
1. CRA 초기 폴더 및 파일 구성
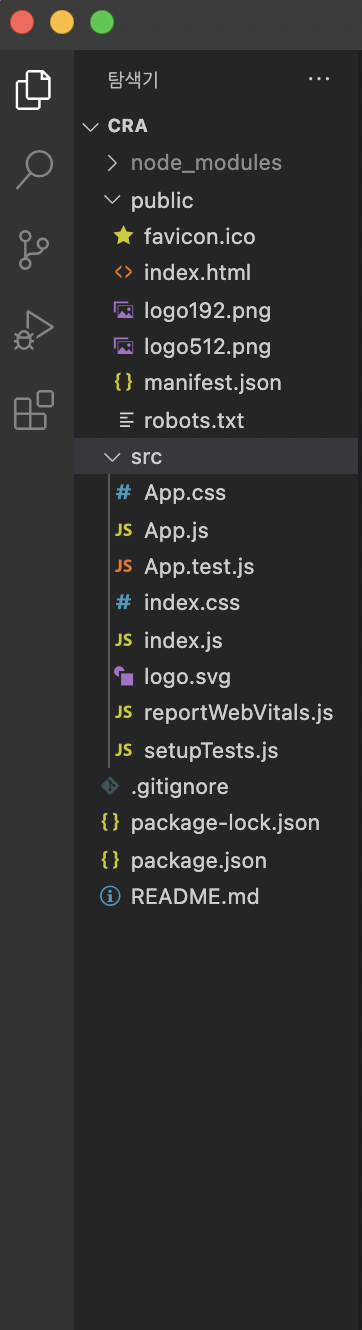
CRA 설치 시 초기 폴더 구성은 아래와 같습니다.

필요 없는 파일 및 주석 처리되어 있는 코드는 삭제하면 되는데요. 그렇다면, 이 파일들이 무엇을 의미하는 지 알아봅시다!
1) node.modules, package.json, .gitignore
a. node.modules
CRA 를 구성하는 모든 패키지 소스 코드가 존재하는 폴더입니다.실제로 node modules폴더를 열어보면 수많은 하위폴더로 구성되어 있는 것을 알 수 있습니다.
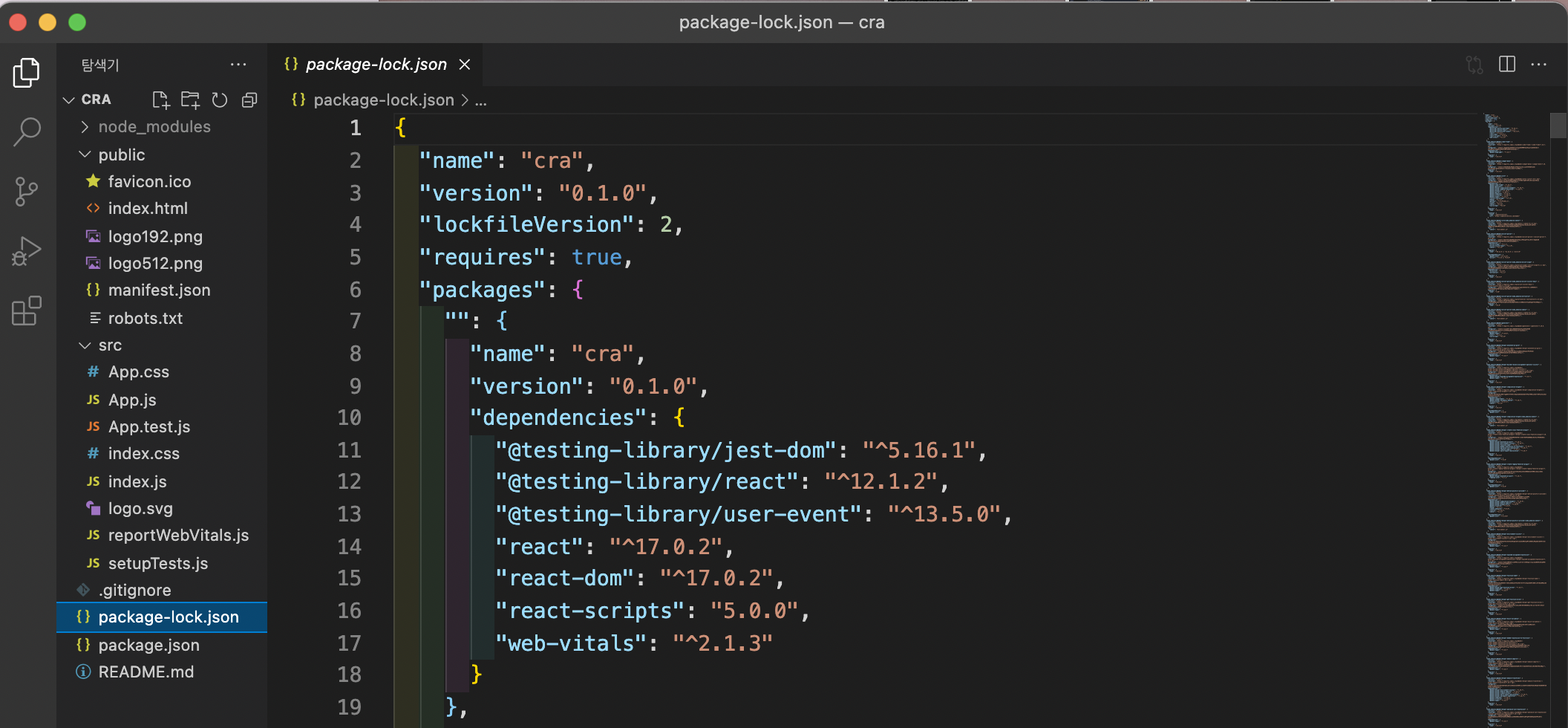
b. package.json
CRA 기본 패키지 외 추가로 설치된 라이브러리/패키지 정보(종류, 버전)가 기록되는 파일입니다. 우리 프로젝트의 상세 정보들을 기입해둔 명세서와 같은 역할을 한다고 볼 수 있습니다. 쉽게 말해서 설치된 라이브러리/패키지 정보의 요약본이라고 할 수 있습니다.
모든 프로젝트마다 package.json은 하나씩 존재합니다.

🙋♀️ node.modules 와 package.json 에서 이중으로 패키지를 관리하는 이유는 뭘까요?
🙋♀️ package.json - scripts & dependencies.
c. gitignore
.gitignore 파일에 github 에 올리고 싶지 않은 폴더와 파일을 작성할 수 있습니다. push 를 해도 .gitignore 파일에 작성된 폴더와 파일은 올라가지 않습니다.
2) index.html, index.js, App.js
a. public - index.html
사용자가 우리 프로젝트를 요청했을 때 최초로 보여지는 html입니다.
