HTML/CSS/JS 에서 React(JSX)/SASS(SPA)로 변경하기(westagram)
2


배경
기존에 HTML/CSS/JS 제작한 인스타그램 클론 사이트(westagram)을 React(SPA)로 직접 변경해 봄으로써,
그 차이와 React의 장점을 명확하게 이해하기
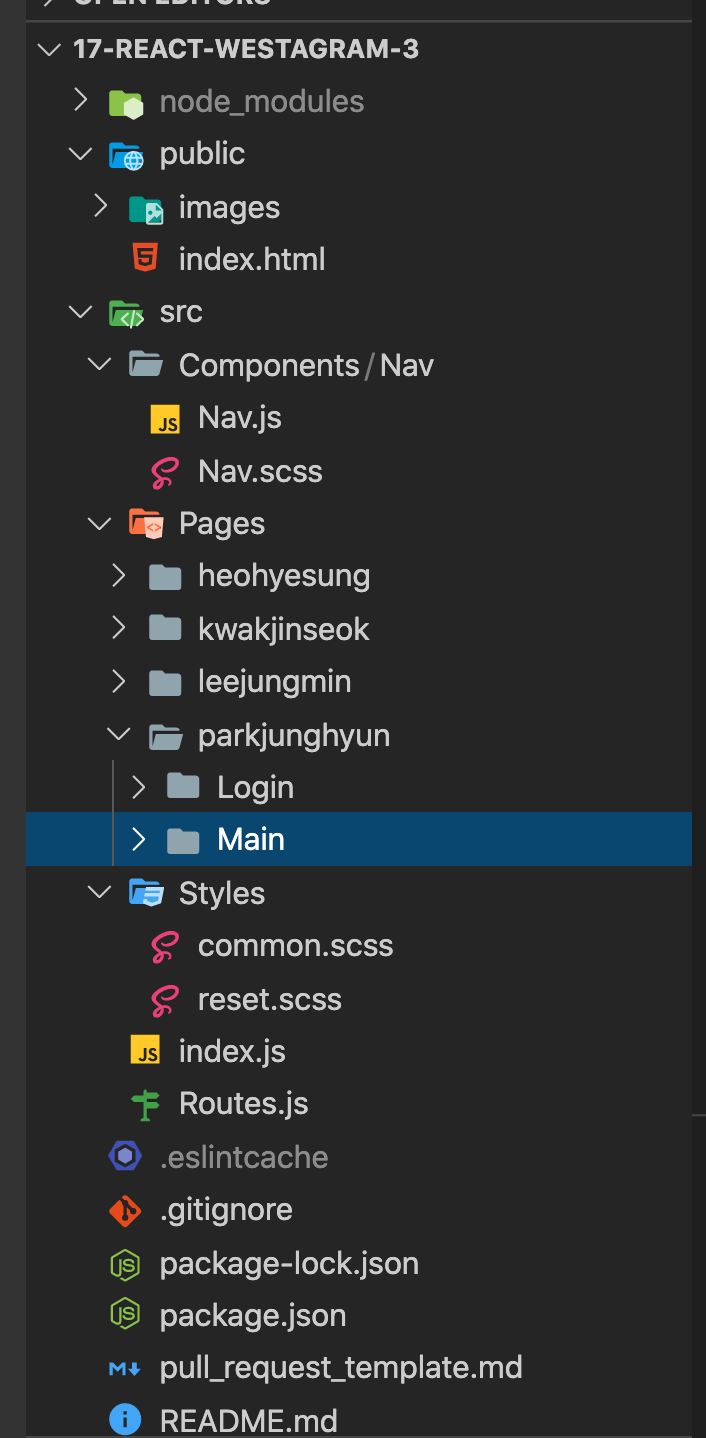
1. 폴더 및 파일 배치 변경
