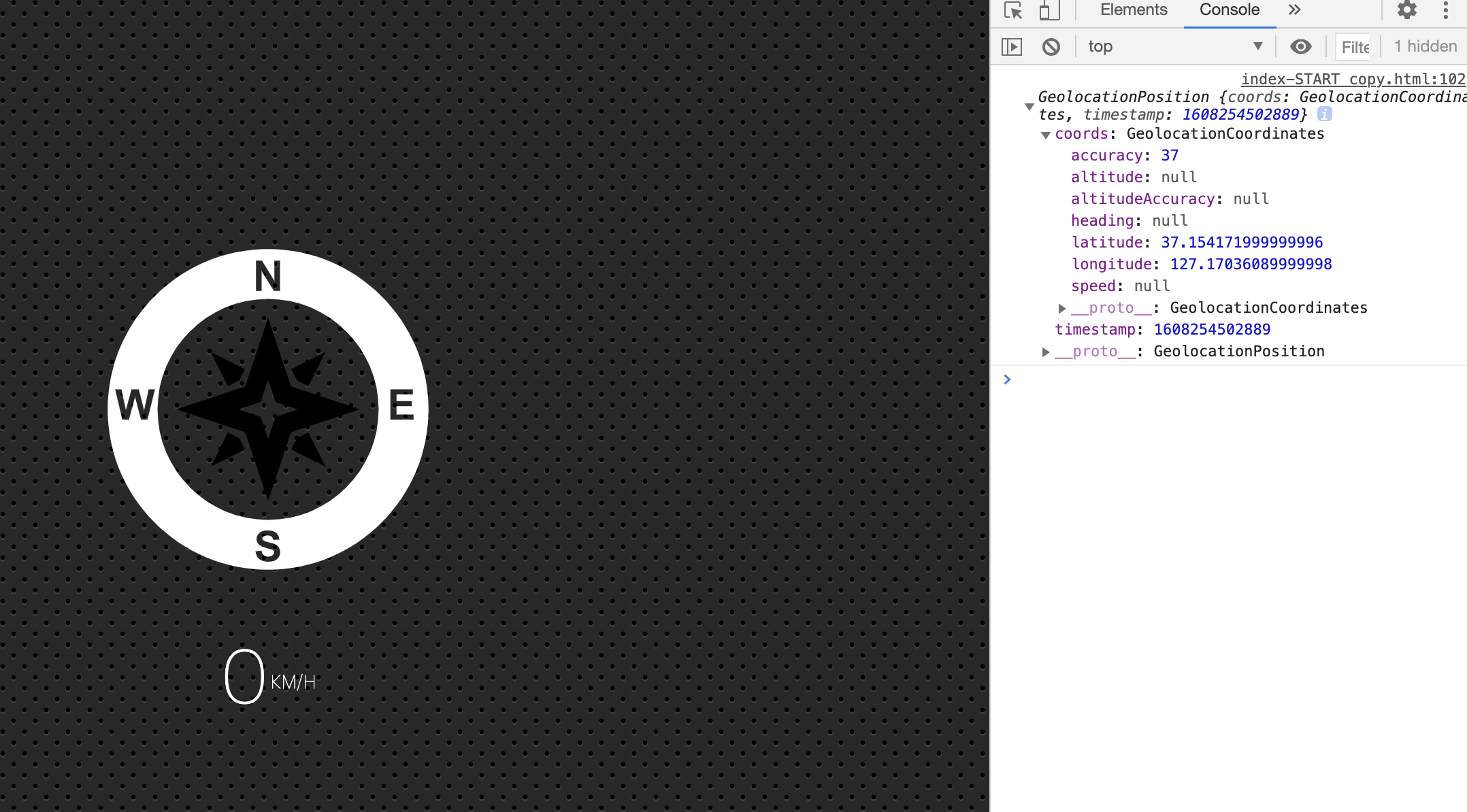
10.21. Geolocation

디바이스의 실시간 위치정보를 받아서, 현재 방향과 속도를 가져와 보여주는 내용navigator.geolocation.watchPosition(success, error, option) : 장치의 위치가 바뀔 때마다 자동으로 호출할 처리기 함수를 등록할 때 사용합
11.20.Speech Detection

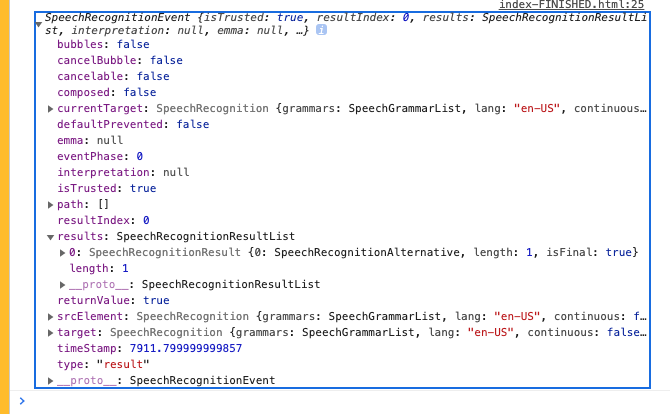
프로젝트 소개 배운 내용 Speech Recognition(음성인식) API : Speech API는 크게 Speech Recognition과 Speech Synthesis의 2가지 기능을 제공 > SpeechRecognition.lang : 언어 설정
12.18. Adding Up Times with Reduce

전체 비디오 시간(date-time 속성 값)을 합산하여, 시, 분, 초로 표시 (Reduce).reduce내 코드는 초, 분을 각각 Reduce로 얻어내다 보니 중복이 많이 발생정담 코드에서는 분을 초로 환산 후 기존 초의 값과 합산한 각 video의 값을 반환받아서
13.19. Webcam Fun

