

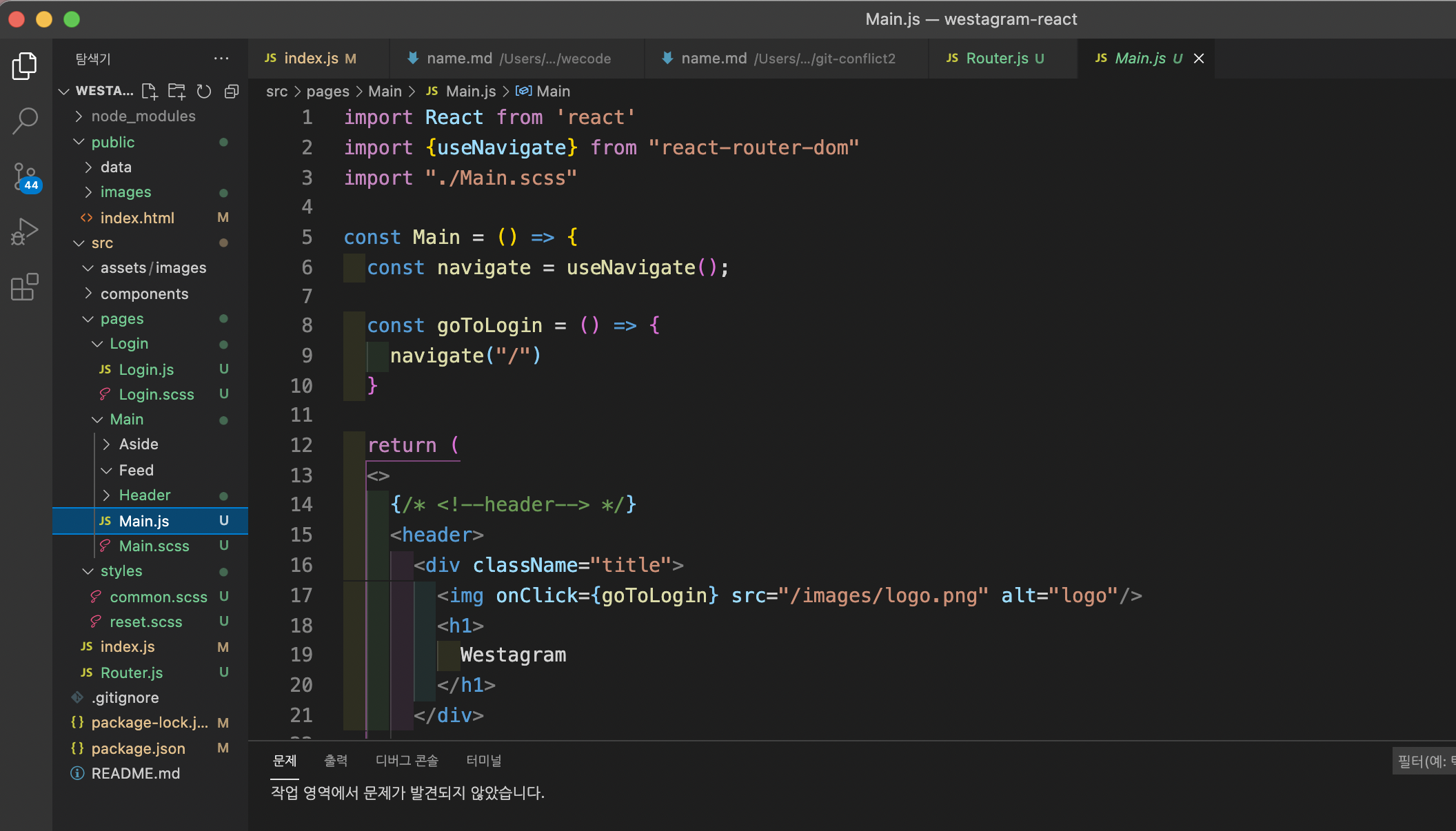
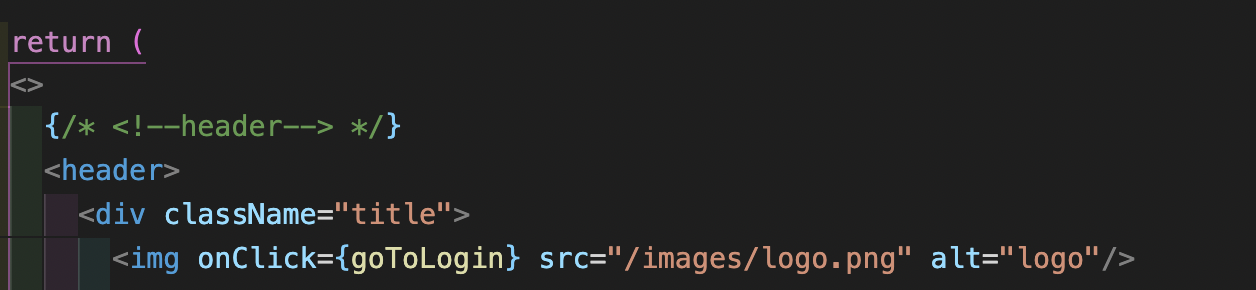
React 라이브러리를 통해 작업을 하다보면, 하나의 파일에 html 문법과 js 문법을 볼 수 있습니다.
도대체 어떻게 하나의 파일에 js와 html 코드를 함께 쓸 수 있는걸까?
👉 Javascript Syntax Extension이 그걸 가능하게 합니다.
바로 Javascript Syntax Extension 덕분입니다. 😀 Javascript Syntax Extension 은 우리가 html에서 마크업을 작성하고 자바스크립트에서 로직을 붙이고 연결하는 그 과정을 하나의 자바스크립트 안에서 모두 다 편리하게 처리하기 위한 문법인데요.
jsx로 작성하는 코드는 실질적으로 자바스크립트가 인식할 수 있는 문법이 아닙니다. 그렇기에 반드시 바벨이라는 번역을 해주는 패키지를 이용해서 jsx을 일반적인 자바스크립트로 변환시켜주어야합니다.
물론, Create React App으로 패키지를 다운받았다면 이미 바벨이라는 패키지도 다운받은 상태이기 때문에 따로 설치를 해줄 필요는 없습니다.
👉 Jsx 사용할 때의 장점

-
html 태그를 그대로 사용하기 때문에 굉장히 익숙합니다.
-
하나의 자바스크립트에서 동시에 Html 마크업과 자바스크립트 로직을 그대로 구현할 수 있습니다.
-
자바스크립트 문법을 이용해서 html을 생성할 수 있습니다. 그래서 별도의 html의 파일이 필요하지 않습니다.
-
기존의 DOM과 이벤트의 작동방식과 비교했을 때, 훨씬 간편하게 ui를 구성할 수 있습니다.
(사실 3번과 4번은 좀 더 리액트를 다루고 난 후에 공감할 수 있을 것 같다. 물론, 딱 봐도 좀 더 편할 것 같긴한데 아직 문법이 익숙하지 않아서 .... 😩 )