: Component화 및 각 Component를 index.js로 연결
: JSX 문법에 맞도록 변경
: 최대한 불필요한 페이지 로딩이 없도록, 변경되는 부분 기준으로 component 세분화

- 폴더 구조는 크게,
- index.html과 images폴더를 포함하는 public 폴더,
- index.js, Routes.js, 공통 scss파일을 포함하는 Styles 폴더, 공통 UI인 Nav component를 포함하는 Components 폴더, 그리고 Login 과 Main Page파일(js, scss)을 포함하는 Pages 폴더를 포함하는 src 폴더,
- 나머지 폴더 및 파일(node_moduels, .gitingnore, package.json, README.md)
로 구성되어 있음

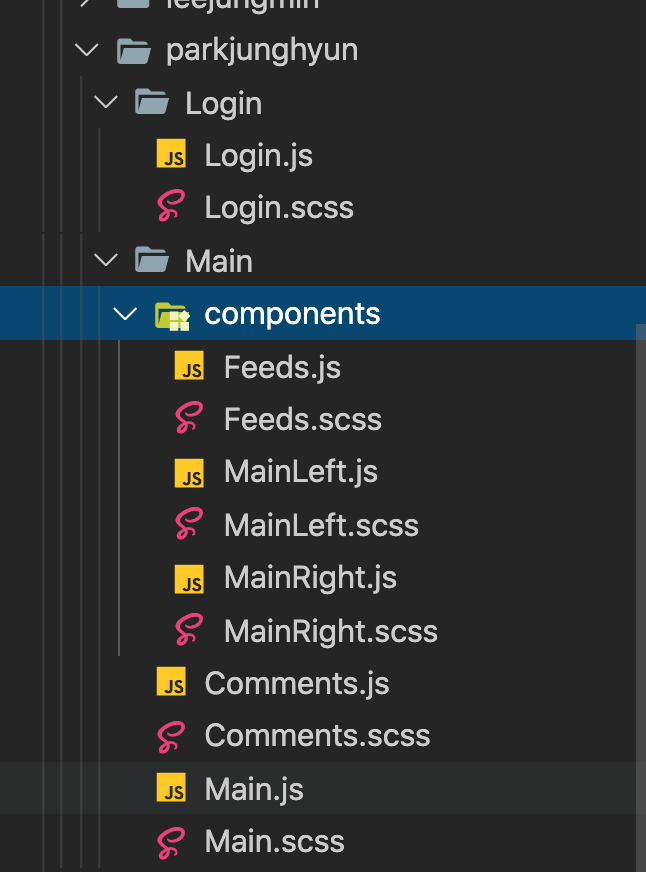
