
깃을 이해하고 깃헙을 통해 팀 프로젝트를 진행해보자! 😀
먼저 원격 저장소는 Remote라고 하고 내컴퓨터는 Local이라고 하는데요.
리모트에 직접 접근하여 작업할 수 없습니다.
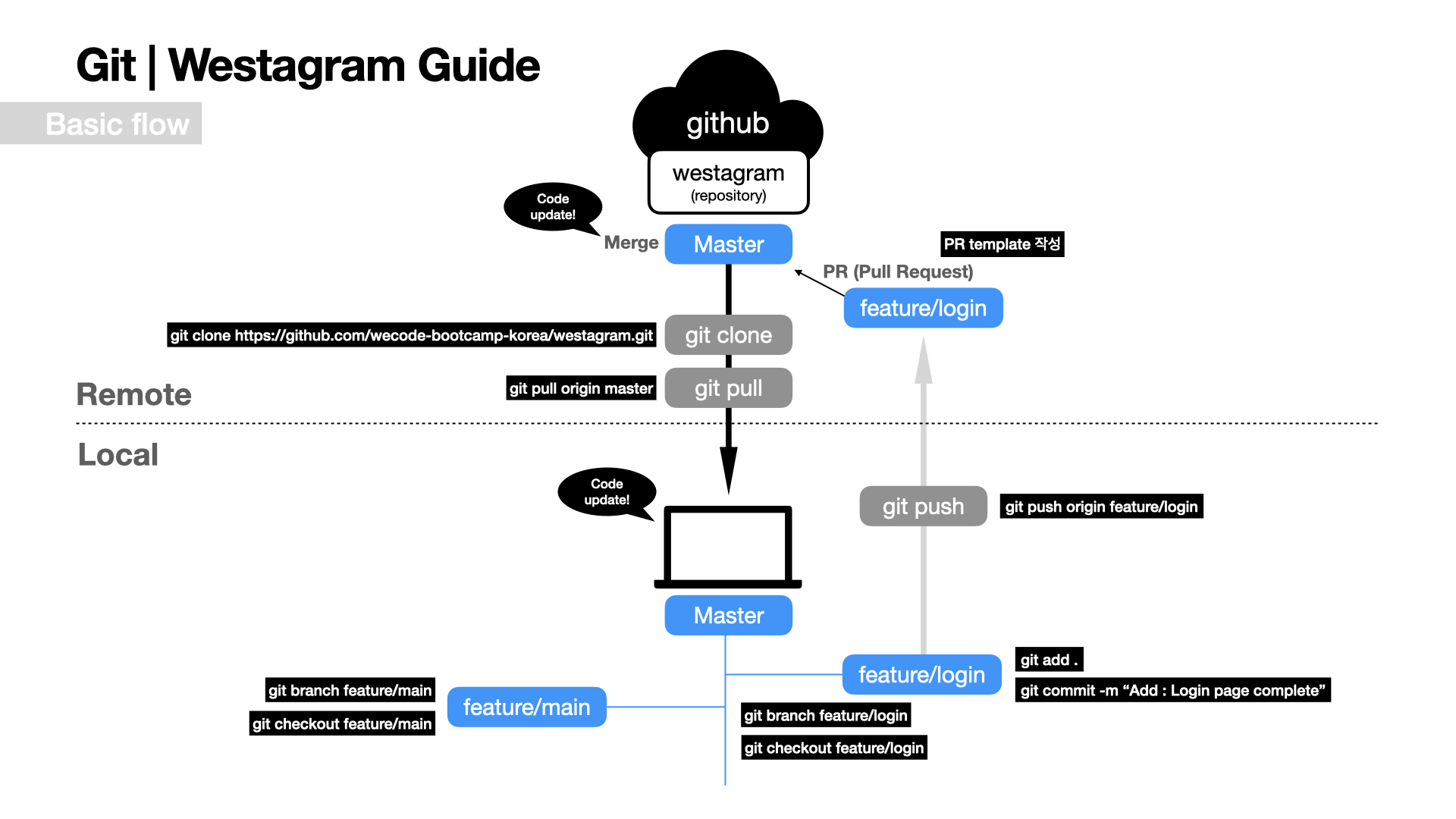
1. 기본적인 협업 Flow

1. Git clone 주소
터미널로 원하는 폴더에 접근해서 remote에 있는 프로젝트 가져오기
2. Git branch [ feature/login ]
앞으로 작업할 공간인 '깃 브랜치' 생성하기
3. Git checkout [feature/login]
그 브랜치로 이동
*내 위치를 알려면 항상 git branch 쓰고 확인하는 습관을 가져야한다
4. npm install
용량 때문에 Node modules를 비롯해 필요한 패키지들을remote에 push하지 않기 때문에 이 명령을 통해 작업할 때 필요한 패키지들을 다운로드 받아야 한다.
5. vscode에서 프로젝트 작업
😀
6. Git add .
작업 내용 git add .
7. Git commit -m “메시지”
보통 커밋 메시지 컨벤션이 따로 있다. 그 때 상황에 맞게 작성하면 한다.
8. push하기 전에 git ignore 파일 확인하기
9. Git push origin [feature/login]
remote로 올리기
10. PR 메시지 작성하기
구체적으로 상세하게 작성
11. 특정 리뷰사항이 없으면 merge가 된다.
2. 초기 세팅

1. CRA setting
npx create-react-app westagram2. Default settings
프로젝트로를 시작하기에 앞서,
1. React Router 설치
2. Sass 설치
3. .eslintcache 파일 .gitignore에 추가
4. CRA 폴더 및 파일 구성
5. src 폴더
6. components 폴더
7. styles 폴더
8. Router.js 설정
9. assets/images 폴더
10. public 폴더
3. Git add .
4. Git commit -m “”
5. Git remote add origin 깃주소
처음에 초기 세팅을 할 때는 이렇게 꼭 연결을 해줘야한다.
6. push하기 전에 git ignore 확인하기
git ignore에 포함되어야 하는 항목 체크!
7. Git push origin master
3. Conflict
remote master에 있는 파일을 clone하고나서 remote master 파일에 수정사항이 있을 경우, conflict가 생길 수 있다.
🙋♀️ conflict 해결 방법
1. 일단 remote master에서 생긴 변경사항을 나의 local master에게 알려주자.
git checkout master
git pull origin master2. local master에게 알려준 변경 사항을 나의 feature branch에도 알려주자
git checkout feature/main
//일단 feature main에 가기git merge master
//메인 branch와 나의 branch를 합치기3. vscode에서 conflict 확인
<<<<<<< HEAD
(현재 브랜치의 HEAD의 내용)
=======
(merge한 브랜치의 내용)
>>>>>>> (merge한 브랜치 내용)4. 팀원과 상의해서 원하는 방향으로 수정하자.
5. 깃에 수정 관련 기록 남기자.
git add .
git commit -m "Fix: conflict resolved"
git push origin feature/main깃은 아직 나에게 너무 어렵다. 많이 해봐야 알 것 같다.😭