<div id="root"></div>b. src - index.js
React의 시작 (js의 Entry Point)인 파일입니다.
index.html과 컴포넌트 js와의 연결고리
ReactDOM.render( <App /> , document.getElementById('root'))index.js에 있는 ReactDOM.render 함수의 인자를 보면,
첫 번째 인자는 화면에 보여주고 싶은 컴포넌트, 두 번째 인자는 화면에 보여주고 싶은 컴포넌트의 위치(사용자가 보게 되는 위치)를 나타냅니다. render 함수는 첫번째 인자로 들어온 컴포넌트를 두번째 인자로 들어온 이 돔 요소 안에 렌더링 시켜줍니다.
cf) 렌더링 : 화면에 보여준다
c. src - App.js
최상위 컴포넌트 파일입니다. 현재 화면에 보여지고 있는 컴포넌트 파일을 넣어두는 곳입니다. Router를 사용하게되면, App.js 대신 Router. js의 컴포넌트가 최상위 컴포넌트로 그 자리에 위치하게 됩니다.
3) 기타 폴더 구성
a. public 폴더
우리가 웹을 배포한다는 건 특정 폴더를 서버 컴퓨터에 올려두는 것을 말합니다.
사용자가 서버랑 연결된 특정 url로 접근하면 서버 컴퓨터에 해당 폴더의 파일을 요청할 수 있습니다.
만약에 https://naver.com로 접근한다면, naver.com에 연결되어있는 서버 컴퓨터의 폴더에 접근해서 index.html 파일을 가져오는 것입니다.
CRA를 배포하게되면, 실제 서버에 배포되는 폴더가 public폴더입니다. 서버 주소로 접근하면(개발서버의 경우http://localhost:3000) public 폴더에 들어가는 것입니다. 우리가 public에 특정 디렉토리, 파일을 만들어두면 서버 url 통해서 접근이 가능합니다.