- 구체적으로 Pages 폴더는 기능별로,
- Login 페이지 관련 폴더
- Main 페이지 관련 폴더 로 구성되어 있음
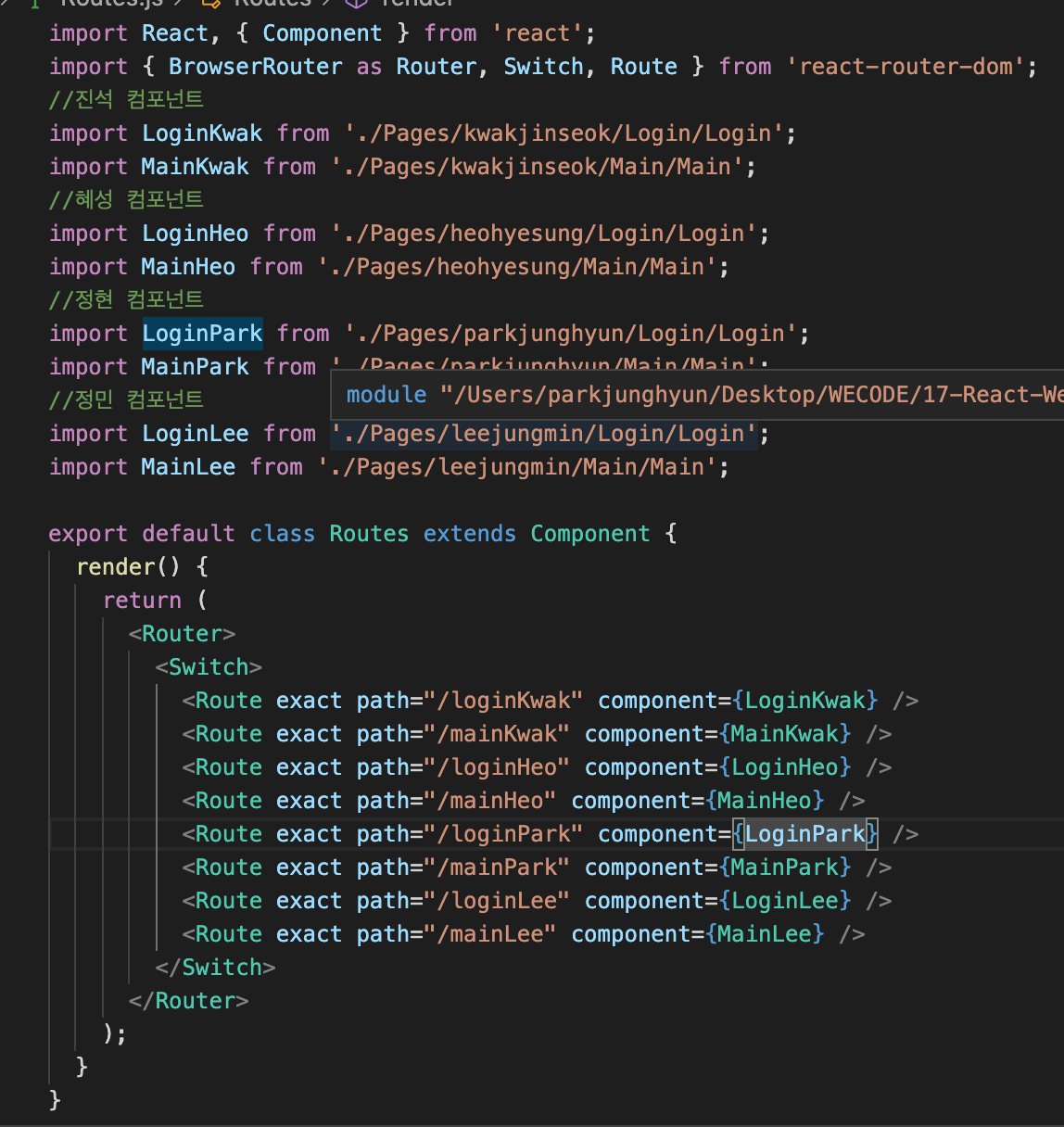
2. React Router 추가
: 접속 URL에 따라 보여지는 Component 자동 전환할 수 있도록 Router 추가

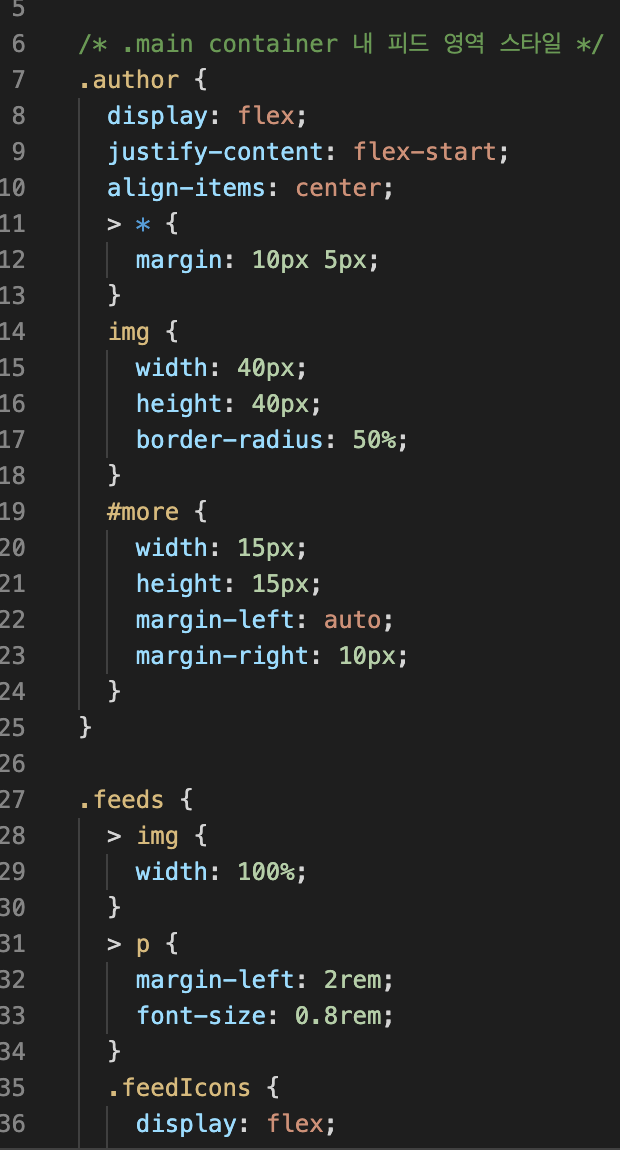
