
0. CRA가 무엇인가요?
React 개발 환경을 설정하기 위해서는 다양한 개발 환경 설정이 필요합니다.
이러한 설정을 간단하게 대신 해주는 것이 CREATE-REACT-APP이다. 간단하게 CRA라고도 합니다. CRA는 webpack, babel 등 React에서 주로 많이 사용하는 도구 및 설정을 포함하고 있습니다.
따라서, Create React App을 사용하면 복잡하게 하나씩 설치할 필요 없이 한번에 React 개발 환경을 구성하고 이용할 수 있습니다.
1. CRA 설치
1. 먼저 원하는 폴더 정해주세요!

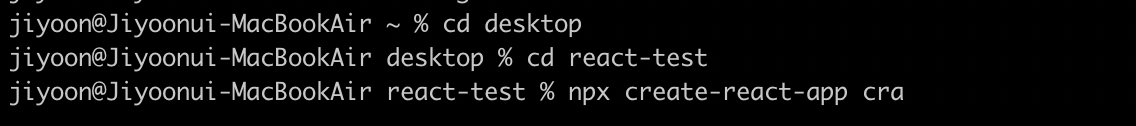
2. 터미널에서 그 폴더에 접근하고, CRA를 설치합니다.
cd Desktop/폴더이름
npx create-react-app 프로젝트이름
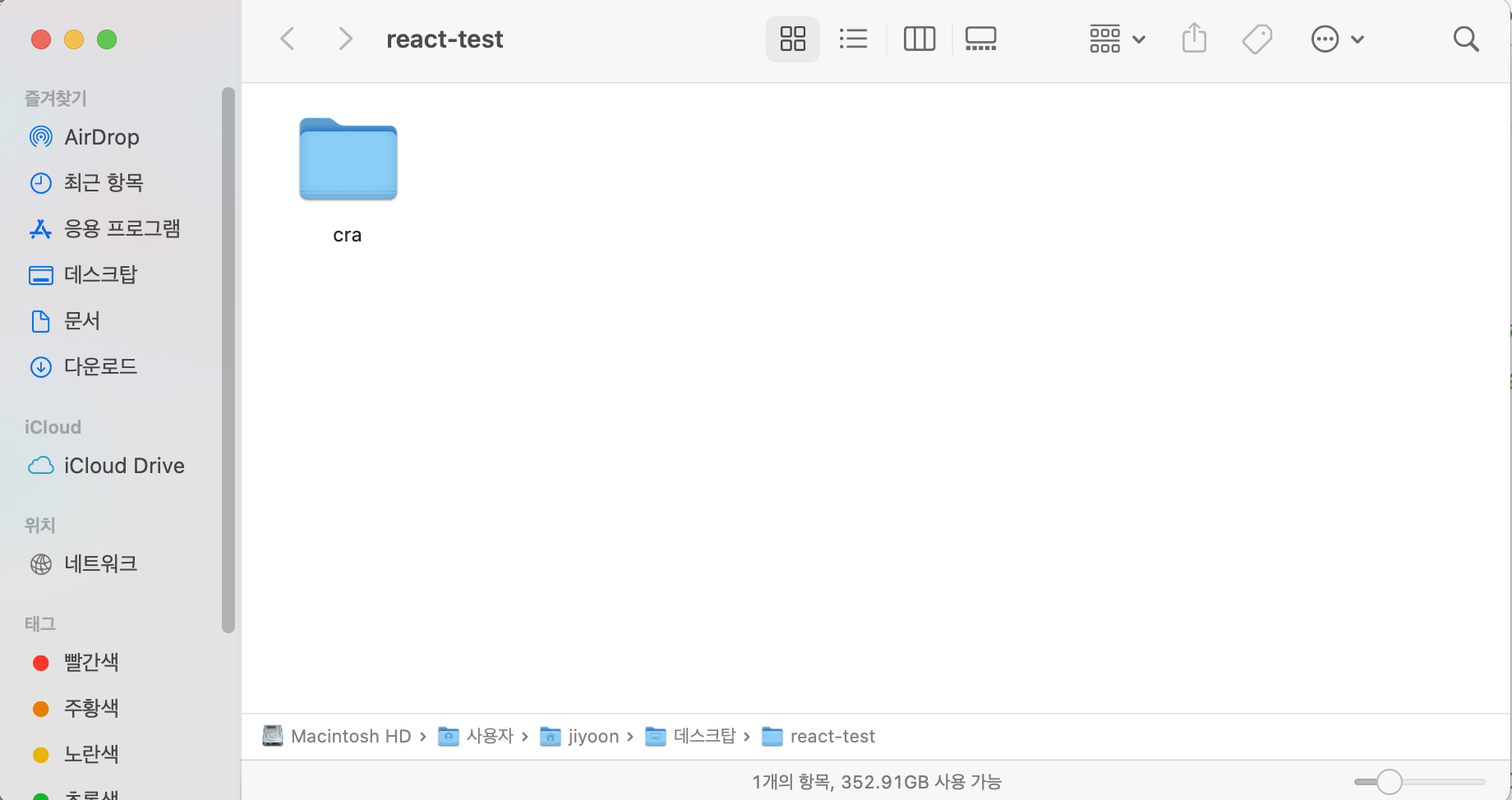
이렇게 하면 자동적으로 필요한 파일들이 폴더 안에 설치가 됩니다. 폴더 안을 확인해보면, 비어있던 폴더에 프로젝트 폴더가 생긴 걸 확인할 수 있습니다.

3. 프로젝트에 접근합니다.
cd 프로젝트이름 4. 로컬 서버 띄웁니다.
npm start
npm start 입력 시 터미널에서 http://localhost:3000 주소를 확인할 수 있습니다.

위의 화면이 나타나면 본격적으로 리액트 프로젝트를 시작할 수 있습니다!
