jQuery
크로스 플랫폼을 지원하는 jQuery는 어떠한 브라우저에서도 동일하게 동작한다
브라우저는 html 문서를 로드할 때 DOM 을 생성하고 DOM 을 수정하려면 요소를 선택해야 한다
제이쿼리는 DOM 을 제어하는 라이브러리로 제이쿼리를 사용하기 위해서는 제이쿼리 객체를 생성해야한다
-
제이쿼리 객체생성 ->
jQuery()->$() -
제이쿼리의 구조
$("선택자").이벤트리스너( 콜백함수 )
해당 이벤트가 발생하면 등록한 함수가 작동한다 -
콜백 함수에도
$("선택자").제이쿼리메소드()같은 모양으로 제이쿼리 사용한다 -
제이쿼리를 사용하기 위해서
<head>태그에 아래코드 추가
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<!-- CDN 방식으로 제이쿼리 로딩 -->
제이쿼리로 DOM 제어 해보자
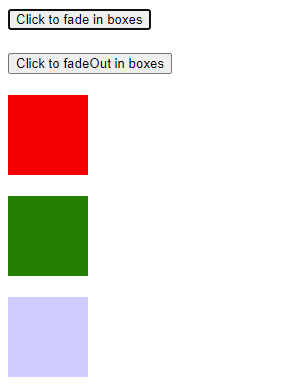
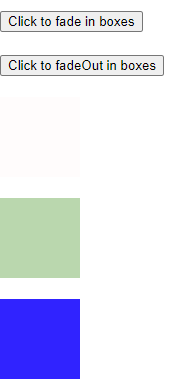
fadeIn(), fadeOut()
<button id="btn1">Click to fade in boxes</button><br><br>
<button id="btn2">Click to fadeOut in boxes</button><br><br>
<div id="div1" style="width:80px;height:80px;display:none;background-color:red;"></div><br>
<div id="div2" style="width:80px;height:80px;display:none;background-color:green;"></div><br>
<div id="div3" style="width:80px;height:80px;display:none;background-color:blue;"></div>
<script>
$("#btn1").click(function () {
$("#div1").fadeIn(); // 메소드 체이닝
$("#div2").fadeIn("slow");
$("#div3").fadeIn(2000);
});
$("#btn2").click(function () {
$("#div1").fadeOut();
$("#div2").fadeOut("slow");
$("#div3").fadeOut(2000);
});
</script>- 버튼 누르면 설정한 속도에 맞게 천천히 생성되고 삭제된다


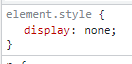
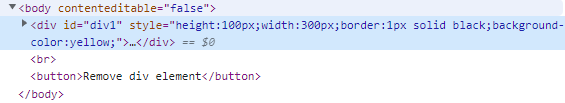
hide(), remove(), empty()
$("#hide").click(function(){
$("p").hide();
});
$("#remove").click(function(){
$("#div1").remove();
});
$("#empty").click(function(){
$("#div1").empty();
});
- hide() 결과 - element는 있지만 보이지 않음

- remove() 결과 - div 태그가 사라짐


- empty() 결과 - 태그는 남아있고 내부가 사라짐


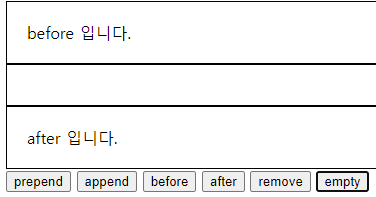
prepend(), append(), before(), after()
요소 추가시에 사용한다
바닐라 자바스크립트는 createElement() 로 태그를 추가하지만 제이쿼리는 문자열에 태그를 넣어도 된다 ( 문자열 리터럴 사용 )
<div id="comment-box">
<div id="c-5">댓글5 입니다.</div>
<div id="c-4">댓글4 입니다.</div>
<div id="c-3">댓글3 입니다.</div>
<div id="c-2">댓글2 입니다.</div>
<div id="c-1">댓글1 입니다.</div>
</div>
<button onclick="btn1()">prepend</button>
<button onclick="btn2()">append</button>
<button onclick="btn3()">before</button>
<button onclick="btn4()">after</button>
<button onclick="btn5()">remove</button>
<button onclick="btn6()">empty</button><script>
function btn1(){
$("#comment-box").prepend(`<div id="c-6">prepend 입니다.</div>`);
// 백틱으로 넣으면 오류발생하지 않음
}
function btn2(){
$("#comment-box").append(`<div id="c-1">append 입니다.</div>`);
}
function btn3(){
$("#comment-box").before(`<div id="c-11">before 입니다.</div>`);
}
function btn4(){
$("#comment-box").after(`<div id="c-12">after 입니다.</div>`);
}
function btn5(){
$("#comment-box").remove();
}
function btn6(){
$("#comment-box").empty();
}
</script>- 기본

