Javascript의 특징
single thread = single call stack = 한 번에 한 가지 수행가능 = 동기적 수행

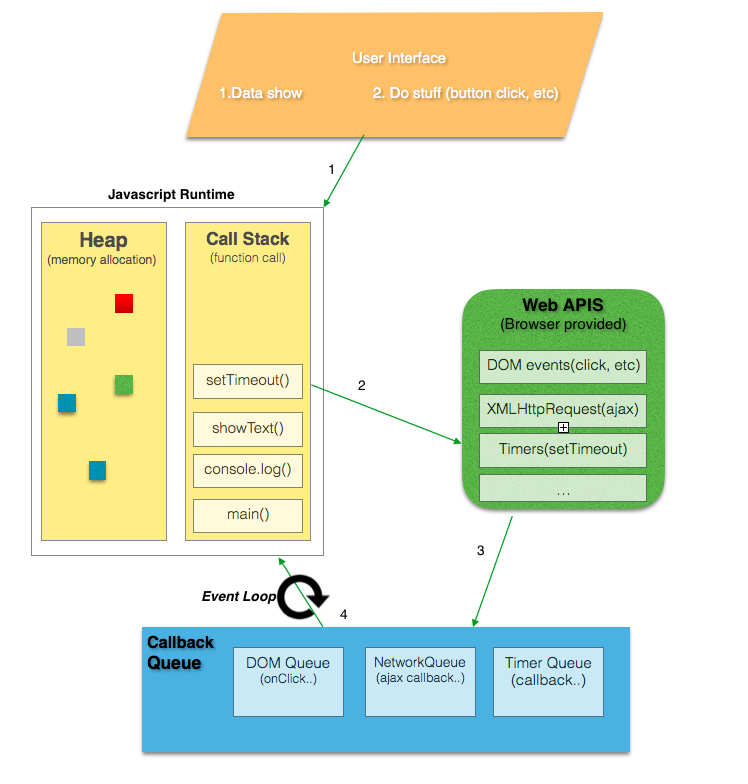
call stack
- 함수의 호출을 기록하는 자료구조
- 기본적으로 우리가 프로그램 안에서 위치한 곳
heap
- 오브젝트(객체)들은 힙 내부에 할당
- 힙은 거의 구조화되지 않은 영역(unstructured)의 메모리
- 변수와 객체들의 모든 메모리 할당이 여기서 일어나게 됨
cue
- 메시지 큐는 실행될 콜백함수나 실행될 메시지들에 대한 리스트
- 자바스크립트 런타임은 메시지 큐를 갖고 있음
- 스택이 충분한 공간(capacity)을 갖고 있을 때, 메시지는 큐 밖으로 나오게 되고 메시지가 가지고 있던 함수 목록들이 실행
- 이렇게 초기 스택 프레임이 만들어지고, 스택이 다시 빌 때 메시지 수행도 끝나게 됨
- 이벤트들에 대한 콜백 함수가 제공되었다고 가정했을 때 이 메시지들은 외부 비동기 이벤트들에 대한 응답으로 큐에 쌓이는데, 여기서 외부 비동기 이벤트들이란 마우스 클릭, HTTP 요청 등을 의미
event loop
- 수천 수백만개가 넘는 for문 또는 while문과 같은 반복문 수행한다면 우리의 코드는 매우 느릴 것이고, 그 코드들은 스택을 계속 차지하고 있을 것임. 이런 것들을 가리켜 우리는 'Blocking Script'라 함
- 싱글 스레드 언어인 자바스크립트는 스택에 쌓인 함수들에서 어떠한 값을 반환하기 전까지는 불가능
- 이러한 Javascript의 한계를 극복하는 방법이 비동기 콜백 함수를 이용하는 것임
- (참고) DOM events, http request, setTimeout과 같은 비동기 이벤트들을 다루기 위한 브라우저의 웹 API 스레드들은 브라우저 내부에 C++로 구현되어 만들어졌음
- 현재 실행 중인 코드가 끝난다면 웹 API중 어느 하나가 콜백을 큐에 넣는데, 이벤트 루프는 큐 안의 콜백들을 스택이 비었을 때 밀어넣는 일을 담당
- 이벤트 루프가 하는 기본적인 일 중에 하나는 스택과 작업 큐를 보고 스택이 비었을 때 큐에 첫번째에 있는 콜백을 스택에 밀어넣는 일을 수행
- 메시지들은 웹 브라우저에서 언제든 이벤트가 발생했을 때 추가되고, 이벤트들에는 이벤트 리스너가 붙어있으며, 만일 리스너가 없다면 발생한 이벤트는 그냥 사라짐
참고 링크: https://velog.io/@jakeseo_me/2019-03-15-2303-%EC%9E%91%EC%84%B1%EB%90%A8-rmjta5a3xh