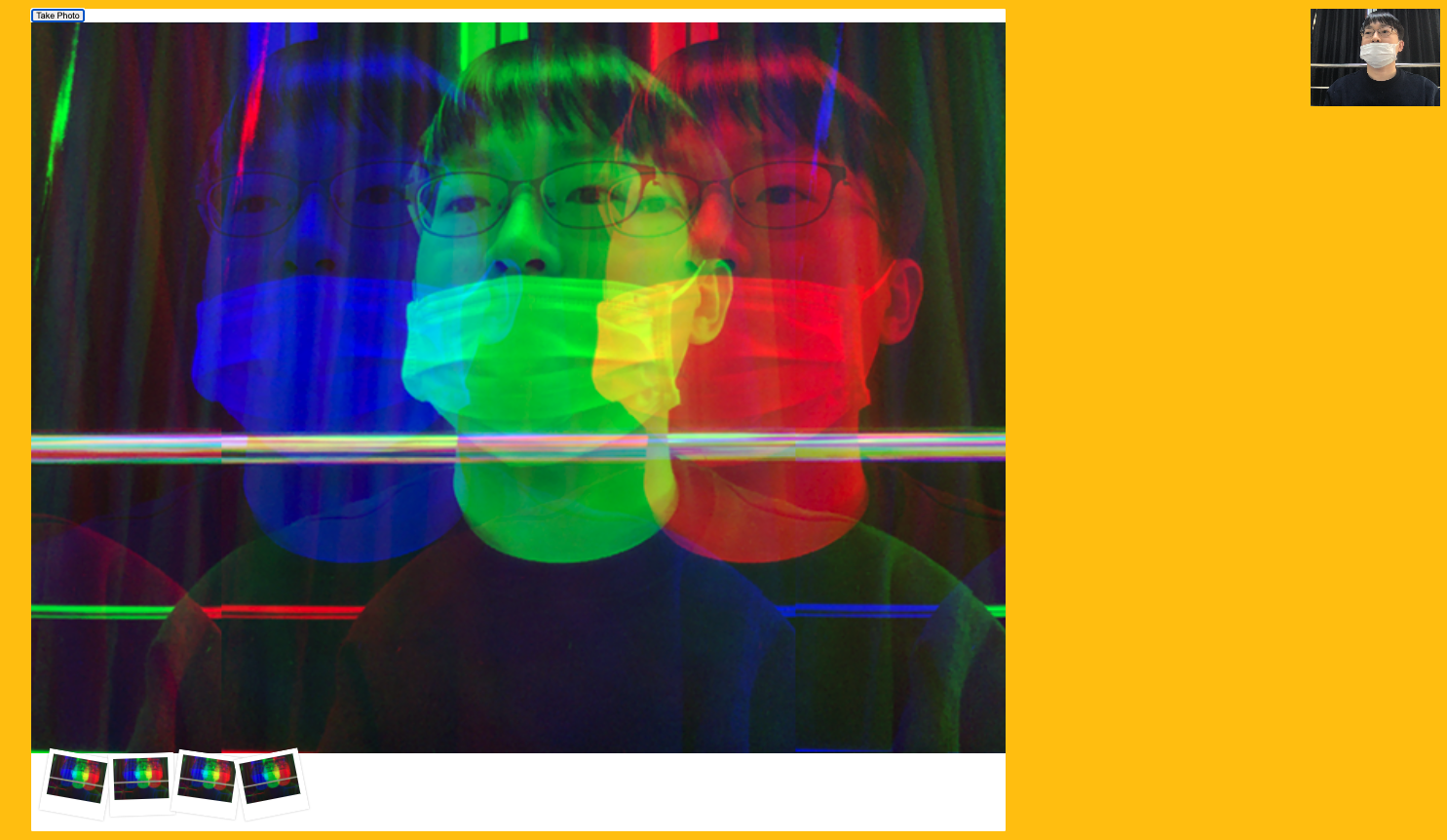
webcam에서 수신된 영상데이터를 웹 페이지의 canvas에 렌더링하는 동시에 다양한 effect 구현 연습사진 촬영(캡쳐)한 이미지를 기기에 저장하는 기능 포함loadedmetadata : 미디어의 메타 데이터가 로드되었을 때를 나타낸다. : 메타 데이터
14.17. Sort Without Articles

정규 표현식을 이용하여, array의 텍스트를 수정(replace)한 상태에서 알파벳 순으로 정렬(sort)한 후, 웹페이지에 < li >로 보여주는 내용 Regular Expression \- \\d : digit character\\D : non-digi
15.16. Mouse Move Shadow

