React 란?
- 페이스북에서 만든 자바스크립트, UI 라이브러리
- 결국 코드, 파일 정리 도구
- 기본적인 UI 형식을 단위화, 규정화 하여, 반복적으로 찍어낼 수 있도록 하여 생산성 극대화 가능
왜 React 인가?
- 규모가 커지고 복잡한 애플리케이션을 개발하며 생산성을 향상시키고 많은 양의 데이터 관리와 코드 유지 보수를 더욱 편리하게 하기 위해 다양한 Frontend Framework(Library)가 등장
- 그 중 가장 많이 쓰이는 세 가지가 Angular, Vue, React 이다.
Angular, Vue 와 React 의 차이?
: MVC(Model-View-Controller) Architecture (ex. Angular, Vue)와는 다르게 리액트는 오로지 View만 담당
: 그만큼 내장되어 있는 기능이 부족해 third-party 라이브러리(ex. React-router, Redux)를 함께 사용
: 페이스북의 지속적인 관리와 함께 생태계가 활성화 되어 있으며 다양한 자료, 그리고 React Native의 사용으로 인해 사용자가 꾸준히 증가하고 있음
React 사용문법(JSX, javascript syntax extention)
- JSX로 작성한 코드는 브라우저에서 동작하는 과정에서 바벨을 사용하여 일반 자바스크립트 형태의 코드로 변환
- HTML 태그를 사용하는 동시에 자바스크립트도 JSX 안에서 동작
문법 특징
: 자바스크립트 표현 :{ ... javascript... }
:classvs.className
: Inline Styling :<div style={{color : "red"}}>Hello React</div>
: Self Closing tag :<div></div>vs.<div />
: 모든 요소를 감싸는 최상위 요소 (cf. React Fragments :<> ... </>)
React 작동원리
- 리액트는 가상 돔(Virtual Dom)을 통해 UI를 빠르게 업데이트
- 가상 돔은 이전 UI 상태를 메모리에 유지해서, 변경될 UI의 최소 집합을 계산하는 기술이고, 이 기술 덕분에 불필요한 UI 업데이트는 줄고, 성능은 좋아진다.
React Life Cycle 관련
- 컴포넌트 클래스에서 특별한 메서드를 선언하여 컴포넌트가 마운트되거나 언마운트 될 때 일부 코드를 작동할 수 있음 (componentDidMount(), componentWillUnmount()) => Life Cycle method
- componentDidMount() 메서드는 컴포넌트 출력물이 DOM에 렌더링 된 후에 실행됨
- componentWillUnmount() 생명주기 메서드 안에 있는 타이머(in 예제)를 분해할 수 있음
초기 세팅 및 환경 설정
1. Node.js 및 npm 설치
2. CRA(Create-React-App) 설치
: 리액트로 웹 애플리케이션을 만들기 위한 환경을 하나의 명령어를 통해 제공
: 기본 패키지들 포함(Babel- complier, webpack-bundler)
3. 샘플 웹앱 실행
npm start
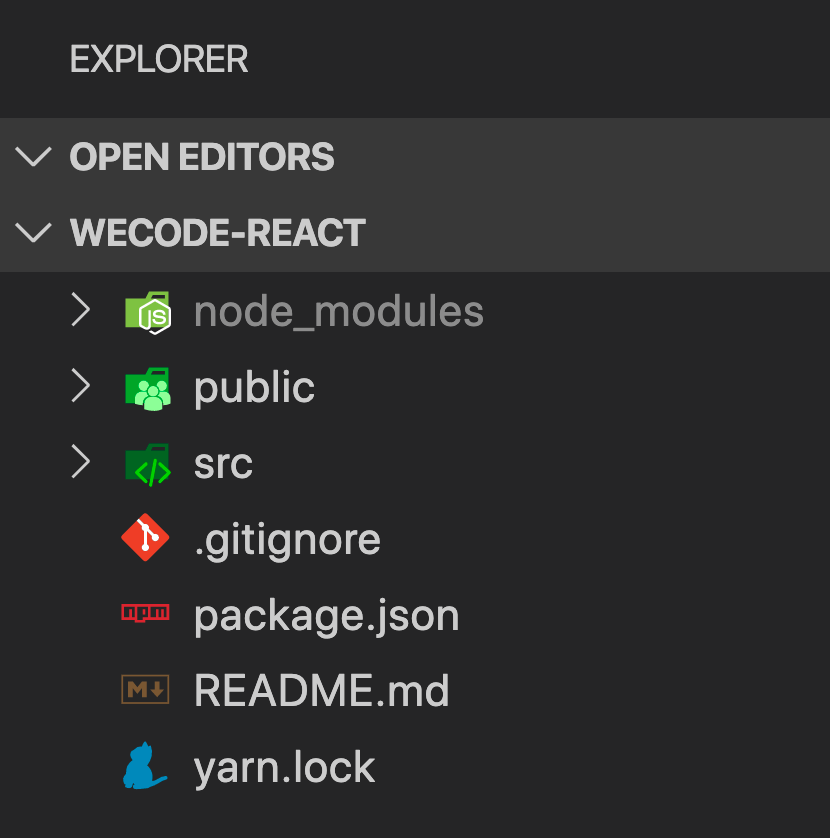
4. 초기 폴더 구성 및 상호 관계

:: node.modules - package.json - .gitignore
1) node.modules
: CRA 를 구성하는 모든 패키지 소스 코드가 존재하는 폴더
2) package.json
: CRA 기본 패키지 외 추가로 설치된 라이브러리/패키지 정보(종류, 버전)가 기록되는 파일
모든 프로젝트마다 package.json 하나씩 존재
- "dependencies"
: 리액트를 사용하기 위한 모든 패키지 리스트, 버전 확인 가능
: 실제 코드는 node.modules 폴더에 존재 - Why ? node.modules 와 package.json 에서 이중으로 패키지를 관리할까?