3. CSS -> SCSS로 변경
: Nesting
: 중복 속성은 변수 활용하여 축약

4. JS 기능(이벤트) 구현 코드를 JSX 형식으로 변경
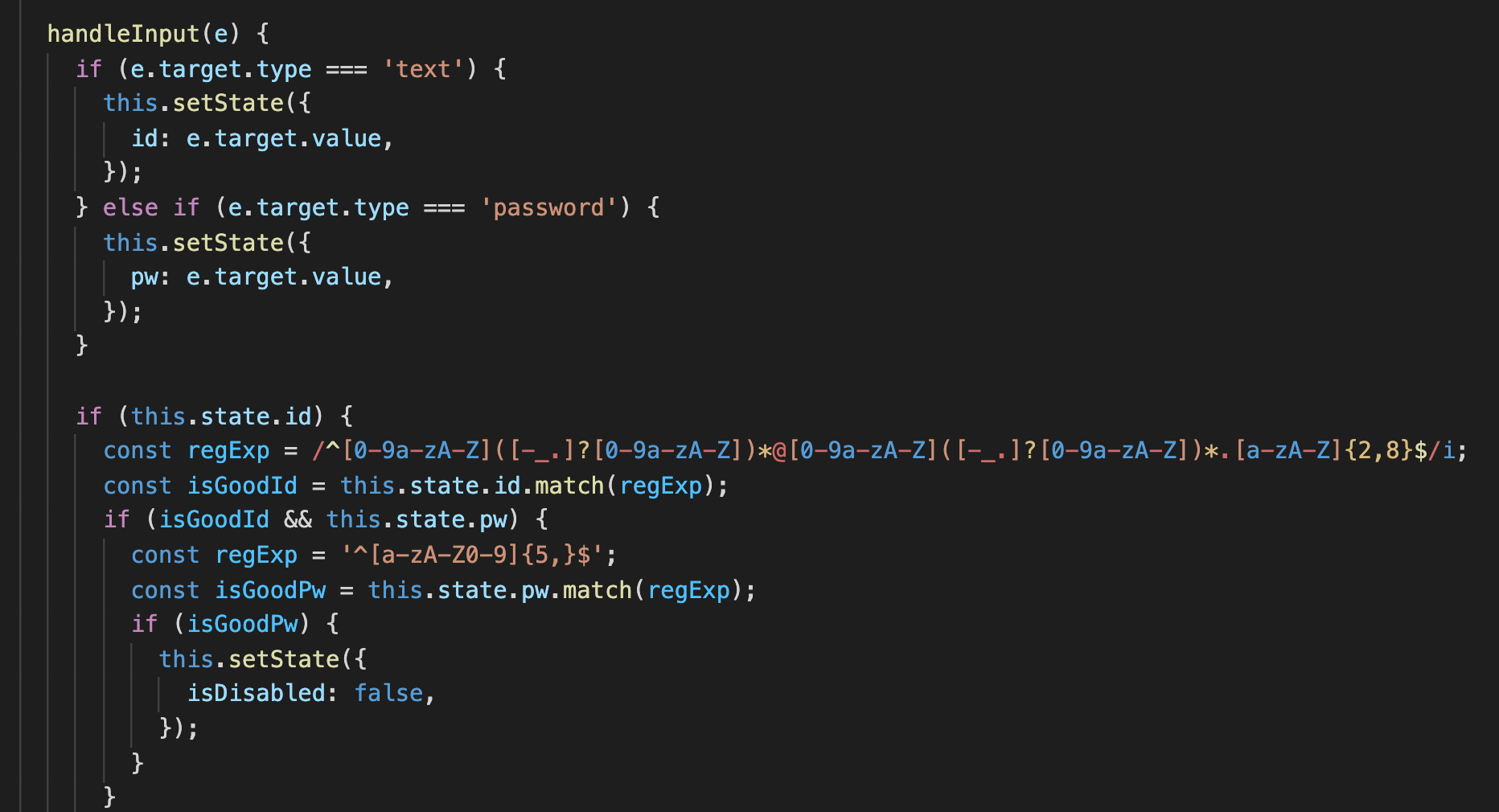
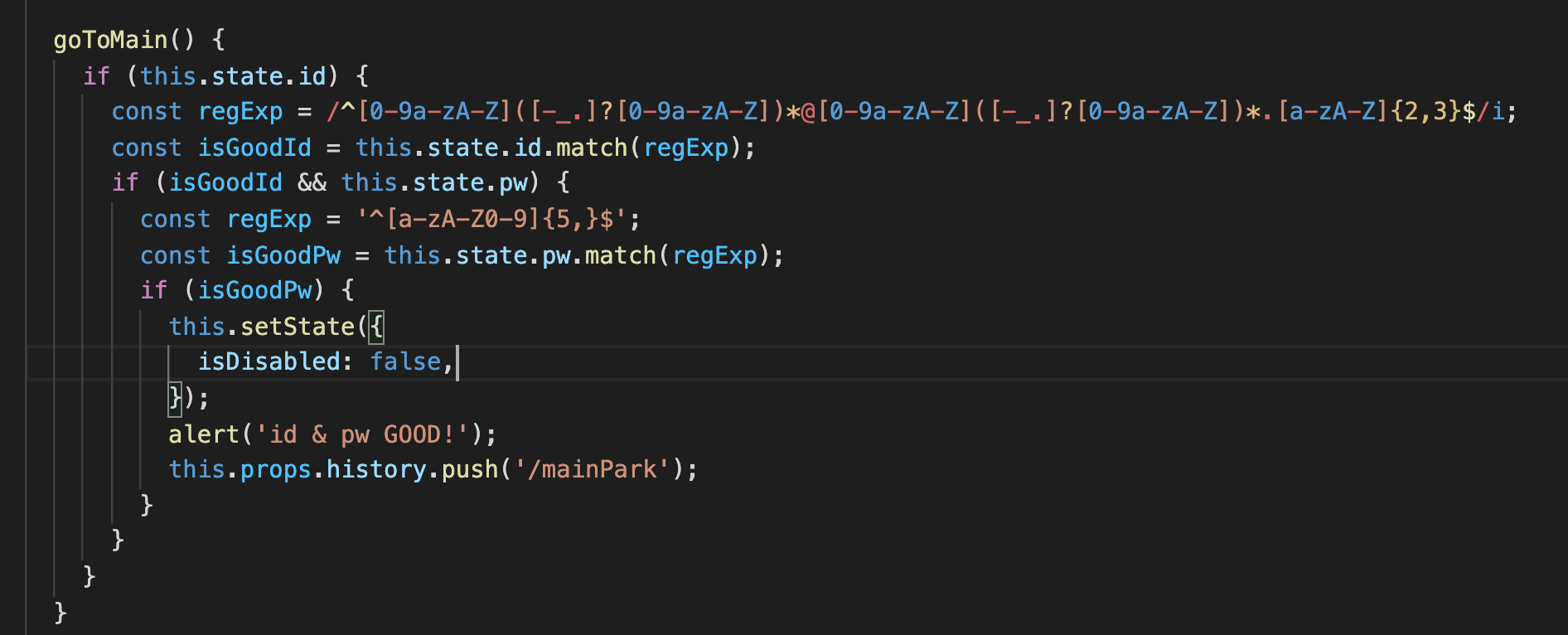
(1) 로그인 화면
- 이메일과 비밀번호 입력 & 이메일 및 비밀번호 validation 기준 통과 여부 check