마우스 움직임에 따라서, 다양한 각도에서 text shawdow 효과를 발생시키는 내용제어 대상과 이벤트 리스너가 붙을 대상을 특정(선택)이벤트 리스너 함수 생성이벤트 리스너의 callback funtion 생성 shawdow 반경을 화면 내의 일정 영역으로 제한하기
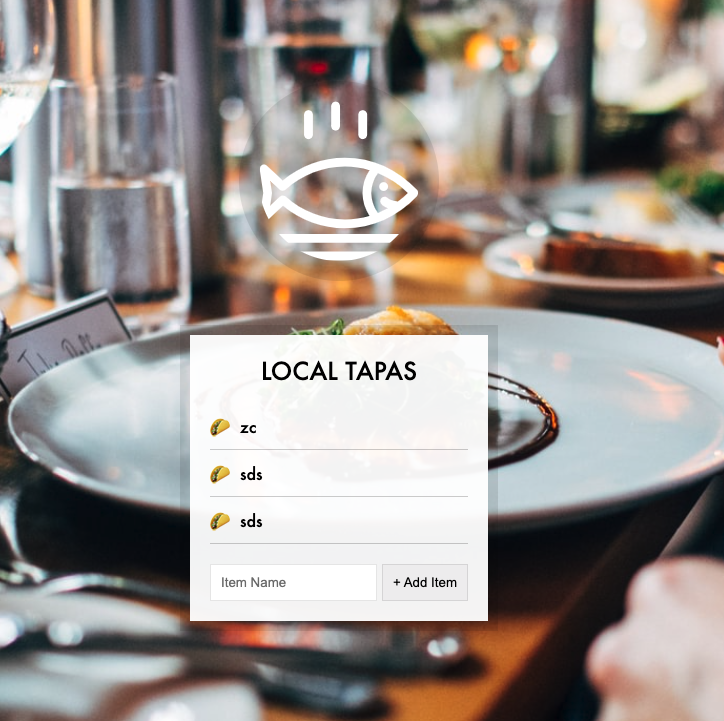
16.15. LocalStorage & Event delegation

체크박스가 포함된 메뉴를 추가해서 메뉴판을 만드는 내용핵심은 페이지가 Refresh 되더라도, 입력한 메뉴 리스트가 사라지지 않고 local storage에 저장되도록 하는 것e.preventDefault(): html 에서 a 태그나 submit 태그는 고유의 동작이
17.14. JavaScript References VS Copying

primitive type 과 reference type 비교primitive type은 값을 복사하므로, 서로 영향 받지 않지만, object나 array 처럼 reference type은 주소값을 복사해서 공유하므로, 서로 영향 받음https://devel
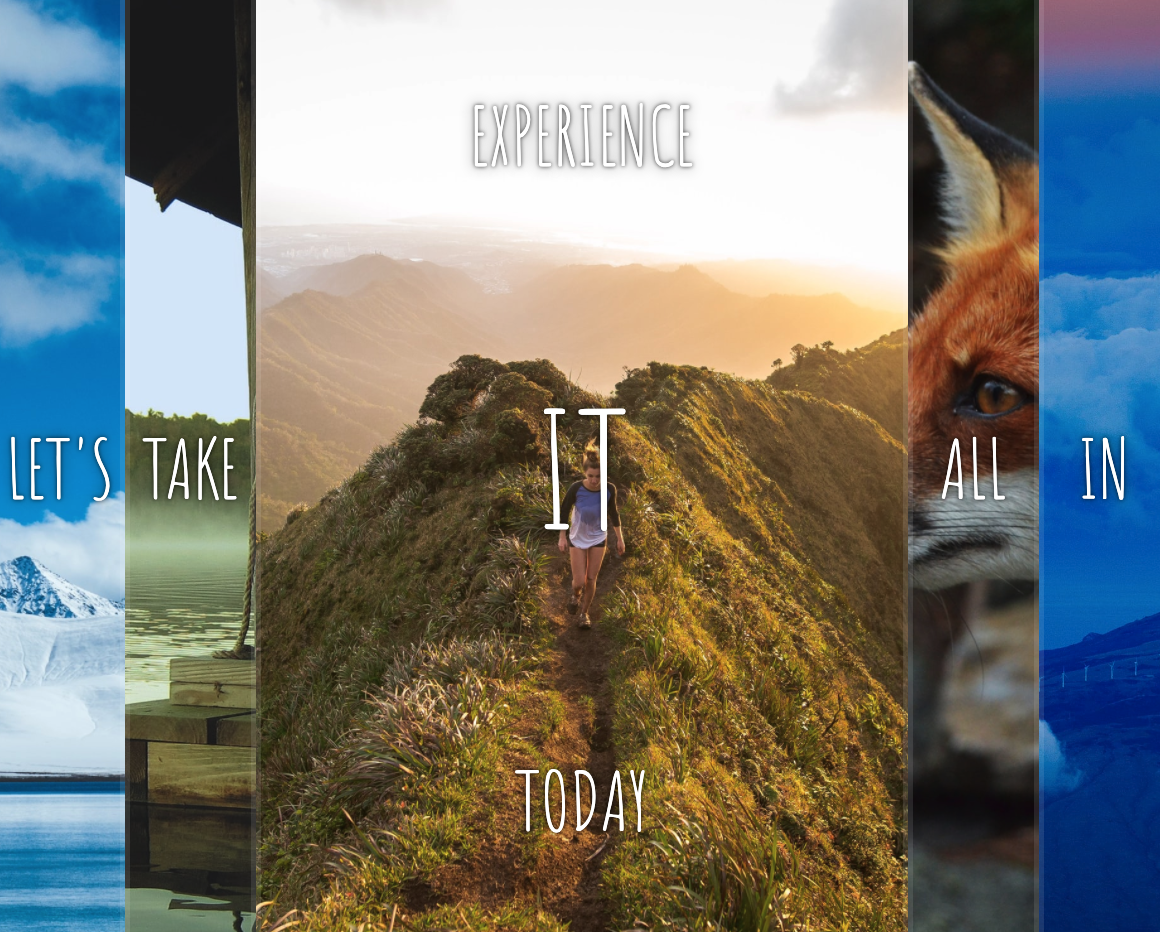
18.13. Slide in on Scroll