: 실제 내가 작성한 코드, 내가 설치한 패키지는 내 로컬에만 존재
: github 에 올릴 때 내가 작성한 코드와 함께package.json(추가로 설치한 패키지 정보) 넘긴다.
: 다른 사람이 그것을 (pull) 받아서 npm install 만 입력하면 package.json 에 기록되어 있는 패키지의 이름과 버전 정보를 확인하여 자동으로 설치
: 이때, github 에 올릴 때, node.modules 는 올리면 안 되는데 (불필요한 용량 차지),
: .gitignore 파일에 github 에 올리고 싶지 않은 폴더와 파일을 작성할 수 있다. - "scripts"
run : 프로젝트를 development mode(개발 모드) 실행을 위한 명령어. npm run start.
build : 프로젝트 production mode(배포 모드) 실행을 위한 명령어. 서비스 상용화. - 참고) package.json vs. package-lock.json
: package.json은 전체 패키지 계층 구조 상의 버전정보를 모두 담지 X -> 이를 보완하기 위하여 package-lock.json 파일을 제공
3) .gitignore
.gitignore 파일에 github 에 올리고 싶지 않은 폴더와 파일을 작성할 수 있다.
push 를 해도 .gitignore 파일에 작성된 폴더와 파일은 올라가지 않는다.
:: index.html - index.js - App.js
1) public - index.html
: id가 root인 div 영역에 리액트가 랜더링한 결과 화면이 보여짐2) src - index.js
: React의 시작 (Entry Point)
: ReactDOM.render( , document.getElementById('root'))
: index.html과 index.js간의 연결은 ReactDOM.render()에서 설정되어 있는 유일한 html파일로 연결되도록 내부적으로 설정되어 있음
3) src - App.js
: 현재 화면에 보여지고 있는 초기 컴포넌트
:: 기타 폴더 구성
1) public 폴더
- index.html
- images - 이미지 파일 관리
- data - mock data 관리
2) src 폴더
- components - 공통 컴포넌트 관리
- pages - 페이지 단위의 컴포넌트 폴더로 구성
- styles 폴더
: reset.scss - css 초기화
: commom.scss - 공통으로 사용하는 css 속성 정의 (ex. font-family, theme color)
참고) components vs. pages
여러 페이지에서 동시에 사용되는 컴포넌트의 경우 components 폴더에서 관리
(ex. Header, Nav, Footer)
페이지 컴포넌트의 경우 pages 폴더에서 관리
해당 페이지 내에서만 사용하는 컴포넌트의 경우 해당 페이지 컴포넌트 폴더 하위에서 관리
핵심개념
props란?
React가 사용자 정의 컴포넌트로 작성한 엘리먼트를 발견하면 JSX 어트리뷰트와 자식을 해당 컴포넌트에 단일 객체로 전달합니다. 이 객체를 “props”라고 합니다.
state란?
- State는 props와 유사하지만, 비공개이며 컴포넌트에 의해 완전히 제어됨
- state가 변경되는 것을 감지하고, 다시 render()를 호출하여 최소 변화량 만큼 계산하여 업데이트
- this.state를 지정할 수 있는 유일한 공간은 바로 constructor
- 웹브라우저는 개별적인 페이지별 상태값을 가지지 않으므로, 이를 보완하기 위해 사용(예를 들어, 로긴 여부, 스킨 모드 등)
- state는 비동기적으로 업데이트 될 수 있음 (이 점을 유의하지 않으면 생각대로 동작 X)
: setState를 동기적으로 작동시키는 방법 (1) setState 내의 2번째 인자로 콜백함수로 실행 (2) Promise (3) axios...// Wrong this.setState({ counter: this.state.counter + this.props.increment, }); // Correct this.setState((state, props) => ({ counter: state.counter + props.increment })); incrementCount() { // 주의: 이 코드는 예상대로 동작하지 *않을 것*입니다. this.setState({count: this.state.count + 1}); } 이게 아니라, incrementCount() { this.setState((state) => { // 중요: 값을 업데이트할 때 `this.state` 대신 `state` 값을 읽어옵니다. return {count: state.count + 1} }); } 이렇게 해야함
Q&A 모음
-
각 .js 파일에서 import 다음에 오는 이름의 역할과 작명 기준?
: 기본적으로 export defalut로 기재되어 있는 component는 따로 기재하지 않아도 1개의 파일에 1개의 component를 자동으로 가져오므로 아무거나 사용가능
: 그러나 named export로 기재되어 있는 component는 하나의 파일에 여러개의 component가 있는 경우로, 정해진 이름에 따름
: 또한, JSX에서 {} 안에 변수명으로 활용Router, scss세션 수업
- render 함수 내에서 상위 -> 하위 태그(컴포넌트) 순으로 일반적으로 import 순서와 동일도록 맞추기
- Link는 바로 화면전환, withRouterHOC는 화면전환 전에 어떤 로직을 포함한 함수 실행이 필요할 경우 사용
