
프로젝트 소개
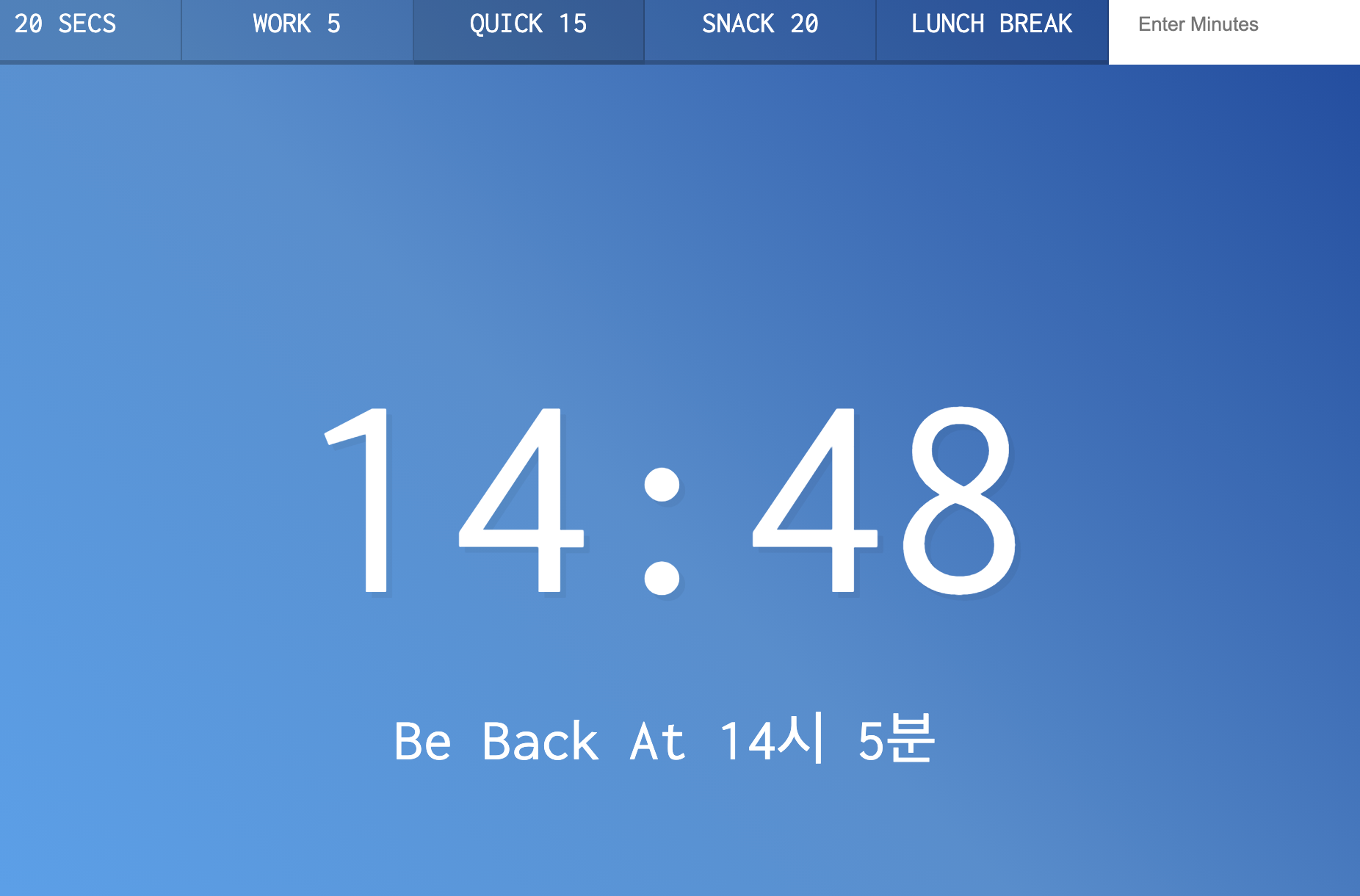
- 잠시 자리 비움 시간을 알리기 위한 카운트다운 화면 구현
- 구체적으로, 미리 정해진 시간 단위 버튼 or 직접 입력 시간(분)에 대한 카운트다운 화면 구현
- 화면 상에는 카운트다운 숫자와 최종 돌아올 시간(카운트다운 종료시간)을 텍스트로 보여줌
코드 작성 계획
- 지정한 카운트다운 시간을 더한 미래시점과 현재 시점의 차이를 setInterval로 업데이트하여 카운트 다운 구현
- 계속 업데이트되는 시간를 화면에 표시, 돌아올 시간을 화면에 표시
- 버튼 이외, 직접 form을 통해 입력시간의 경우도 세팅 시간만 value값을 받는 부분만 수정해서 이벤트 핸들러 제작
배운 내용
-
Date.now()
: 1970년 1월 1일 0시 0분 0초부터 현재까지 경과된 밀리 초를 반환
: setInterval 함수와 함께 사용하면 일정 시점부터 경과시간 측정 가능
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Date/now -
clearInterval(a)
: a라는 setInterval 함수 실행을 중지 -
document.title
: head tag 내의 title 설정
최종 코드
내 코드
const timerButtons = document.querySelectorAll('.timer__button');
const specTime = document.querySelector('form');
const timeLeft = document.querySelector('.display__time-left');
const endTimeText = document.querySelector('.display__end-time');
// setInterval 실행 중 다른 버튼 눌렀을때 초기화해야하므로 global 변수 필요
let countdown;
function timeSet() {
clearInterval(countdown);
// const timeForSet = ;
countdownF(this.dataset.time);
}
function countdownF(timeForSet) {
const start = Date.now();
countdown = setInterval(() => {
const timeElapsed = Math.floor((Date.now() - start) / 1000);
const timeLeftNum = timeForSet - timeElapsed;
if (timeLeftNum >= 0) {
if (timeLeftNum > 60) {
const minLeft = Math.floor(timeLeftNum / 60);
const secLeft = timeLeftNum % 60;
timeLeft.textContent = `${minLeft}:${secLeft}`;
} else {
timeLeft.textContent = timeLeftNum;
}
//Date.now()는 70년 1월 1일 0초부터의 milliseconds 총 합산이므로, new Date()의 인자로 넣어서 미래 시간의 날짜로 새로운 변수 만들어야 함
const end = new Date(start + timeForSet * 1000);
const hour = end.getHours();
const min = end.getMinutes();
endTimeText.textContent = `Be Back At ${hour}시 ${min}분`;
} else clearInterval(countdown);
}, 1000);
}
function spectimeSet(e) {
e.preventDefault();
console.log(this);
const mins = this.minutes.value;
const secs = mins * 60;
this.reset();
countdownF(secs);
}