프로젝트 소개 일정 수준 이상의 스크롤을 하게되면, 이미지가 슬라이드 식으로 나타나고 사라지는 효과 구현(class name 추가 방식) 코드 작성 순서 제어 대상(이미지)를 특정 슬라이드 함수 코드 작성 (스크롤 위치 등을 고려해서, 조건 문 작성) 배운 것들 d
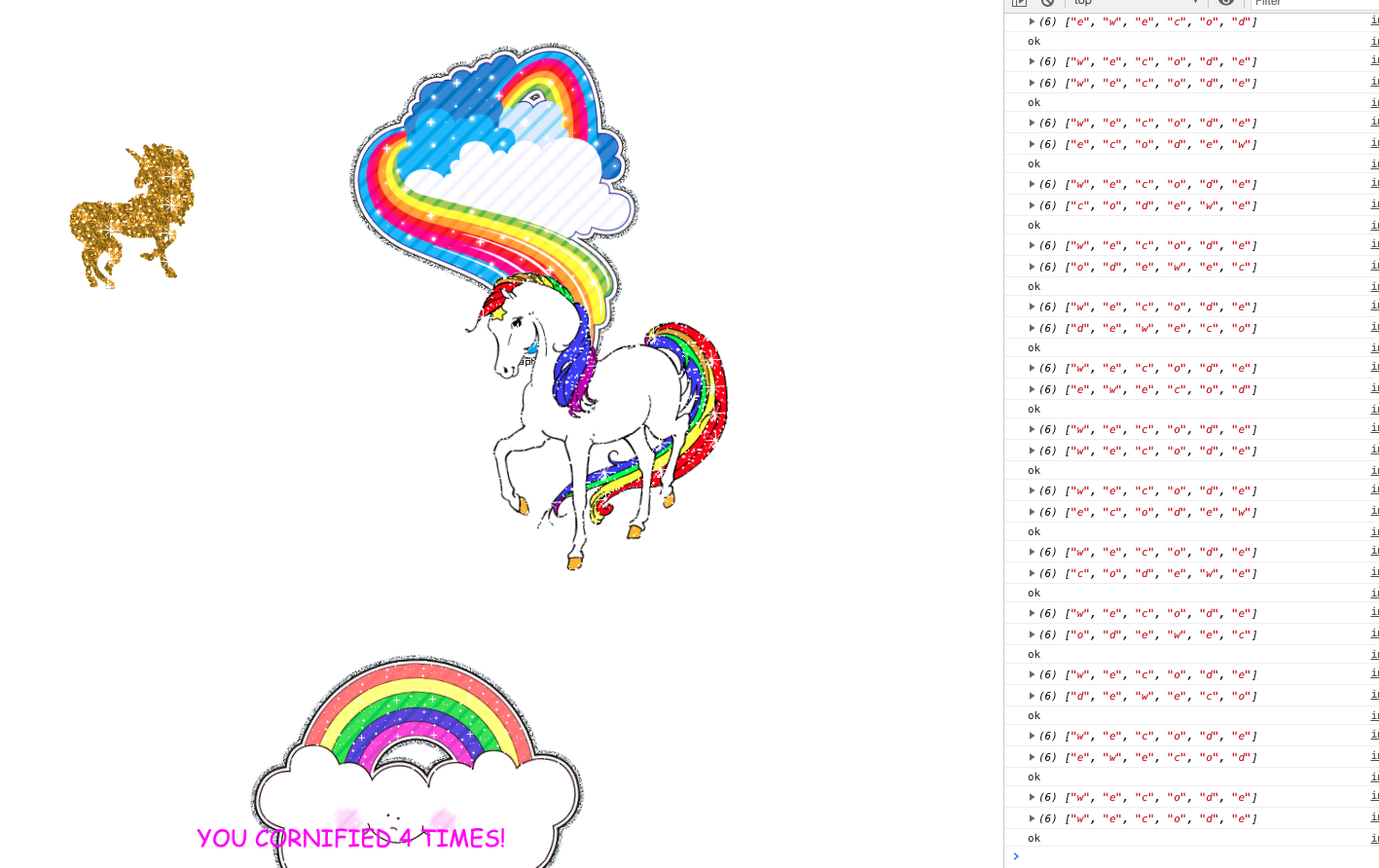
19.12. Key Sequence Detection

일정 키 패턴의 입력 값을 받아서, 미리 정해진 패턴과 일치하면, 유니콘 캐릭터가 화면에 새로 생성되도록 구현미리 사전에 일정한 키 패턴을 array 형식으로 저장 keyup 이벤트에 대한 이벤트 리스너 생성입력 키 값을 받아 미리 사전에 정해둔 패턴과 일치여부를 판단
20.11. Custom Video Player