- '로그인 버튼' 활성화(배경색 변경) 및 goToMain() 함수를 통해 main page로 이동
- this.state 정보를 활용



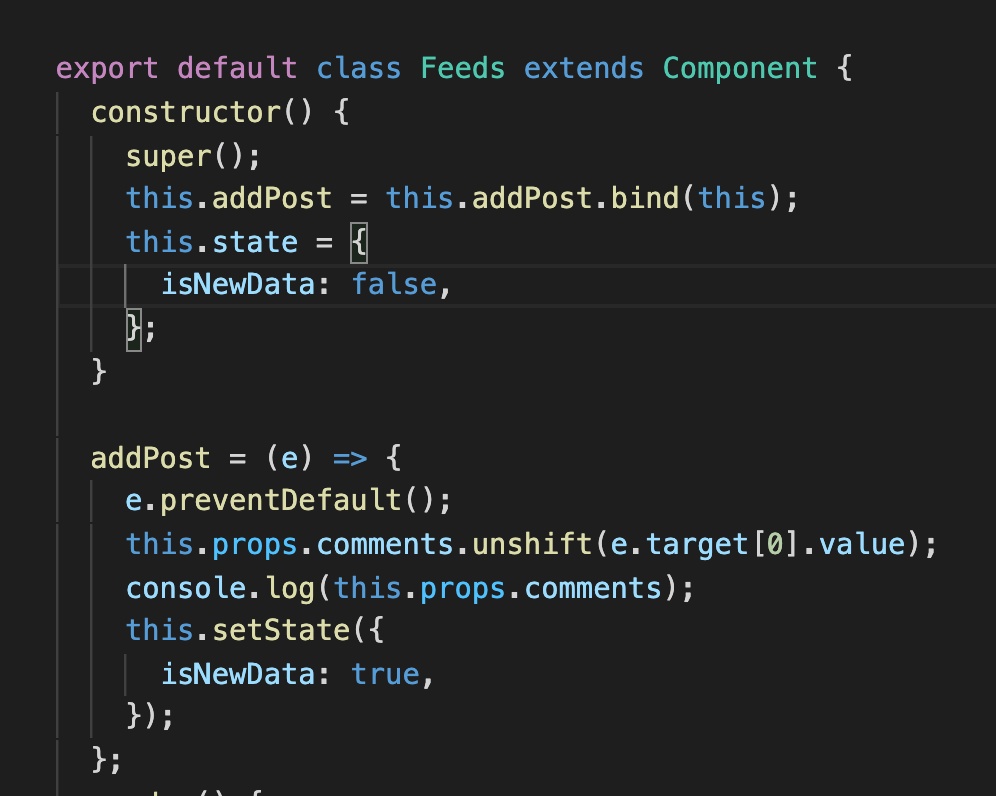
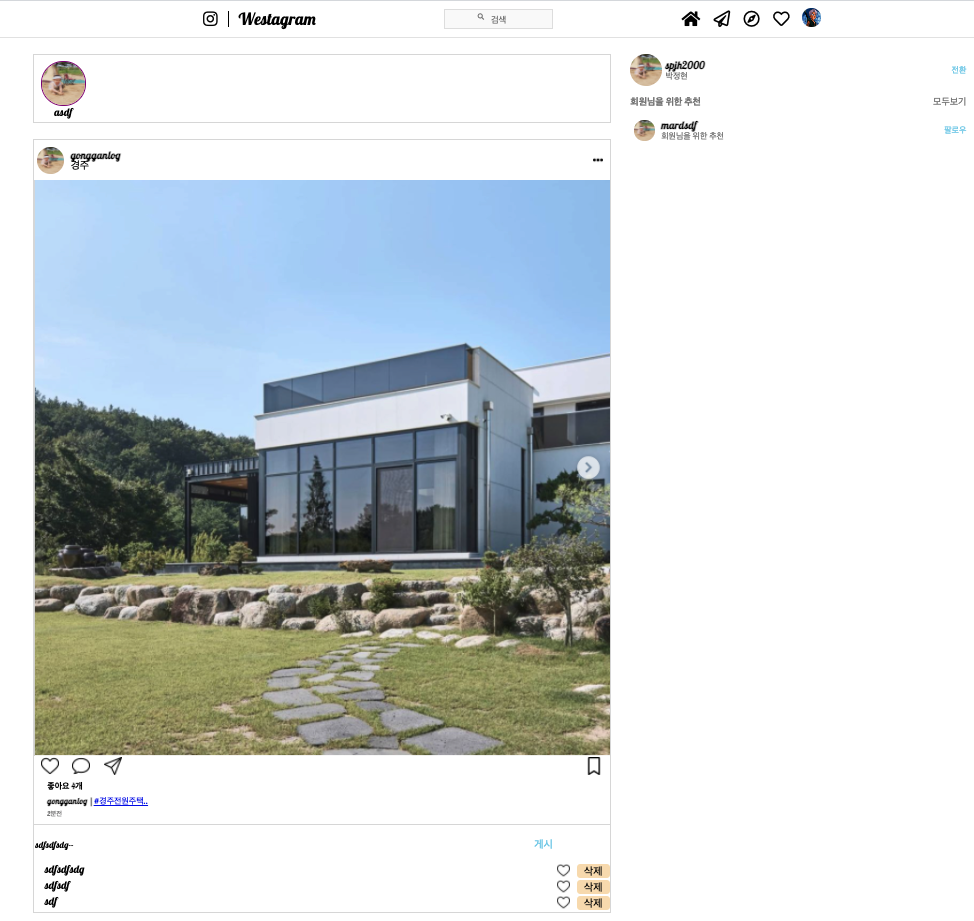
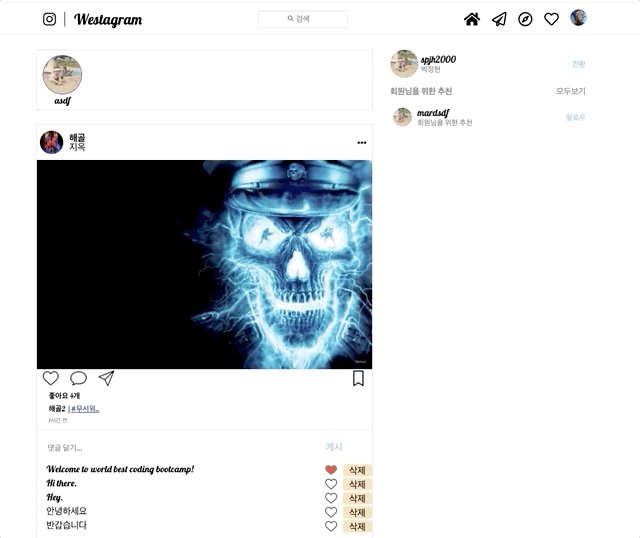
