구현 하고자 하는 바

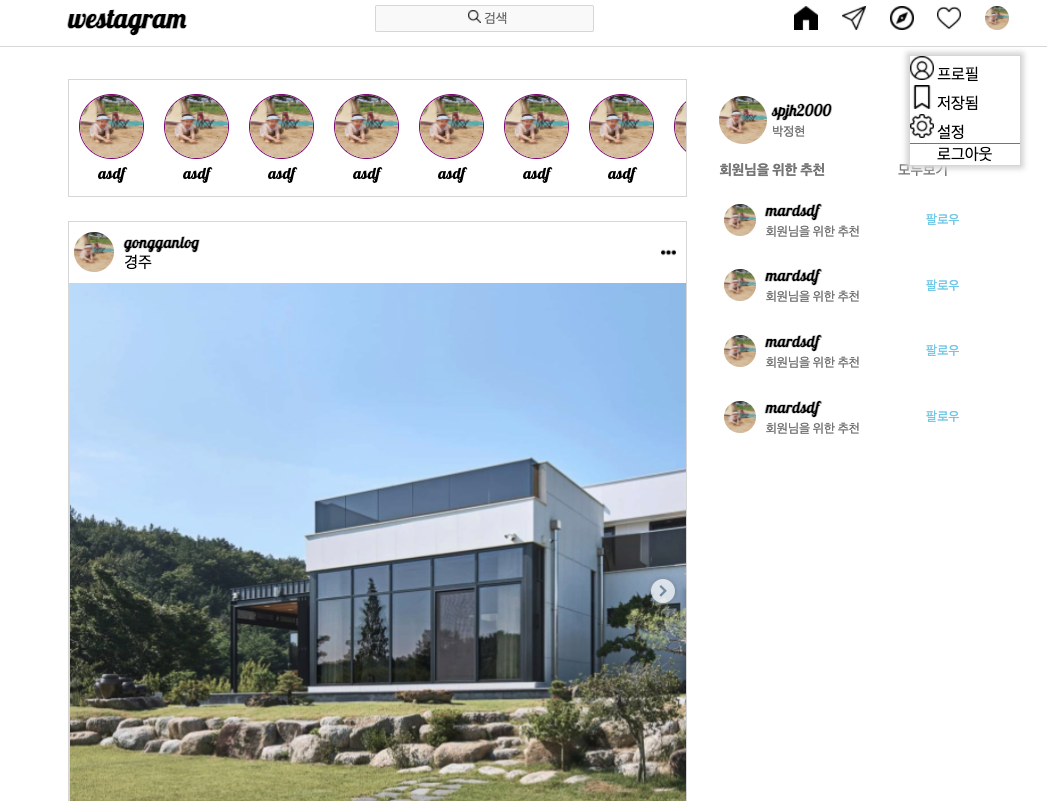
여기서 우상단의 프로파일 이미지를 클릭하면 아래처럼 메뉴박스가 보여지고,

여기서 다시, 해당 우상단 프로파일 이미지 이외 영역을 클릭하면 메뉴박스가 사라지도록 하고자 함
실패
- if(this == 우상단 프로파일 이미지 element)으로 클릭된 element와 그렇지 않은 element를 구분하여 display 값을 'none'과 'block'으로 전환하려고 했음
=> 그러나, 우상단 프로파일 이미지 elemnet 이외의 영역을 클릭시에는 Event bubbling 현상 때문인지 우상단 프로파일 이미지를 포함한 모든 포함관계에 있는 element를 this로 가져와 if 조건식이 항상 거짓이었음/ 그리고, e.stopPropagation()으로 해결하려고 시도했으나 여전히 해결되지 않음
그리고, 해결 (최종 코드)
- e.target의 값이 이벤트가 발생한 직접 대상 element만을 가져오는 속성이었음
- if 문을 if(e.target == 우상단 프로파일 이미지 element)으로 변경하니, if 문이 true로 충족되면서 내부 코드가 성공적으로 실행 !
- 이외 영역 클릭시에는 else {} 내 display = 'none'이 실행되면서 사라지도록 잘 구현됨 👍
const navProfile = document.querySelector('#profileImg');
const menuContainer = document.querySelector('.menuContainer');
const body = document.querySelector('body');
function showMenu(e) {
if (e.target == navProfile) {
const coordinate = this.getBoundingClientRect();
const targetBottom = coordinate.bottom;
const targetLeft = coordinate.left;
menuContainer.top = `${targetBottom + 20}px`;
menuContainer.left = targetLeft;
menuContainer.style.display = 'block';
} else {
menuContainer.style.display = 'none';
}
}
body.addEventListener('click', showMenu);