비디오 화면 재생, 멈춤, 재생속도, 볼륨, 건너뛰기 등을 연습eventlistener 붙는 element와 event들을 정함제어 대상 element들을 정함eventListener의 callback function 작성 video 객체의 다양한 속성(method):
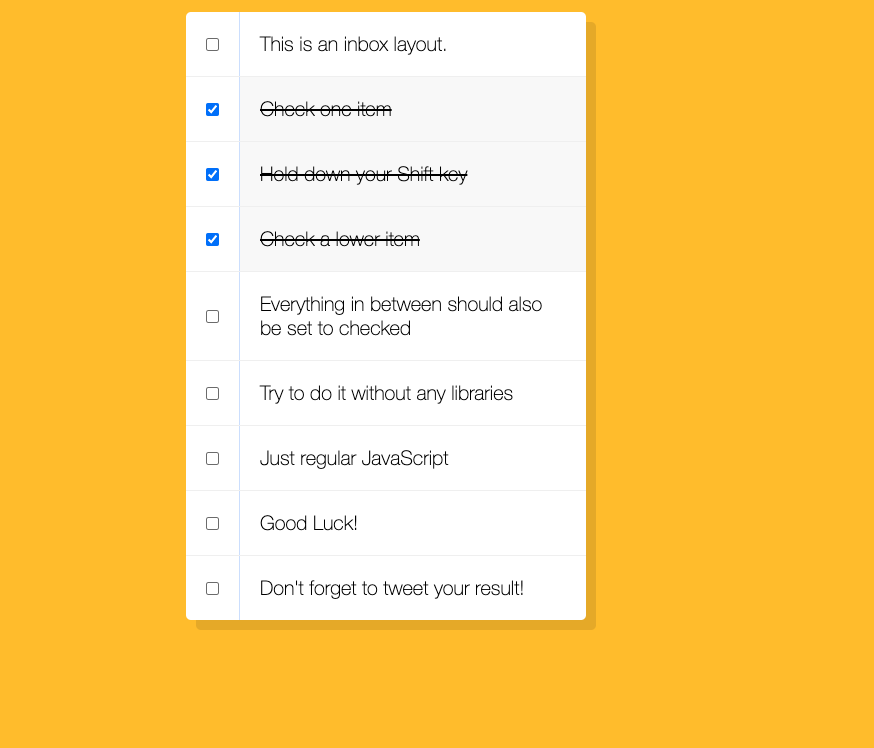
21.10. Hold Shift and Check Checkboxes

프로젝트 소개 이메일이나 게시물을 shift key 누른 상태에서 클릭하면 범위 설정해서 자동으로 check 할 수 있도록 하는 내용 코드 작성 순서 배운 것들 최종 코드 느낀 점
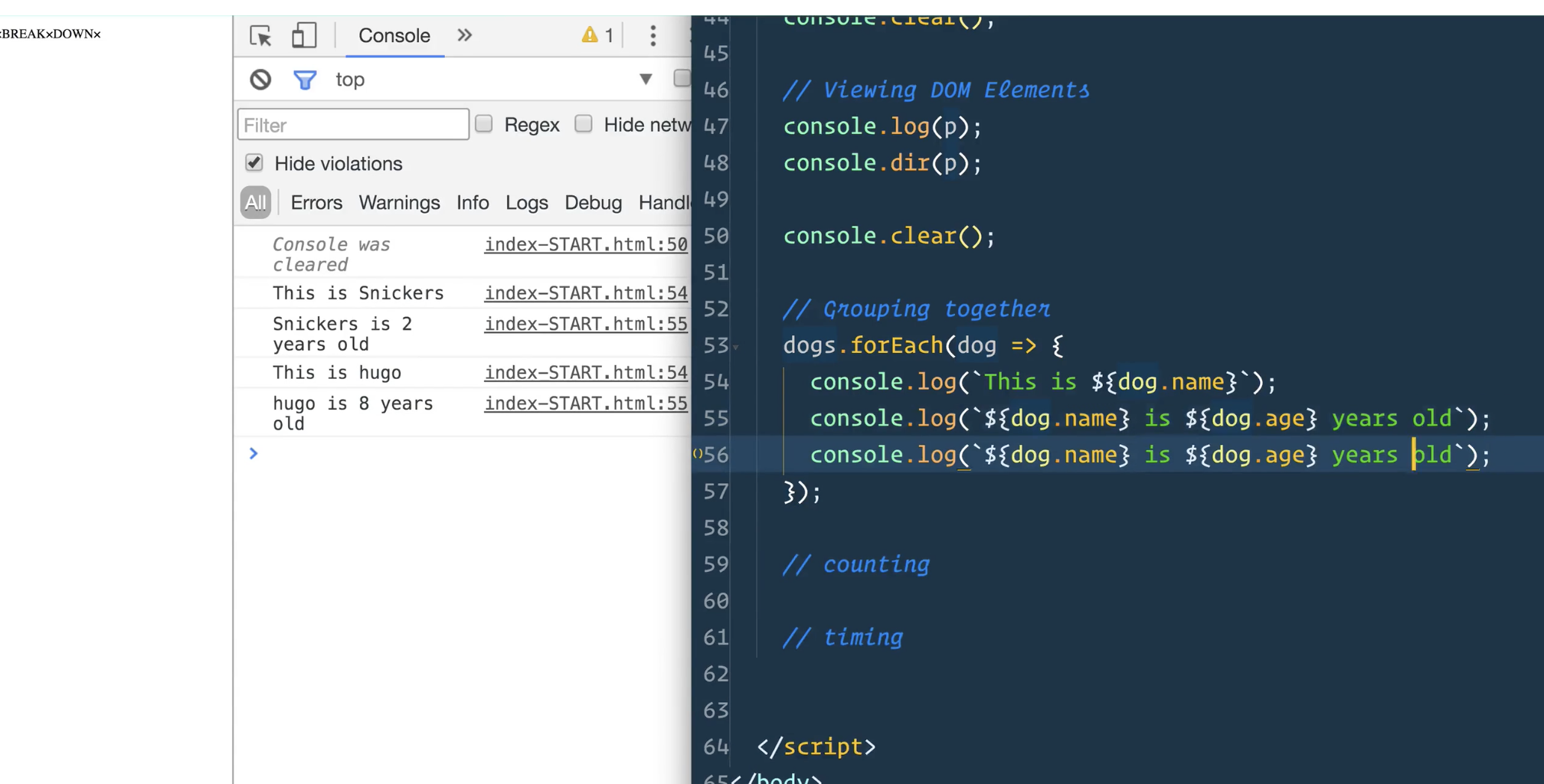
22.09. Dev Tools Domination