- index.html
- images - 이미지 파일 관리
- data - mock data 관리 (추후 세션을 통해 다룰 예정)
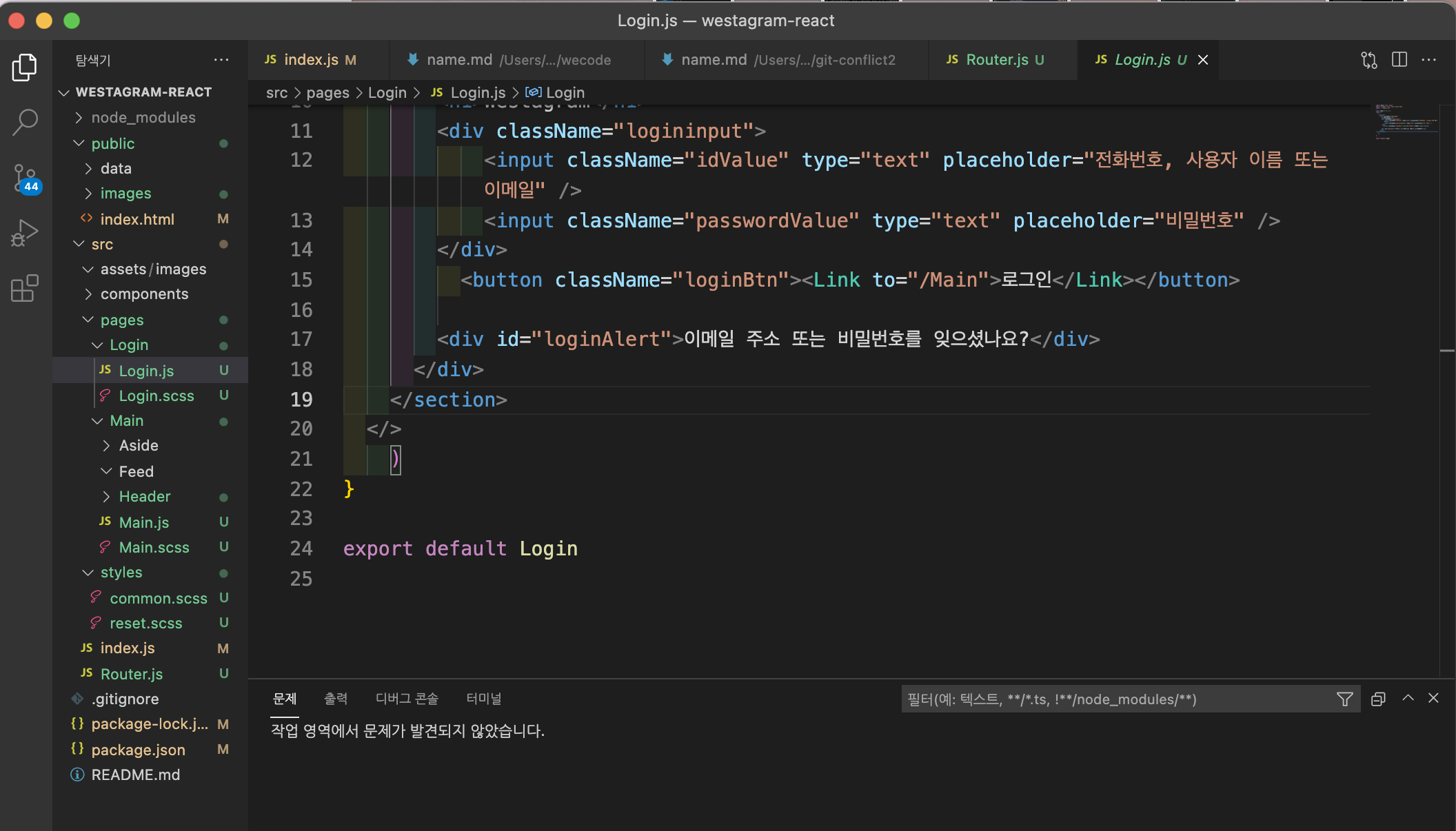
b. src 폴더

-
components - 여러 페이지에서 동시에 사용되는 컴포넌트의 경우 components 폴더에서 관리합니다.** (ex. Header, Nav, Footer)
-
페이지 컴포넌트의 경우 pages 폴더에서 관리합니다. (ex. login, button) 해당 페이지 내에서만 사용하는 컴포넌트의 경우 해당 페이지 폴더 하위에서 관리합니다.