timerButtons.forEach((timerButton) =>
timerButton.addEventListener('click', timeSet)
);
//qeurySelector로 따로 지정하지 않아도 document.name 속성명으로도 접근 가능
specTime.addEventListener('submit', spectimeSet);
정답코드
const timerButtons = document.querySelectorAll('.timer__button');
const specTime = document.querySelector('form');
const timeLeft = document.querySelector('.display__time-left');
const endTimeText = document.querySelector('.display__end-time');
// setInterval 실행 중 다른 버튼 눌렀을때 초기화해야하므로 global 변수 필요
let countdown;
function timeSet() {
clearInterval(countdown);
// const timeForSet = ;
countdownF(this.dataset.time);
}
function countdownF(timeForSet) {
const start = Date.now();
countdown = setInterval(() => {
const timeElapsed = Math.floor((Date.now() - start) / 1000);
const timeLeftNum = timeForSet - timeElapsed;
if (timeLeftNum >= 0) {
if (timeLeftNum > 60) {
const minLeft = Math.floor(timeLeftNum / 60);
const secLeft = timeLeftNum % 60;
timeLeft.textContent = `${minLeft}:${secLeft}`;
} else {
timeLeft.textContent = timeLeftNum;
}
//Date.now()는 70년 1월 1일 0초부터의 milliseconds 총 합산이므로, new Date()의 인자로 넣어서 미래 시간의 날짜로 새로운 변수 만들어야 함
const end = new Date(start + timeForSet * 1000);
const hour = end.getHours();
const min = end.getMinutes();
endTimeText.textContent = `Be Back At ${hour}시 ${min}분`;
} else clearInterval(countdown);
}, 1000);
}
function spectimeSet(e) {
e.preventDefault();
console.log(this);
const mins = this.minutes.value;
const secs = mins * 60;
this.reset();
countdownF(secs);
}
timerButtons.forEach((timerButton) =>
timerButton.addEventListener('click', timeSet)
);
//qeurySelector로 따로 지정하지 않아도 document.name 속성명으로 접근 할 수도 있음
specTime.addEventListener('submit', spectimeSet);
느낀 점/ 기억할 점
- Date.now()는 1970.1.1 0시부터 현재까지 milisecond를 반환, new Date()는 오늘 일시를 반환
- 해당 객체 접근 시에, querySelector로 접근하는 방법 이외에, document.name 속성명.name 속성명 식으로 접근 가능
- 코드 길이만 놓고보면 내 코드가 정답 코드 비해 10줄 정도 짧지만, 정답코드가 기능별로 function이 잘게 쪼개져 있어 유지보수나 업데이트에 유리할 것 같음