chrome 개발자 도구를 통해, 다양한 console 명령어 알아보기console.log()console.warn()console.info()console.error()console.clear()console.assert(a, b): 주어진 가정(a)가 틀린 경우,
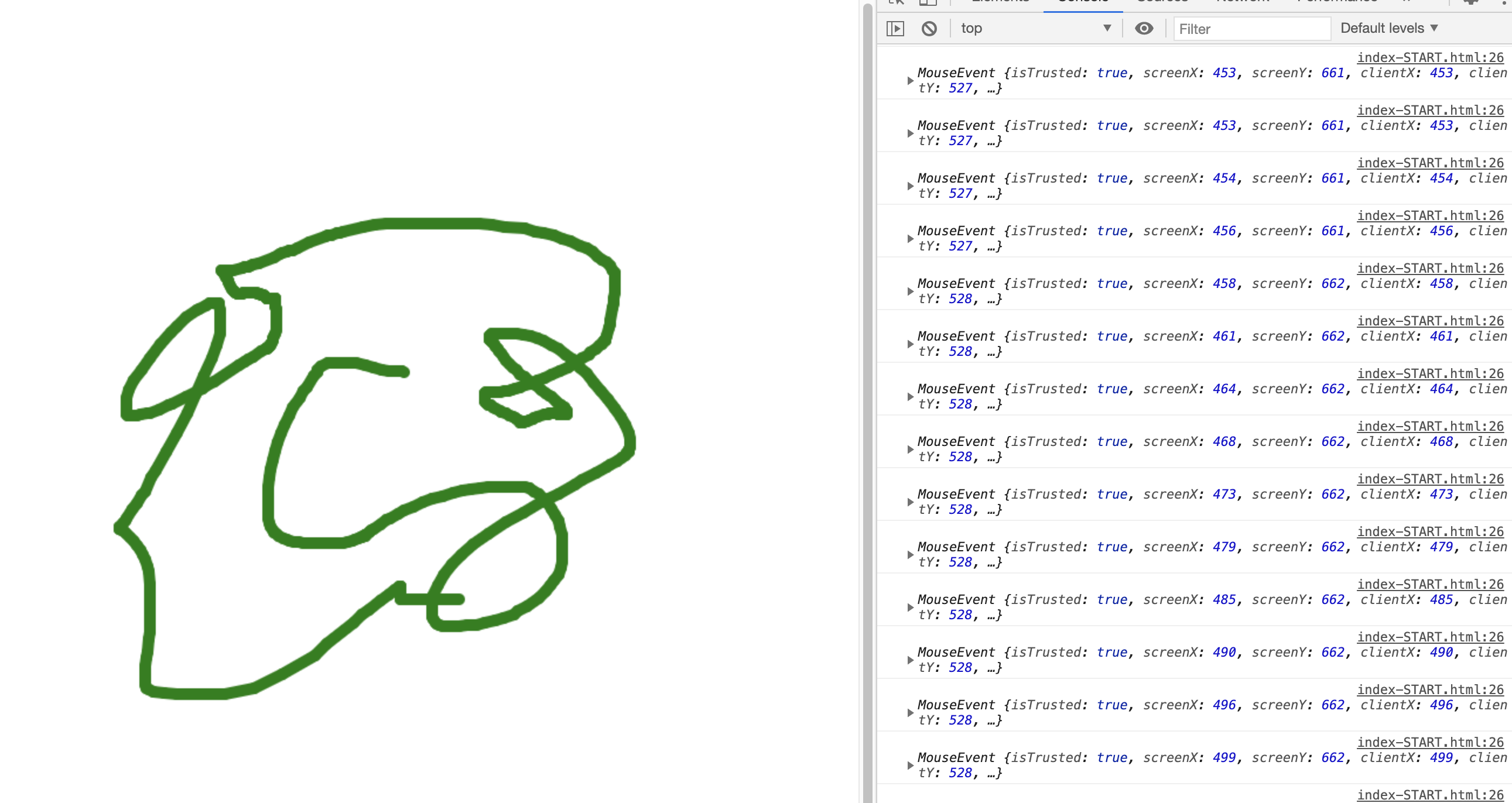
23.08. Fun with HTML5 Canvas

그림 그리기, 게임 그래픽, 사진 조작, 비디오 편집 등에 활용되는 canvas API에 대해 학습그리기 대상이 되는 html canvas 태그 element를 생성script에서 대상을 찾아 .getContext('2d')의 리턴 값을 변수 할당다양한 그리기 함수를
24.07. Array Cardio Day 2