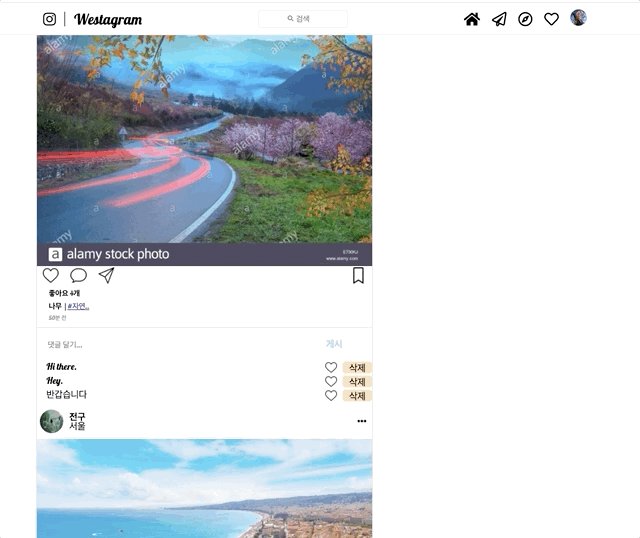
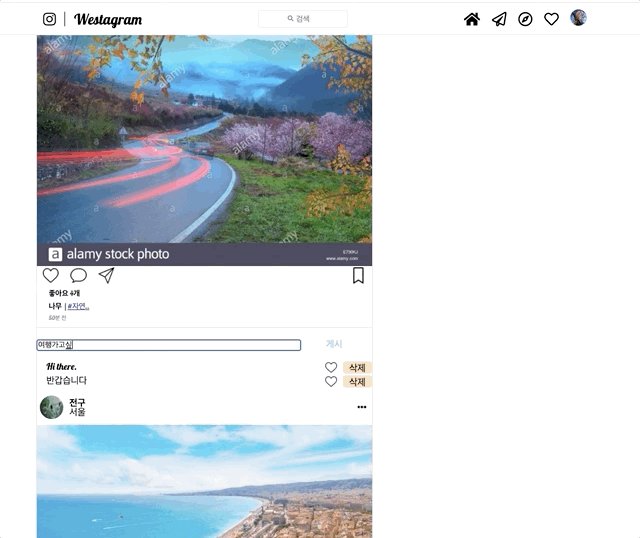
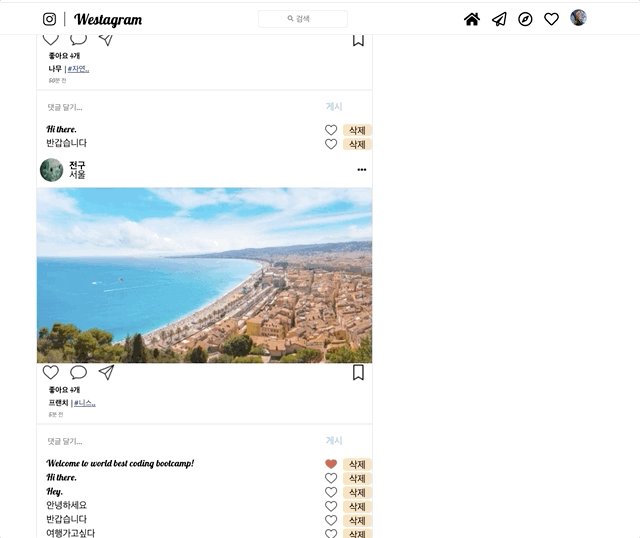
(2) 메인화면
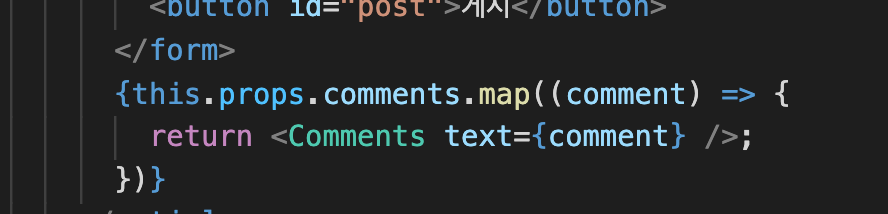
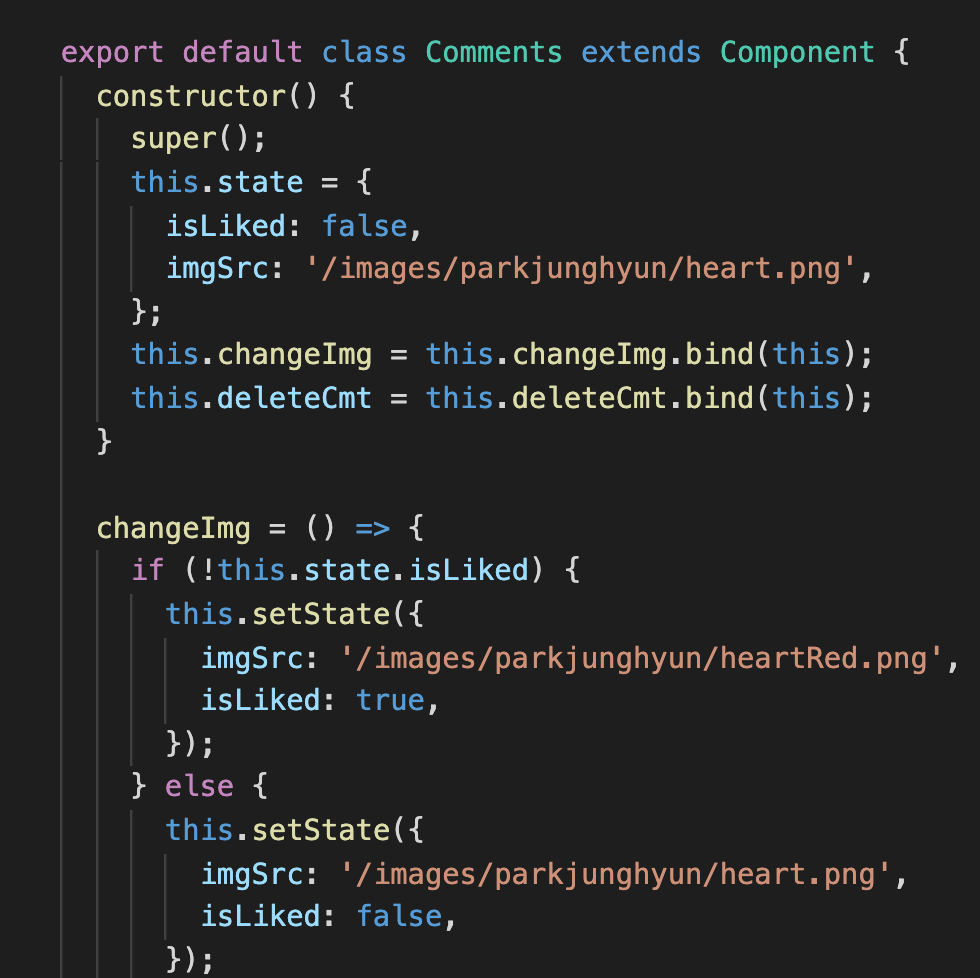