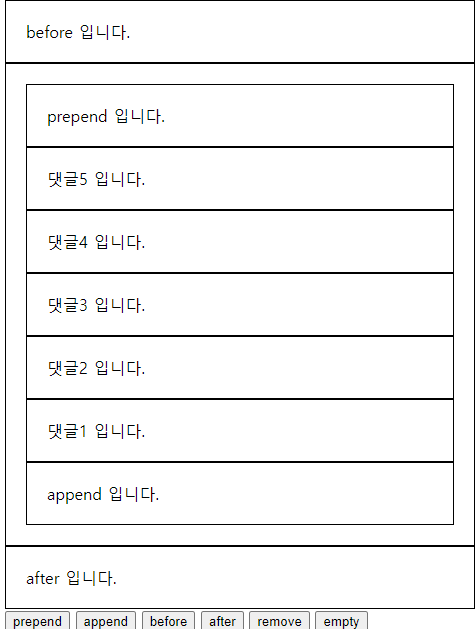
- 추가되는 위치

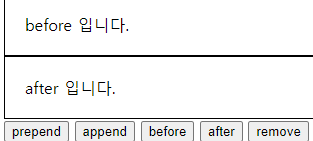
- empty

- remove

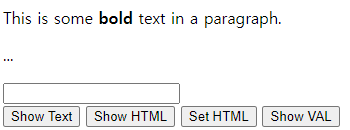
text(), html(), val()
요소를 수정하거나 가져올때 사용한다
-
text(), html(), val()는 모두 get과 set의 기능이 있다 -
text()- 내부 텍스트에 접근
html()- 태그까지 포함해서 접근
val()- 태그의 value에 접근
<body>
<p id="test">This is some <b>bold</b> text in a paragraph.</p>
<p id="content">...</p>
<input type="text" name="" id="title" value=""><br>
<button id="btn1">Show Text</button>
<button id="btn2">Show HTML</button>
<button id="btn3">Set HTML</button>
<button id="btn4">Show VAL</button>
<script>
$("#btn1").click(function () {
alert("Text: " + $("#test").text());
});
$("#btn2").click(function () {
alert("HTML: " + $("#test").html());
});
$("#btn3").click(function () {
$("#content").html("안녕")
});
$("#btn4").click(function () {
$("#title").val("제목입니다")
});
</script>
</body>- 기본

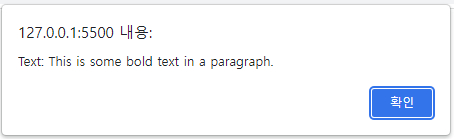
- Show Text 버튼 결과

- Show HTML 버튼 결과

- Set HTML 버튼 결과

- Show VAL 버튼 결과

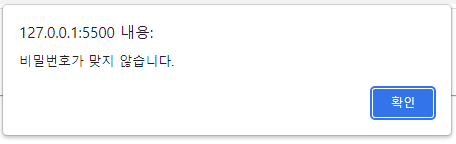
비밀번호 체크할 때도 사용 가능하다
<!-- 비밀번호 입력만 만들었음 -->
<form action="join.html" method="post" onsubmit="return valid()">
<input id="password" type="text" name="password" value=""
placeholder="Enter password" required><br>
<input id="passwordCheck" type="text" value=""
placeholder="Enter password" required><br>
<button type="submit">회원가입</button>
</form>
<script>
function valid(){
let password1 = $("#password").val();
let password2 = $("#passwordCheck").val();
if( password1 !== password2 ){
alert('비밀번호가 맞지 않습니다.');
return false;
}else {
return true;
}
}
</script>form 태그의 onsubmit 이 true 일 경우에만 action 이 동작한다
valid() 함수를 만들고 boolean 값을 리턴하도록 만들었다
- 입력 폼