여러가지 array method를 연습.some().every().find().findIndex()데이터를 구조화 시키고, JS 코드로 자유자재로 제어할 수 있기 때문에 Array가 중요하고 관련 method가 많이 있는 것 같다method 자체를 익히는 것 어렵지 않
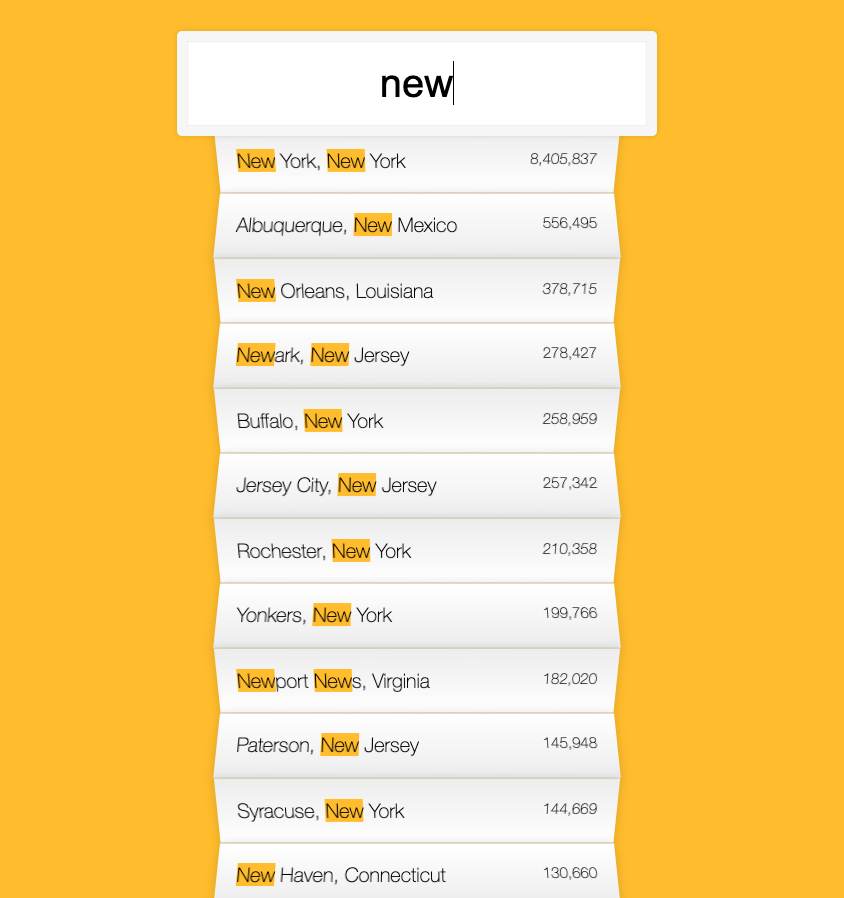
25.06. Type Ahead

Fetch API: 데이터를 송수신 하는 비동기 처리를 하는 최신 API, Promise 객체를 반환: 기본 코드
26.05. Flex Panel Gallery

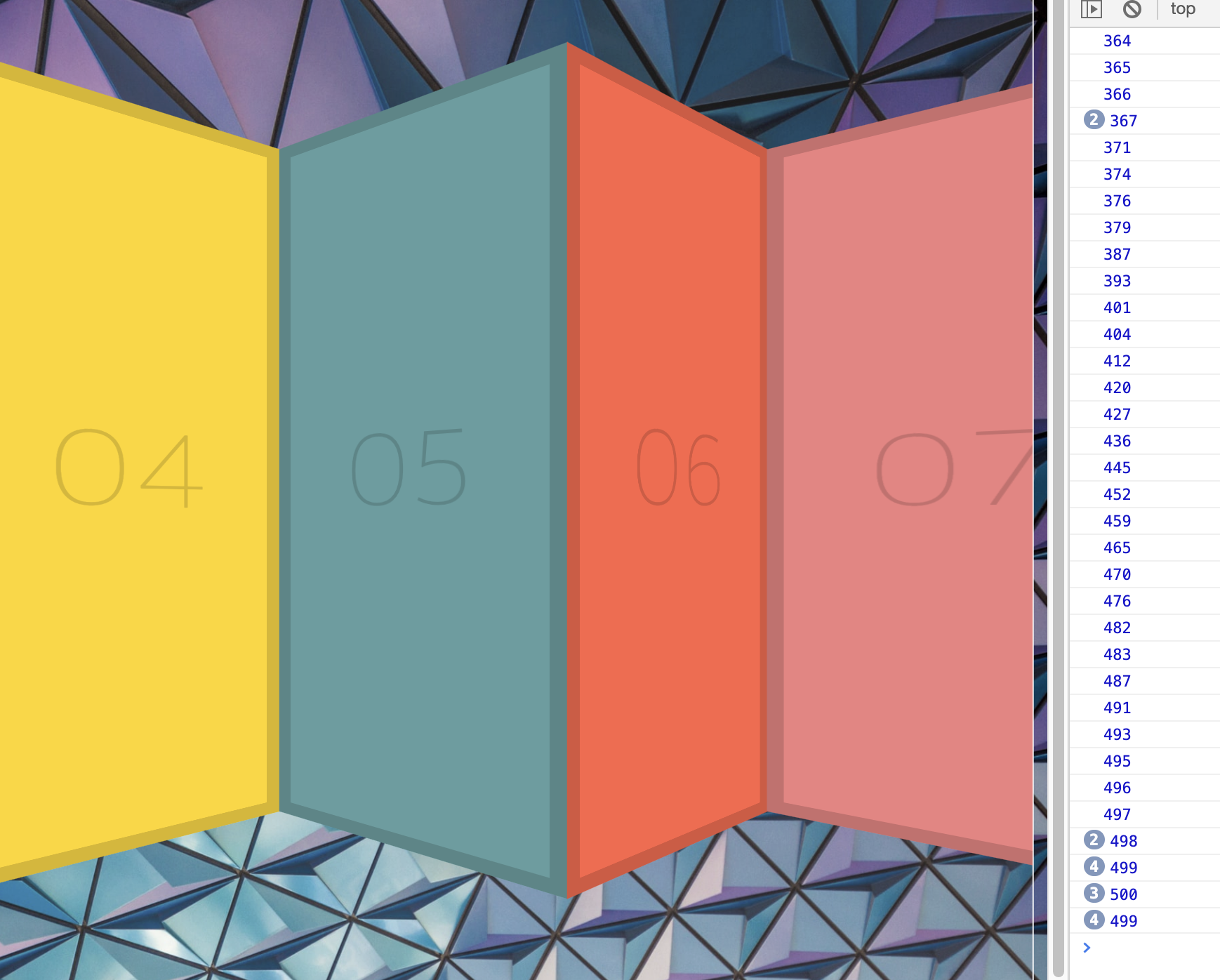
flex로 이루어진 panel들 중 클릭하면 사이즈(폭)이 커지고, 텍스트 element 중 위와 아래 텍스트가 위와 아래에서 각각 나타나는 transition을 구현.classList.toggle():nth-child(), :first-child, :list-chil
27.04. Array Cardio Day 1

