
이전 포스팅에서 async / await 을 이용한 비동기 통신으로 데이터를 받아왔었는데
이번에는 로그인시 서버에서 생성된 JWT를 이용하여 데이터에 접근해보자
서버는 https://blog.naver.com/getinthere/222426449415 를 참고
<body>
<h1>로그인</h1>
<hr>
<form>
<input type="text" id="username" placeholder="Enter username"><br />
<input type="text" id="password" placeholder="Enter password"><br />
<button type="button" onclick="login()">로그인</button>
</form>
<script>
async function login() {
let loginDto = { // JS 오브젝트
username: document.querySelector("#username").value,
password: document.querySelector("#password").value
};
let response = await fetch("http://localhost:8080/login", {
method: "post",
body: JSON.stringify(loginDto), // JS 오브젝트 -> JSON
headers: {
"Content-Type": "application/json; charset=utf-8"
// 서버에 보내는 MIME 타입, 서버에서 무조건 이 타입으로 작동되는건 아니다
}
});
// for ... in - 배열 반복에 사용
// for ... of - 객체 반복에 사용
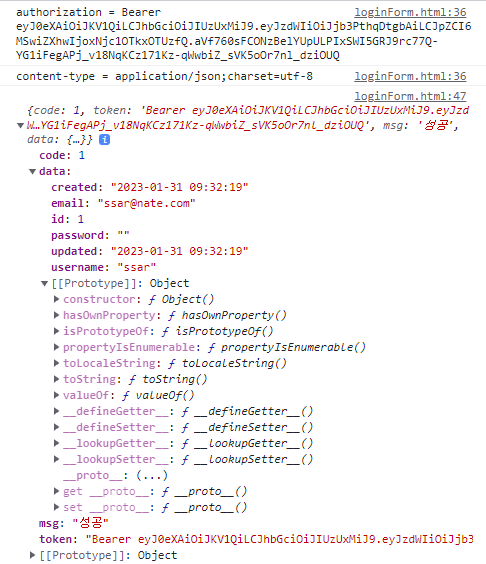
for (let [key, value] of response.headers) {
console.log(`${key} = ${value}`);
// 콘솔에 authorization, content-type
}
let jwtToken = "";
if (response.status == 200) { // 정상적인 응답
jwtToken = response.headers.get("Authorization");
// 서버에서 응답헤더에 넣은 JWT 토큰
} else {
alert("로그인 실패");
}
let responseParse = await response.json(); // 프로미스 -> JSON
console.log(responseParse); // 콘솔에 JSON
if (responseParse.code == 1) { // 정상 = 1, 실패 = -1
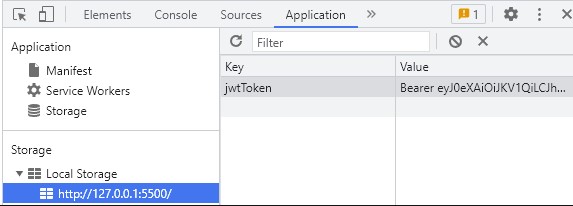
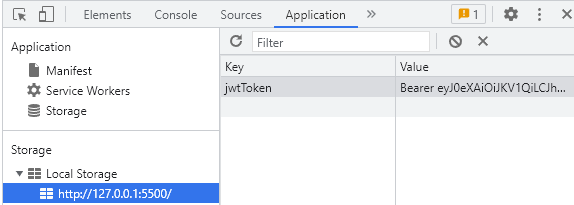
localStorage.setItem("jwtToken", jwtToken);
// 브라우저에 토큰 저장
alert("로그인 성공");
location.href = "list.html";
} else {
alert("로그인 실패");
}
}
</script>
</body>- 로그인 성공시

<body>
<h1>게시글 목록</h1>
<hr>
<button onclick="logout()">로그아웃</button>
<div id="postBox">
<table id="postBox-table" border="1">
<tr>
<td>번호</td>
<td>제목</td>
<td>내용</td>
<td>작성자</td>
</tr>
</table>
</div>
<script>
function logout() { // 로그아웃시 토큰 삭제
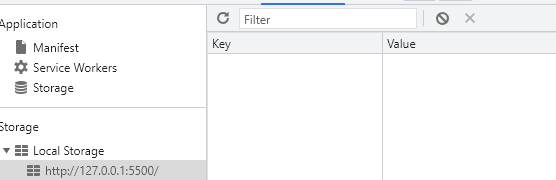
localStorage.removeItem("jwtToken");
location.reload();
}
async function down() {
let jwtToken = localStorage.getItem("jwtToken");
let response = await fetch("http://192.168.200.58:8080/post", {
method: "get", // get 요청과 토큰을 보냄
headers: {
"Authorization": jwtToken
}
});
let jsObject = await response.json();
render(jsObject); // 다운받은 JSON 으로 렌더링 실행
}
function render(jsObject) {
let tableEl = document.querySelector("#postBox-table");
for (let i = 0; i < jsObject.data.length; i++) {
let tr = makeTr(jsObject.data[i]);
tableEl.append(tr);
}
}
function makeTr(post) {
let tr = document.createElement("tr");
tr.innerHTML = `
<td>${post.id}</td>
<td>${post.title}</td>
<td>${post.content}</td>
<td>${post.user.username}</td>
`;
return tr;
}
down(); // 스크립트 자동 실행
</script>
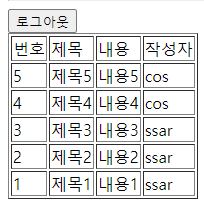
</body>- 로그인 성공시 로컬에 토큰저장

- 로그아웃 누르면

- 로그인 하면 먼저 화면을 렌더링하고 데이터는 비동기 통신