- 입력한 비밀번호가 다를때

addClass(), removeClass(), toggleClass()
클래스 선택자 수정 - addClass(), removeClass()
<style>
.important {
font-weight: bold;
font-size: xx-large;
}
.blue { color: blue; }
</style><body>
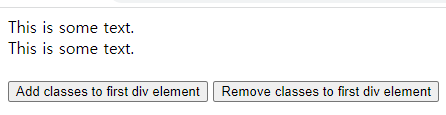
<div id="div1">This is some text.</div>
<div id="div2">This is some text.</div><br>
<button id="btnAdd">Add classes to first div element</button>
<button id="btnRemove">Remove classes to first div element</button>
<script>
$("#btnAdd").click(function () {
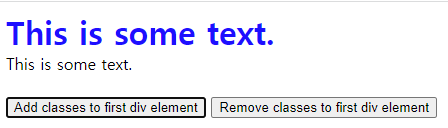
$("#div1").addClass("important blue ten"); // 클래스 여러개 추가 가능
});
$("#btnRemove").click(function () {
$("#div1").removeClass("blue");
});
</script>
</body>- 기본 - 클래스 없음


- addClass 버튼 클릭 - 3개의 클래스 추가


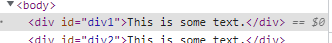
- removeClass 버큰 클릭 - blue 클래스 삭제


클래스 선택자 수정 - toggleClass()
이번에는 아이콘을 이용할 예정이므로 title 아래 3줄의 cdn을 추가했다
아이콘을 이용해서 좋아요 버튼에 사용할 하트를 만들어 보자
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script src="https://kit.fontawesome.com/0d1c1758fd.js" crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css" />
<style>
.my-xl {
font-size: 200px;
color: 000;
}
.my-cursor{ cursor: pointer; }
.my-cursor:hover{ color: red; }
.on-Clicked{ color: red; }
</style>
</head>
<body>
<i id="heart" class="fa-regular fa-heart my-xl my-cursor"></i>
</body>
<script>
$("#heart").click(()=>{
$("#heart").toggleClass("fa-solid");
$("#heart").toggleClass("on-Clicked");
});
</script>
</html>- 기본

- 마우스 올리면

- 클릭하면

- 한번 더 클릭하면

slideToggle()
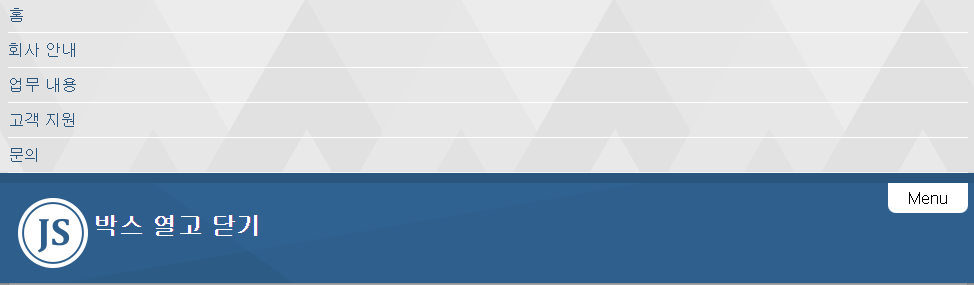
메뉴 슬라이드
메뉴 박스와 버튼을 만들고
<div id="box">
<ul>
<li>홈</li>
<li>회사 안내</li>
<li>업무 내용</li>
<li>고객 지원</li>
<li>문의</li>
</ul>
</div>
<div id="box_btn">Menu</div>
css로 닫아 놓는다
#box {
display: none;
}
자바스크립트로 토글 기능을 추가한다
<script>
$('#box_btn').on('click', function(){
$('#box').slideToggle();
});
</script>제어쿼리의 on() 으로 리스너를 등록한다
slideToggle()을 누르면 메뉴가 슬라이드 되면서 열리고 다시 누르면 닫힌다
slideToggle()의 파라미터에 fast, slow, 1000 같은 값을 넣으면 슬라이드 속도가 달라진다