프로젝트 소개 여러가지 array method를 연습 배운 것들 Array.prototype methods 1. 원본 배열을 변경하는 메소드 (1) push() (2) pop() (3) shift() (4) unshift() (5) reverse() (6)
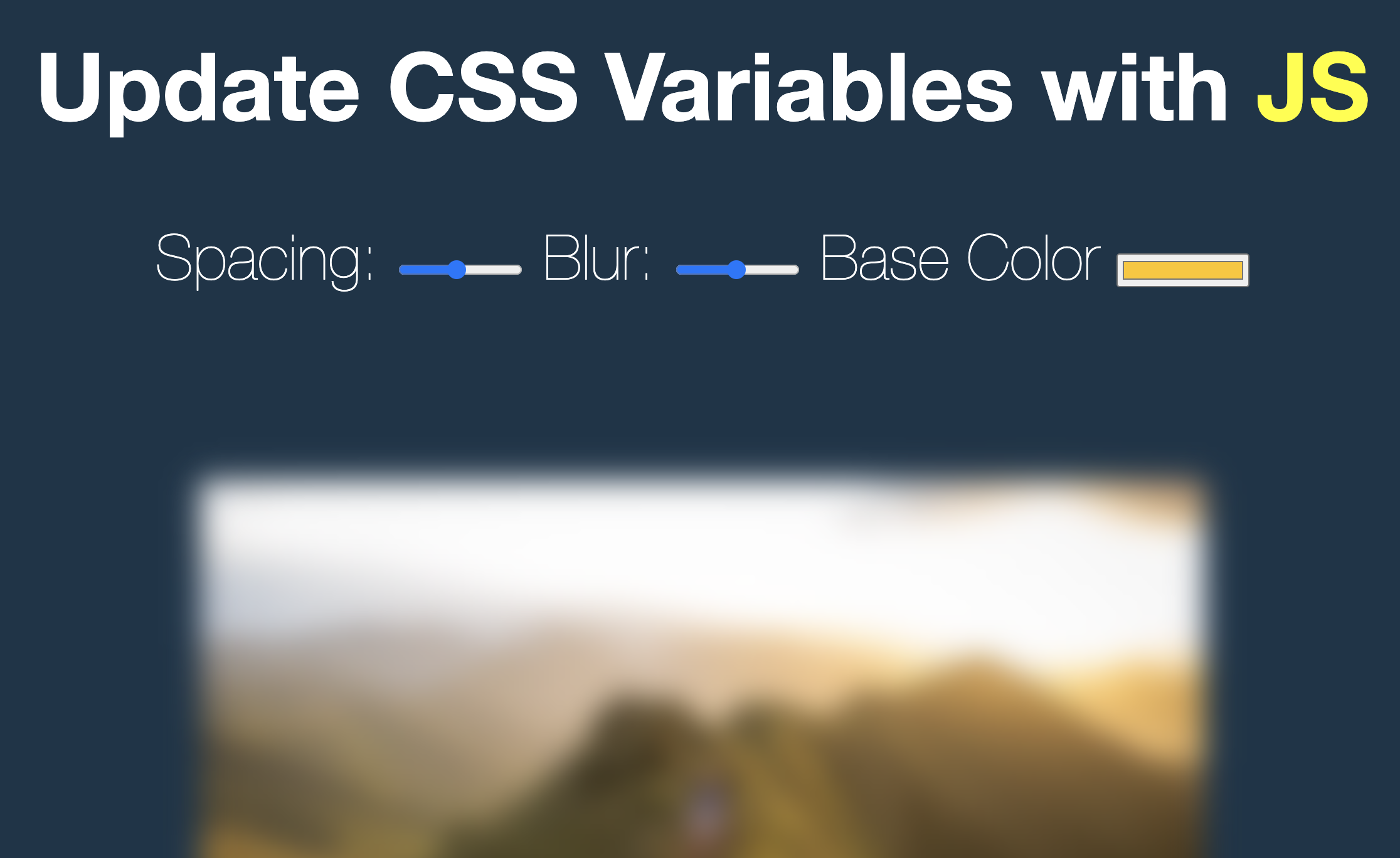
28.03.Playing with CSS Variables and JS

input element의 값을 받아서, 연결되어 있는 대상(이미지, JS 글자)에 css 속성 업데이트하기동시 여러 element의 style 변형위하여, :root 및 변수 속성 생성, 그리고 변수 활용한 변경대상 css 초기값 설정input element에 이벤트
29.02. CSS + JS Clock

아날로그 시계(초, 분, 시침 포함)을 제작매초 현재 시, 분, 초 값을 가져오는 함수 실행해당 시, 분, 초 값을 회전량으로 변환(360도)해당 로테이션 값을 초, 분, 시침의 transform: rotate() 값에 넣어줌 @ 주의할 점: 각도 변환시 최초 -90도
30.01. JavaScript Drum Kit

이 상태의 초기화면에서, 키보드 입력 값을 받아, 미리 준비된 대응하는 audio 파일을 재생 및 해당 버튼 CSS transform 효과주기윈도우 객체의 keyCode 값을 받아서, play 함수 실행하는 addEventListener 추가play 함수는 (1) 키코