문제점
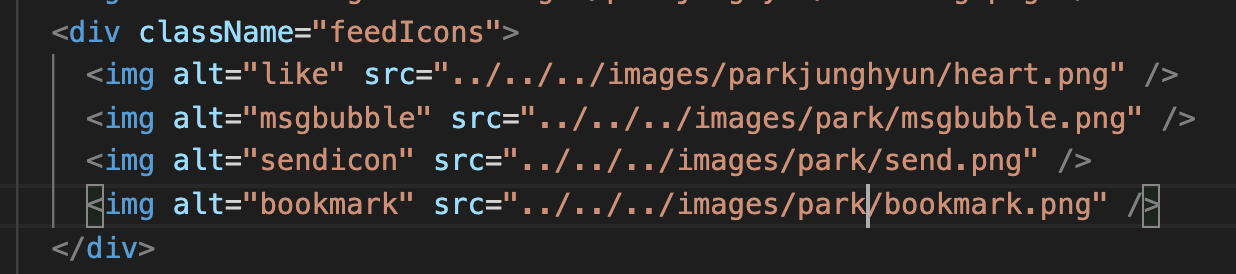
- Component 내에 여러 이미지를 img src=' '를 통해 불러와야 하는 경우,
이미지 경로가 맞지 않아 사진이 엑박으로 보이는 경우가 종종 발생함- 또한, 현재 경로 기준으로 상대경로를 통해 이미지가 포함된 폴더 위치를 찾아가는 방식은 현재 폴더 위치에 따라 경로 값이 달라지는 매우 불편한 상황.. (아래 이미지 참조)
해결방법 - 절대경로로 변경
현재 폴더 위치에 따라 달라지는 상대경로가 아닌,
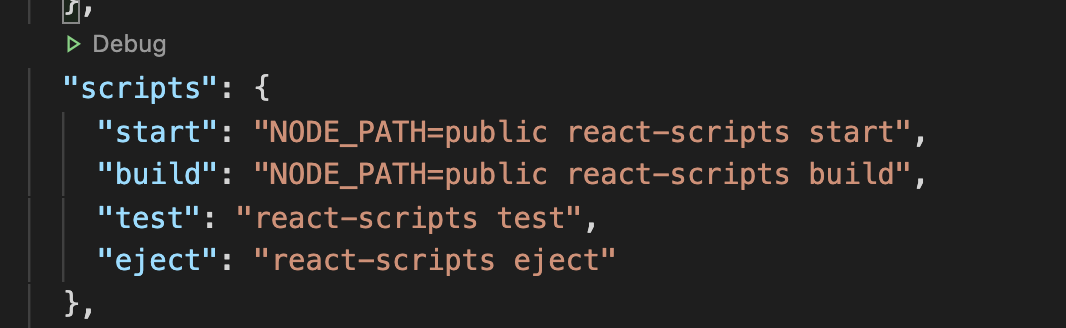
항상 고정적인 경로 값으로 이미지에 접근하도록 절대경로로 변경하여 해결완료~!1. package.json 파일을 연다
2. '"stript": ~' 안의 "start":와 "build": 이후에, "NODE_PATH='프로젝트 최상위 폴더 기준 default 상위폴더'"로 수정
(아래 이미지 참조)