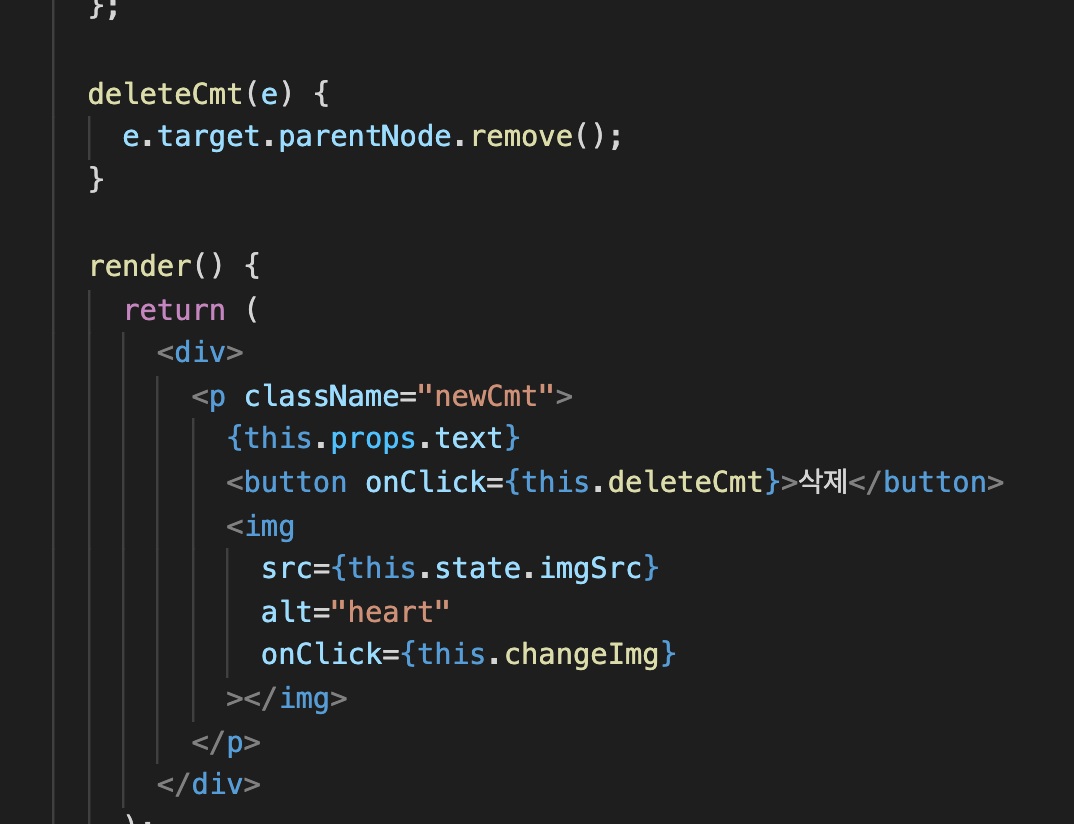
- 댓글 기능 별도 component화
- state의 댓글 array를 map 함수를 통해 렌더
- 댓글 삭제 버튼 및 좋아요 버튼 추가
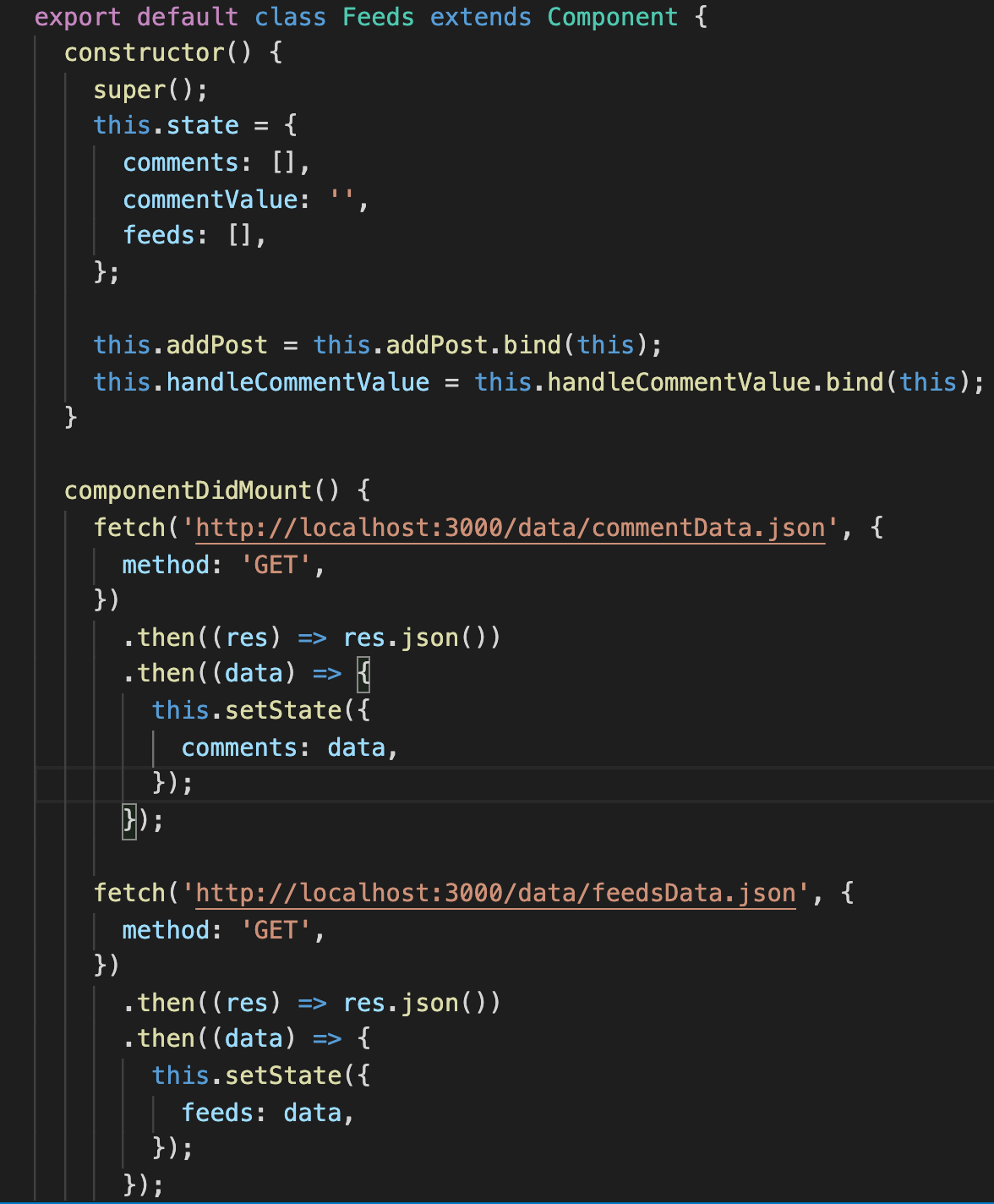
- mock data & Fetch API 활용하여 댓글 및 피드 여러개 생성