설명
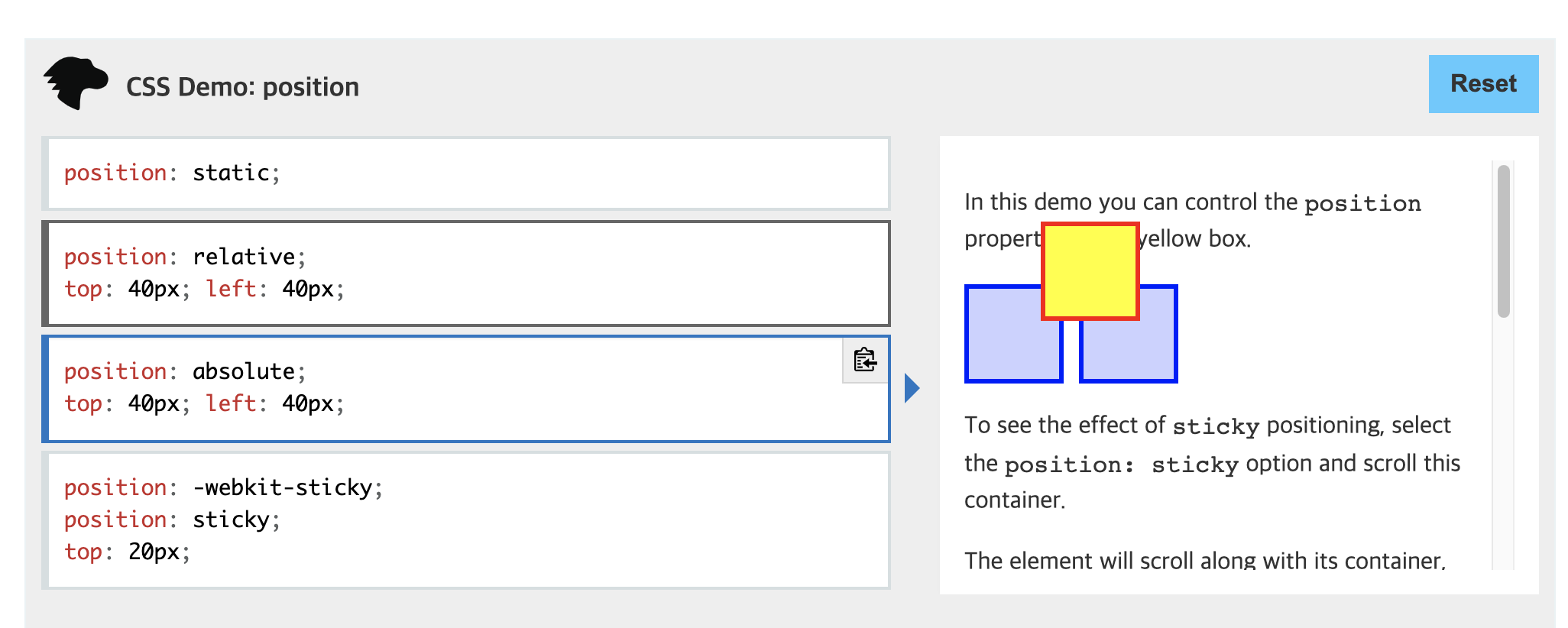
: document안에서 element가 어떻게 배치되어야 하는지를 정의 하는 속성
: 보통은 일반 element 배치 flow에서 벗어난 배치를 하고자 할 때, 설정 (따라서, 아무 입력 안하면 기본 값이 static임)

값
-
static
: defalut 값임
: 원래의 flow 대로 element가 위치 -
relative
: 상위 element에 대해 상대적으로 움직이는 면에서, 기본적으로 static과 큰 차이 없지만
: z-index 값이 auto로 설정되지 않고, table-row, table-columne등의 효과가 정의되지 않는 점에서 차이
: top, left와 같은 값을 함께 지정하면, 원래 static이었을 위치 기준으로 좌표 이동 -
absolute
: 일반 element flow에서 벗어나 최상위 containing box 기준으로 좌표 이동
: 부모 중에 position이 relative, fixed, absolute 하나라도 있으면 그 부모에 대해 절대적으로 움직임
:absolute 속성을 갖게 되면, 내용의 크기 만큼만 width가 됨(마치, inline element 처럼) -
fixed
: absolute 처럼 배치되며, 스크롤 등의 영향 받지 않고 화면 위치에 고정 -
sticky
: fixed와 유사하지만, relative처럼 배치되다가, 화면에 사라질 경우에만 화면 모서리에 붙어서 fixed처럼 보여짐
